この記事で解決できること
- トップページの記事一覧をカード型にできるようになる
- タイトル文字サイズの変更、ボタンの形の変更などの微調整ができるようになる
- AFFINGER6の基本機能でできないカスタマイズができるようになる

CSSのカスタマイズはWordPressの設定やプラグインとの相性などでデザインが崩れることがあります。
崩れても追加したCSSを削除すれば元に戻りますが、念のため追加する前にWordPressのバックアップをとるようにしてください。
コピペでカスタマイズするための準備



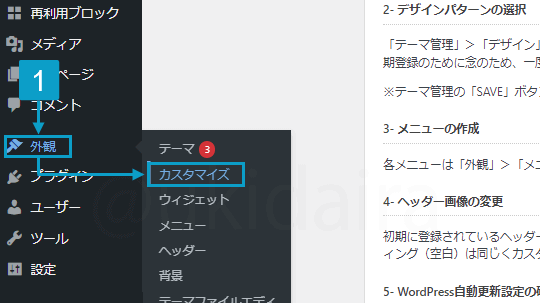
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
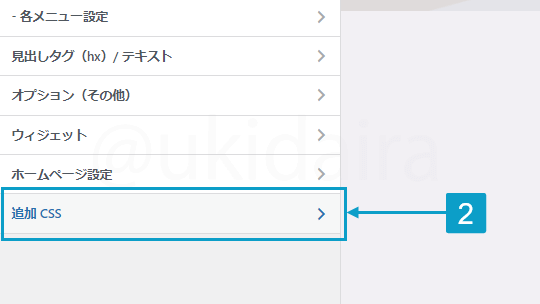
- 「追加CSS」をクリック
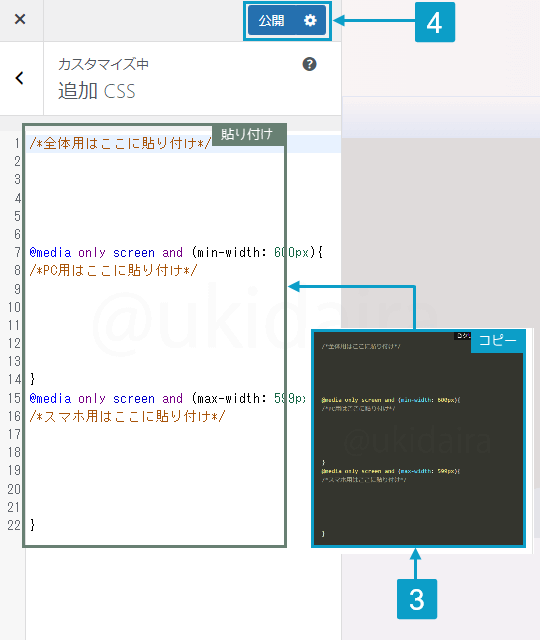
- 次のCSSをコピーして貼り付け
/*全体用はここに貼り付け*/
@media only screen and (min-width: 600px){
/*PC用はここに貼り付け*/
}
@media only screen and (max-width: 599px){
/*スマホ用はここに貼り付け*/
}- 「公開」をクリック
これでコピペで再現するための準備は完了です。
ここでは簡単にできる方法として追加CSSに記入するようにしていますが、子テーマのスタイルシートに記入しても同じような結果になります。
どちらを選んでも大きな違いはないので、状況にあわせて選択してください。
コピペでカスタマイズするための補足説明

