こんな悩みありませんか?
- 文字の装飾の仕方がいまいちわからないなぁ…
- ボックスってどうやって使うんだろう?
- タイムラインってどうやって挿入するんだ?
- スマホで見たとき表を横スクロールさせたいんだけど…

そんな悩みこの記事を見てもらえばリンゴの皮を剥くより簡単に解決できます
段落(通常の文章)の装飾
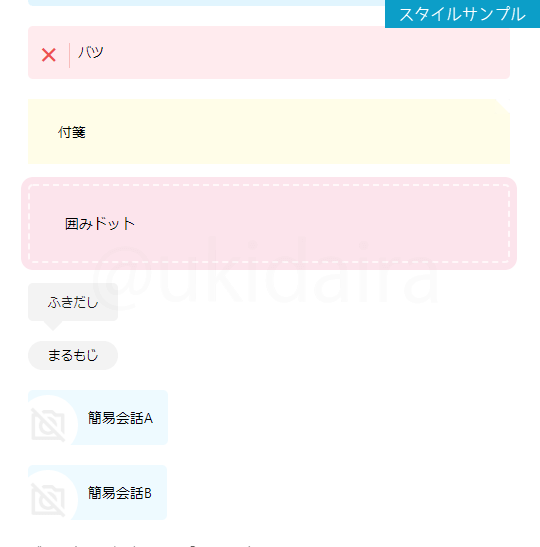
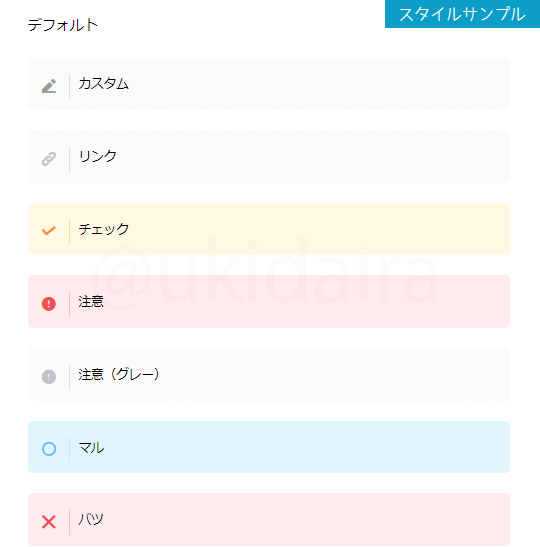
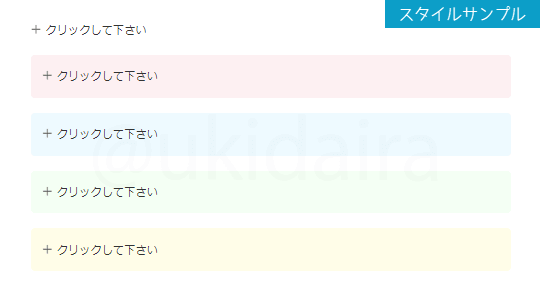
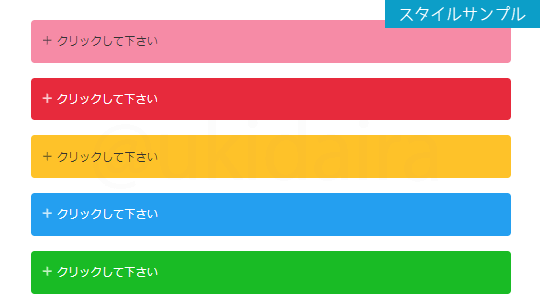
段落のスタイルを色々いじくるとこんな感じのデザインが作れます




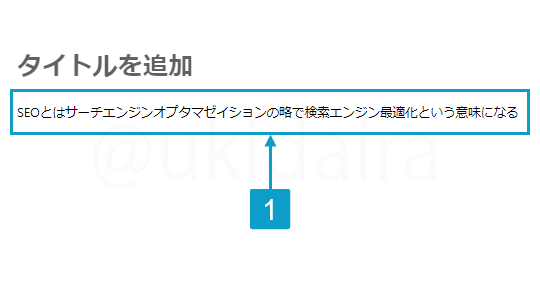
- テキストを入力
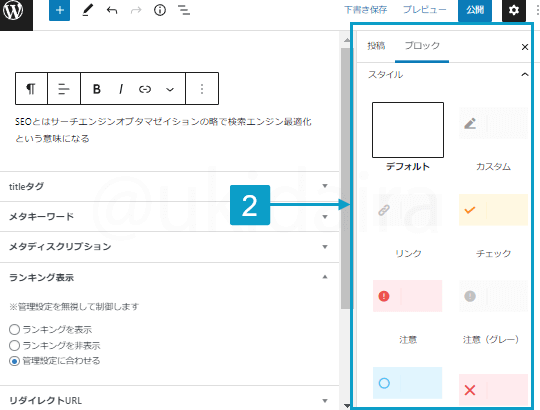
- 「スタイル」でデザインを選択
AFFINGER6でもともと用意されているデザイン毎にテキスト色・背景色が設定できるようになっているので、次の画像のようにより多くのパターンが作成できるようになっています。

ただ色をたくさん使うとゴチャゴチャして見づらくなるので、1記事中に多くても3~4色程度に抑えたほうが良いでしょう。
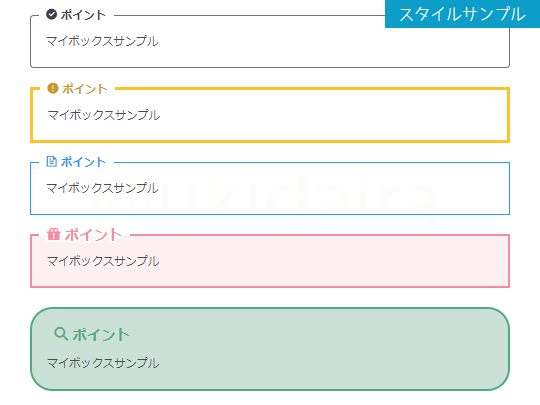
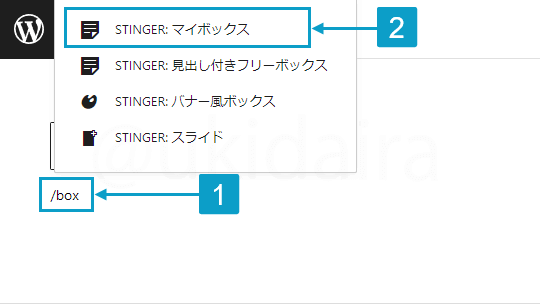
マイボックスを挿入する
マイボックスも色々なデザインが作れます




