この記事で解決できること
- SANGOの影を一気に全部削除できる!
- ヘッダー、記事一覧、関連記事など個別にも影を削除できる!

この記事ではCSSでSANGOの影を消します。CSSといってもコピーして貼り付けするだけです。ぺぺっとできちゃうのでご安心を!
この記事を読み終わる頃にはSANGOから綺麗さっぱり影が消えていることをお約束します。
この記事を書いたのはこんな人

まずCSSを貼り付ける場所をチェック
CSSを貼り付ける場所は以下の2箇所のどちらかになります。
- カスタマイザー内の「追加CSS」
- SANGO子テーマの「style.css」
どちらでも良いんですが、カスタマイザー内の追加CSSのほうはリアルタイムにデザインが反映されるのでわかりやすいです。
なので、この記事では追加CSSにコピペしていく方法で説明します。
追加CSSの場所

追加CSSの場所なんぞわかるわい!という声が聞こえてきそうですが、ホスピタリティーの鬼との呼び声高い僕なので説明させてください。





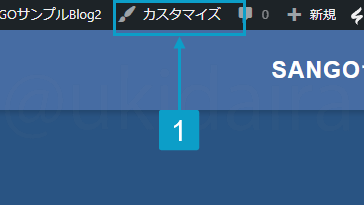
- カスタマイズをクリック
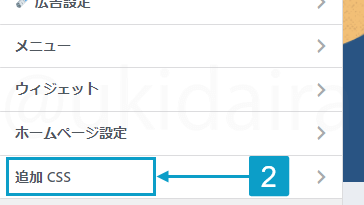
- 追加CSSをクリック
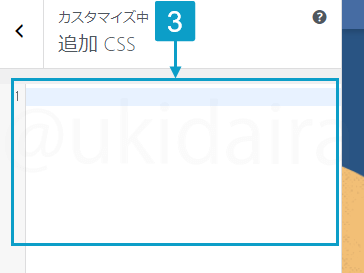
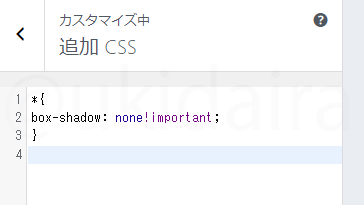
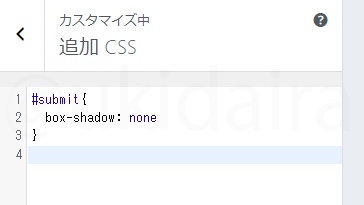
- ここにコピーしたCSSを貼り付ける
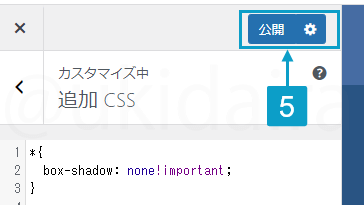
- 貼り付けるとこんな感じ
- 「公開」をクリックするのを忘れないようにしましょう
追加CSSにコピペする手順
次のようなCSSを用意しているので、右上の「押すとコピー→」をクリックしてコピーしてください。
*{ box-shadow: none!important; } それを「追加CSSに貼り付け」てください。追加CSSにコピペする手順はこれだけです。
SANGOから全ての影を消す

全部の影を消すCSSを適応するとSANGO内で使われている影がすべて非表示になります。

*{ box-shadow: none!important; } 
なお全部の影を非表示にすると、記事のシェアボタンの影も非表示になるので、それが気になる方は次の手順で対応してください。




- カスタマイザーの「SANGOオリジナル機能」をクリック
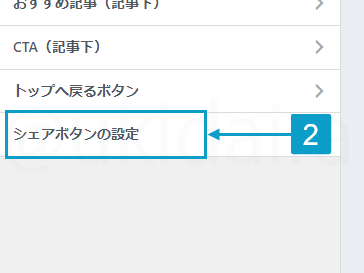
- シェアボタンの設定をクリック
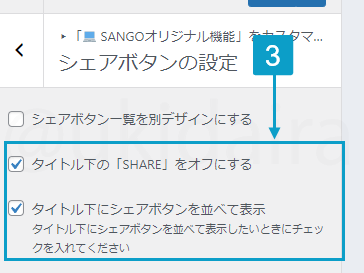
- 「タイトル下の「SHARE」をオフにする」のチェックを入れる
「タイトル下のシェアボタンを並べて表示」のチェックを入れる
これで元々のシェアボタンが非表示になり、その下にシェアボタンが横並びに表示されます。
SANGOの「ヘッダー」の影を消す

この画像だとわかりにくいかもですが、
SANGOの上部ヘッダーの影になります。

.header{ box-shadow: none } SANGOの「ヒーローヘッダー」のボタンの影を消す

小さくてわかりにくいですが、
ヒーローヘッダー内のボタンの影を消す処理になります。

.raised{ box-shadow: none } SANGOの「カテゴリタブ」の影を消す

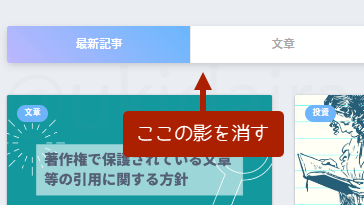
トップページのタブカテゴリの影を消す処理になります。

.post-tab{ box-shadow: none } SANGOの「記事一覧のカード」の影を消す

トップページの記事一覧の影を消す処理になります。ちなみにカテゴリー一覧記事、タグ一覧記事のカードの影も消えます。

.cardtype__article{ box-shadow: none } SANGOの「サイドバー検索」の影を消す

サイドバーの検索窓の影を消す処理になります。

.wp-block-search__input{ box-shadow: none!important; } SANGOの「この記事を書いた人」の影を消す

記事下に表示される「この記事を書いた人」の影を消す処理になります。

.author-info__inner .tb{ box-shadow: none; } SANGOの「前の記事・次の記事」の影を消す

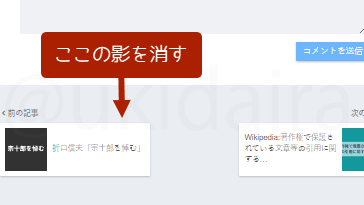
記事下の「前の記事」「次の記事」のカードの影を消す処理になります。

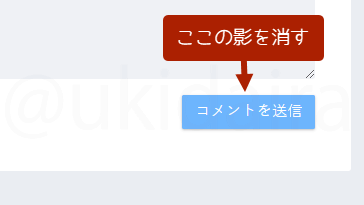
.prnx_tb{ box-shadow: none } SANGOの「コメントを送信ボタン」の影を消す

記事下のコメントを送信ボタンの影を消す処理になります。

#submit{ box-shadow: none }SANGOの影の消しかた一覧
全部の影を一括で削除
*{ box-shadow: none!important; } ヘッダーの影を削除
.header{ box-shadow: none } ヒーロヘッダーのボタンの影を消す
.raised{ box-shadow: none } カテゴリタブの影を消す
.post-tab{ box-shadow: none } 記事一覧のカードの影を消す
.cardtype__article{ box-shadow: none } サイドバー検索の影を消す
.wp-block-search__input{ box-shadow: none!important; } この記事を書いた人の影を消す
.author-info__inner .tb{ box-shadow: none; } 前の記事・次の記事の影を消す
.prnx_tb{ box-shadow: none } コメントを送信ボタンの影を消す
#submit{ box-shadow: none }
これで今日からあなたもSANGOの影マスターです。








コメント