以降の説明では
「CSSをコピー」⇒「コピーしたCSSの貼り付け」
という手順でカスタマイズをしていきます。
コピーするCSSの右上には
[全体用に貼り付け]
[PC用に貼り付け]
[スマホ用に貼り付け]
とラベルが振ってあるので、そのとおりに追加CSSに貼り付けてください。
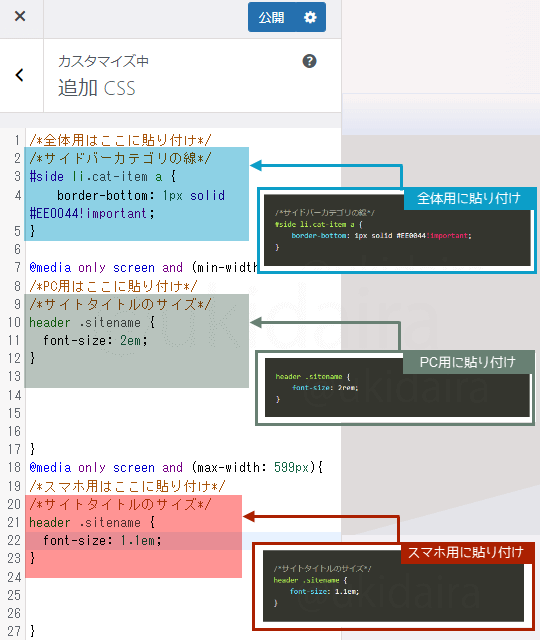
例えば次のCSSなら右上に[全体用に貼り付け]とラベルがふってあるので、追加CSSの/*全体用はここに貼り付け*/の下に貼り付けます。
詳しくは画像をご確認ください。
(※いまは説明しているだけなので実際に貼り付ける必要はありません)
/*サイドバーカテゴリの線*/
#side li.cat-item a {
border-bottom: 1px solid #f2f2f2!important;
}次のCSSは[PC用に貼り付け]なので/*PC用はここに貼り付け*/の下に貼り付けます。
/*サイトタイトルのサイズ*/
header .sitename {
font-size: 2em;
}次のCSSは[スマホ用に貼り付け]なので/*スマホ用はここに貼り付け*/の下に貼り付けます。
/*サイトタイトルのサイズ*/
header .sitename {
font-size: 1.1em;
}CSSをコピペするさいの注意点
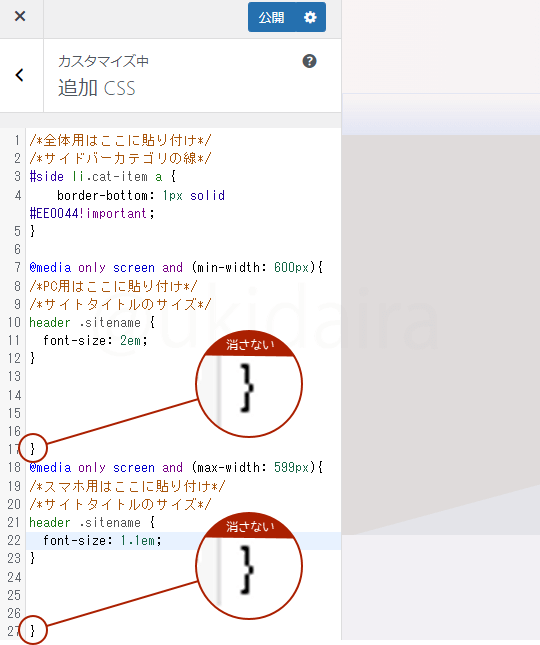
/*PC用はここに貼り付け*//*スマホ用はここに貼り付け*/
の最後についている } を消してしまうと、CSSが機能しなくなるので、消さないように注意してください。
詳しくは、下記画像をご確認ください。

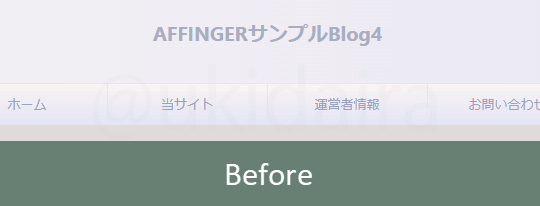
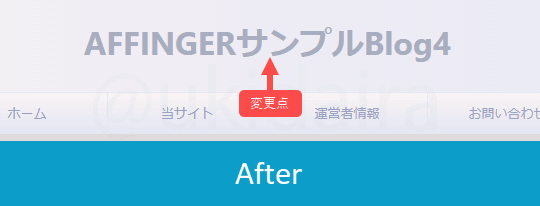
サイトタイトルのサイズを変更


/*サイトタイトルのサイズ*/
header .sitename {
font-size: 2em;
}/*サイトタイトルのサイズ*/
header .sitename {
font-size: 1.1em;
}文字サイズ:「font-size」の「数値」を変更
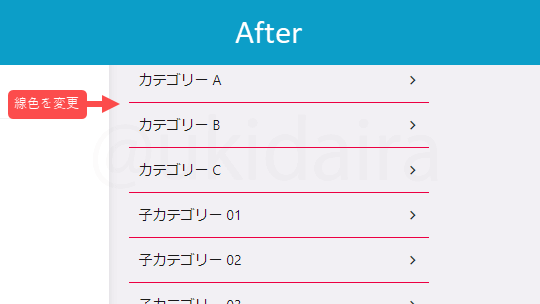
サイドバーカテゴリの線の設定