- 「/box」と入力
- 「STINGER:マイボックス」を選択
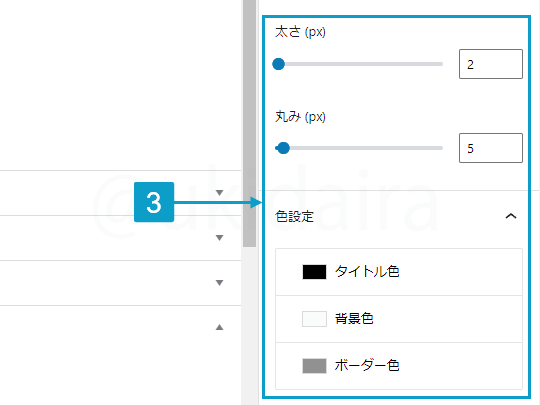
- 「ブロックスタイル」で好みのデザインに設定
ブロックメニューで自由に組み合わせができます。
色・アイコン・ボーダーなどいじくりまわして好みのパターンを探してみてください。
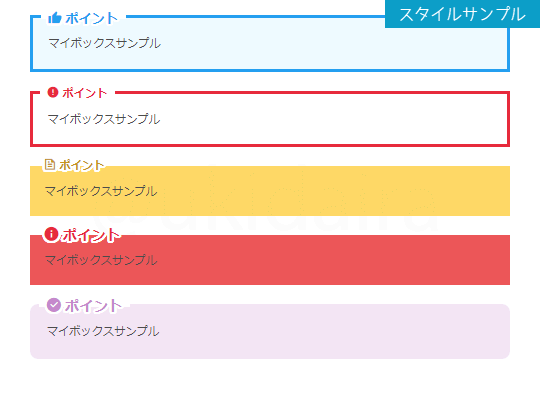
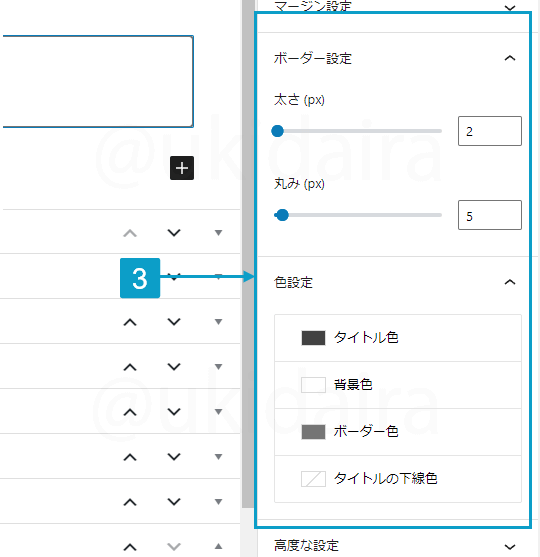
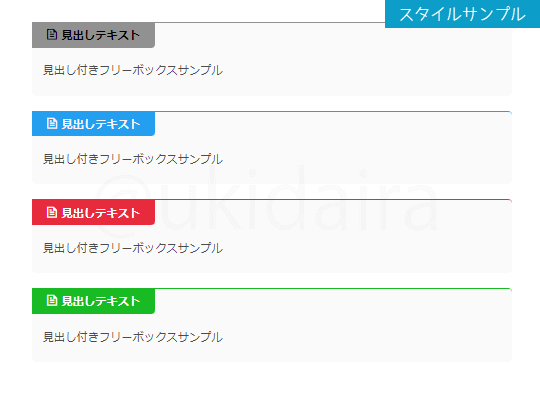
見出し付きフリーボックスを挿入する
このような見出し付きフリーボックスが作れるようになっています




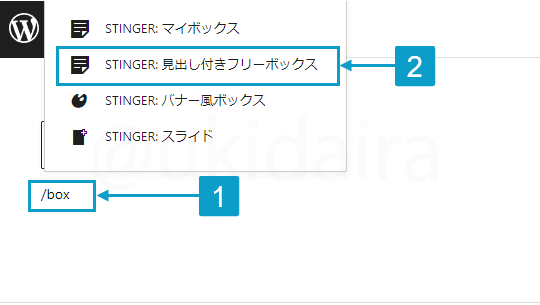
- 「/box」と入力
- 「STINGER:見出し付きフリーボックス」を選択
- 「ブロックスタイル」で好みのデザインに設定
見出し付きフリーボックスはマイボックスと設定方法がほぼ同じなので、説明は省略します。
スライド(アコーディオン)の設定

スライドはクリックするとシュッと閉じたり、シャッと開いたりするやつです。一般的にアコーディオンと呼ばれているような機能です。
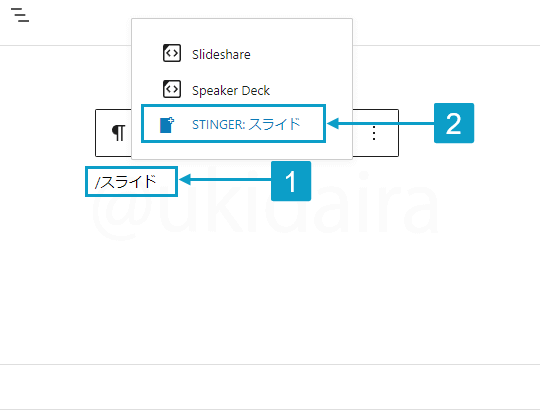
スライド(アコーディオン)を挿入する




- 「/スライド」と入力
- 「STINGER:スライド」を選択
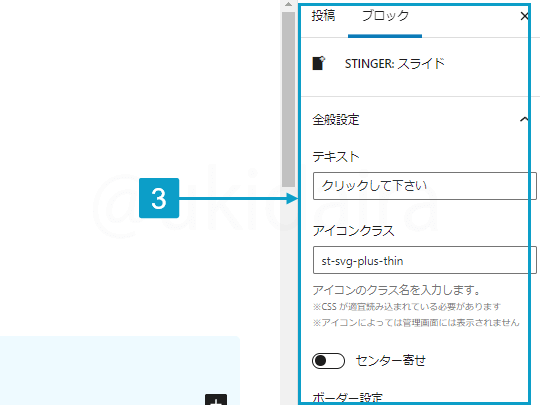
- 「スタイル」を設定
スライドのアイコンを変更する方法





