こんな悩みありませんか?
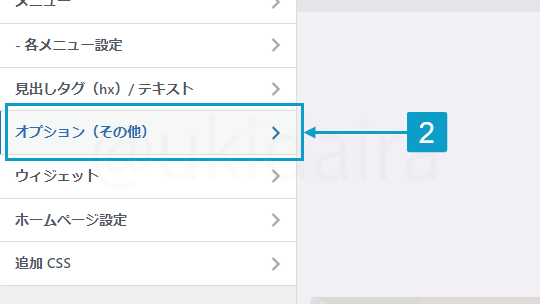
- あれ?ヘッダーの色変えたはずなのに変わらないぞ…
- ん?トップページにスライダーってどうやって表示させるんだ??
- カテゴリをタブで切り替えたいのにできない…
- アフィンガーのカスタマイズ難しすぎへんか?!

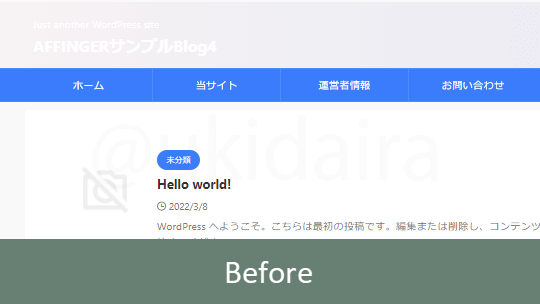
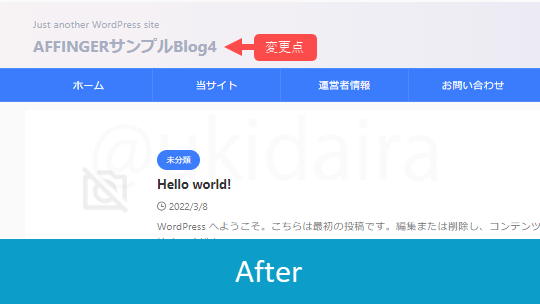
この記事を読み終わる頃にはAFFINGER6を自由自在に操っていることでしょう

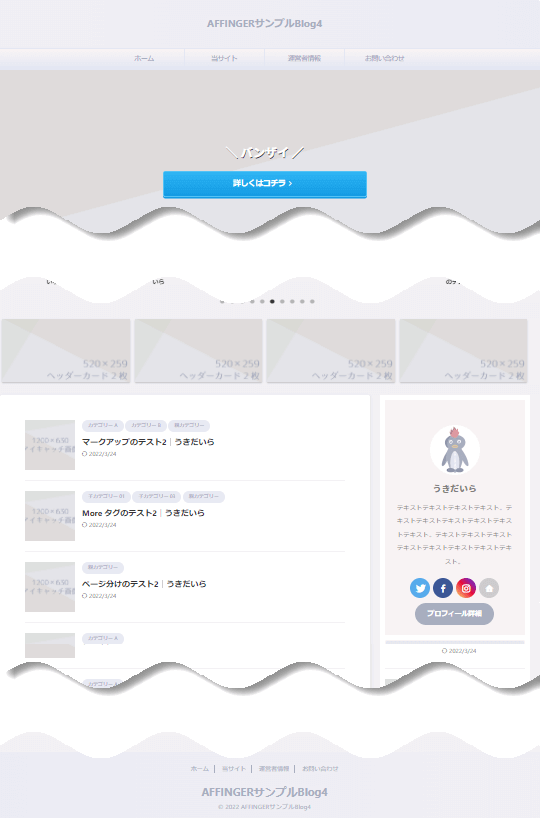
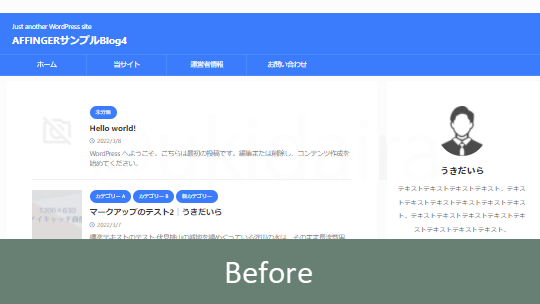
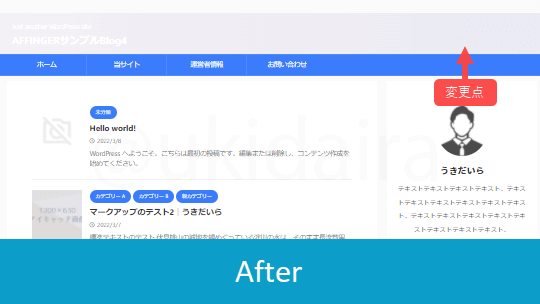
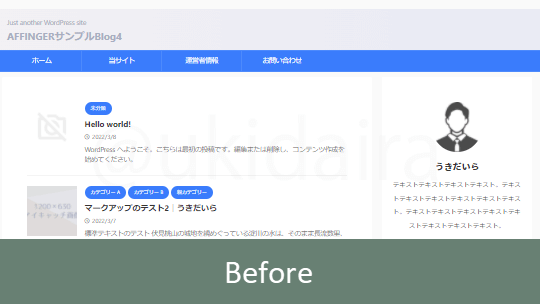
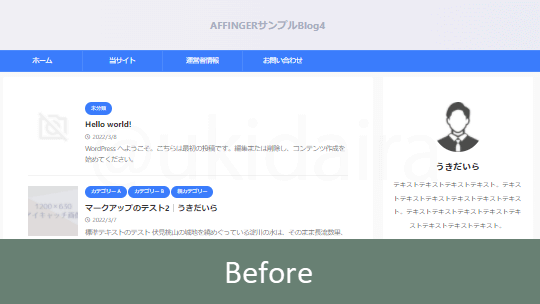
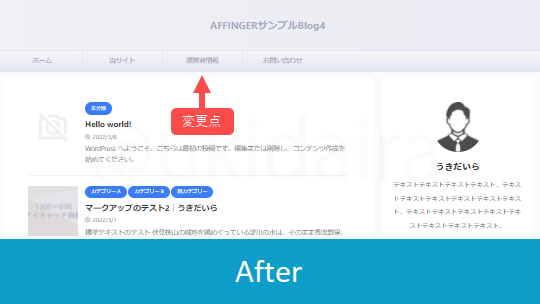
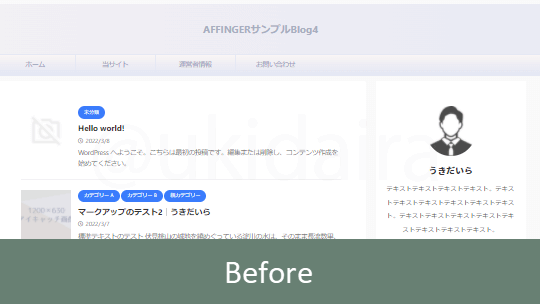
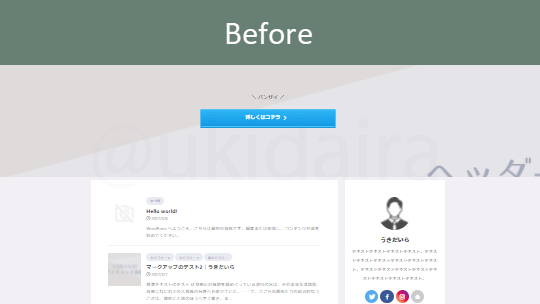
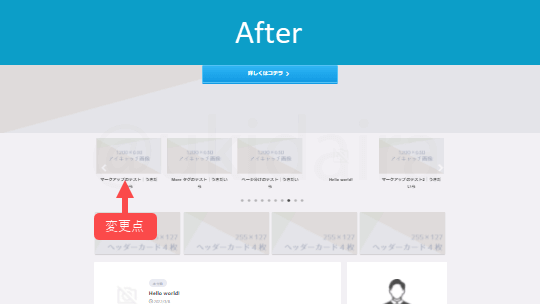
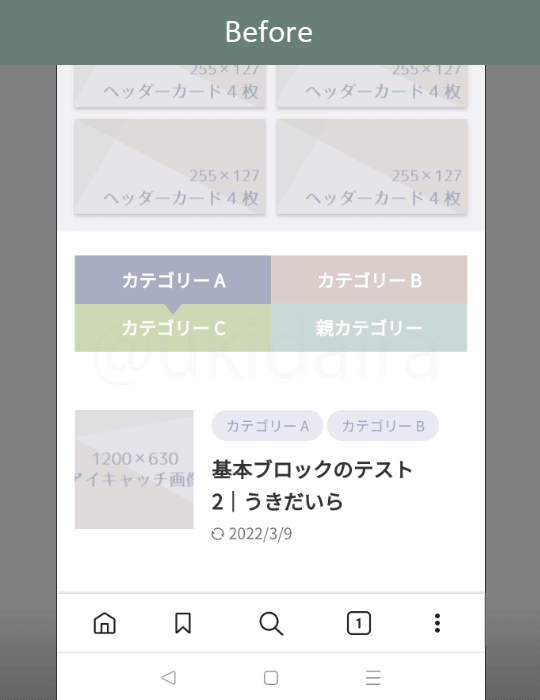
この記事(AFFINGER6「トップページ」のカスタマイズ方法)と「AFFINGER6「記事まわり」のカスタマイズ方法」を通して、次のようなブログを作りながらAFFINGER6の基本的な機能や操作方法を覚えていきます。

このデザインは、このまま使っても、これをベースに色やレイアウトを変えて使っても問題ないです。自由に使ってください。
AFFINGER6の使い方を覚えるのが目的なので、以降の説明で色指定をしていますが、カラーチャートなどを使って好きな色にしていただいて問題ありません。
AFFINGER6のカスタマイズを始める前の設定
「カラーとデザイン」をリセットする

カスタマイズをしやすくするため「カラーとデザイン」をリセットします。寝癖を直してから髪セットしたほうがしやすいのと同じようなもんだと思ってください。



- 「AFFINGER管理」をクリック
- 「全体設定」をクリック
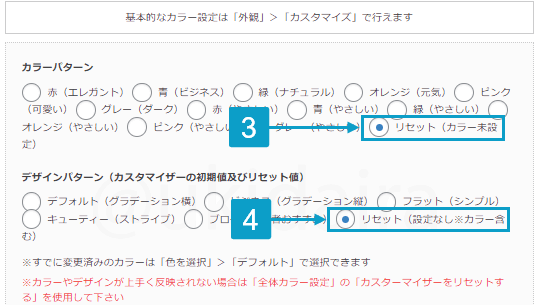
- 「カラーパターン」の「リセット(カラー未設定)」を選択
- 「デザインパターン」の「リセット(設定なしカラー含む)」を選択
- 「Save」をクリック
「簡単設定を使用しない」にする

簡単設定なんて生ぬるいものは、こちらから三行半をつけてやりましょう。というよりも簡単設定とはいうものの、これのせいで逆に複雑になるので「使用しない」に設定します。




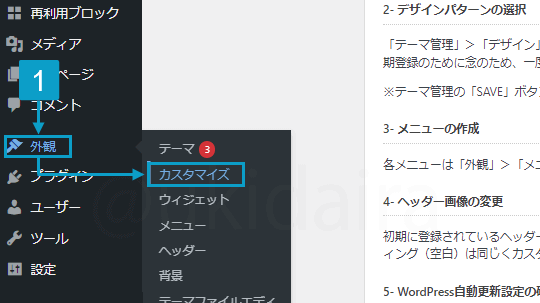
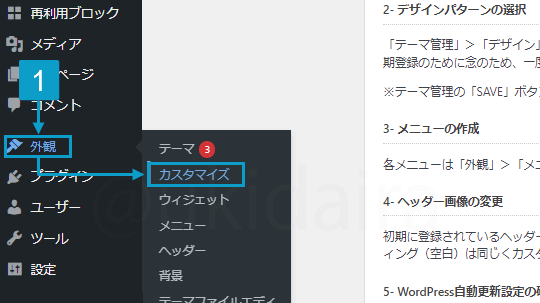
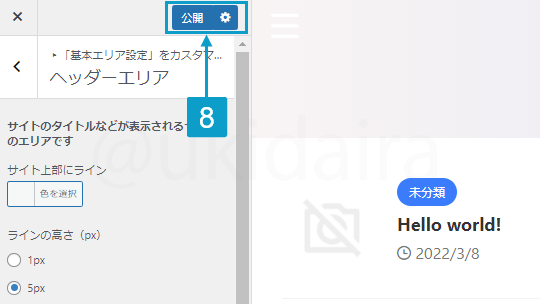
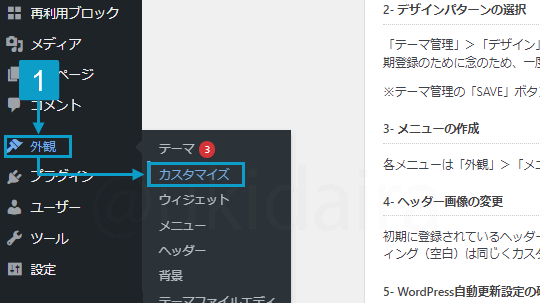
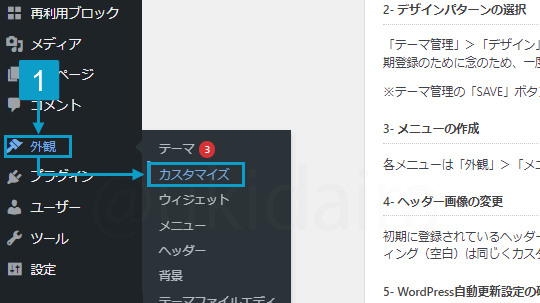
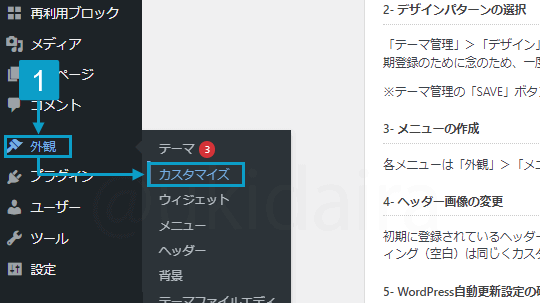
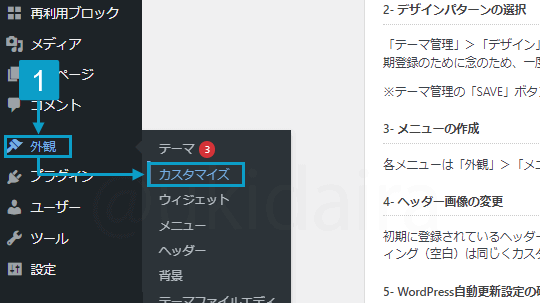
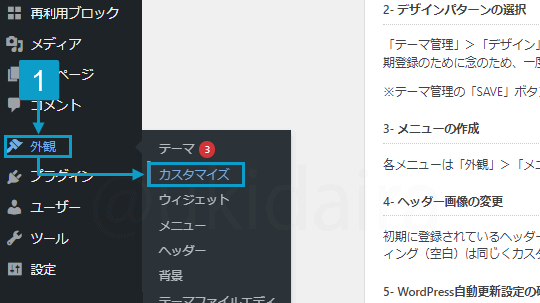
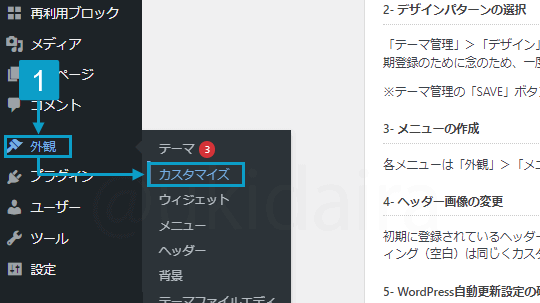
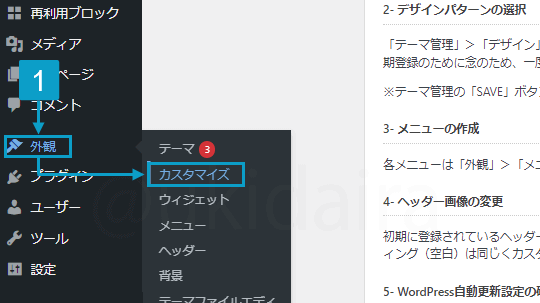
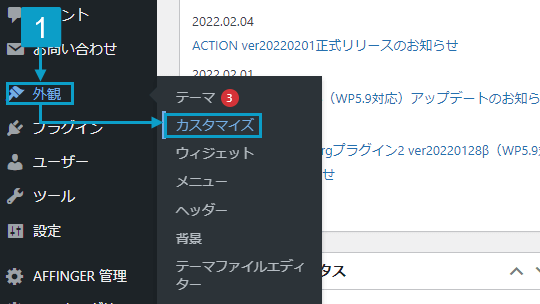
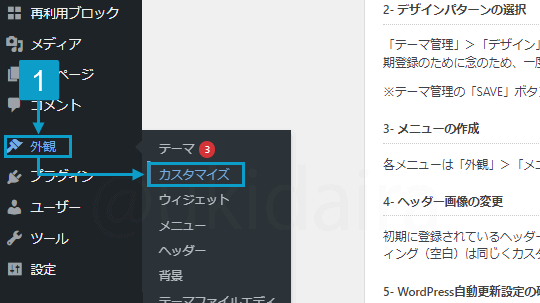
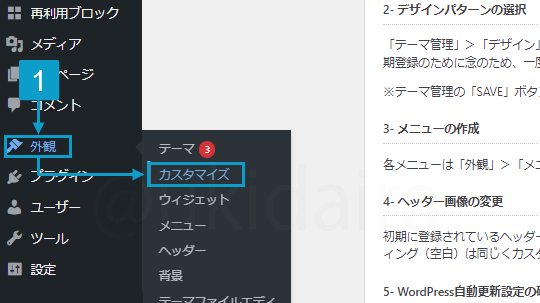
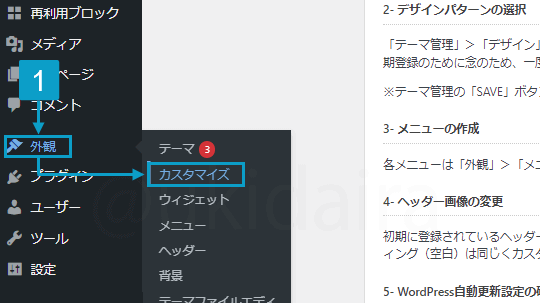
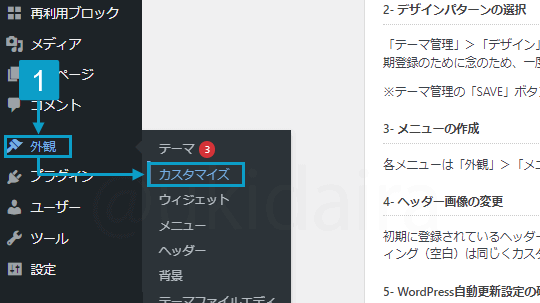
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
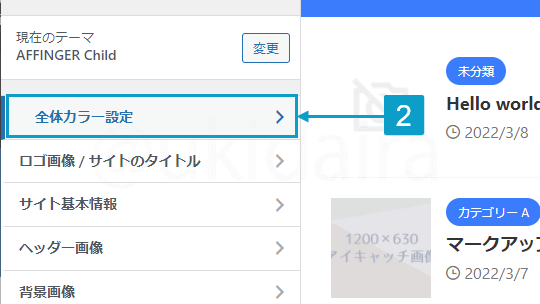
- 「全体カラー設定」をクリック
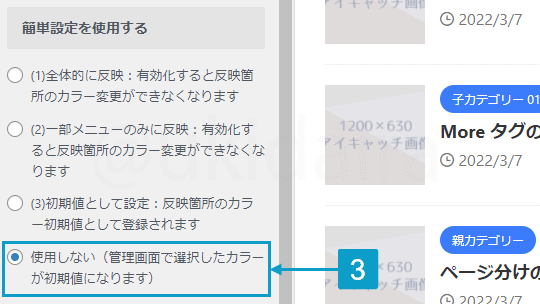
- 「簡単設定を使用する」の「使用しない」を選択
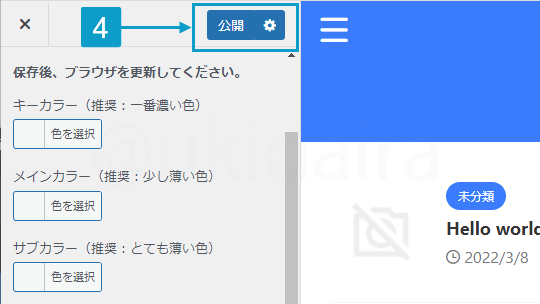
使用しないにチェックされていれば次へ進む - 「公開」をクリック

