
AFFINGER6のトップページカスタマイズ方法も合わせて見ていただく、よりわかりやすいです。
AFFINGER6の「記事」の設定
アイキャッチを記事上部に表示する






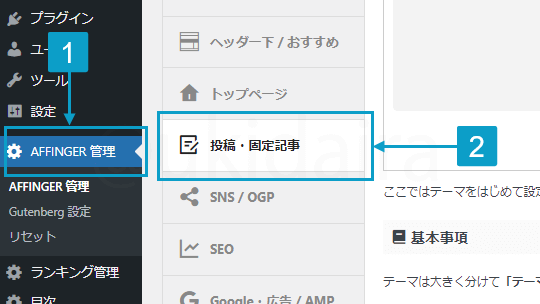
- 「AFFINGER管理」をクリック
- 「投稿・固定記事」をクリック
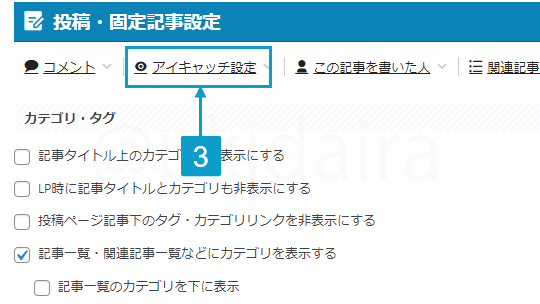
- 「アイキャッチ設定」をクリック
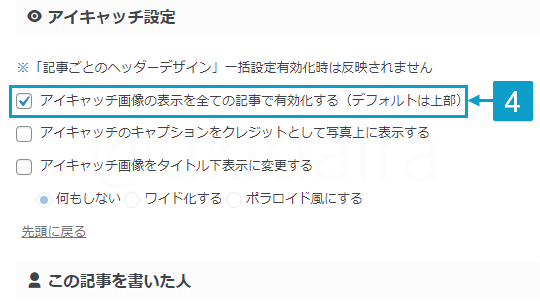
- 「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」にチェック
- 「Save」をクリック
以下のような理由から「横1200px×縦630px」を推奨されていることが多いです。
- Google Discoverで推奨されている
- AMPで推奨されている
- SNSで共有されたとき画像が切れない
上記の理由はさておき、僕もこのサイズが無難だと思うので、アイキャッチ画像サイズは1200×630で作っています。
Google Discover は、Googleアプリを起動したときに、使用者が興味を持つであろうコンテンツを自動的に表示するGoogleの機能の一つになります。これに記事が掲載されると一時的に爆発的なアクセスがくることから「Google砲」と呼ばれていたりもします。