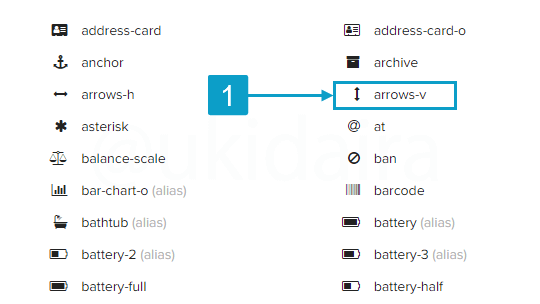
- 以下のページで表示させたいアイコンをクリック
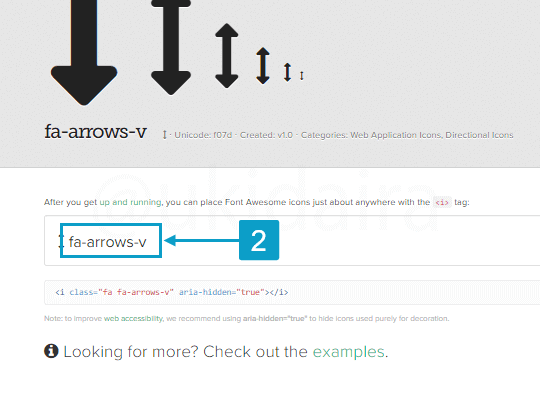
- コードをコピー
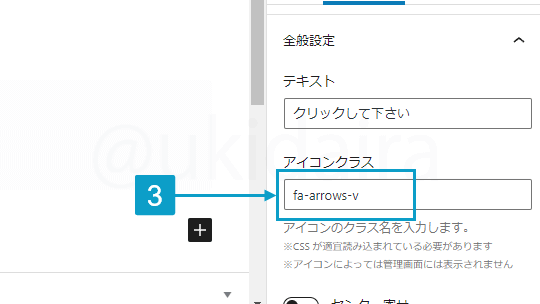
- アイコンクラスに貼り付け
※もともとあったコードは削除
ボタンの設定
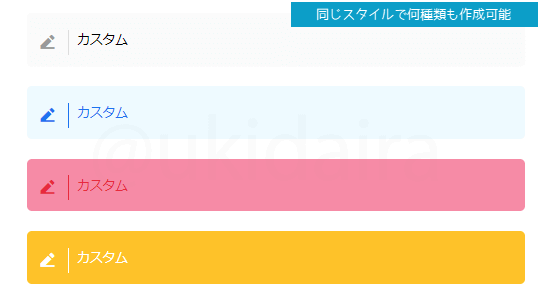
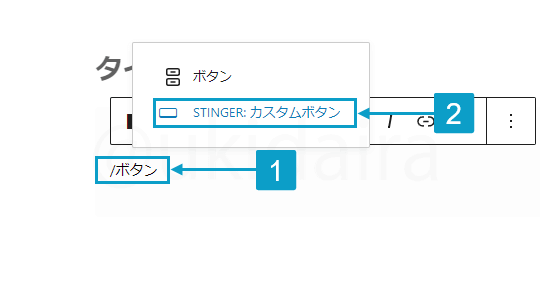
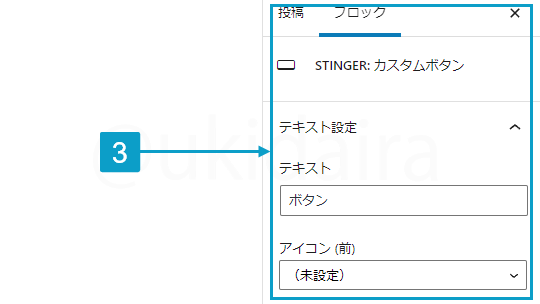
ボタンを挿入する




- 「/ボタン」と入力
- 「STINGER:カスタムボタン」を選択
- 「ブロックメニュー」でスタイルを設定
吹き出しの設定
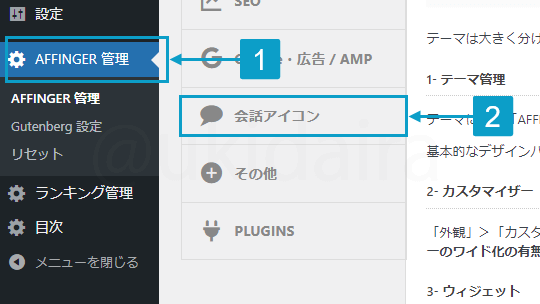
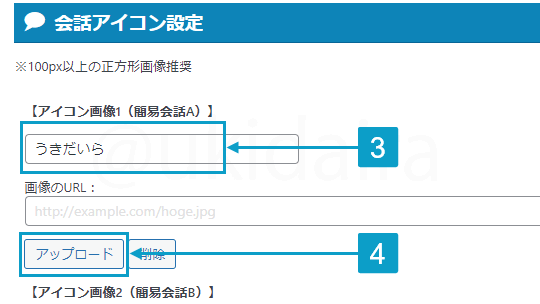
吹き出しのアイコンを設定する





- 「AFFINGER管理」をクリック
- 「会話アイコン」をクリック
- 「アイコン画像下に表示する名前」を記入
- 「アップロード」をクリック
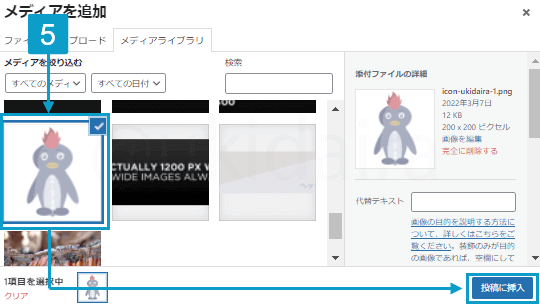
- 「アイコン画像」を選択して「投稿に挿入」をクリック
- 「Save」をクリック
これでふきだしに画像が表示されるようになります。
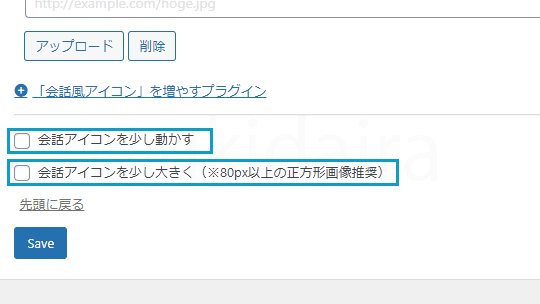
なお、アイコンをプルプル動かしたいなら「会話アイコンを少し動かす」にチェック。
少し大きくしたいなら「会話アイコンを少し大きく」にチェックをいれます。
吹き出しを挿入する