ようやくここからAFFINGER6のカスタマイズをしていきます。まずはヘッダー周辺の設定をしていきましょう。
AFFINGER6の「ヘッダー」の設定
ヘッダーの背景色・背景画像を設定







- 「外観」にカーソルをのせ「カスタマイズ」をクリック
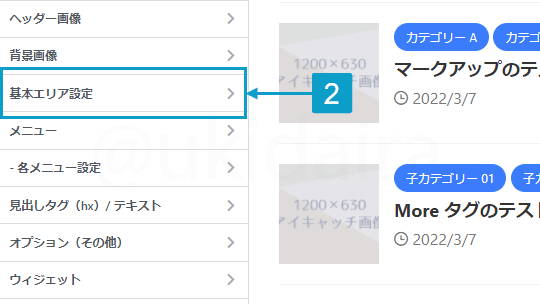
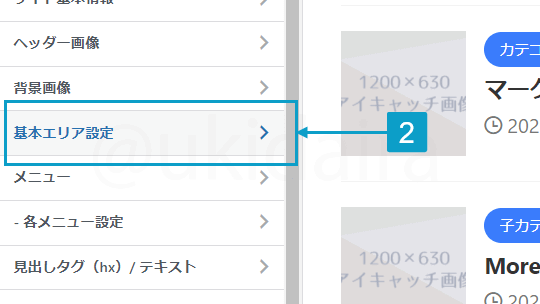
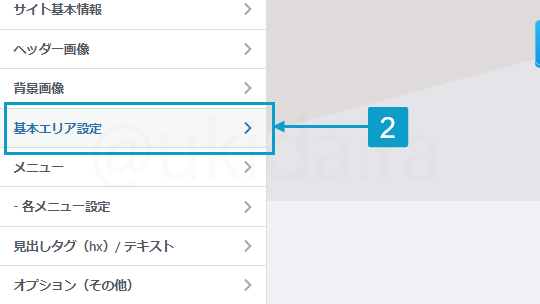
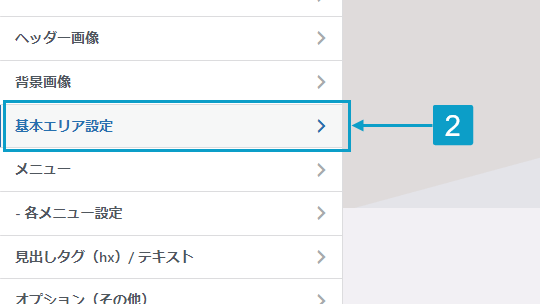
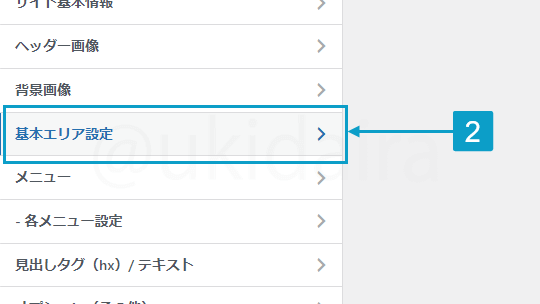
- 「基本エリア設定」をクリック
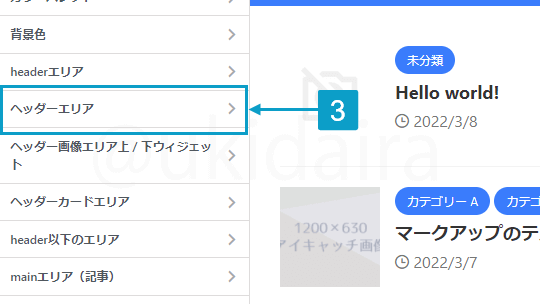
- 「ヘッダーエリア」をクリック
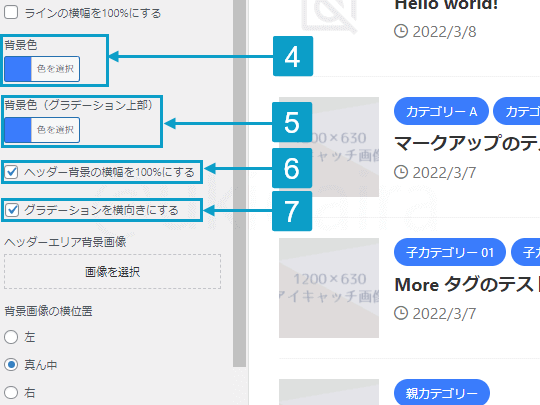
- 「背景色」を「#f9f4f4」に変更
- 「背景色(グラデーション)」を「#e3e6f4」に変更
- 「ヘッダー背景の横幅を100%にする」にチェック
- 「グラデーションの方向を横向きにする」にチェック
- 「公開」をクリック
背景を画像にしたいときは「ヘッダーエリア背景画像」で選択してください。
ヘッダータイトルの文字色・ロゴ画像の設定






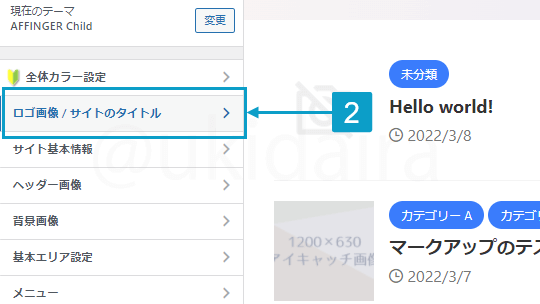
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「ロゴ画像/サイトのタイトル」をクリック
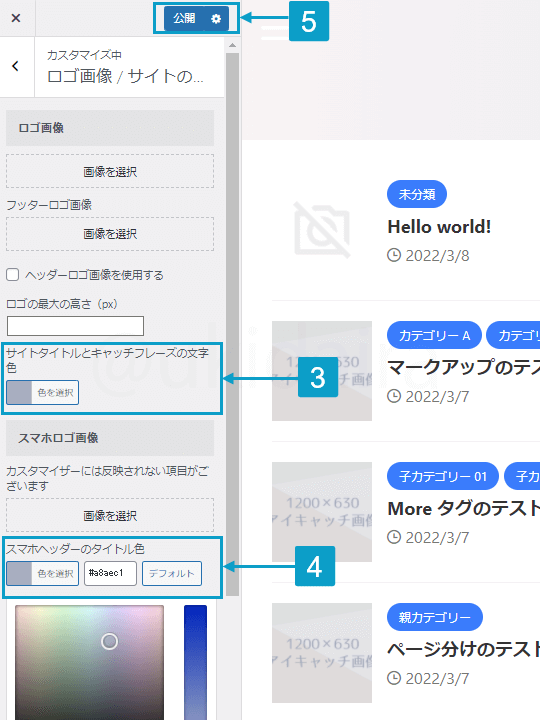
- 「サイトタイトルとキャッチフレーズの文字色」を「#a8aec1」に変更
- 「スマホヘッダーのタイトル色」を「#a8aec1」に変更
- 「公開」をクリック
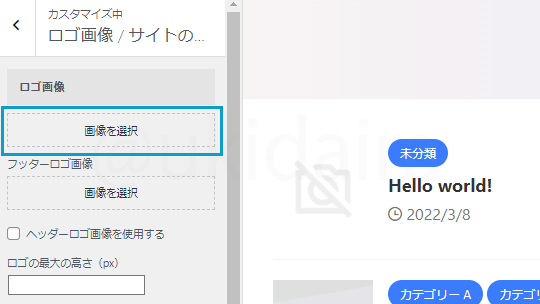
タイトルを画像にする場合は、「ロゴ画像」のすぐ下の「画像を選択」にて設定します。
スマホで見たさいにもロゴ画像を表示する場合は、「スマホロゴ画像」の「画像設定」にておこなってください。
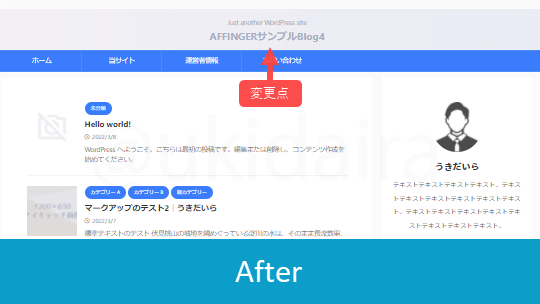
サイトタイトルを中心に寄せる設定







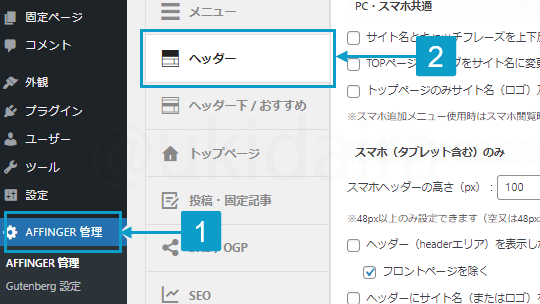
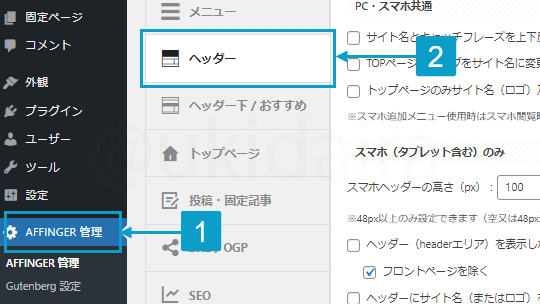
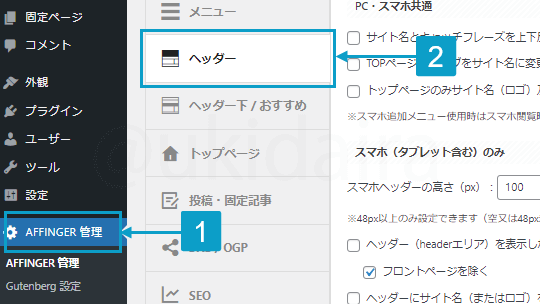
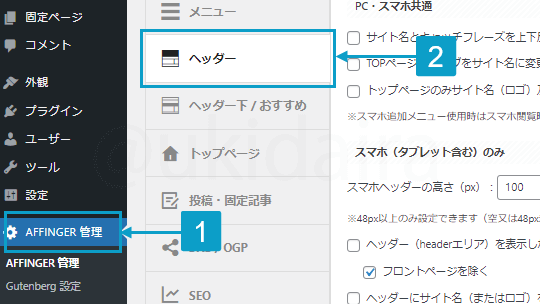
- 「AFFINGER管理」をクリック
- 「ヘッダー」をクリック
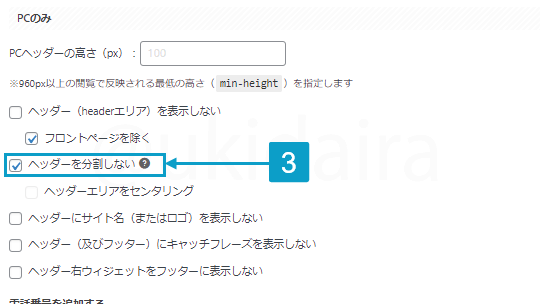
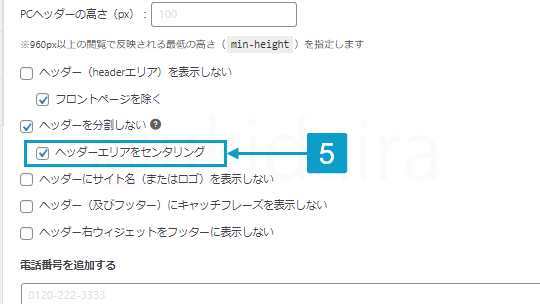
- 「ヘッダーエリア」の「PCのみ」の「ヘッダーを分割しない」にチェック
- 「Save」をクリック
- 「ヘッダーエリアをセンタリング」にチェック
- 「Save」をクリック
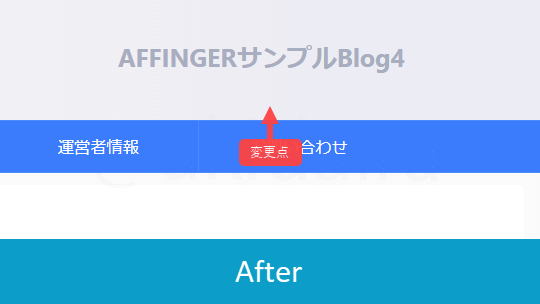
サイトタイトル・キャッチコピー位置を反転





- 「AFFINGER管理」をクリック
- 「ヘッダー」をクリック
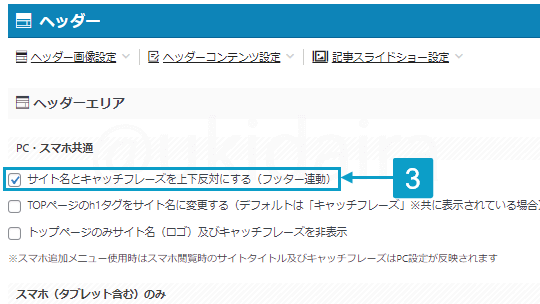
- 「ヘッダーエリア」の「サイト名とキャッチフレーズを上下反対にする(フッター連動)」にチェック
- 「Save」をクリック
キャッチフレーズの削除(非表示)設定





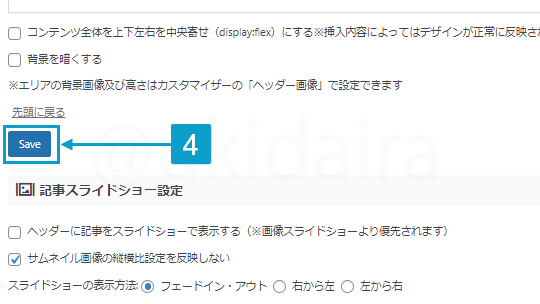
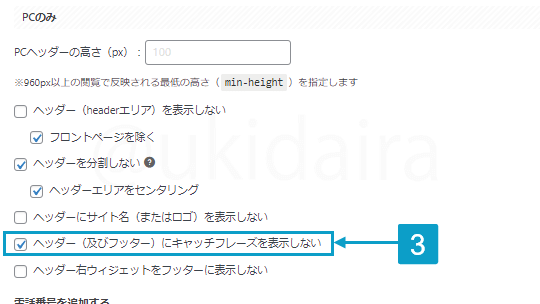
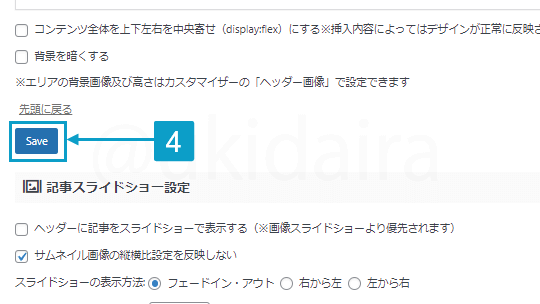
- 「AFFINGER管理」をクリック
- 「ヘッダー」をクリック
- 「ヘッダーエリア」項目の「PCのみ」の「ヘッダー(及びフッター)にキャッチフレーズを表示しない」にチェック
- 「Save」をクリック
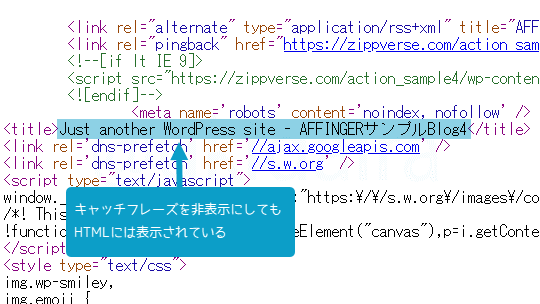
AFFINGER6のキャッチフレーズの非表示は、人の目に見えなくなるだけで、titleタグとしてHTML内では次の画像のように表示されたままになっています。