/*サイドバーカテゴリの線*/
#side li.cat-item a {
border-bottom: 1px solid #EE0044!important;
}線の太さ:「border-bottom」の「1px」を変更
線の色:「border-bottom」の「#EE0044」を変更
線の種類:「border-bottom」の「solid」を変更
「実線」→「solid」
「2重線」→「double」
「ドット線」→「dotted」
「破線」→「dashed」
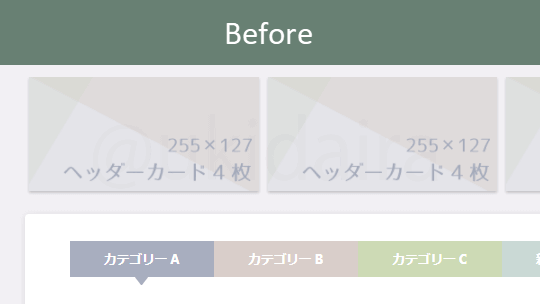
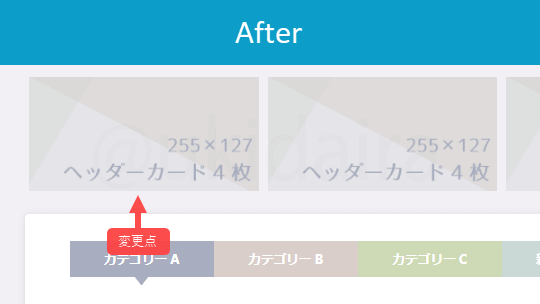
ヘッダーカードの影を消す方法


/*ヘッダーカードの影を非表示*/
.st-cardlink-card {
box-shadow: none;
}「box-shadow」は消すだけでなく、影の濃さ、影の広がり、色なども設定できるようになっています。
ただ「box-shadow」でできることが多いのと、この記事の目的がCSSの技術を身につけるではないので、説明はしません。
興味があれば「box-shadow 使い方」などで検索してみてください。
記事一覧をカード型にする

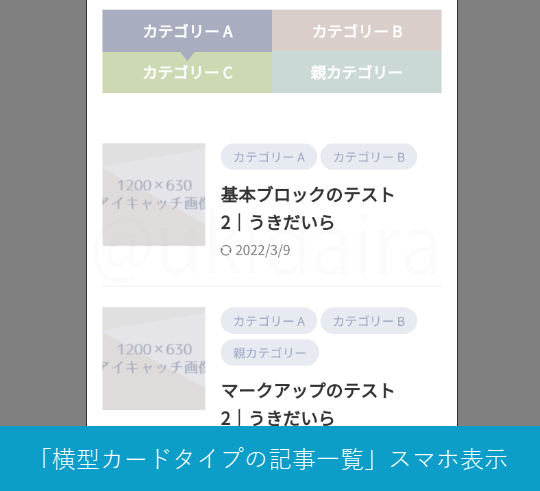
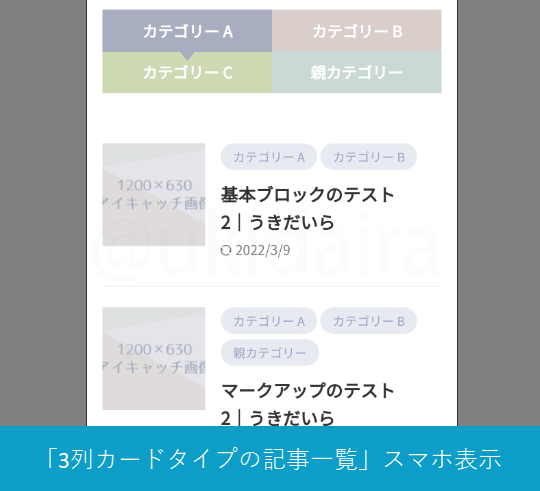
カードタイプは「横長カードタイプ」「カード2列タイプ」「カード3列タイプ」の3パターンを用意したので、好きなものをお使いください。
記事一覧をカード型にするための準備