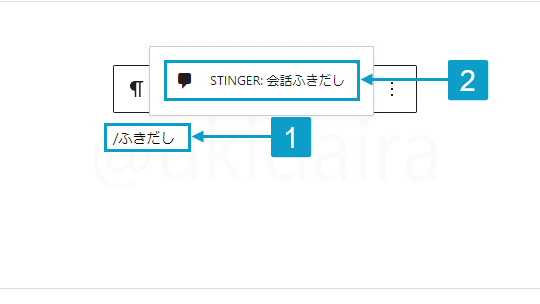
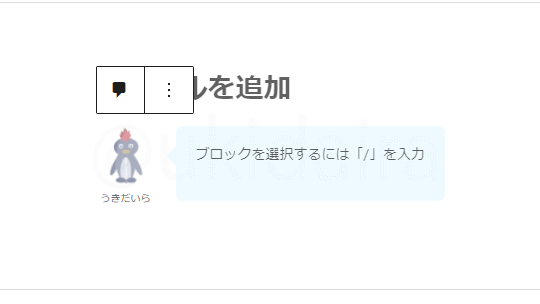
- 「/ふきだし」と入力
- 「STINGER:会話ふきだし」を選択
ちなみに吹き出しのデザインは有料プラグインを購入することでできるようになります。AFFINGER6は厳しい世界ですね。
表の設定
表を挿入する






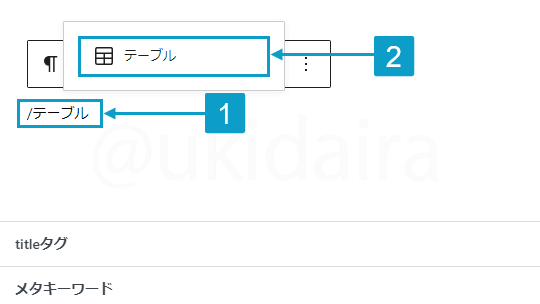
- 「/テーブル」を入力
- 「テーブル」を選択
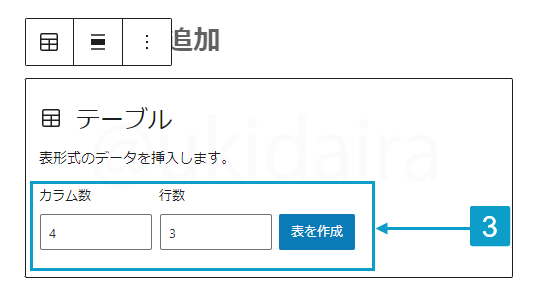
- 「表のカラム数・行数」を設定し「表を作成」をクリック
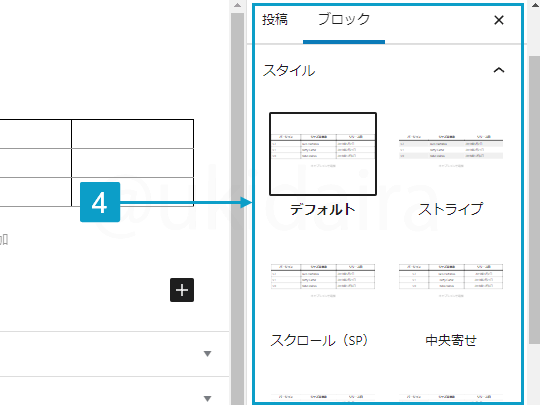
- 「ブロックスタイル」でデザインを設定
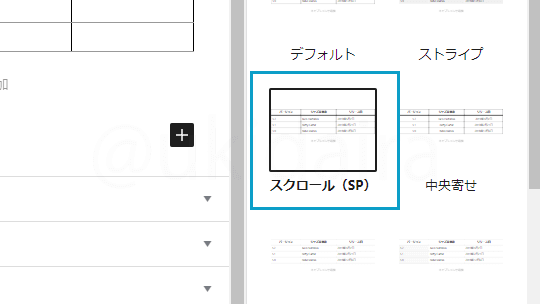
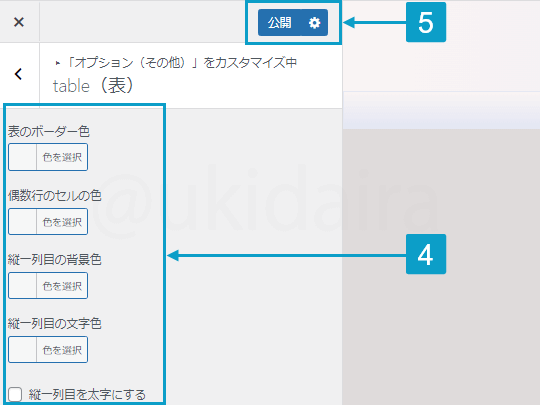
表のデザインを設定する




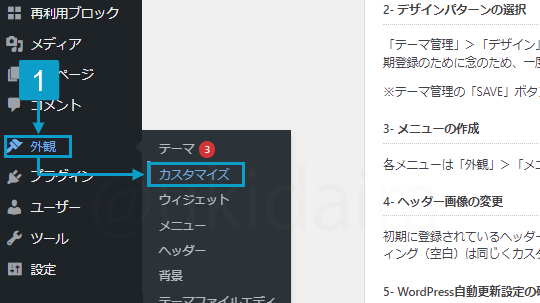
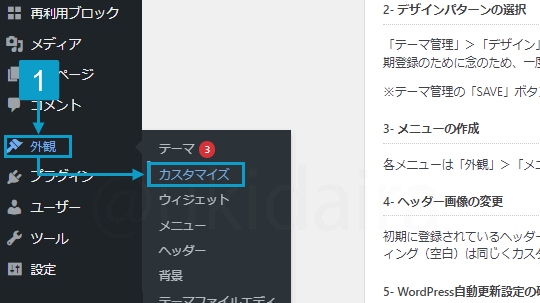
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
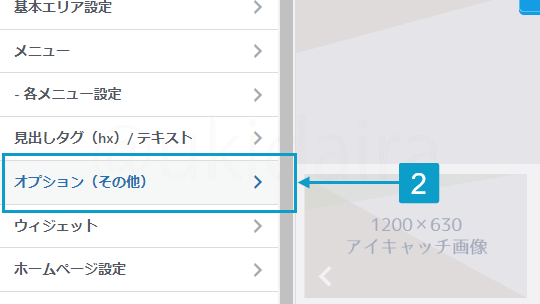
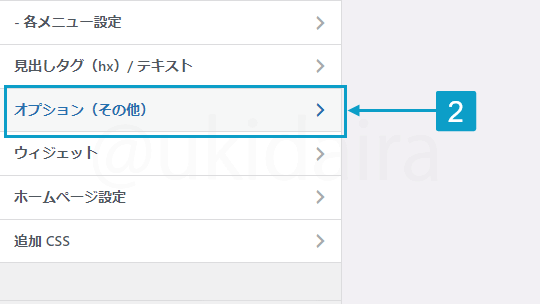
- 「オプション(その他)」をクリック
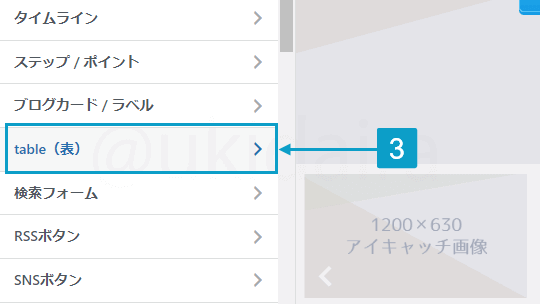
- 「table(表)」をクリック
- 「お好みのデザイン」に設定
- 「公開」をクリック
設定項目が多いのである程度思った通りの表は作れると思います。
なお、調整するさいは表を挿入したページを表示させた状態でカスタマイザーをいじるとリアルタイムにデザインが確認できてわかりやすいです。
ステップの設定
ステップを挿入する