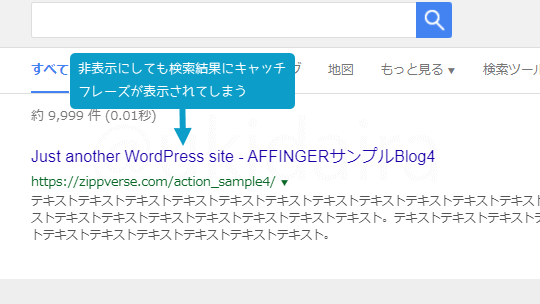
つまり「Just another WordPress site」のまま非表示設定にすると、ブログトップが検索結果に表示されたさい、以下のように表示される可能性があります。

なので非表示にするとしても、キャッチフレーズはしっかりと書くようにしましょう。
キャッチフレーズは次の手順で記入することができます。
- 「設定」にカーソルをのせ「一般」をクリック
もしくは次の手順で、キャッチフレーズをtitleタグに含めないようにします。
- 「AFFINGER管理」をクリック
- 「SEO」をクリック
- 「トップタイトルを書き替え(ここに記述したタイトルが優先されます)」にサイト名を入力
- 「Save」をクリック
ちなみに「キャッチフレーズ│サイト名」として出力されるのは、トップページのみです。
個別ページでは「記事タイトル│サイトタイトル」がtitleタグとして出力されるようになっています。
タイトル背景の上下幅の設定





- 「AFFINGER管理」をクリック
- 「ヘッダー」をクリック
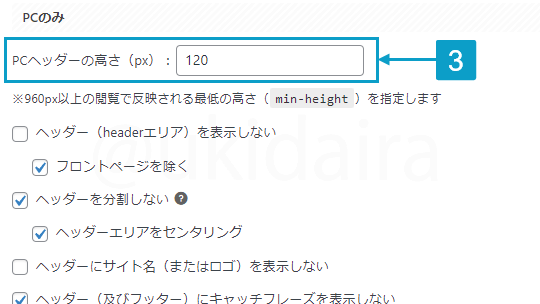
- 「ヘッダーエリア」の「PCのみ」の「PCヘッダーの高さ(px)」に「120」と記入
AFFINGER6の「グローバルナビゲーション」の設定
背景色・ボーダー色の変更






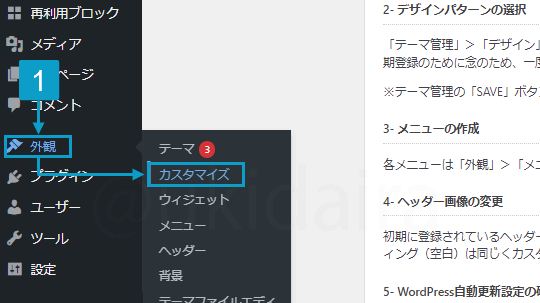
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
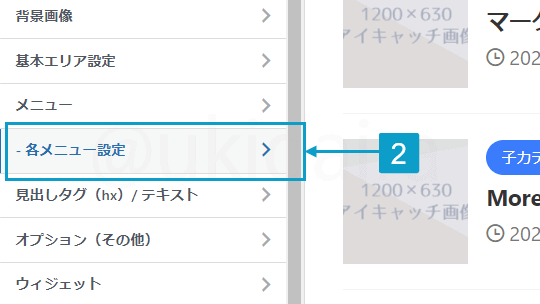
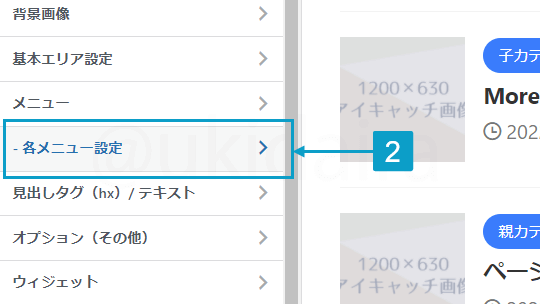
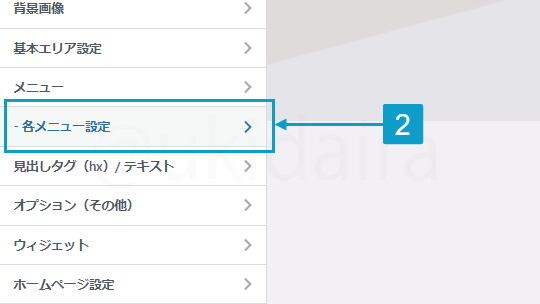
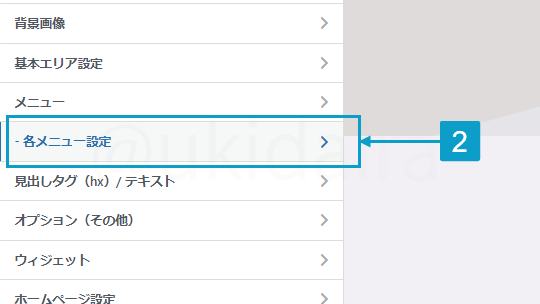
- 「-各メニュー設定」をクリック
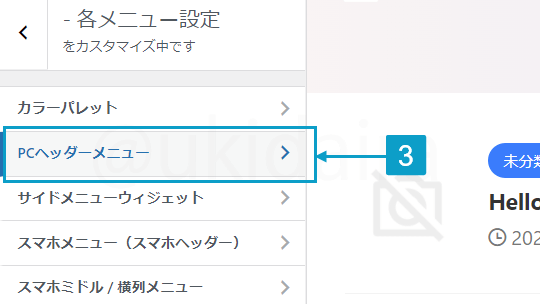
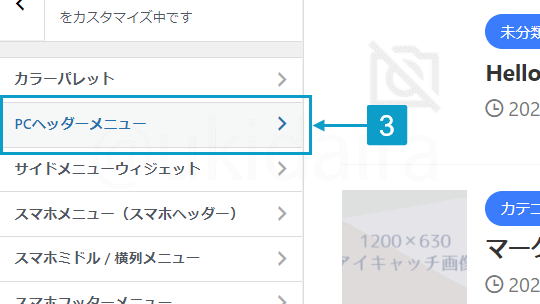
- 「PCヘッダーメニュー」をクリック
- 「背景色」を「#e3e6f3」に変更
- 「背景色(グラデーション)」を「#f9f4f4」に変更
- 「ボーダー上下色」を「#e3e6f3」に変更
- 「ボーダー左右色」を「#e3e6f3」に変更
- 「ボーダー右色」を「#e3e6f3」に変更
- 「文字色」を「#99a3c1」に変更
- 「公開」をクリック
幅を100%にする・中心に寄せる






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「-各メニュー設定」をクリック
- 「PCヘッダーメニュー」をクリック
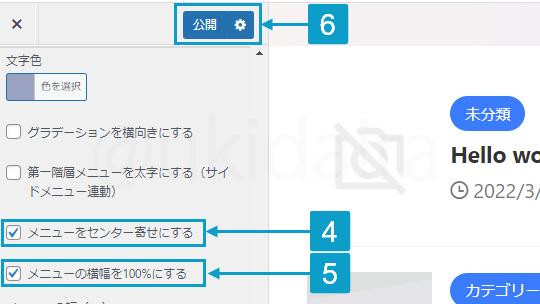
- 「メニューをセンター寄せにする」にチェック
- 「メニューの横幅を100%にする」にチェック
- 「公開」をクリック
AFFINGER6の「トップページ背景」の設定






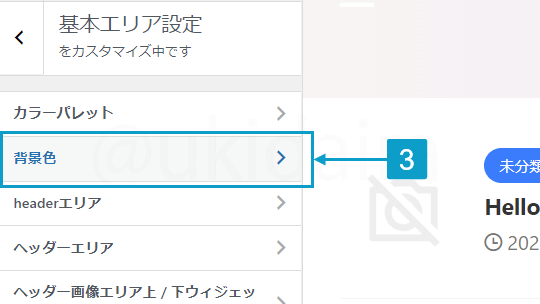
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「基本エリア設定」をクリック
- 「背景色」をクリック
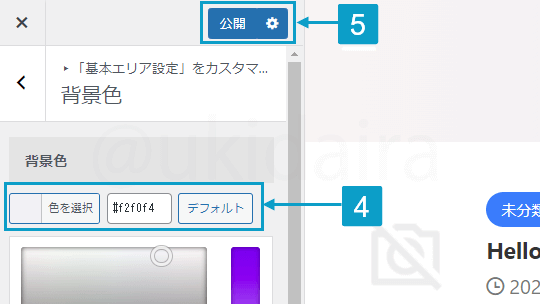
- 背景色の「色を選択」を「#f2f0f4」に変更
- 「公開」をクリック
AFFINGER6の「カテゴリー」の設定
背景色・文字色






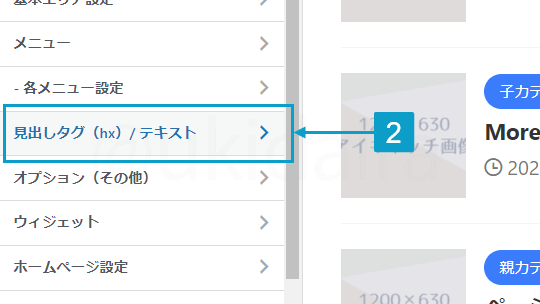
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
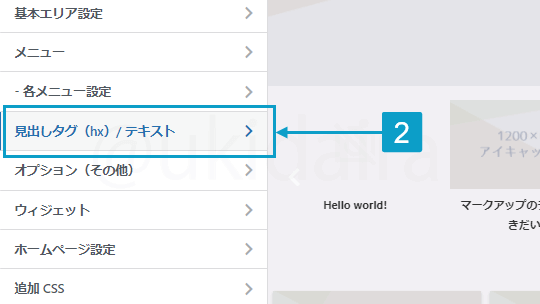
- 「見出しタグ(hx)/テキスト」をクリック
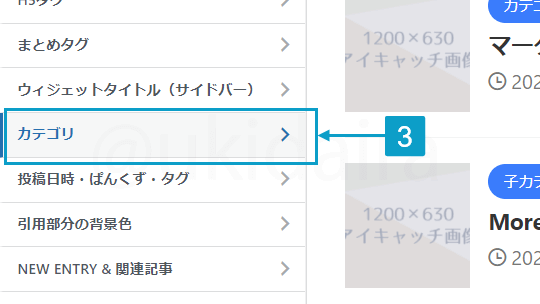
- 「カテゴリ」をクリック
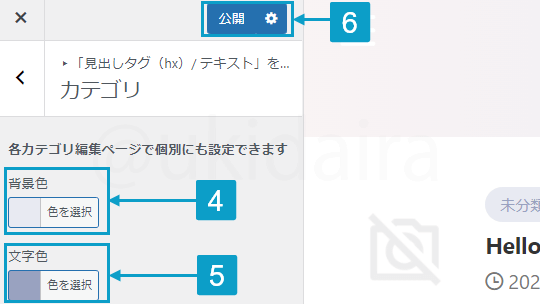
- 「背景色」を「#e8eaf2」に変更
- 「文字色」を「#99a3c1」に変更
- 「公開」をクリック
AFFINGER6の「ヘッダー下領域」の設定
ヒーローヘッダーを作る



はじめは表示するものもないと思いますが、自信のある商品や見てもらいたいコンテンツなどができたさいには、ヒーローヘッダーを活用することをオススメします。






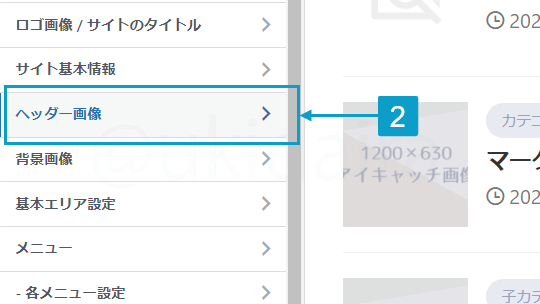
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「ヘッダー画像」をクリック
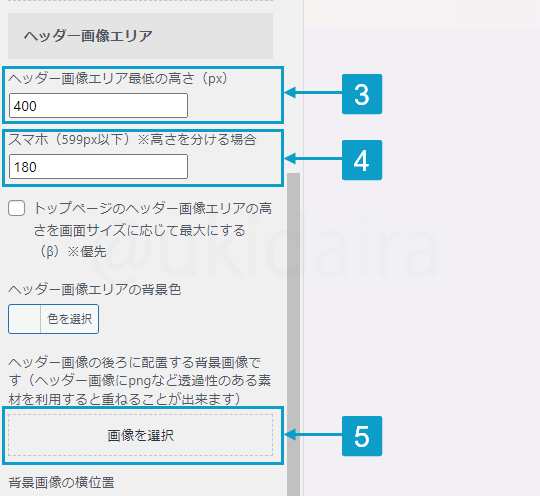
- 「ヘッダー画像エリア」の「ヘッダー画像エリア最低の高さ(px)」に「400」と入力
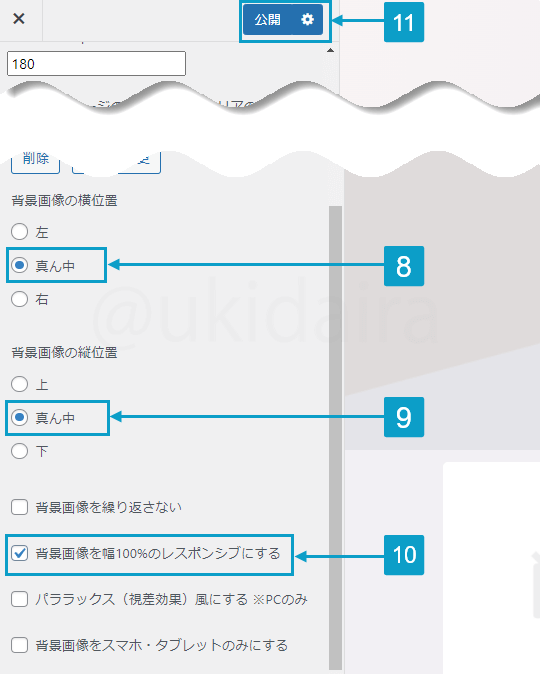
高さは300~400pxぐらいがおすすめ - 「スマホ(599px以下)」に「180」と入力
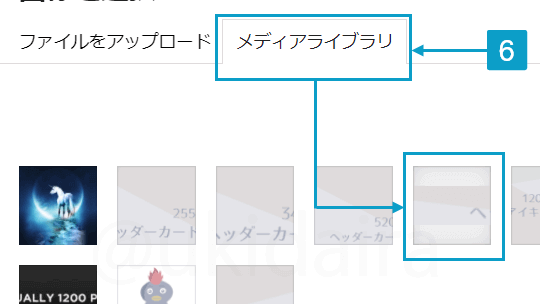
- 「ヘッダー画像の後ろに配置する背景画像です」の「画像を選択」をクリック
- 「メディアライブラリ」の「header-img-ukidaira.png」を選択
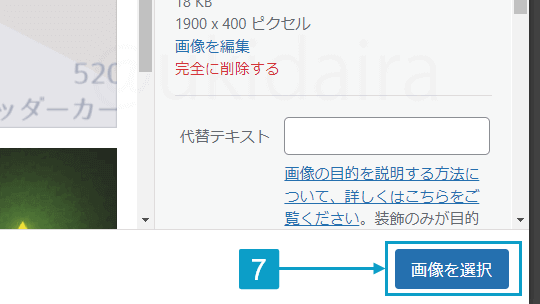
- 「画像を選択」をクリック
- 「背景画像の横位置」の「真ん中」を選択
- 「背景画像の縦位置」の「真ん中」を選択
- 「背景画像を幅100%のレスポンシブにする」にチェック
- 「公開」をクリック