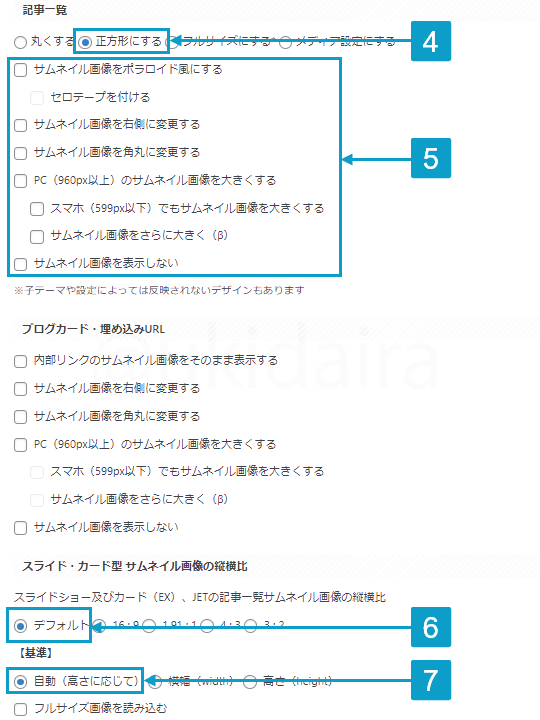
AFFINGER6で記事一覧をカード型にするには、まず以下の設定をする必要があります。
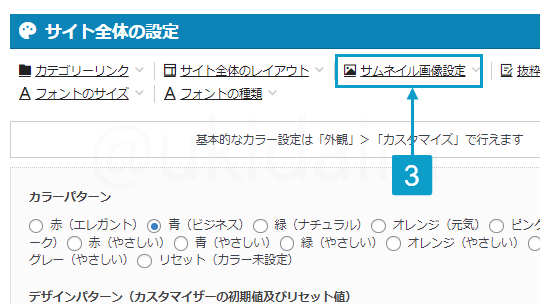
- 「AFFINGER管理」をクリック
- 「全体設定」をクリック
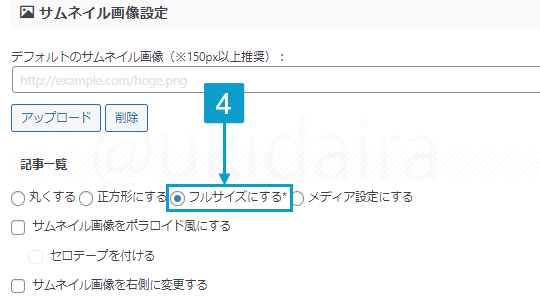
- 「サムネイル画像設定」をクリック
- 「記事一覧」で「正方形にする」を選択
- 「記事一覧」のチェックボックスを全て外す
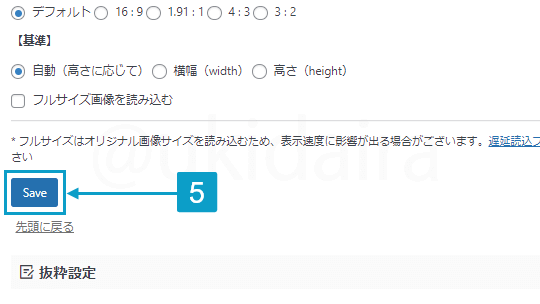
- 「スライド・カード型 サムネイル画像の縦横比」の「デフォルト」を選択
- 「基準」の「自動(高さに応じて)」を選択
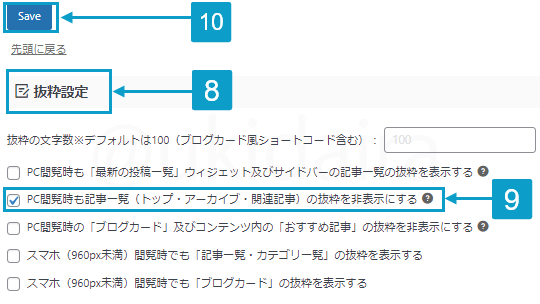
- スクロールして「抜粋設定」まで進む
- 「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」にチェック
- 「Save」をクリック
これでカード型にする準備はオッケーです。
横長カードタイプ