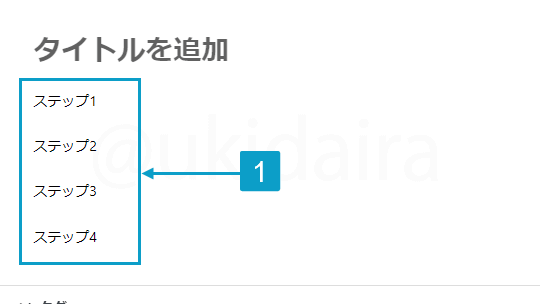
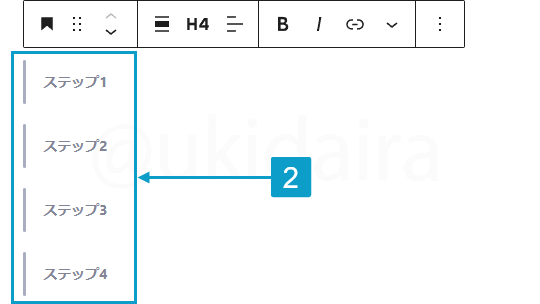
- 「ステップの見出しになるテキスト」を入力
- 「テキスト」を「見出し」に変更する
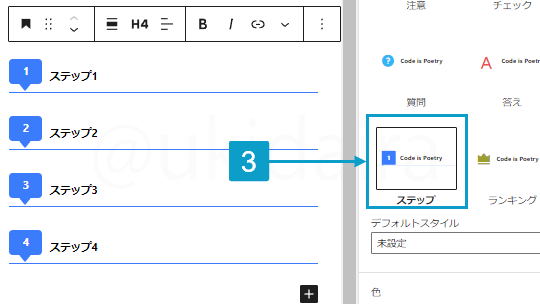
※入力する位置でh2~h5を選択する - 「ブロックスタイル」で「ステップ」を選択
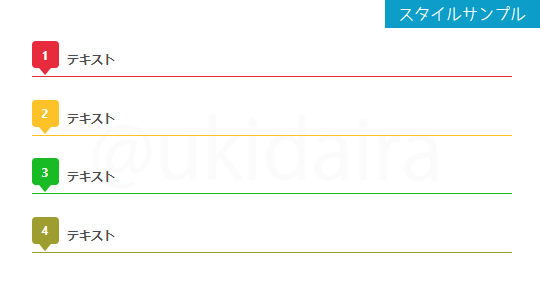
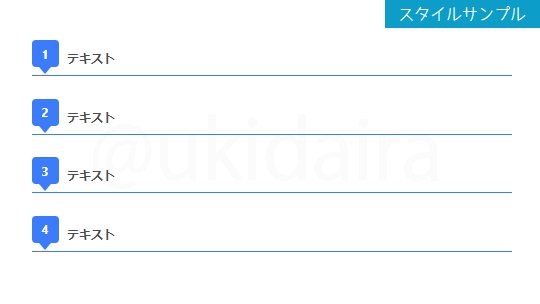
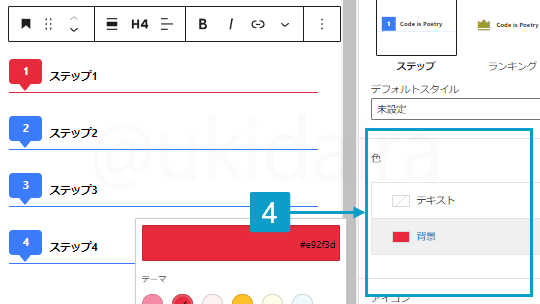
見出し一つ一つにスタイルを適応する - 「スタイル」の「色」でデザインを設定
これでステップが入力できました。
なお、ステップ色はスタイル設定だとうまく反映されない色があります。そんなときは次のカスタマイザーでのカラー設定を試してみてください。
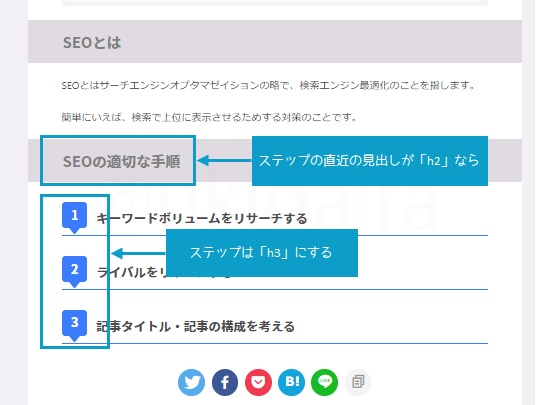
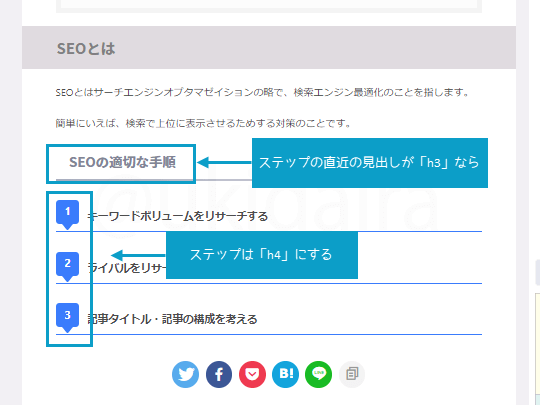
ステップの見出し設定について補足