AFFINGER6のアイキャッチ画像を作る上でのポイント


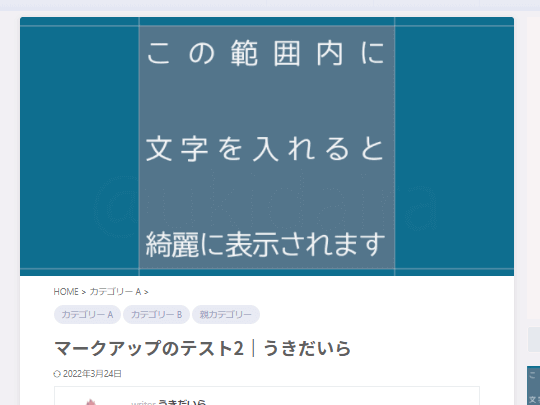
AFFINGER6はデフォルト設定だとトップページの記事一覧のサムネイル(アイキャッチに設定した画像)が正方形になります。
ですので文字などを入れる場合は、画像の中心の正方形に入るように作ったほうが見栄えは良くなります。
よければ以下のサンプル画像を右クリックで保存して下書きにでも使ってください。
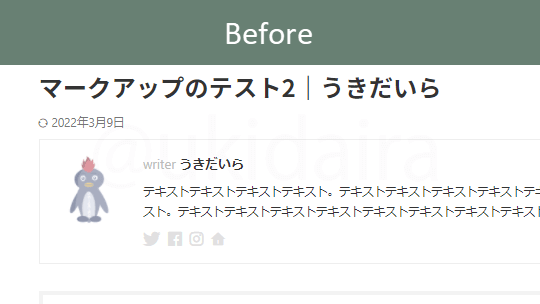
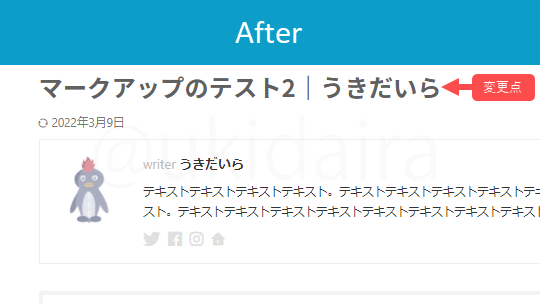
記事タイトルの色を変更する






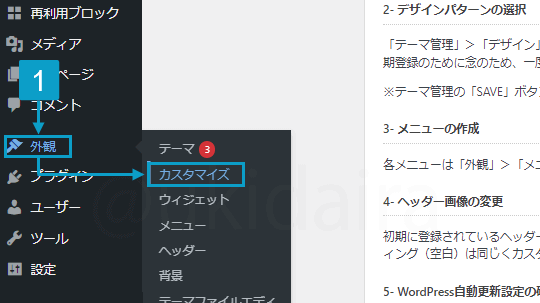
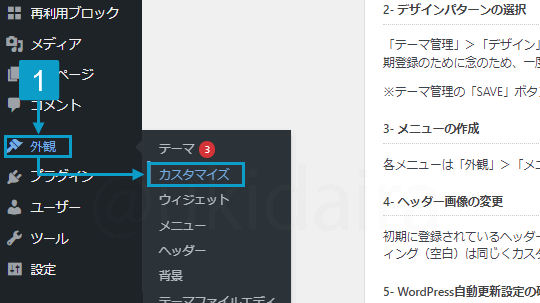
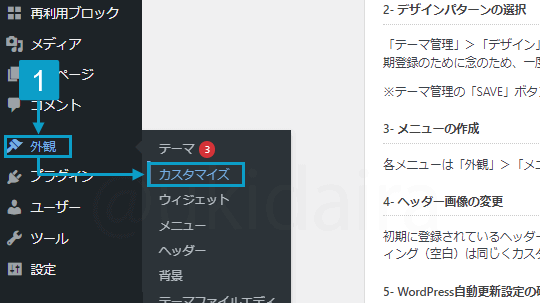
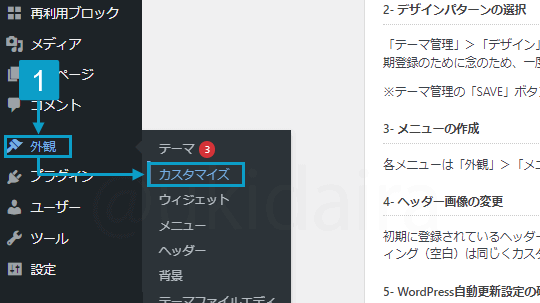