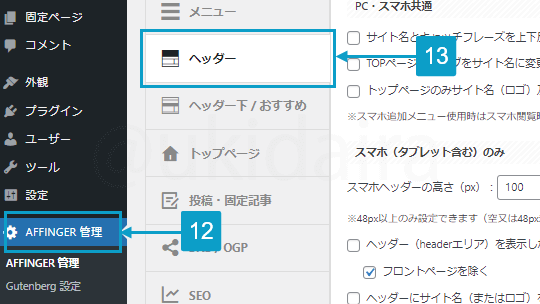
- 「AFFINGER管理」をクリック
- 「ヘッダー」をクリック
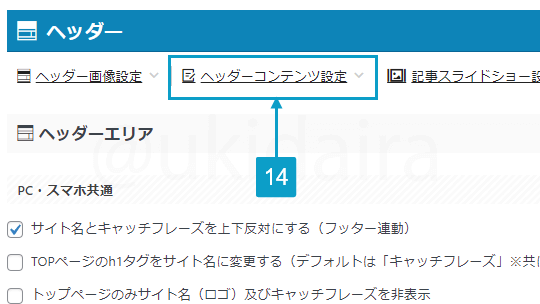
- 「ヘッダーコンテンツ設定」をクリック
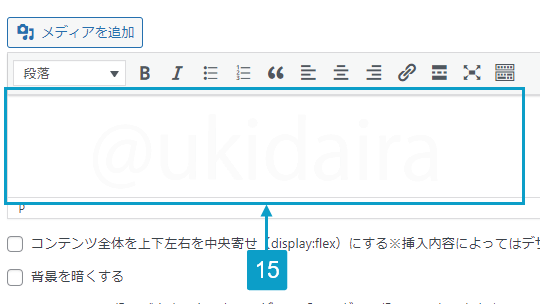
- なにも記入されていない「コンテンツ内」をクリック
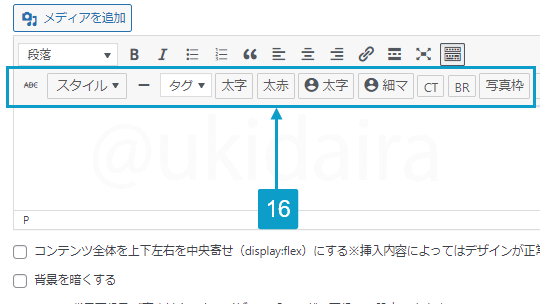
- キーボードの「Shift+Alt+z」を同時に押す
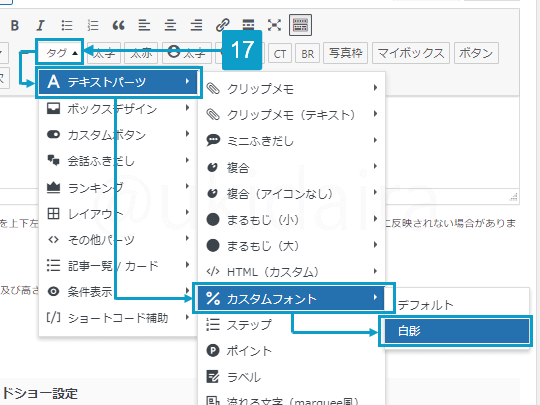
押すと画像のようなスタイル設定バーが表示される - 「タグ」>「テキストパーツ」>「カスタムフォント」と進み「白影」を選択
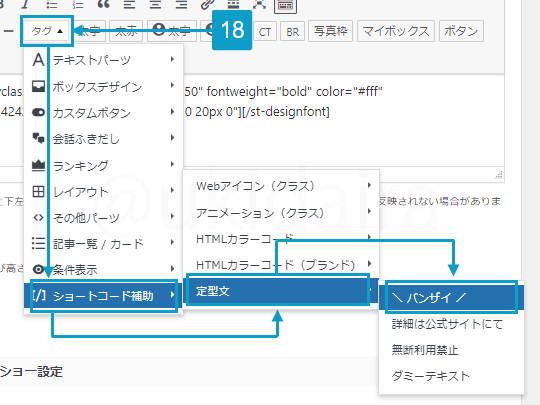
※選択後、どこもクリックせずに次に進む - 「タグ」>「ショートコード補助」>「定型文」と進み「\バンザイ/」を選択
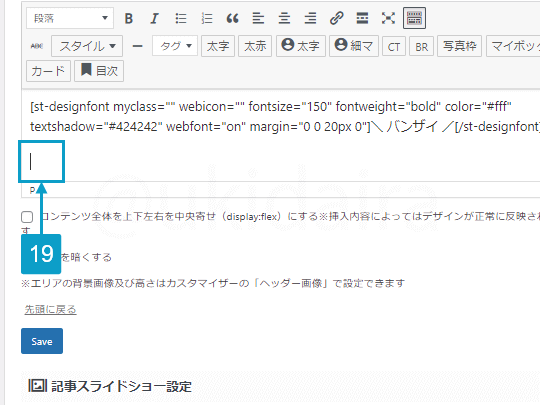
※別の文章にしたい場合は「\バンザイ/」を削除して別の文字を入力 - いま入力されている文章の下に移動
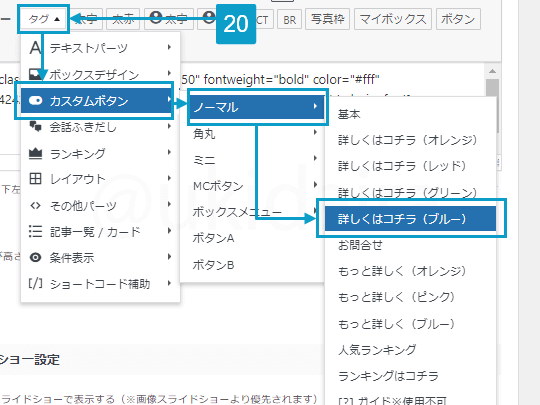
- 「タグ」>「カスタムボタン」>「ノーマル」と進み「詳しくはコチラ(ブルー)」を選択
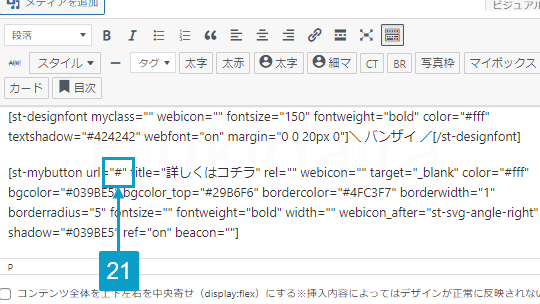
- 入力された文章の中にある「url=”#”」の#に飛ばしたいURLを記入
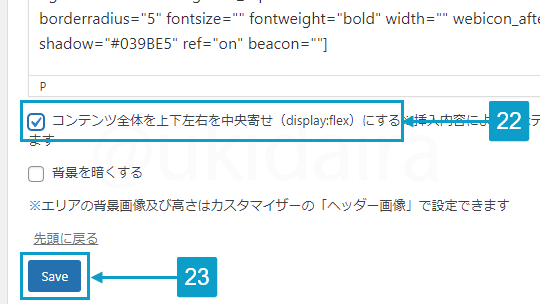
ボタン背景色はurl=”#”のすぐ下のbgcolor=”#39BE5″にて変更可 - 「コンテンツ全体を上下左右を中央寄せ(display:flex)にする」にチェック
白影フォントで文字が見えづらいときは「背景を暗くする」にもチェック - 「Save」をクリック
白影フォントで文字が見えづらくなる場合は、「背景を暗くする」にチェックを入れると見やすくなります。
その他にもヘッダーコンテンツ設定では、記事のように文章を書いたり、ボタンの配置やレイアウトの設定などできるようになっています。
カスタマイズ性が高いところなので、AFFINGER6の設定に慣れてきたら、いろいろ試してみるのも面白いと思います。
ヘッダーカードの設定をする







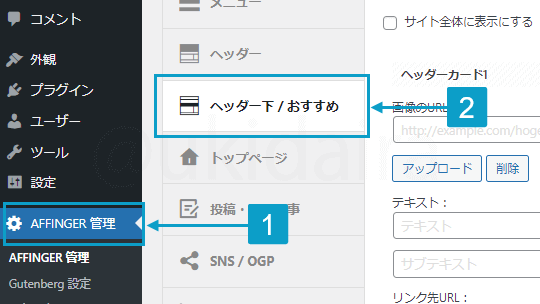
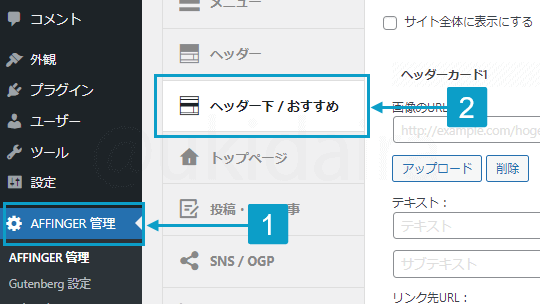
- 「AFINGER管理」をクリック
- 「ヘッダー下 / おすすめ」をクリック
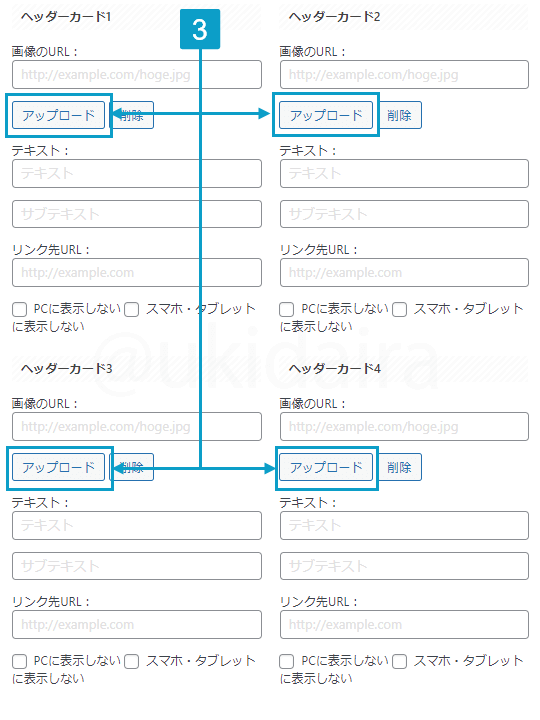
- 「アップロード」をクリック
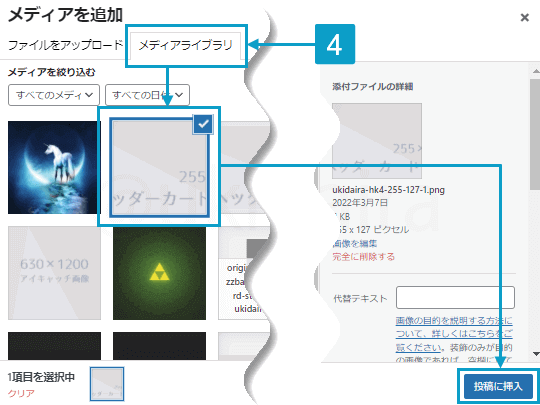
- 「メディアライブラリ」の「ukidaira-hk4-255-127.png」を選択して「投稿に挿入」をクリック
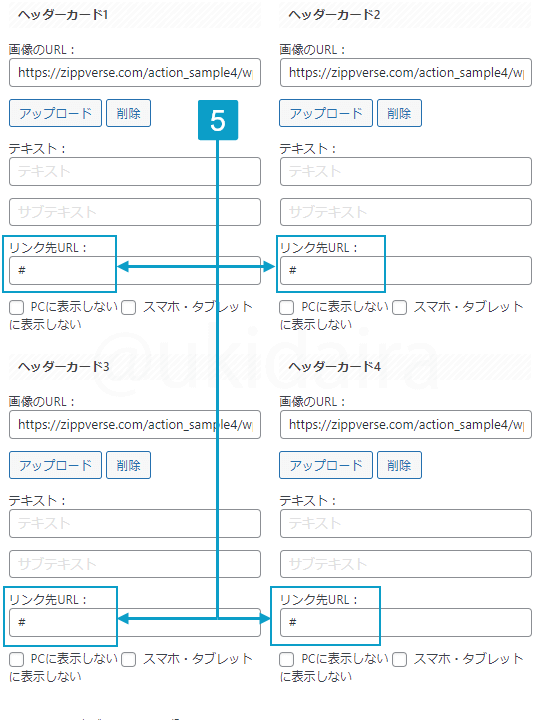
- 「リンク先URL」に「#」を記入
- 「Save」をクリック
ここでは画像のみを表示させていますが、テキストも合わせて表示する場合は「テキスト:」「サブテキスト」に入力してください。
ここでは4枚表示させていますが、1~3枚表示させたい場合は、表示させたい分だけ入力するようにします。
なお、枚数別おすすめの画像サイズは以下の通りです。
4枚「縦255px 横127px」
3枚「縦343px 横127px」
2枚「縦520px 横259px」
1枚「縦110px 横1050px」
「ヘッダーカード」に1枚設定することはあまりないと思いますが、あるとすれば横長のバナー的な使い方になると思うので「縦110px 横1050px」という比率にしています。
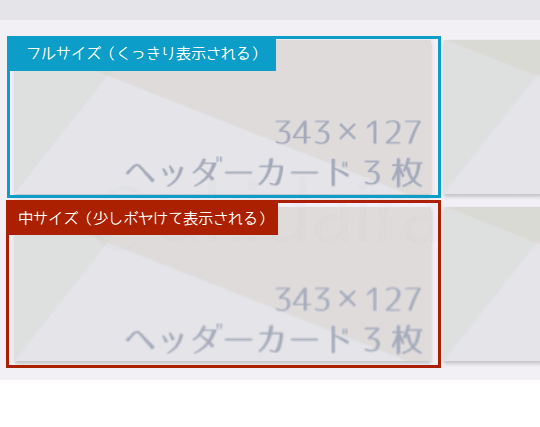
「ヘッダーカード」画像がぼやける場合


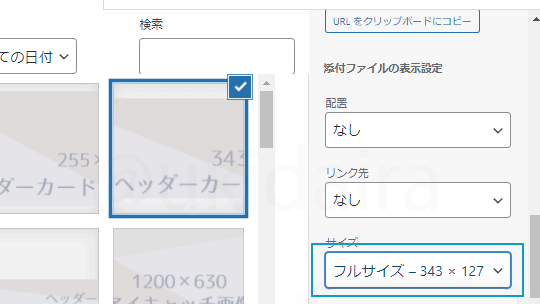
「アップロード」するさいのサイズが「フルサイズ」になっていないとボヤけてしまうことがあります。
まずはサイズがフルサイズになっているか確認してみてください。
それでもボヤける場合、上記で紹介しているおすすめ画像サイズになっているか確認してみてください。
おすすめサイズになっているのにぼやける場合は、メガネをかけ忘れてたりしていないか確認してみてください。
サムネイルスライドショーの設定






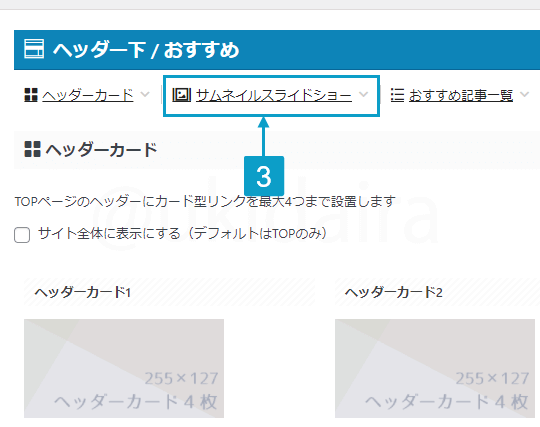
- 「AFINGER管理」をクリック
- 「ヘッダー下 / おすすめ」をクリック
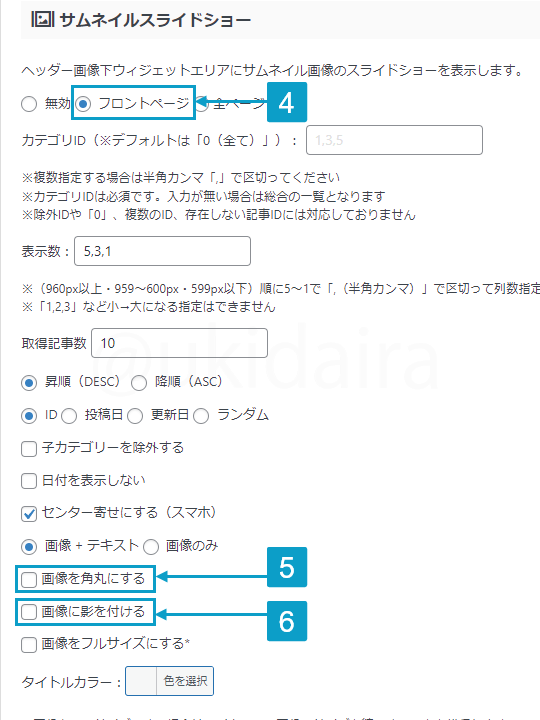
- 「サムネイルスライドショー」をクリック
- 「フロントページ」を選択
投稿ページなどにも表示する場合は「全ページ」を選択 - 「画像を角丸にする」のチェックを外す
- 「画像に影をつける」のチェックを外す
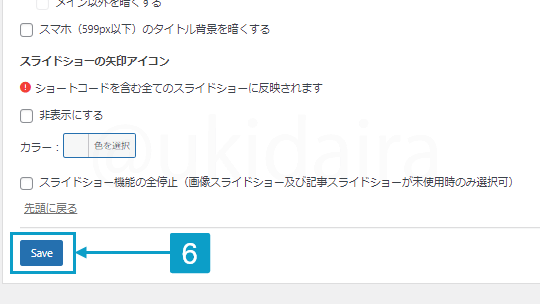
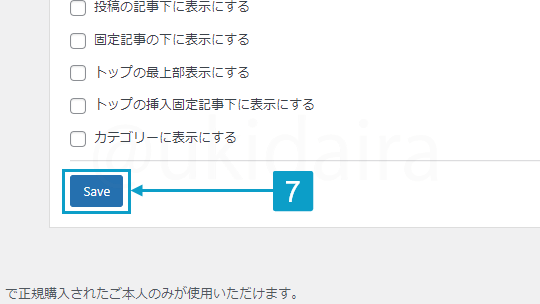
- 「Save」をクリック
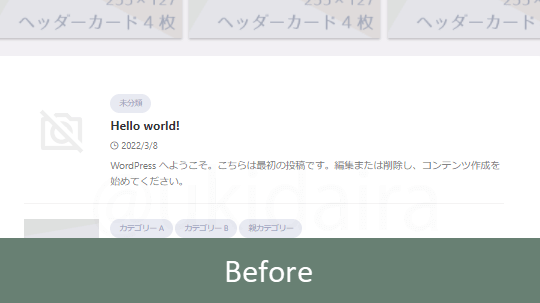
サムネスライドショーはブログの見た目がリッチになるので表示させてる人も多いです。
ただ表示させるとブログの表示スピードが少し落ちるので、サムネスライドショーをつけるのが昔からの夢とかじゃなければ、表示は要検討したいところです。
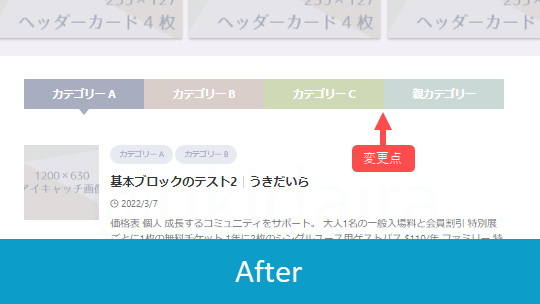
AFFINGER6の「タブ式 カテゴリー」の設定