ステップ挿入箇所から見て直近の見出しがh2なら、ステップの見出しはh3。
ステップ挿入箇所から見て直近の見出しがh3なら、ステップの見出しはh4。
このようにするのがスマートな書き方になります。
ステップの色をカスタマイザーで調整する






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「オプション(その他)」をクリック
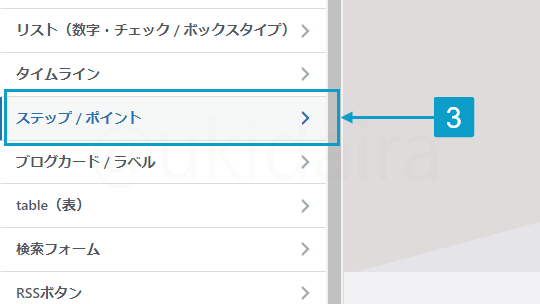
- 「ステップ/ポイント」をクリック
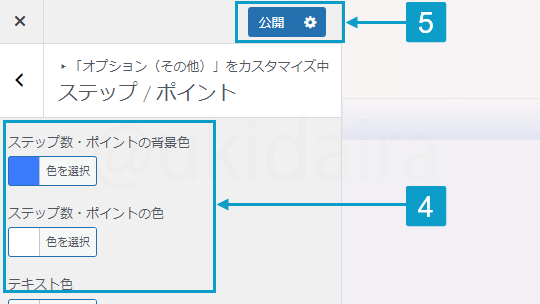
- 「お好みのデザイン」に設定
- 「公開」をクリック
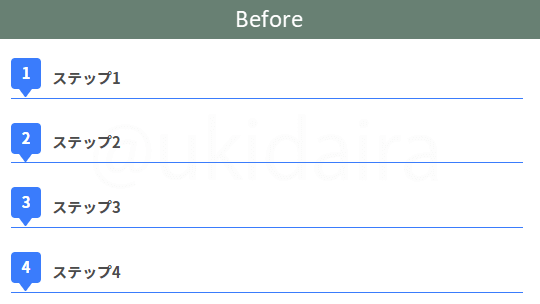
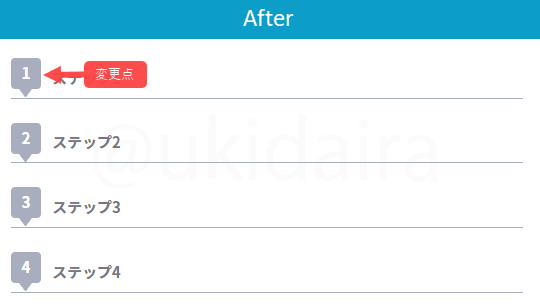
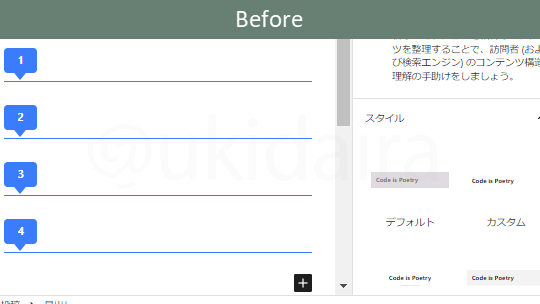
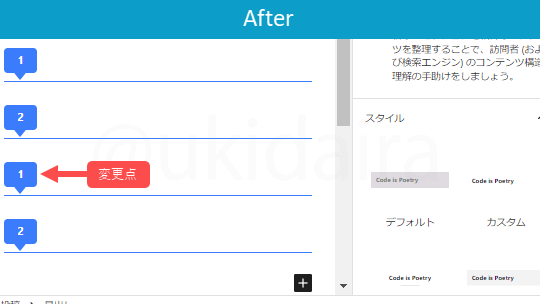
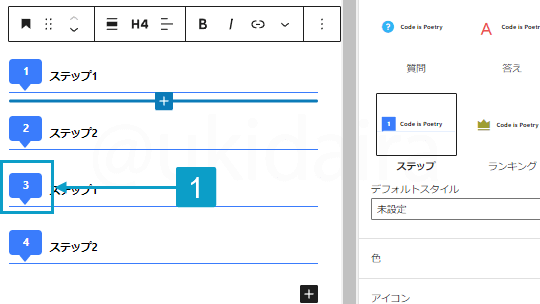
途中でカウントをリセットする(1からカウントする)




- 「リセットする見出し」を選択
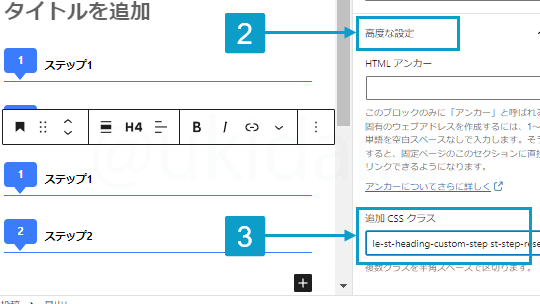
- 「ブロックスタイル」の下の方にある「高度な設定」をクリック
- 「追加CSSクラス」に以下のコードを記入
※もともとあるコードは削除する
is-style-st-heading-custom-step st-step-resetこれでステップの途中で1からカウントされるようになります。
タイムラインを挿入する



AFFINGER6はリストを使ってタイムラインを作れるんですが、僕が確認した限り機能が限定されることと、使い勝手がいまいちだったので、ここではショートコードを使った方法を紹介します。