/*横長カードタイプ*/
#contentInner .kanren{
display:flex;
flex-wrap:wrap;
justify-content:space-between;
margin:-10px
}
#contentInner .kanren dl.clearfix {
width : 45%;
padding:10px;
box-shadow:0px 0px 3px rgba(0,0,0,0.16);
border:none;
}
article dl.clearfix:not(ul.clearfix,.p-navi,#st-tab-box){
display: inline-block;
transition-duration: 0.4s;
}
article dl.clearfix:not(ul.clearfix,.p-navi,#st-tab-box):hover {
transform: translateY(-3px);
box-shadow: 0px 6px 18px -8px rgba(85, 85, 85, 0.75)!important;
} 2列カードタイプ



/*2列カードタイプ*/
#contentInner .kanren:not(#contentInner .pop-box){
display:flex;
flex-wrap:wrap;
justify-content:space-between;
}
#contentInner .kanren dl.clearfix:not(#contentInner .pop-box dl.clearfix ) {
width : 45%;
padding:10px;
box-shadow:0px 0px 3px rgba(0,0,0,0.16);
border:none;
border-radius: 5px;
}
#contentInner .kanren dt:not(#contentInner .pop-box dt) {
float:none;
width:100%;
}
main .kanren dl img:not(main .pop-box dl img) {
width:100%;
height:120px;
object-fit:cover;
border-radius: 5px;
}
main .kanren dd:not(main .pop-box dd) {
padding:10px 0px 0px;
}
.h5modoki, .post h5 {
padding-right: 0px;
line-height: 0;
}
article dl.clearfix:not(ul.clearfix,.p-navi,#st-tab-box){
display: inline-block;
transition-duration: 0.4s;
}
article dl.clearfix:not(ul.clearfix,.p-navi,#st-tab-box,.st-kaiwa-box,.pop-box dl.clearfix):hover {
transform: translateY(-3px);
box-shadow: 0px 6px 18px -8px rgba(85, 85, 85, 0.75)!important;
}
main article aside .point + .kanren{
margin: 0px;
padding: 0px;
display:flex;
flex-wrap:wrap;
justify-content:flex-start!important;
}
main article aside .point + .kanren dl.clearfix{
width : 28%!important;
margin-right: 14px;
}
main article aside .point + .kanren dl img{
width:100%;
height:100px;
object-fit:cover;
}/*2列カードタイプ*/
#contentInner .kanren:not(#contentInner .pop-box){
display:flex;
flex-wrap:wrap;
justify-content:space-between;
}
#contentInner .kanren dl.clearfix:not(#contentInner .pop-box dl.clearfix ) {
width : 48%;
padding:0px;
box-shadow:0px 0px 3px rgba(0,0,0,0.16);
border:none;
border-radius: 5px;
}
#contentInner .kanren dt:not(#contentInner .pop-box dt) {
float:none;
width:100%;
}
main .kanren dl img:not(main .pop-box dl img) {
width:100%;
height:100px;
object-fit:cover;
}
main .kanren dd:not(main .pop-box dd) {
padding:10px 8px 3px;
}
.st-catgroup.itiran-category .catname {
font-size: 0.7em;
padding: 3px 8px;
}
.kanren .clearfix dd h5:not([class^="is-style-st-heading-custom-"]):not([class*=" is-style-st-heading-custom-"]):not(.st-css-no2) a {
font-size: 15px;
line-height: 1.3;
}
dd h3:not([class^="is-style-st-heading-custom-"]):not([class*=" is-style-st-heading-custom-"]):not(.st-css-no2) a{
font-size: 15px;
line-height: 1.3;
}
.h5modoki, .post h5 {
padding-right: 0px;
line-height: 0;
}3列カードタイプ