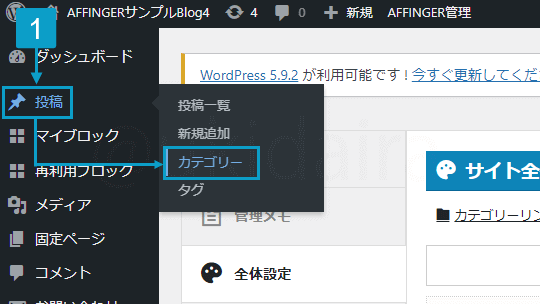
- 「投稿」にカーソルをのせ「カテゴリー」をクリック
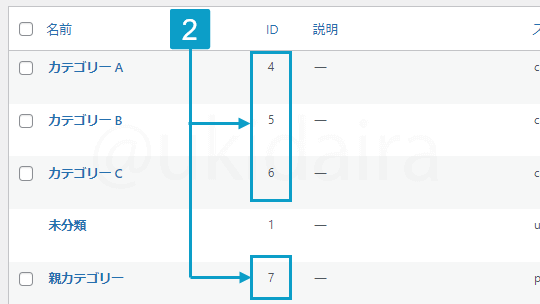
- 「カテゴリーA」「カテゴリーB」「カテゴリーC」「親カテゴリー」のIDを控える
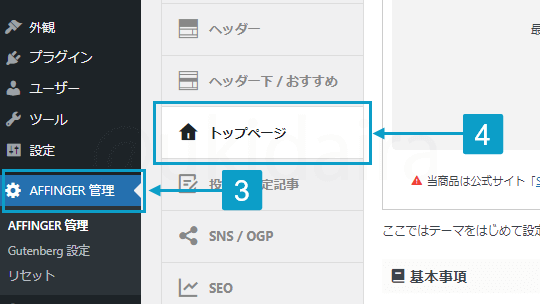
- 「AFFINGER管理」をクリック
- 「トップページ」をクリック
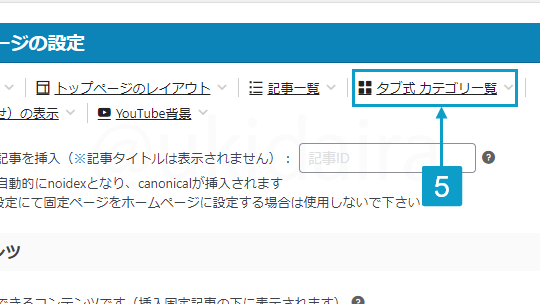
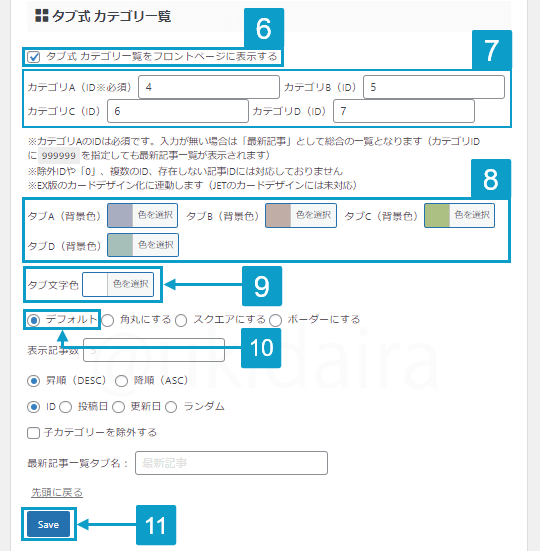
- 「タブ式 カテゴリ一覧」をクリック
- 「タブ式 カテゴリ一覧をフロントページに表示する」にチェック
- 「カテゴリA~D」に「カテゴリA~DのID」を入力
- 「タブA~D(背景色)」を変更
- 「タブA」→「#a8aec0」
- 「タブB」→「#bfada6」
- 「タブC」→「#acbf80」
- 「タブD」→「#a6bfb9」
- 「タブ文字色」を「#ffffff」に変更
- 「デフォルト」を選択
- 「Save」をクリック
本格的な運用をするさいには、表示させたいカテゴリの ID を入力するようにしてください。
AFFINGER6の「記事一覧」の設定
サムネイルの枠線の設定






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
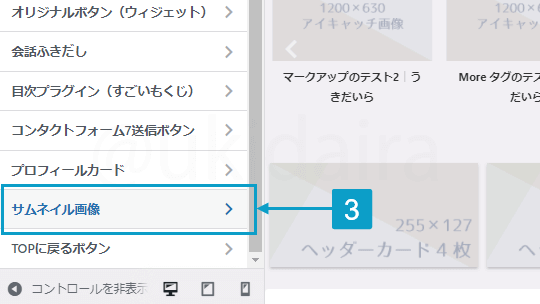
- 「オプション(その他)」をクリック
- 「サムネイル画像」をクリック
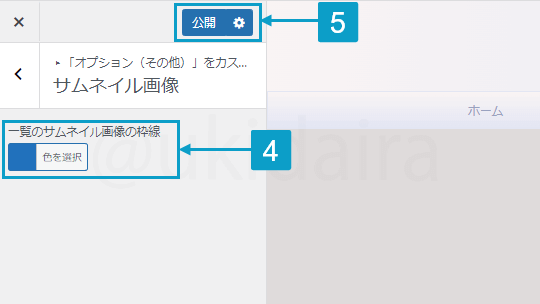
- 「一覧のサムネイル画像の枠線」をお好きな色に変更
- 「公開」をクリック
サンプルブログではサムネイルの枠線は非表示にしているので、色の指定はしていません。
サムネイル画像を大きくする設定
その他のサムネイル画像設定




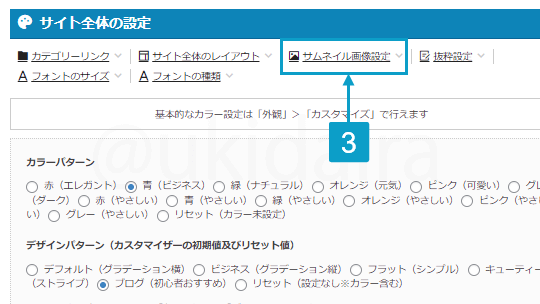
- 「AFFINGER管理」をクリック
- 「全体設定」をクリック
- 「サムネイル画像設定」をクリック
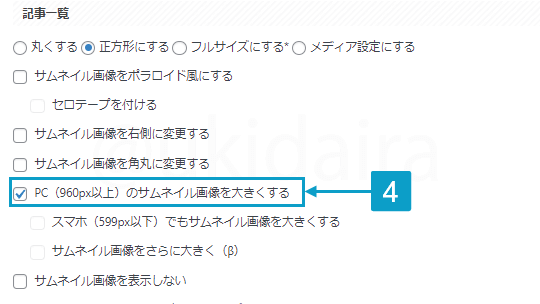
- 「記事一覧」の「PC(960px以上)のサムネイル画像を大きくする」にチェック
- 「Save」をクリック
その他のサムネイル画像設定






「サムネイル画像設定」では以下の設定もできるようになっています。
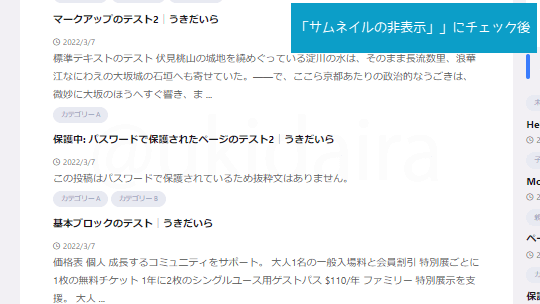
- サムネイルの非表示
- サムネイル画像を更に大きく
- サムネイルをポラロイド風にする
- サムネイルにセロテープをつける
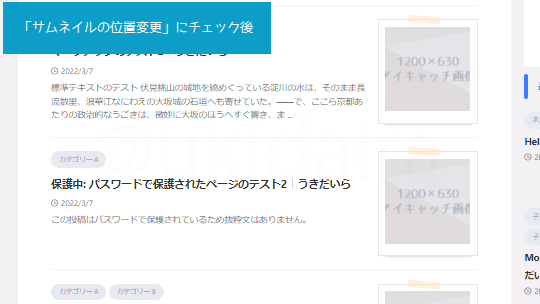
- サムネイルの位置を変更する
- サムネイルの角を丸くする
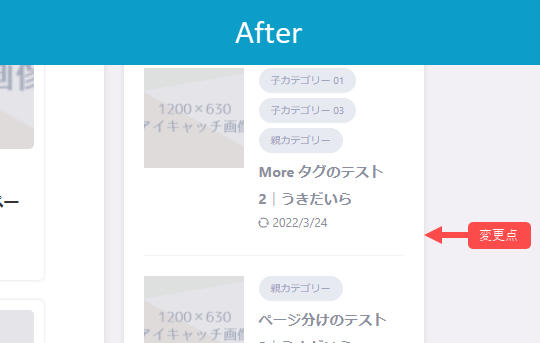
記事一覧の記事を区切る線の設定






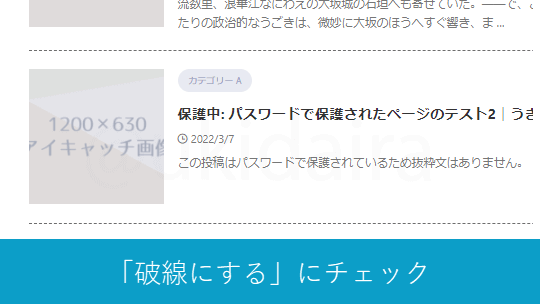
破線にするにチェック

- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「基本エリア設定」をクリック
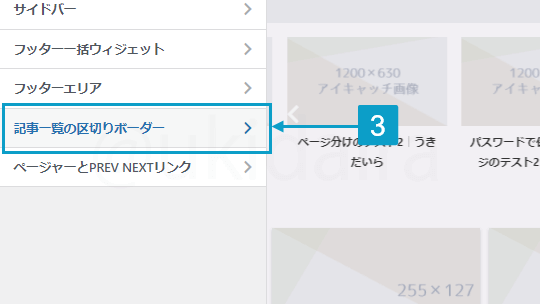
- 「記事一覧の区切りボーダー」をクリック
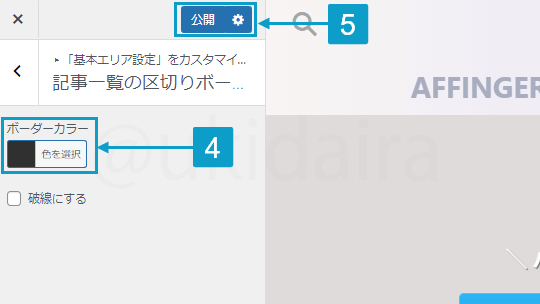
- 「ボーダーカラー」で色を変更
- 「公開」をクリック
「破線にする」にチェックを入れると点線になります。
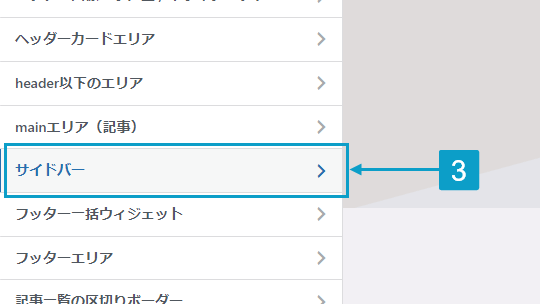
AFFINGER6の「サイドバー」の設定
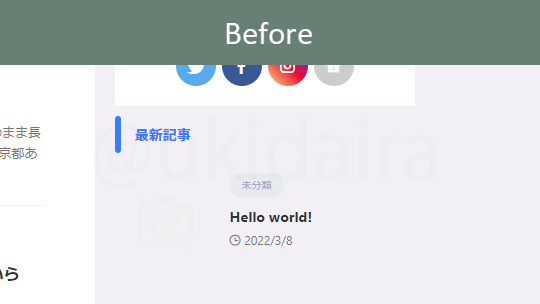
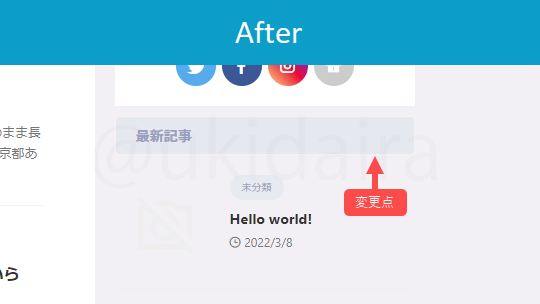
サイドバーの背景設定






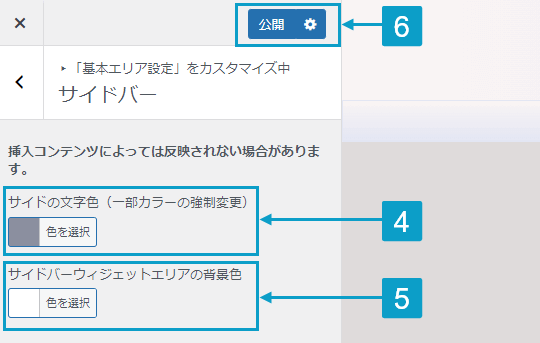
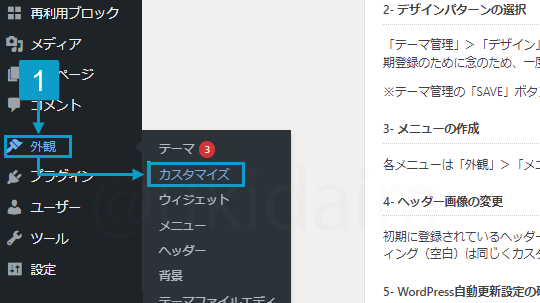
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「基本エリア設定」をクリック
- 「サイドバー」をクリック
- 「サイドの文字色」を「#8b8fa0」に変更
- 「サイドバーウィジェットエリアの背景色」を「#ffffff」に変更
サイドバーの見出しデザイン設定







- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「見出しタグ(hx)/テキスト」をクリック
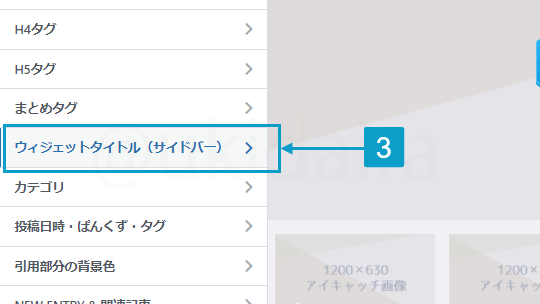
- ウィジェットタイトル(サイドバー)をクリック
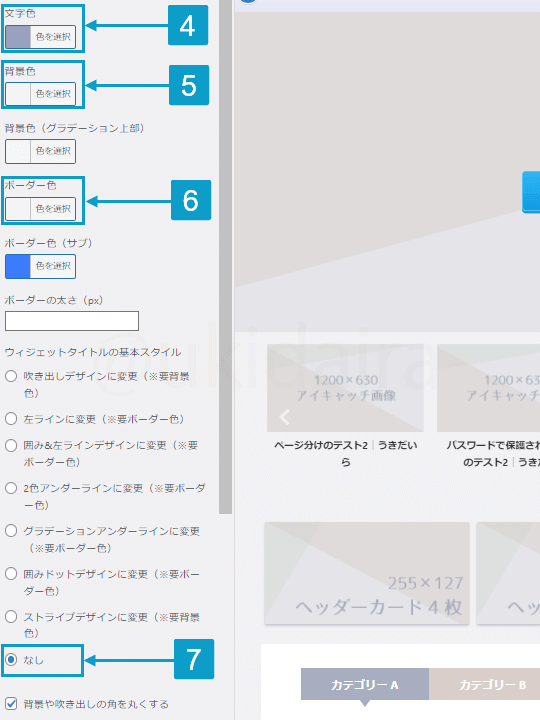
- 「文字色」を「#99a2c0」に変更
- 「背景色」を「#e6e8ef」に変更
- 「ボーダー色」を「#f6f2f4」に変更
- 「ウィジェットタイトルの基本スタイル」で「なし」を選択
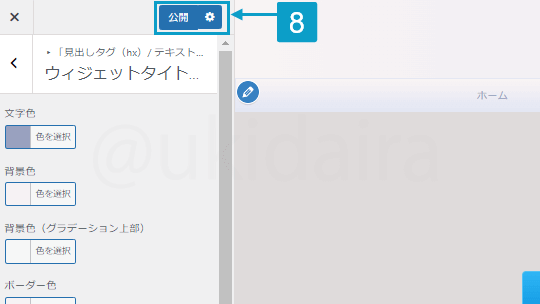
- 「公開」をクリック
サイドバーの位置を変更する






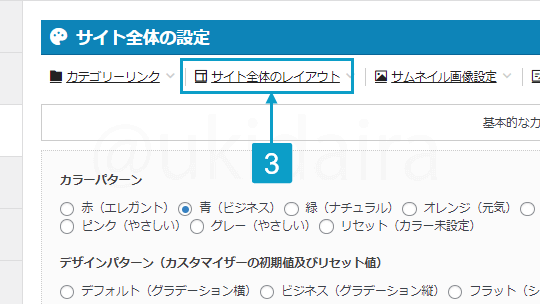
- 「AFINGER管理」をクリック
- 「全体設定」をクリック
- 「サイト全体のレイアウト」をクリック
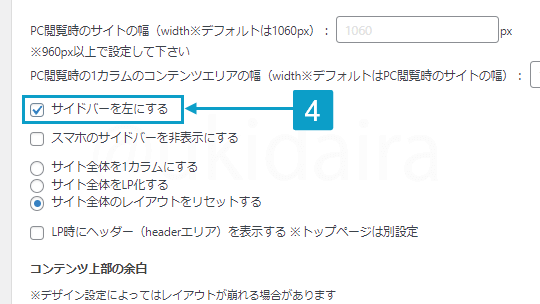
- 「サイドバーを左にする」にチェック
- 「Save」をクリック
左側に移動はできますが、よっぽどの理由がなければ右のほうがいいです。
なぜかというと、パソコンを操作しているときってマウスは右側にあるし、マウスカーソルも基本的には右寄りにあります。
なので右側にサイドバーを置いといたほうが、クリックしやすいし、されやすいんです。
そういう理由でどんなサイトも基本的には右側にメニューを配置するのが基本になります。
AFFINGER6の「フッター」の設定
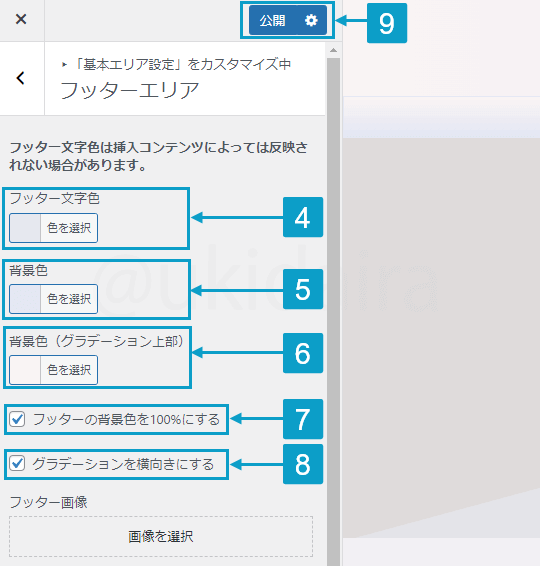
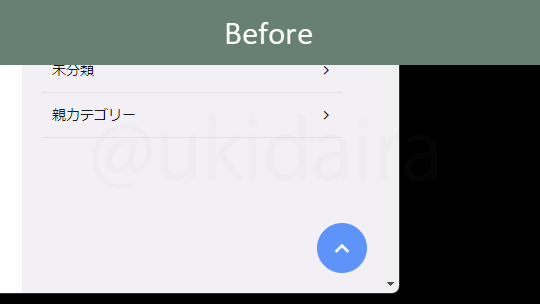
フッター文字色・背景色の設定