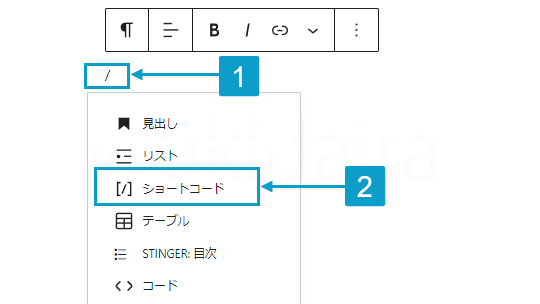
- 「/」を入力
- 「ショートコード」を選択
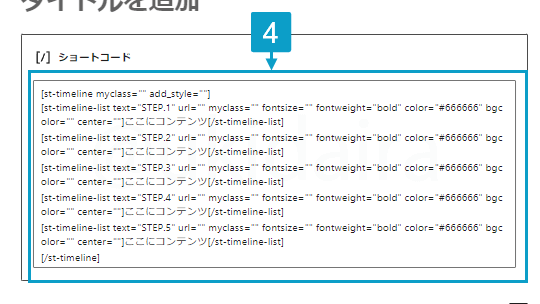
- 「以下のショートコード」のどちらかをコピー
[st-timeline myclass="" add_style=""]
[st-timeline-list text="STEP.1" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[st-timeline-list text="STEP.2" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[st-timeline-list text="STEP.3" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[st-timeline-list text="STEP.4" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[st-timeline-list text="STEP.5" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
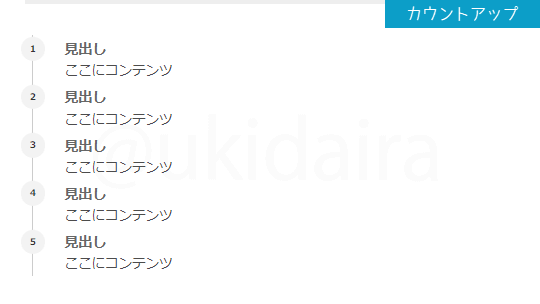
[/st-timeline][st-timeline myclass="st-timeline-count" add_style=""]
[st-timeline-list text="見出し" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[st-timeline-list text="見出し" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[st-timeline-list text="見出し" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[st-timeline-list text="見出し" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[st-timeline-list text="見出し" url="" myclass="" fontsize="" fontweight="bold" color="#666666" bgcolor="" center=""]ここにコンテンツ[/st-timeline-list]
[/st-timeline]- 「ショートコード」に貼り付け
これでタイムラインが作成されました。
投稿画面上では表示されませんが、公開してページを確認すると表示が確認できます。
ショートコードの詳しい設定方法


ショートコードの詳しい設定は以下の公式ページでされているのでそちらをご確認ください。
パスワードの入力を求められたけどパスワードがわからないよぷんすかという方は以下の手順で確認できます。
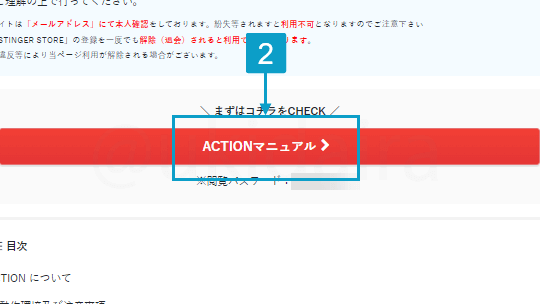
- 「購入ユーザー限定ページ」にログイン
- 「ACTIONマニュアル」をクリック
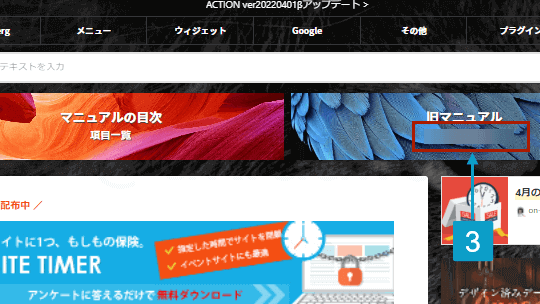
- 「旧マニュアル」の下のパスワードを確認
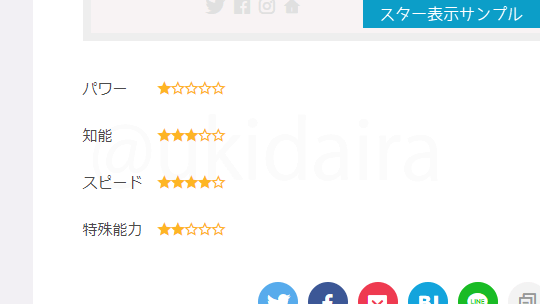
評価スター(星)を挿入する


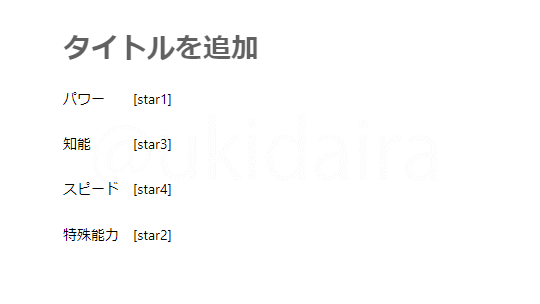
以下のショートコードを表示させたい箇所に入力するだけです。
[star5]数字が星の数を現しています。5がマックスです。
なお、3.5のような表示はできません。
マイブロックの設定

マイブロックは、「スタイルで作ったボタン」「スタイルで作ったボックス」などを登録しておくことで、使いたいときにすぐ呼び出せるようにする機能です。
ボタン、ボックスだけでなく、記事中で使っているブロックはほぼすべて登録できます。
よく使うものは登録しておくことで効率化につながるので、この機能の使い方は覚えておくとよきです。

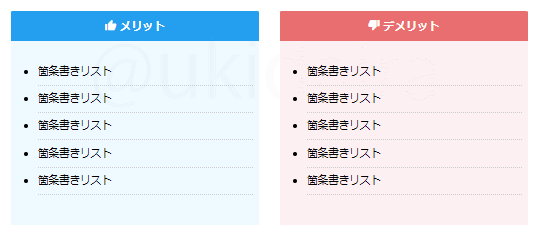
画像のようなメリット・デメリットボックスを作ったと仮定してマイブロックに登録していく流れを解説していきます。
ちなみにこれは以下のようにして作っています。
- カラム 50/50を設置
- カラムの左右に見出し付きボックスを設置
- 各見出し付きボックスの見出し幅を100%
- 各見出し付きボックスのボーダーの太さを4
- 各見出し付きボックスのボーダーの丸みを1
- 各見出しボックスの見出しアイコンにLikeとBad
- 各見出しボックスの色を調整
- 各ボックスの中に箇条書きリストを挿入
- 各箇条書きリストのスタイルをドット下線
生粋のドMなら毎回これを作ることに快感を覚えるかもしれせんが、大体の人は苦痛だと思いまいますので、繰り返し使いたいものはマイブロックに登録するようにしましょう。
それでは登録の仕方をみていきましょう。
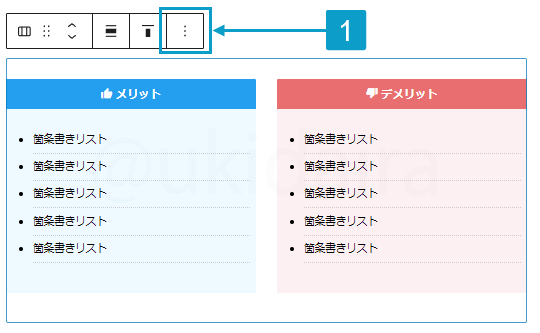
作成したスタイルをマイブロックに登録