/*3列カードタイプ*/
#contentInner .kanren:not(#contentInner .pop-box){
margin-right: -14px;
display:flex;
flex-wrap:wrap;
justify-content: flex-start;
}
#contentInner .kanren dl.clearfix:not(#contentInner .pop-box dl.clearfix ) {
width : 28%;
padding:10px;
margin-right:13px;
box-shadow:0px 0px 3px rgba(0,0,0,0.16);
border:none;
border-radius: 5px;
}
#contentInner .kanren dt:not(#contentInner .pop-box dt) {
float:none;
width:100%;
}
main .kanren dl img:not(main .pop-box dl img) {
width:100%;
height:130px;
object-fit:cover;
border-radius: 5px;
}
main .kanren dd:not(main .pop-box dd) {
padding:10px 0px;
}
main .kanren dd h5{
padding:0px;
}
article dl.clearfix:not(ul.clearfix,.p-navi,#st-tab-box){
display: inline-block;
transition-duration: 0.4s;
}
article dl.clearfix:not(ul.clearfix,.p-navi,#st-tab-box,.pop-box dl.clearfix):hover {
transform: translateY(-3px);
box-shadow: 0px 6px 18px -8px rgba(85, 85, 85, 0.75)!important;
}
main article aside .point + .kanren{
padding: 0px;
}
main article aside .point + .kanren dl img{
height:100px;
}*3列カードタイプ*/
#contentInner .kanren:not(#contentInner .pop-box){
display:flex;
flex-wrap:wrap;
justify-content:space-between;
}
#contentInner .kanren dl.clearfix:not(#contentInner .pop-box dl.clearfix ) {
width : 48%;
padding:0px;
box-shadow:0px 0px 3px rgba(0,0,0,0.16);
border:none;
border-radius: 5px;
}
#contentInner .kanren dt:not(#contentInner .pop-box dt) {
float:none;
width:100%;
}
main .kanren dl img:not(main .pop-box dl img) {
width:100%;
height:100px;
object-fit:cover;
}
main .kanren dd:not(main .pop-box dd) {
padding:10px 8px 3px;
}
.st-catgroup.itiran-category .catname {
font-size: 0.7em;
padding: 3px 8px;
}
.kanren .clearfix dd h5:not([class^="is-style-st-heading-custom-"]):not([class*=" is-style-st-heading-custom-"]):not(.st-css-no2) a {
font-size: 15px;
line-height: 1.3;
}
dd h3:not([class^="is-style-st-heading-custom-"]):not([class*=" is-style-st-heading-custom-"]):not(.st-css-no2) a{
font-size: 15px;
line-height: 1.3;
}
.h5modoki, .post h5 {
padding-right: 0px;
line-height: 0;
}カード型のサムネイルが粗くなる場合




カード型のサムネイルが粗いと感じる場合は、以下の手順にてサムネイル画像がフルサイズで表示されるよう設定してみてください。
- 「AFFINGER管理」をクリック
- 「全体設定」をクリック
- 「サムネイル画像設定」をクリック
- 「フルサイズにする」を選択
- 「Save」をクリック
正方形とフルサイズの画質比較


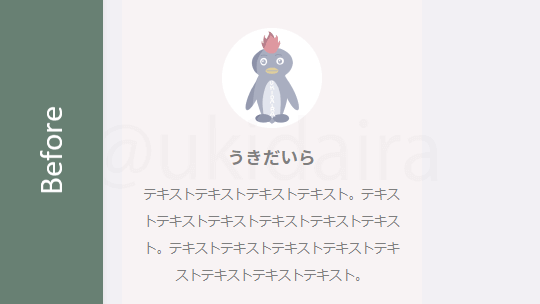
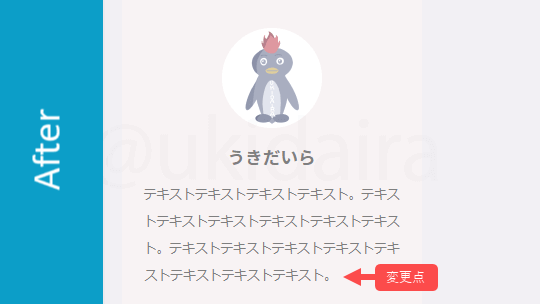
プロフィール文を左揃えにする


/* プロフ文章を左揃え*/
.st-author-description {
text-align:justify;
}位置:「text-align」の「justify」を変更
「左揃え」→「left」
「中央揃え」→「center」
「右揃え」→「right」
「両端揃え(最終行を除く)」→「justify」
「両端揃え(最終行を含む)」→「justify-all」
プロフィールの文字サイズを調整


/* プロフ文章の文字サイズ*/
#side .st-author-description{
font-size:0.9em;
}/* プロフ文章の文字サイズ*/
#side .st-author-description{
font-size: 1em;
}文字サイズ:「font-size」の「数値」を変更
プロフィールボタンの形を変更