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「基本エリア設定」をクリック
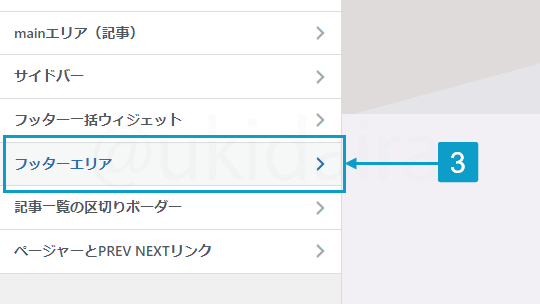
- 「フッターエリア」をクリック
- 「フッター文字色」を「#a8aec1」に変更
- 「背景色」を「#e3e6f4」に変更
- 「背景色(グラデーション上部)」「#f9f4f4」に変更
- 「フッターの背景色を100%にする」にチェック
- 「グラデーションの方向を横向きにする」にチェック
- 「公開」をクリック
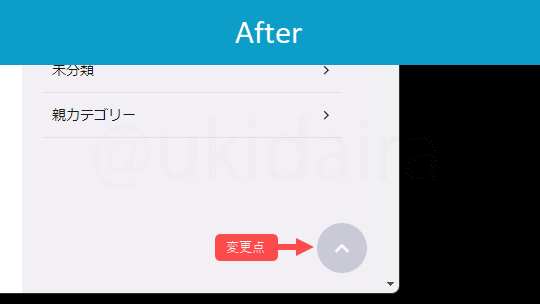
AFFINGER6の「トップに戻るボタン」の設定
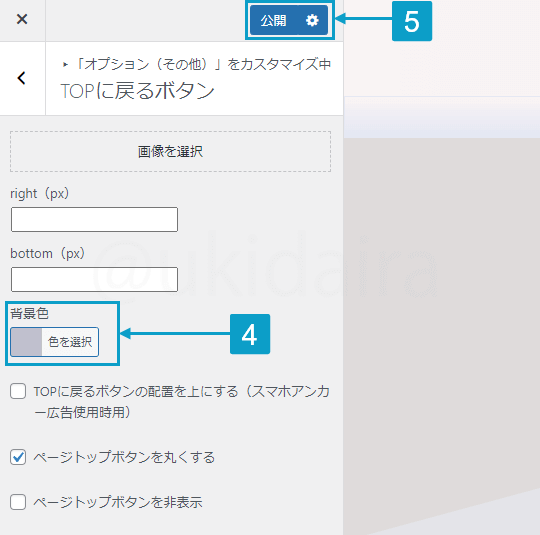
トップへ戻るボタンの背景色






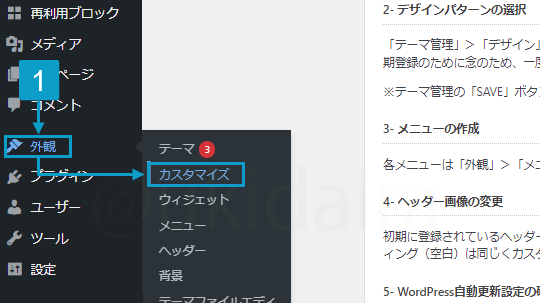
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
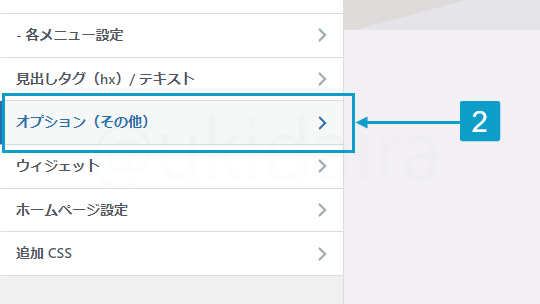
- 「オプション(その他)」をクリック
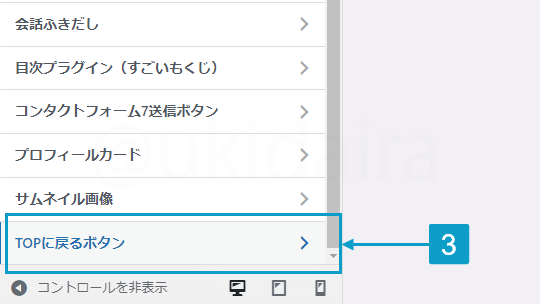
- 「TOPに戻るボタン」をクリック
- 「背景色」を「#c0c0ce」に変更
- 「公開」をクリック
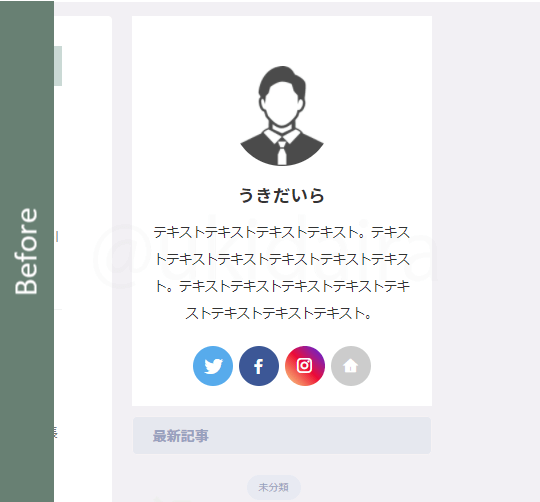
AFFINGER6の「プロフィール」の設定
プロフ画像・背景色・ボタンを設定






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
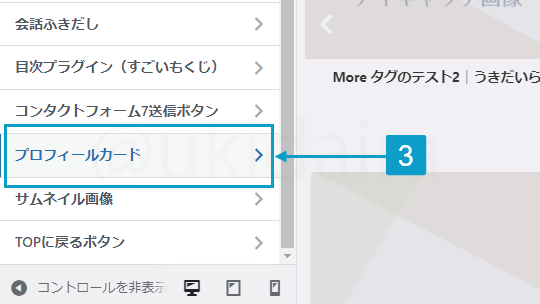
- 「オプション(その他)」をクリック
- 「プロフィールカード」をクリック
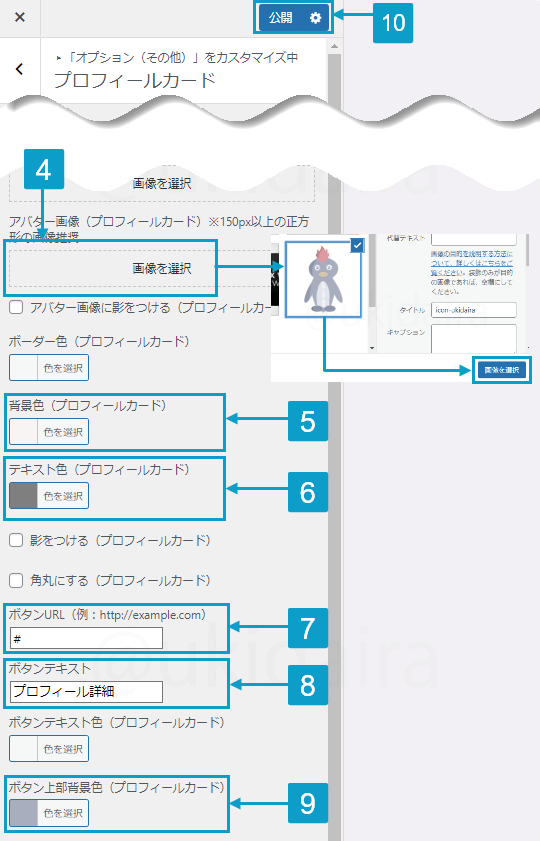
- 「アバター画像(プロフィールカード)」で「icon-ukidaira.png」を選択
- 「背景色(プロフィールカード)」を「#f8f3f4」に変更
- 「テキスト色(プロフィールカード)」を「#7f7f7f」に変更
- 「ボタンURL」に「#」と入力
- 「ボタンテキスト」に「プロフィール詳細」と入力
- 「ボタン上部背景色(プロフィールカード)」を「#a8aebf」に変更
- 「公開」をクリック
ちなみにここで使っているアイコン画像は僕が3秒で作ったやる気ペンギンくんです。ライセンスフリーなのでご自由にお使いください。
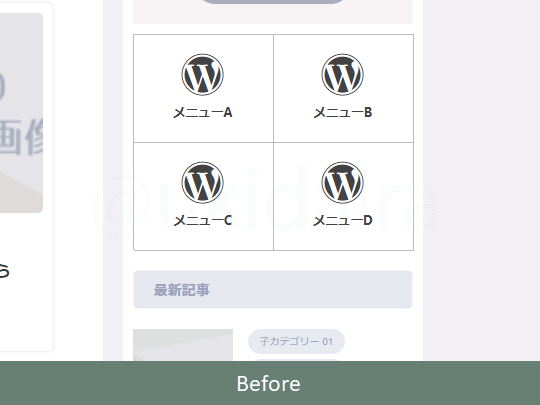
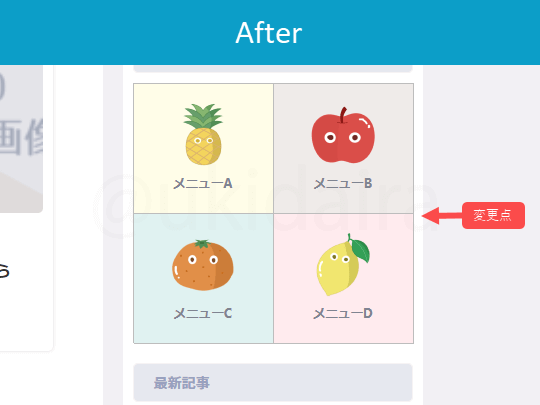
AFFINGER6の「ボックスメニュー」の設定
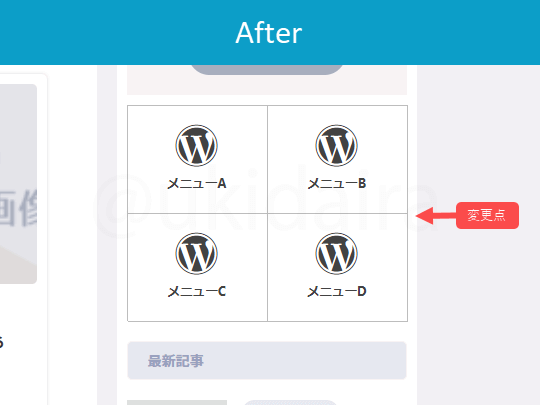
ボックスメニューを作成する





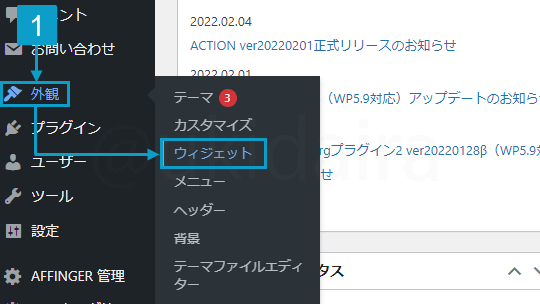
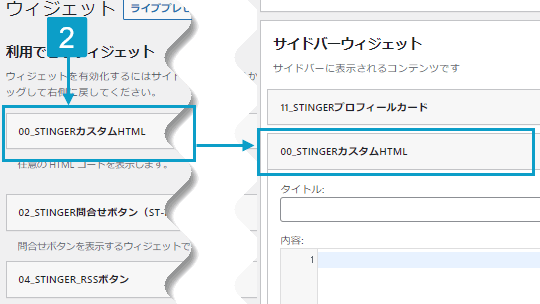
- 外観」にカーソルをのせ「ウィジェット」をクリック
- 「00_STINGERカスタムHTML」を「サイドバーウィジェット」に挿入
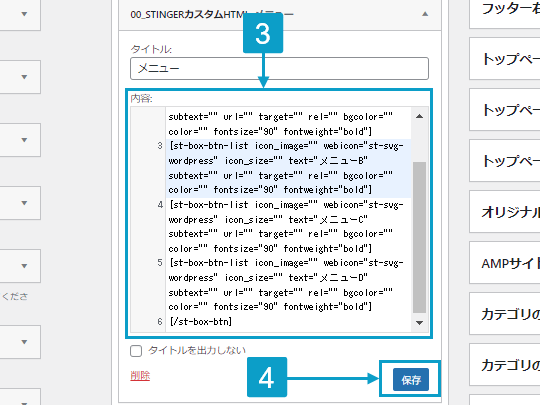
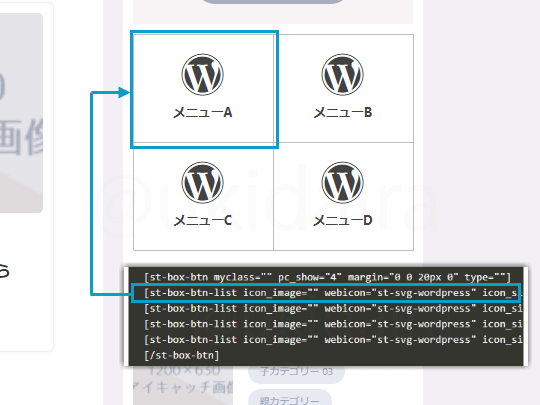
表示させたい場所が決まっていればそこに挿入してください - 以下の「ショートコード(ボックスメニュータグ)」をコピーして貼り付け
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューA" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューB" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューC" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューD" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
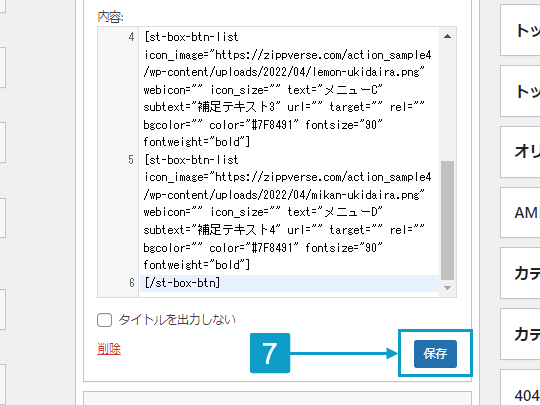
[/st-box-btn]- 「保存」をクリック
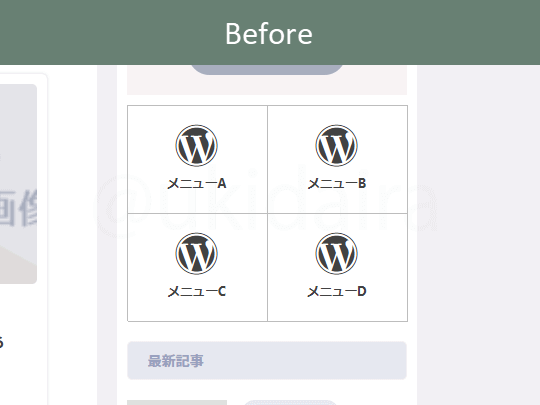
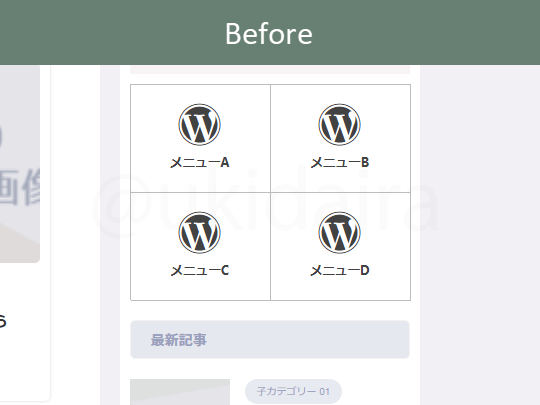
ボックスメニューに画像を表示