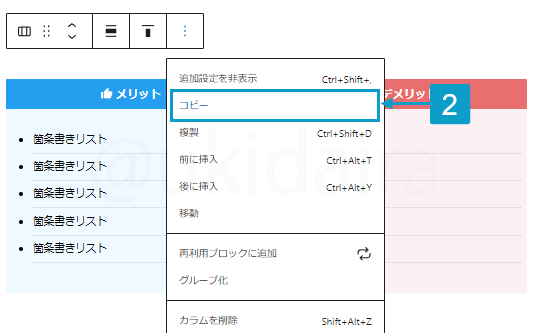
- 「登録するブロックを選択」して「」をクリック
- 「コピー」をクリック
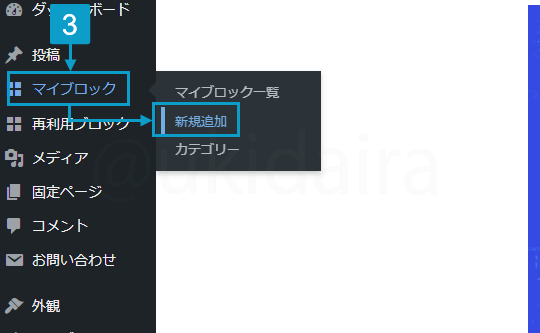
- 「マイブロック」にカーソルをのせ「新規追加」をクリック
- 「コピーしたブロック」を貼り付け
- 「タイトル」を記入
- 「公開」をクリック
これでマイブロックに作ったカラムが登録されました。
あとは投稿管理画面などで呼び出して使うだけになります。
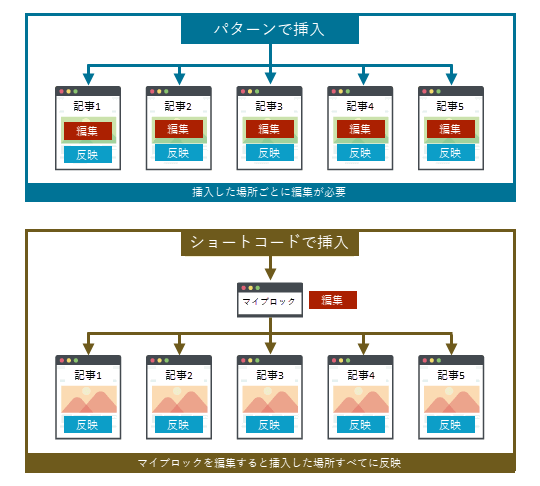
「パターン」と「ショートコード」の使い分けについて補足

マイブロックを挿入する方法として「パターン」と「ショートコード」の2つがあります。
この違いを理解して使い分けないと後々めんどうなことになるので、しっかりと理解しておきましょう。

「ショートコード」と「パターン」の使い分けは以下のとおりです。
- 「パターン」
→マイブロックの内容を記事毎に変える - 「ショートコード」
→マイブロックの内容をすべての記事で統一する
これだけです。
例えば、さきほど作ったメリット・デメリットボックスのようなものは、挿入箇所ごとに内容を変えたいのでパターンで挿入。
ランキングやCTAなどは挿入箇所すべてで同じ内容にしたいのでショートコードで挿入となります。
文字だとよくわからないかもしれませんが、画像を見てもうと違いがわかりやすいかと思います。
登録したマイブロックの挿入方法

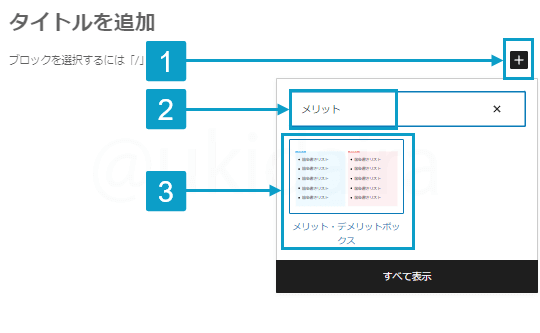
パターンで挿入する
- 「+」をクリック
- 「ボックス名」で検索
- 表示された「マイボックス」を選択



ショートコードで挿入する
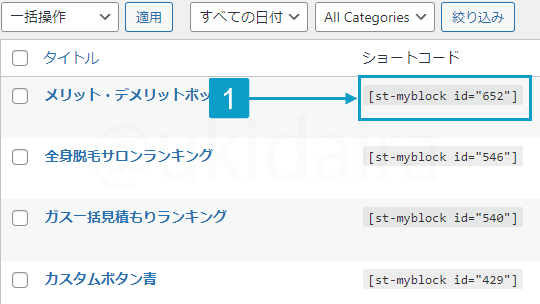
- 「ショートコード」をコピー
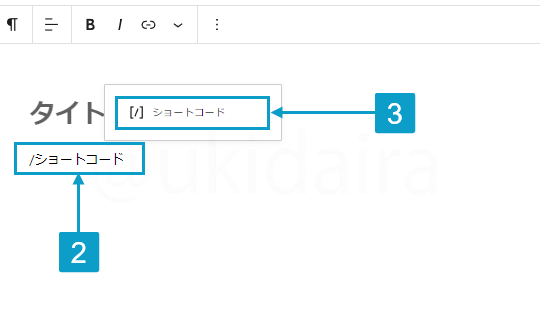
- 「/ショートコード」と入力
- 「ショートコード」をクリック
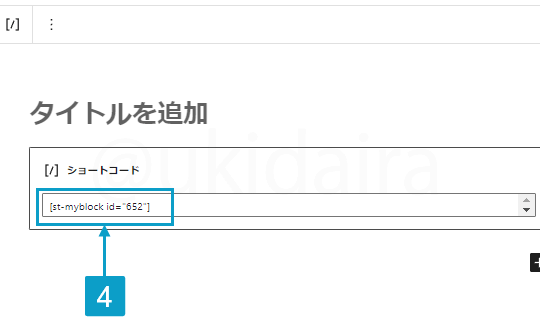
- 「ショートコード」を貼り付け

AFFINGER6の投稿機能の使い方は以上です。
おつかれさまでした!









コメント