/* プロフボタンの形設定*/
.st-author-profile .rankstlink-r2 p a {
padding: 5px 15px;
border-radius: 5px;
}上下左右間隔:「padding」の「数値」を変更
※左の数値が上下、右の数値が左右
角の丸み:「border-radius」の「数値」を変更
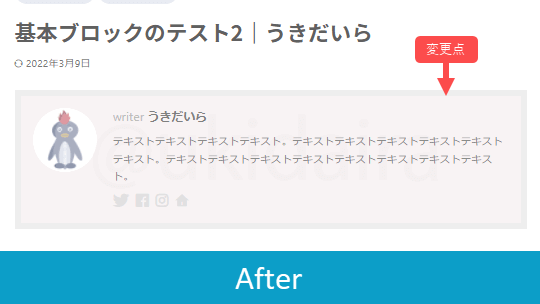
記事上部の著者紹介をカスタマイズ


/* 記事上部のライター紹介*/
.st-shortcode-author #st-tab-box {
border: solid 8px #eeeeee!important;
background: #F8F3F4!important;
margin: 24px 0px;
}
.st-shortcode-author #st-tab-box dd p{
color: #7F7F7F;
letter-spacing: 0.03em;
}線の太さ:「border」の「8px」を変更
線の色:「border」の「#eeeeee」を変更
線の種類:「border」の「solid」を変更
「実線」→「solid」
「2重線」→「double」
「ドット線」→「dotted」
「破線」→「dashed」
背景色:「background」の「#F8F3F4」を変更
上下左右の間隔:「margin」の「数値」を変更
※左の数値が上下、右の数値が左右
文字色:「color」の「#7F7F7F」を変更
文字間隔:「letter-spacing」の「数値」を変更
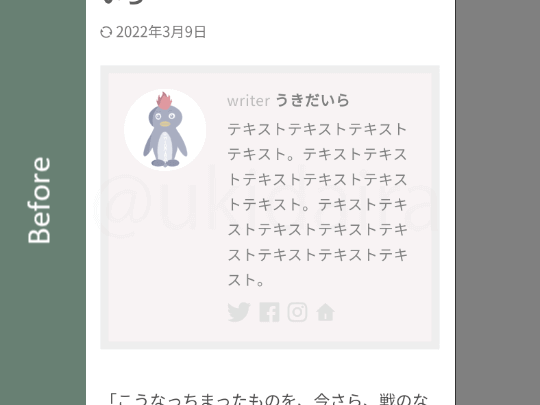
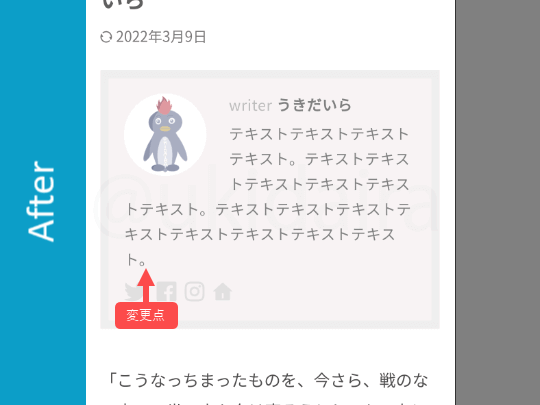
スマホ時に文章を回りこませる


/* ライター紹介文の回り込み*/
#st-tab-box div dt {
float:left;
width:80px;
margin: 0px 22px 0px 0px;
}
#st-tab-box div dd {
font-size:16px;
padding-left:0px;
}アイコンサイズ:「width」の「数値」を変更
画像周りのスペース:「margin」の「数値」を変更
※数値は左から「上 右 下 左」に対応
文字サイズ:「font-size」の「数値」を変更
左側のスペース:「padding-left」の「数値」を変更
グローバルメニューに影をつける


/* グローバルナビの影*/
#st-menuwide{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.2) ;
}グローバルメニューの下に少しスペースをいれると、もう少し立体的に見えます。
試してみたい方はmargin-bottom:17px;を「box-shadow」の下にコピペしてみてください。
以下のような感じになります。