ボックスメニューを作成している前提で進めています。まだ作成していない方は「ボックスメニューを作成する」にて作成してください。







- 「メディア」をクリック
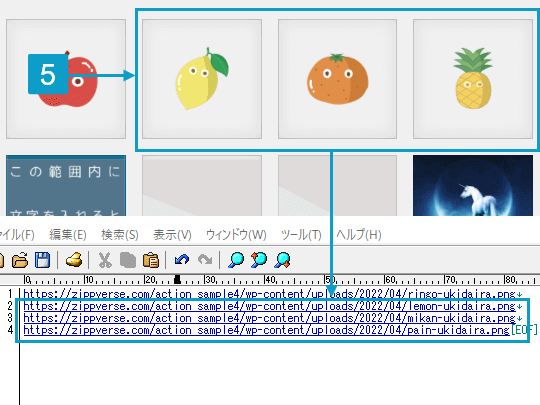
- メニューに設定する「画像」をクリック
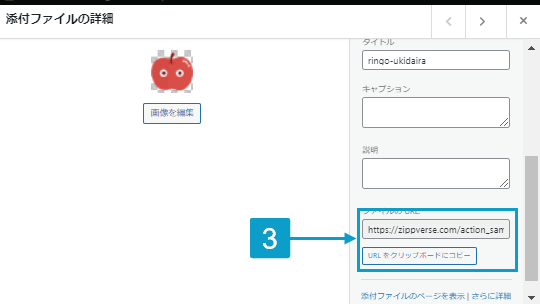
- 「URLをクリップボードにコピー」をクリック
- 「メモ帳」などにURLを貼り付けておく
- 同じように他のメニューに使う画像のURLも貼り付けておく
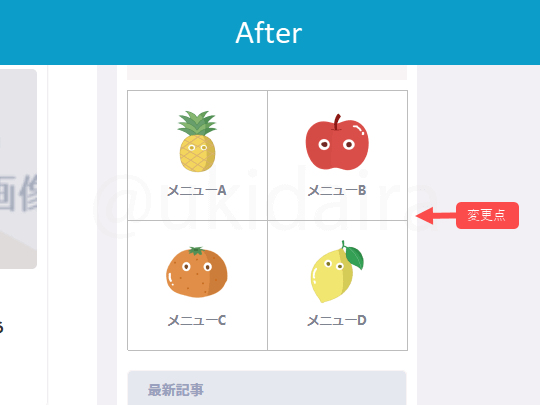
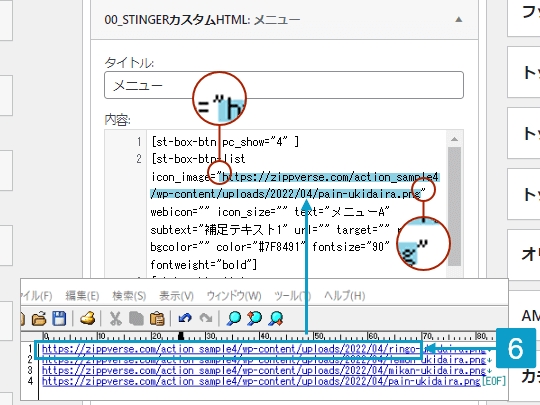
- 「コピーしたURL」を「ボックスメニュータグ」内にある「icon_image=””」の「””」の間に貼り付け
4箇所あるので同じようにURLを貼りつけてください - 「保存」をクリック
ボックスメニューに使う画像は背景を透過をしていないと綺麗に表示されないことがあります。
なのでメニューに画像を設定するさいは、透過処理した画像を使うようにしたほうがいいです。
よくわからないときは「背景透過 画像」などで検索してみてください。
なお、メニュー画像サイズは「64×64」だと綺麗に表示されます。
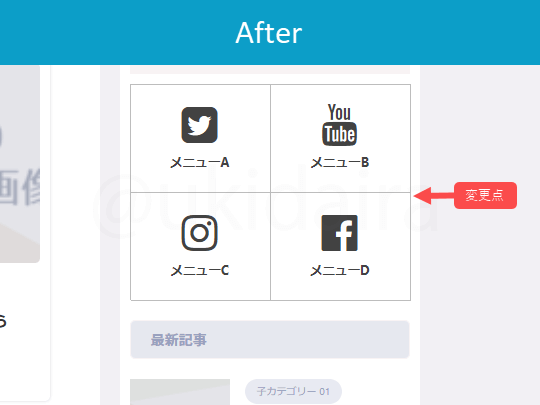
ボックスメニューにアイコンを表示


ボックスメニューを作成している前提で進めています。まだ作成していない方は「ボックスメニューを作成する」にて作成してください。



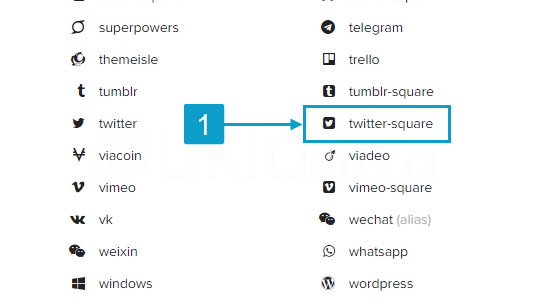
- 以下のページでメニューに表示させたいアイコンをクリック
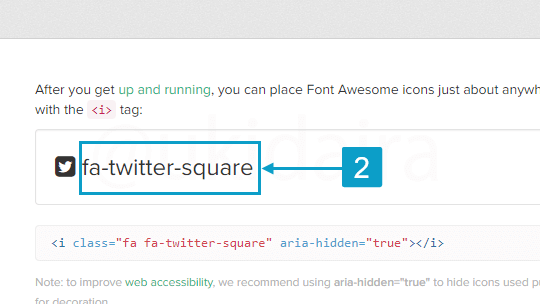
- 「コード」をコピー
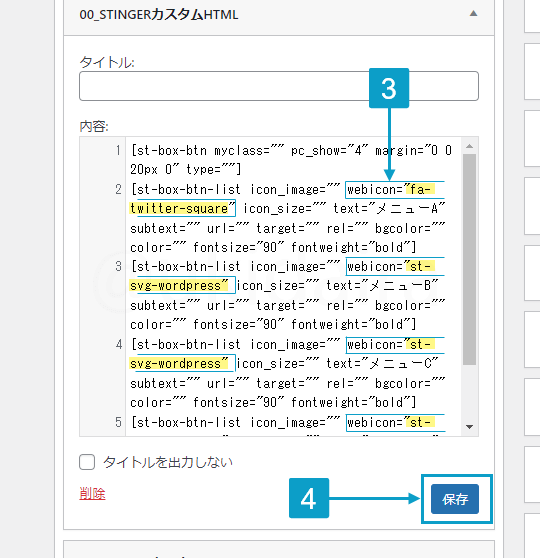
- 「コピーしたコード」を「ボックスメニュータグ」内にある「webicon=”st-svg-wordpress”」の「st-svg-wordpress」と入れ替える
4箇所あるので同じように入れ替える - 「保存」をクリック
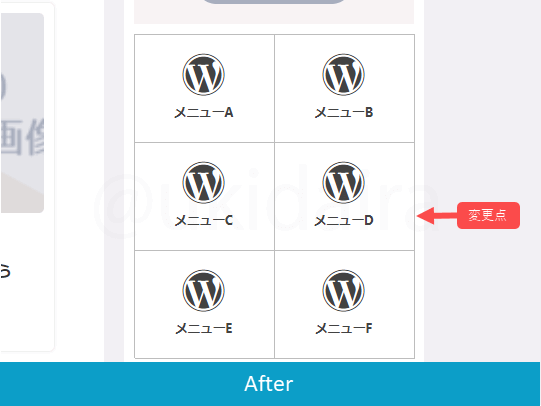
ボックスメニューのメニュー数を増やす


ボックスメニューを作成している前提で進めています。まだ作成していない方は「ボックスメニューを作成する」にて作成してください。

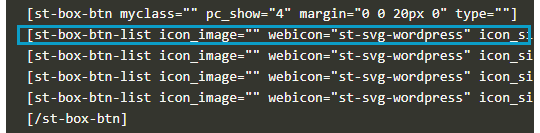
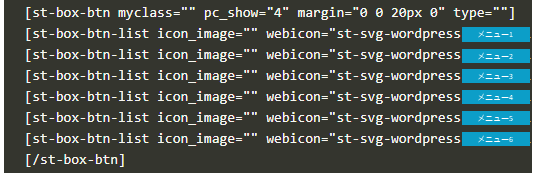
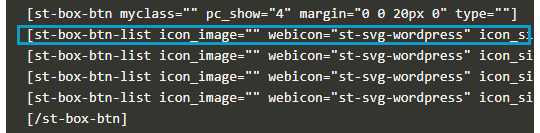
次のタグはさきほど使ったボックスメニュータグになりますが、水色で囲った部分が1つのメニューをあらわしています。

つまりメニューを6つにしたいときは以下のようにコピペするだけで増やせます。

ボックスメニューの色設定


ボックスメニューを作成している前提で進めています。まだ作成していない方は「ボックスメニューを作成する」にて作成してください。
ショートコードで設定する方法
カスタマイザーで設定する方法




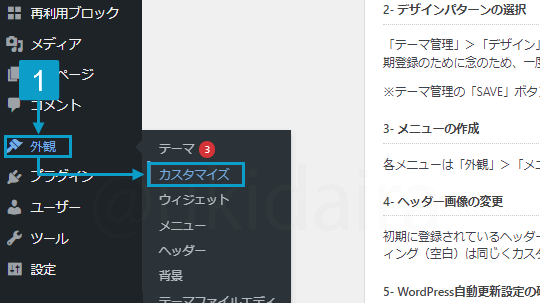
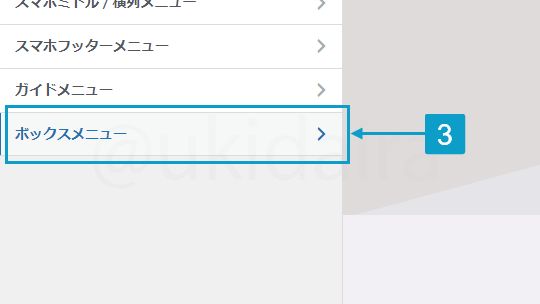
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
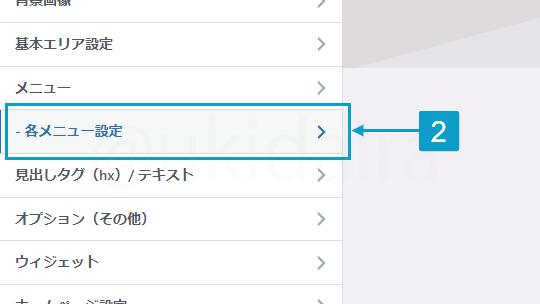
- 「-各メニュー設定」をクリック
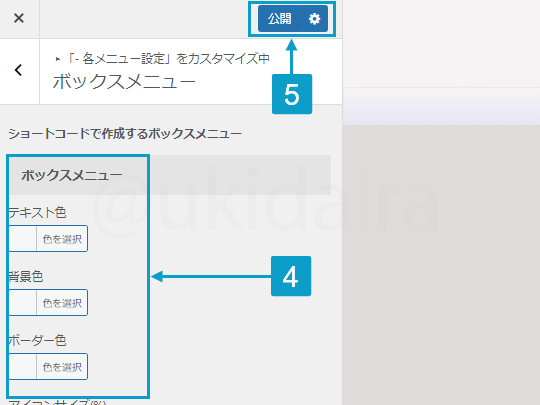
- 「ボックスメニュー」をクリック
- 「お好きな色」に設定
- 「公開」をクリック
設定項目を見てもらえばわかるとおり、ざっくりとしたカラー設定しかできません。
ただボーダー色はショートコードでは設定できないので、ここで設定することになります。
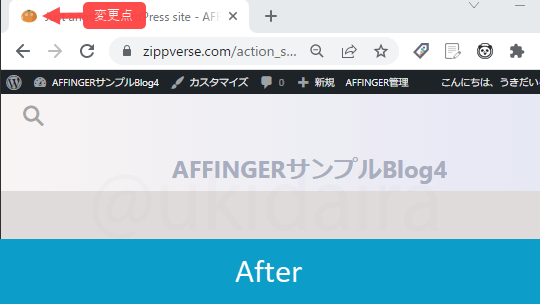
AFFINGER6の「ファビコン」の設定


ファビコンはブラウザのサイトタイトルの横に表示するアイコンのことです。簡単に登録できますし、設置することでのメリットのほうが多いので設定をオススメします。






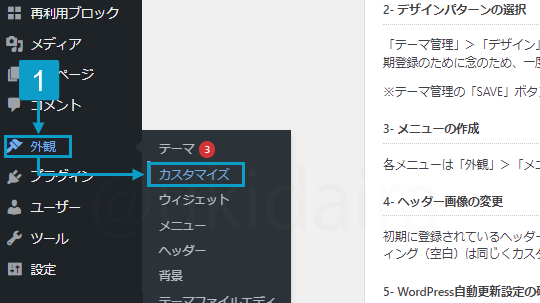
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
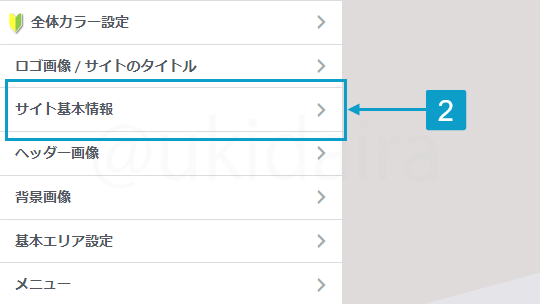
- 「サイト基本情報」をクリック
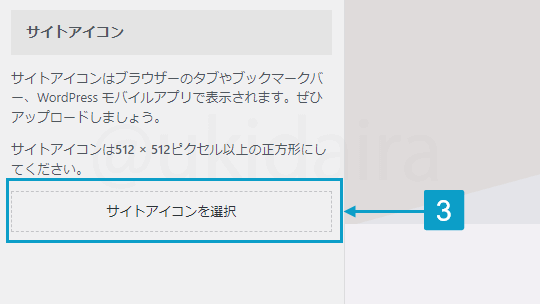
- 「サイトアイコンを選択」をクリック
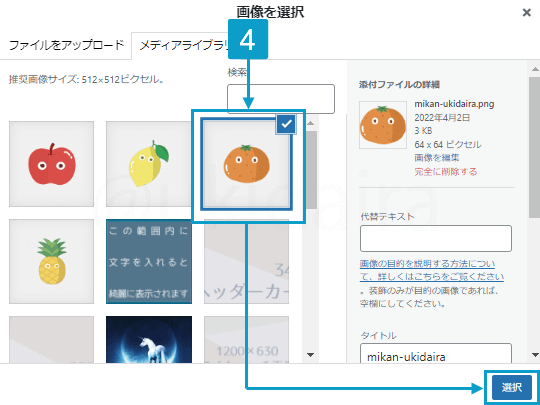
- 「画像」を選んで「選択」をクリック
- 「切り抜き」をクリック
- 「公開」をクリック
AFFINGER6の「スマホ用」の設定
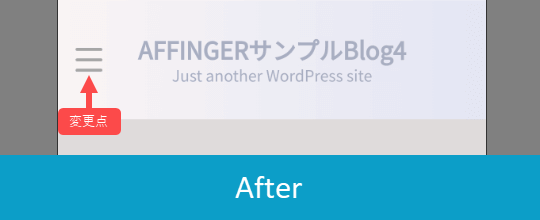
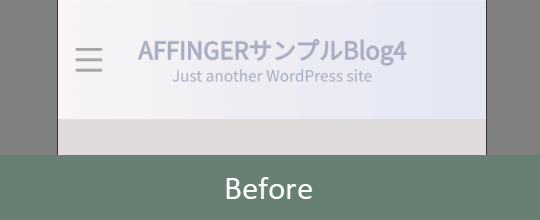
ハンバーガーメニューの色変更の方法








- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「ー各メニュー設定」クリック
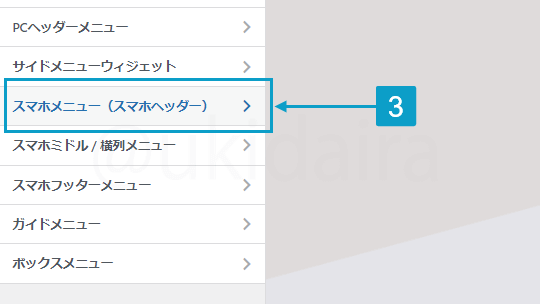
- 「スマホメニュー(スマホヘッダー)」クリック
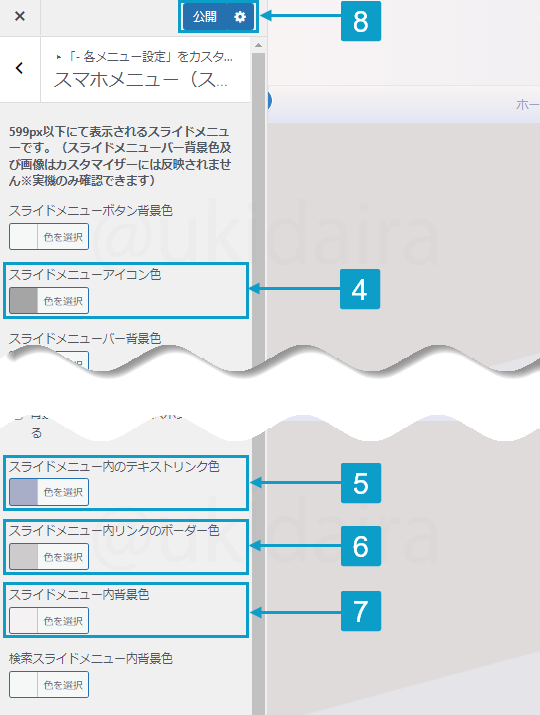
- 「スライドメニューアイコン色」を「#a5a5a5」に変更
- 「スライドメニュー内のテキストリンク色」を「#a8afc9」に変更
- 「スライドメニュー内リンクのボーダー色」を「#cecacc」に変更
- 「スライドメニュー内背景色」を「#f6f2f4」に変更
- 「公開」をクリック
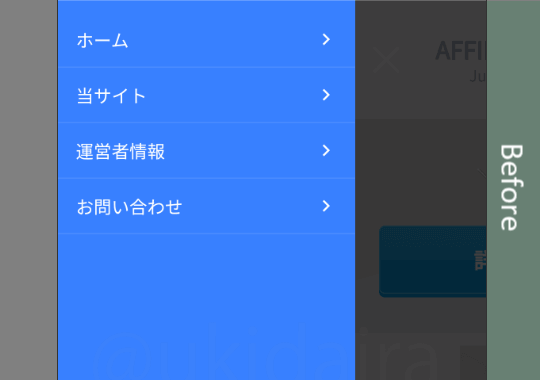
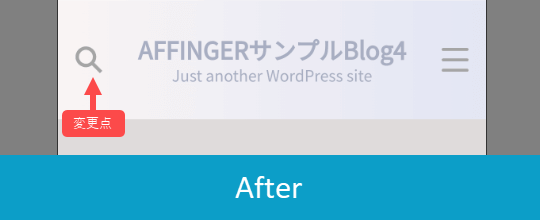
ハンバーガーメニューの位置の変更&検索ボタン設置






