こんな悩みをかかえていませんか?
- AFFINGER6を買ったけどカスタマイズの方法が全然わからなくてパソコンと一生にらめっこしてる
- え、記事一覧をカード型にするのに別売りテーマを買わなきゃなんですか?!ぎゃふんとなっている
- AFFINGER6を少しいじったけど…もしかしてAFFINGER6ってダサい?となっている
- デザイン済みテーマを適応したものの、あたいの理想はこんなとちゃう!となっている
 うきだいら
うきだいらそんな悩みは今日でお別れです。地平線の彼方へさよならしましょう。
そんなことが言えるぐらいAFFINGER6の使い方・カスタマイズ方法についてまとめました。
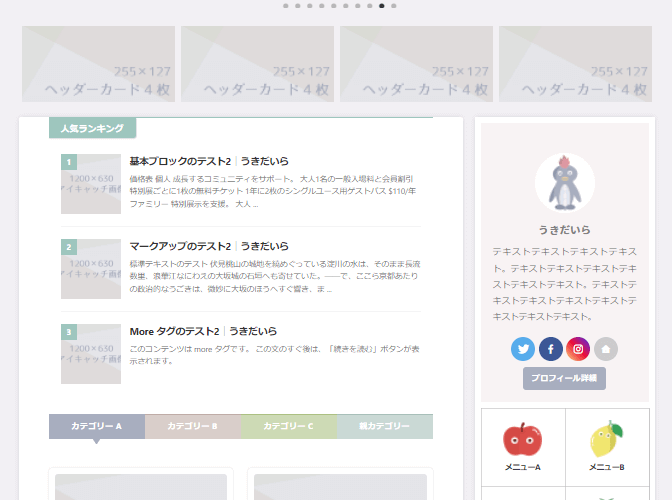
このコンテンツを進めていただければ、AFFINGER6を使って次のようなブログが完成します。

このコンテンツの進め方
AFFINGER6をダウンロードしていない方は、まずここのコンテンツを見ながらダウンロードしてください。
ダウロード期限が過ぎたあとのダウロード方法も紹介しています。
AFFINGER6はカスタマイズのクセが強いテーマなので、まずカスタマイズがしやすいよう初期設定をしていきます。
サイト全体のカラー設定から、プロフィールカード、サムネイルスライダーなど、AFFINGER6の機能を使って一通り設定していきます。このステップでAFFINGER6の使い方がほぼほぼ理解できるようになります。
3の続きです。長くなったのでわけました。
AFFINGER6の機能だけでは再現できない、記事一覧のカード化などの方法を紹介しています。HTMLやCSSがわからない方でもコピペで再現できるようになっています。
投稿画面での装飾機能やブロックの使い方を紹介しています。投稿管理画面は直感的に操作がしやすい箇所なので、見なくてもわかると思いますが、ホスピタルの鬼と呼ばれる男としては紹介せずにはいられませんでした。
大まかな流れとしてはこんな感じです。
順を追って説明しているので初心者の方は順番通りに進めることをおすすめします。
WordPressの操作に慣れている方であれば、どこから見ても問題ありません。長いだけで難しい操作などはないのでパッと見ただけでも対応できると思います。
このコンテンツを読む上での注意点
このコンテンツは新規wordpressにAFFINGER6をインストールする前提で進めています。
なので、運用中のWordPressを使ってここで紹介しているコンテンツのカスタマイズをするときは、必ずバックアップをとってから進めてください。
なぜなら別テーマからAFFINGER6を適応すると、ほぼ確実にデザインが崩れます。カスタマイズ状況によってはべらぼうに崩れます。
「崩れたって、もともと使ってたテーマに戻せばえんやろがい!おおん!」
そんな強気な方もいるかもしれませんが、戻しても直らないこともありえます。
なのでカスタマイズする前にすぐ戻せるようバックアップを必ずとってください。
バックアップの方法はなんでもいいですが、「all-in-one wp migration」というプラグインを使うと簡単です。
以下のページでバックアップ方法を簡潔にまとめてあります。