サイドバーを少し立体化


/* サイドバー立体化*/
#mybox {
box-shadow:0px 0px 8px rgba(0,0,0,0.1);
}目次に非表示ボタンを追加


/* 目次の非表示ボタン*/
.st_toc_hierarchical:not(.st_toc_contracted) .st_toc_toggle {
display:inline-block!important;
}目次に影をつける


/* 目次に影*/
#st_toc_container,#toc_container{
border:none;
box-shadow: 0px 1px 5px rgba(0,0,0,0.1);
}ボーダーを非表示にしていますが、表示させたまま影をつける場合はborder:none;を削除してください。

以上で、CSSカスタマイズの紹介は終了です。
「よくわからない」「うまくできない」「他にこんなことがしたい」などあれば、コメントに一言ください。対応できることであれば対応させて頂きます。
AFFINGER6の投稿機能についても簡単にまとめているので、興味があればご覧ください。→AFFINGER6の投稿機能の使い方









コメント
コメント一覧 (6件)
大変ためになる記事ありがとうございます!
1つ不躾なご質問なのですが、
PCは3列カードタイプ、スマホは2列カードタイプでレスポンシブ対応させたいのですがどのようにCSSコードを追加すればよいかわからず。
やり方などわかりますでしょうか
かもめさんこんにちは☺
すいません!しらばらくブログにログインしてなくて、いまコメントに気づきました。。
質問の件ですが以下のCSSを、PC用として貼り付けてもらえれば、希望する形になるかと思います!上手くいかなかったらまたご連絡ください☺
#contentInner .kanren:not(#contentInner .pop-box){
display:flex;
flex-wrap:wrap;
justify-content:space-between;
}
#contentInner .kanren dl.clearfix:not(#contentInner .pop-box dl.clearfix ) {
width : 28%;
padding:10px;
box-shadow:0px 0px 3px rgba(0,0,0,0.16);
border:none;
border-radius: 5px;
}
#contentInner .kanren dt:not(#contentInner .pop-box dt) {
float:none;
width:100%;
}
main .kanren dl img:not(main .pop-box dl img) {
width:100%;
height:130px;
object-fit:cover;
border-radius: 5px;
}
main .kanren dd:not(main .pop-box dd) {
padding:10px 0px 0px;
}
.h5modoki, .post h5 {
padding-right: 0px;
line-height: 0;
}
article dl.clearfix:not(ul.clearfix,.p-navi,#st-tab-box){
display: inline-block;
transition-duration: 0.4s;
}
article dl.clearfix:not(ul.clearfix,.p-navi,#st-tab-box,.st-kaiwa-box,.pop-box dl.clearfix):hover {
transform: translateY(-3px);
box-shadow: 0px 6px 18px -8px rgba(85, 85, 85, 0.75)!important;
}
main article aside .point + .kanren{
margin: 0px;
padding: 0px;
display:flex;
flex-wrap:wrap;
justify-content:flex-start!important;
}
main article aside .point + .kanren dl.clearfix{
width : 28%!important;
margin-right: 14px;
}
main article aside .point + .kanren dl img{
width:100%;
height:100px;
object-fit:cover;
}
大変ためになる記事ありがとうございます。
affiger6ではそれぞれの見出しの上下のマージンを変更できますが、これを上のマージンだけ変更したくて色々なサイトを彷徨ってました。
CSSで上書きするしかないのかなと思い検索していて、こちらの記事が最も自分の悩み解決に近かったです。
記事を参考にこういう形でCSSに追加すればいけるかなと思ったのですがダメでした。
h2 {
margin-top: ○○px;
}
何かやり方が間違っているのでしょうか。
もし可能ならやり方をご教示いただけたら大変ありがたいです。
よろしくお願いします。
はるさん始めまして、こんにちは!質問ありがとうございます。
ご質問の件ですが、下記のコードで試してみてください。
.entry-content h2.has-st-regular-font-size,.post .entry-content h2:not([class^="is-style-st-heading-custom-"]):not([class*=" is-style-st-heading-custom-"]):not(.st-css-no2),.post .entry-content .h2modoki {margin-top: ○○px;
}
もし、これでも解決しなければ、改めてご質問ください。
よろしくお願いします!
早々のお返事と解決策の提示、ありがとうございます。
頂いたコードで無事にtopマージンの調節出来ましたー。
本当にありがとうございます!!
できたみたいで良かったです^^
またなにかあれば気軽にご質問ください!