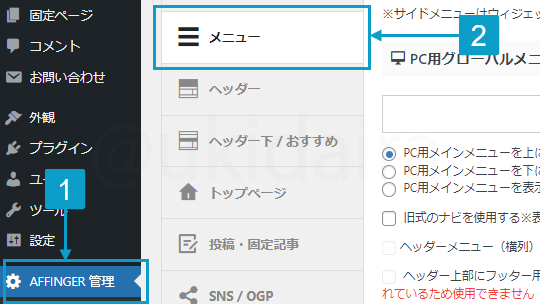
- 「AFFINGER管理」をクリック
- 「メニュー 」をクリック
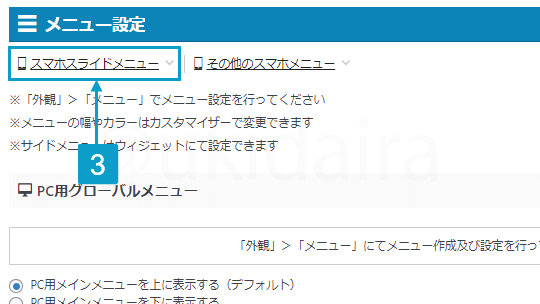
- 「スマホスライドメニュー 」をクリック
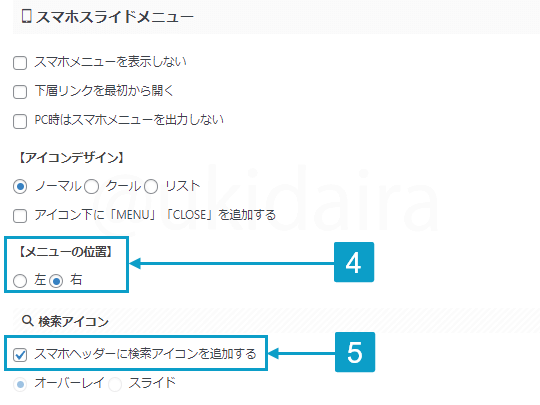
- 「メニューの位置 」で表示したい位置を選択
- 「スマホヘッダーに検索アイコンを追加」にチェック
- 「 Save 」をクリック
スマホフッターメニューの作成方法







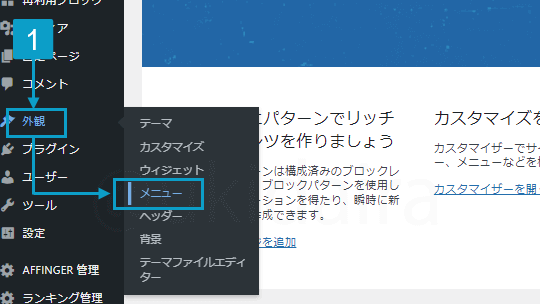
- 「外観」にカーソルをのせ「メニュー 」をクリック
- 「新しいメニューを作成しましょう」をクリック
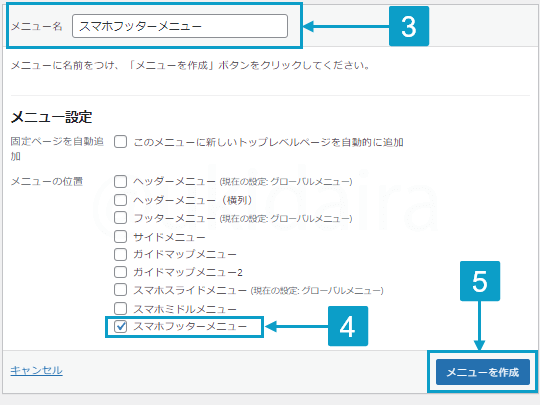
- 「メニュー名」に「スマホフッターメニュー」と入力
- 「スマホフッターメニュー」にチェック
- 「メニューを作成」をクリック
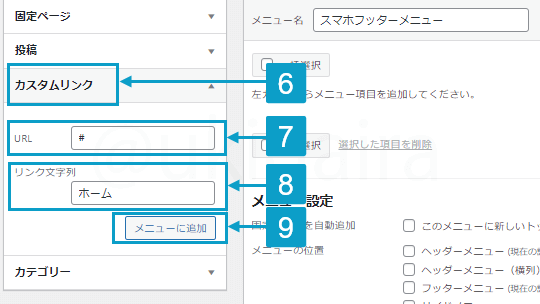
- 「カスタムリンク」をクリック
- 「URL」に「#」を入力
- リンク文字列に「ホーム」と入力
- 「メニューに追加」をクリック
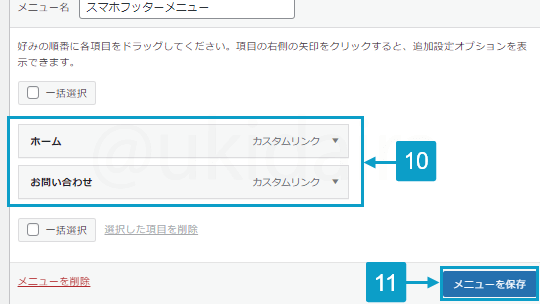
- おなじ手順で「お問い合わせ」メニューを作成
- 「メニューを保存」をクリック



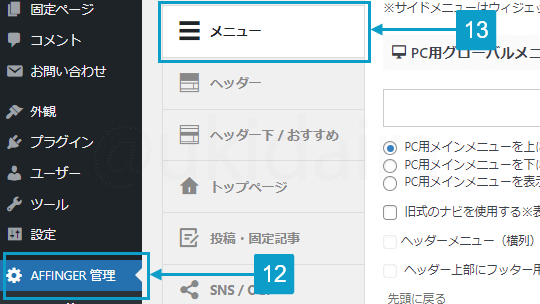
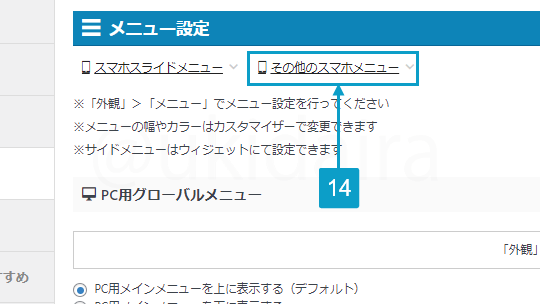
- 「AFFINGER設定」をクリック
- 「メニュー」をクリック
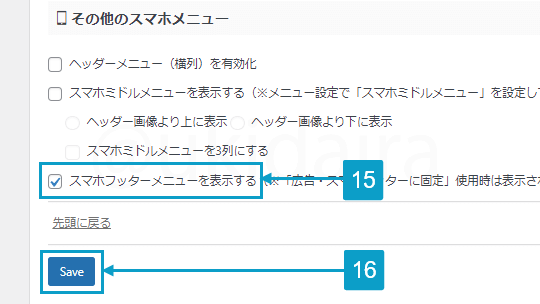
- 「その他のスマホメニュー」をクリック
- 「スマホフッターメニューを表示する」にチェック
- 「Save」をクリック
フッターメニューにアイコンを表示


ここでは「ホーム」と「お問い合わせ」メニューにアイコンを表示する方法を紹介しています。






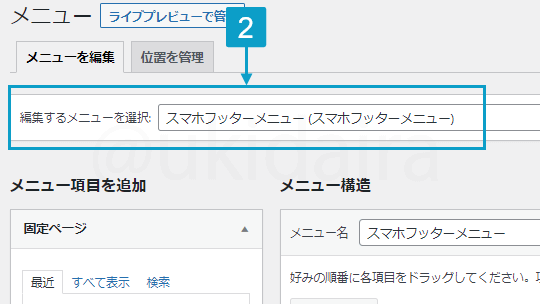
- 「外観」にカーソルをのせ「メニューをクリック」
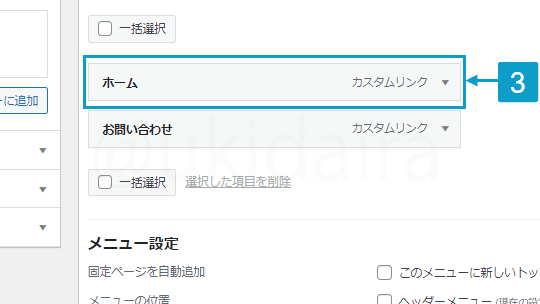
- 「編集するメニューを選択」でフッターメニューを選択
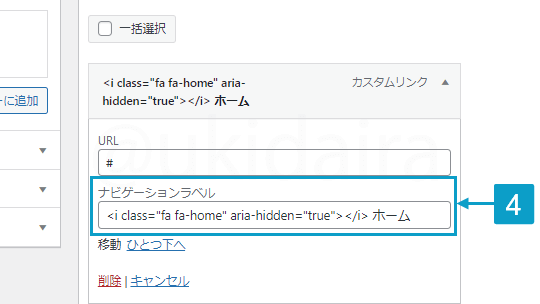
- 「ホーム」をクリック
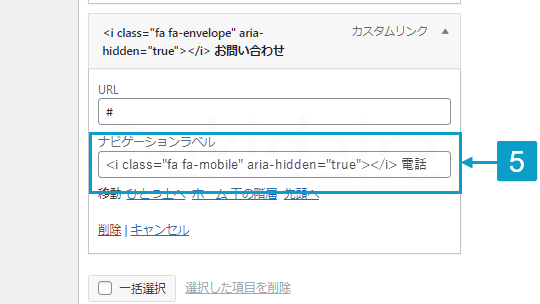
- 「ナビゲーションラベル」に以下のタグを貼り付け
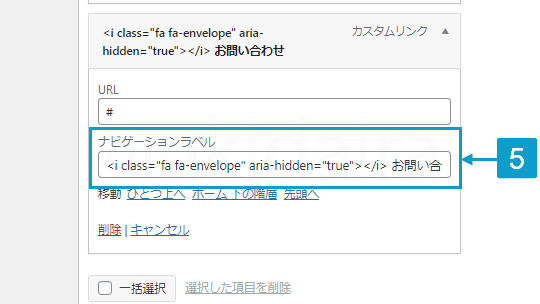
<i class="fa fa-home" aria-hidden="true"></i> ホーム- 「お問い合わせを」の「ナビゲーションラベル」に以下のタグを貼り付け
<i class="fa fa-envelope" aria-hidden="true"></i> お問い合わせ- 「メニューを保存」をクリック


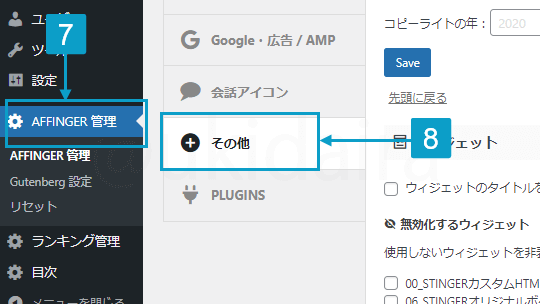
- 「AFFINGER管理」をクリック
- 「その他」をクリック
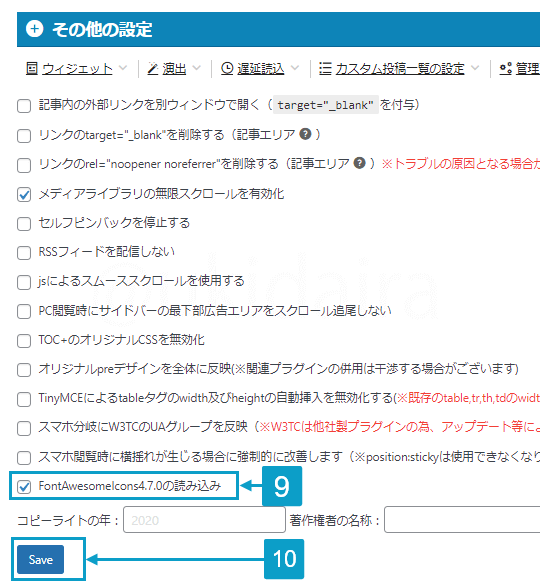
- 「FontAwesomeIcons4.7.0の読み込み」にチェック
- 「Save」をクリック
他のアイコンを使う方法



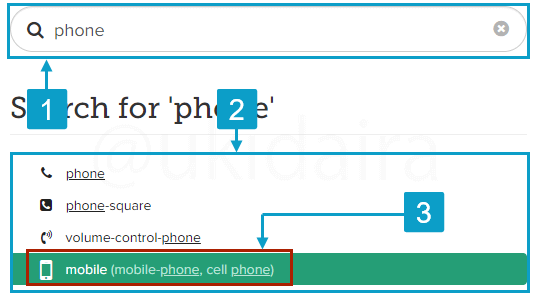
他のアイコンを使いたいときは、以下のサイトから希望するアイコンを選択します。
- 希望するアイコンを英単語で検索
ホームならhome、電話ならphone - アイコンが一覧で表示される
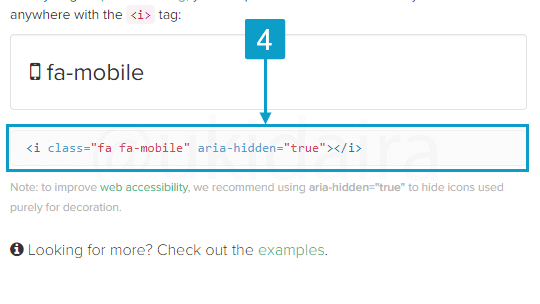
- 使いたいアイコンをクリック
- タグをコピー
- ナビゲーションラベルに貼り付け
※タグの後にテキストを入れるのを忘れないにする
なお、紹介した方法はFont Awesome4.7(少し古いバーション)を使ったものになります。
新しいバージョンのFont Awesomeは会員登録が必要だったりと少し手間がかかるので、ここでの紹介は省略してます。
興味があれば詳しく解説してくれてるナイガイ、ナイスガール達がいるので調べてみてください。
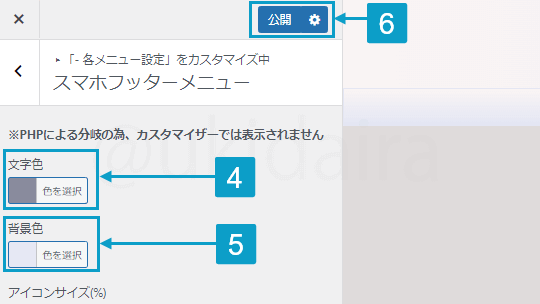
フッターメニューの色を変更






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「-各メニュー設定」をクリック
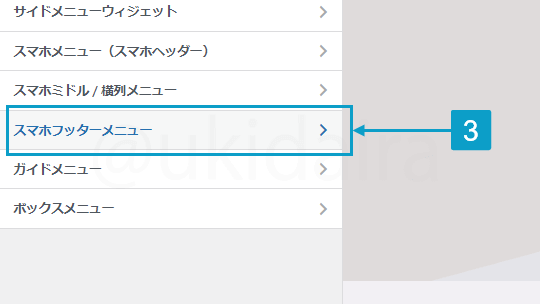
- 「スマホフッターメニュー」をクリック
- 「文字色」を「#898b9e」に変更
- 「背景色」を「#e6e8f4」に変更
- 「公開」をクリック
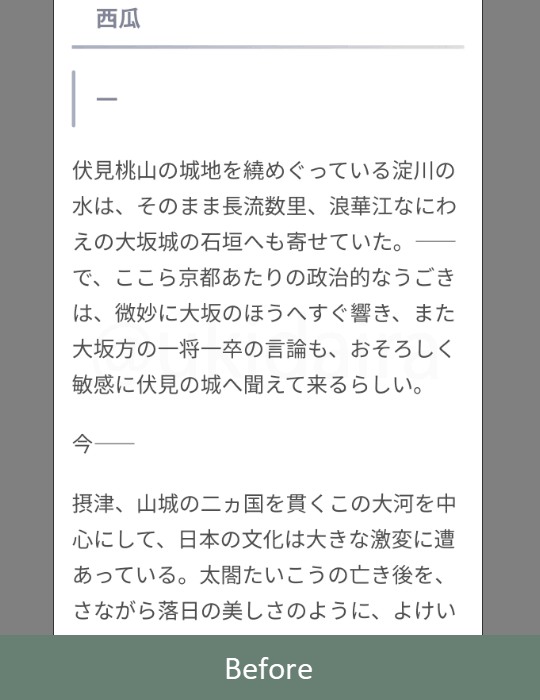
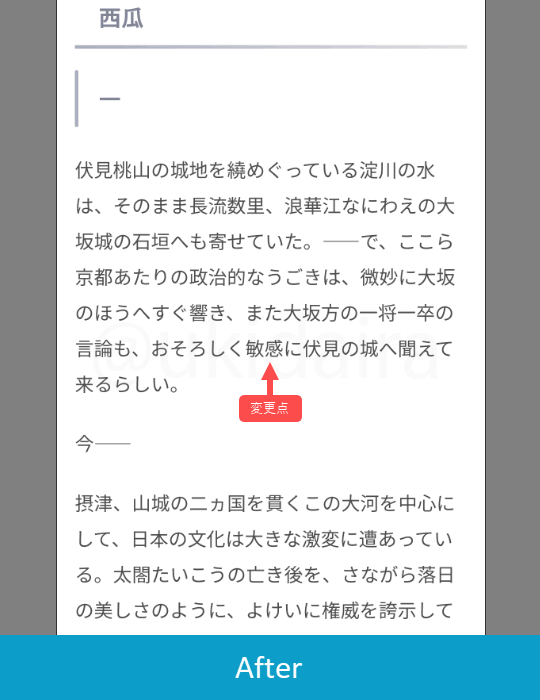
スマホの文字サイズを調整






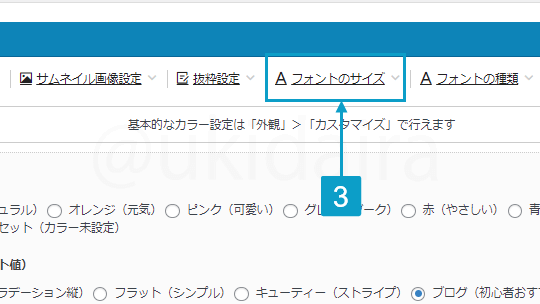
- 「AFFINGER管理」をクリック
- 「全体設定」をクリック
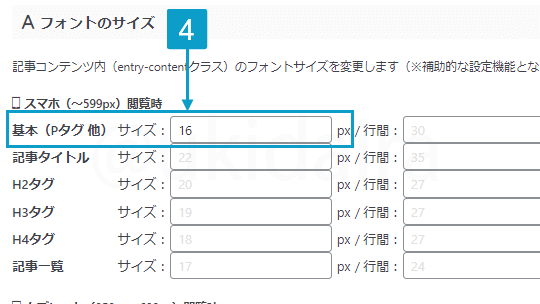
- 「フォントサイズ」をクリック
- 「スマホ(~599px)閲覧時」の「基本(Pタグ 他)」を「16」に変更
- 「Save」をクリック










コメント