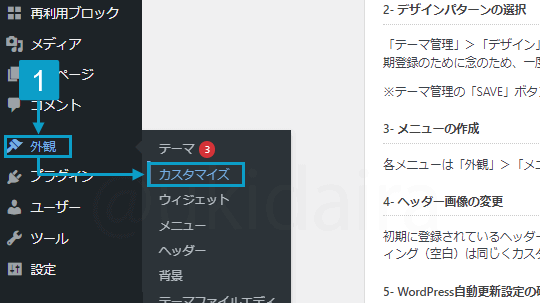
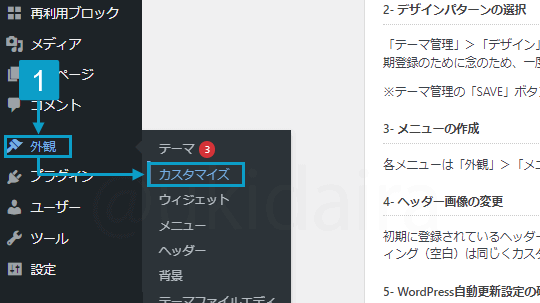
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
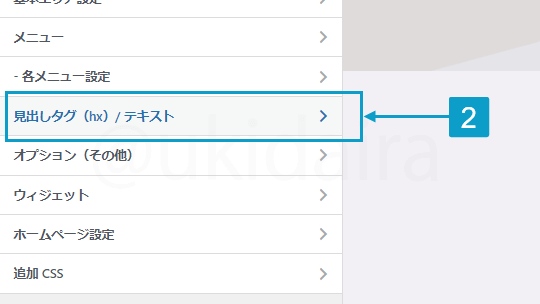
- 「見出しタグ(hx)テキスト」をクリック
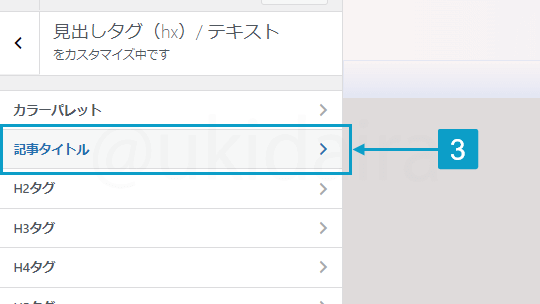
- 「記事タイトル」をクリック
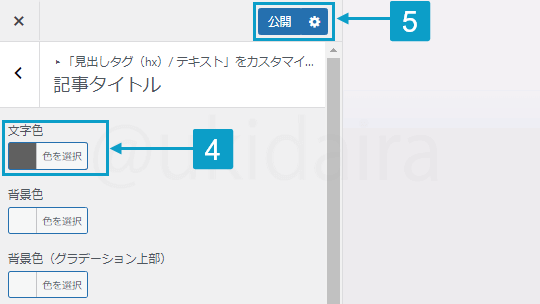
- 「文字色」を「#606060」に変更
- 「公開」をクリック
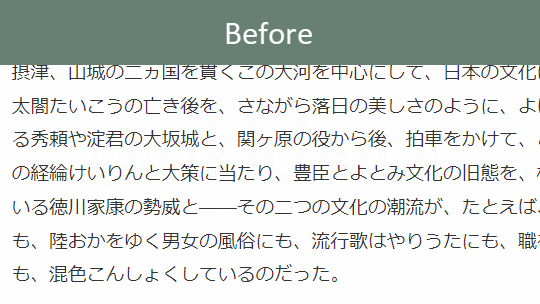
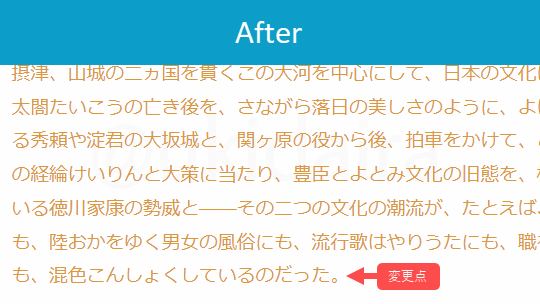
記事本文の文字色を変更する






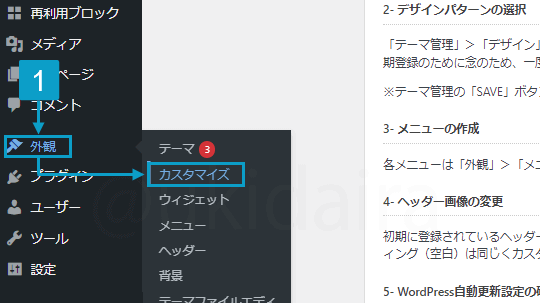
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
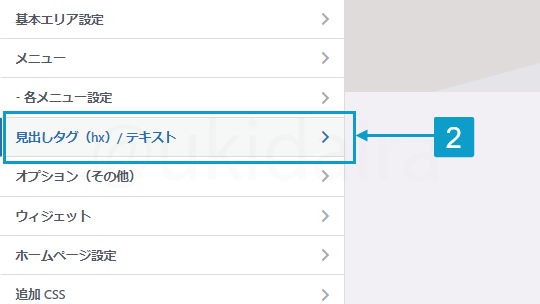
- 「見出しタグ(hx)テキスト」をクリック
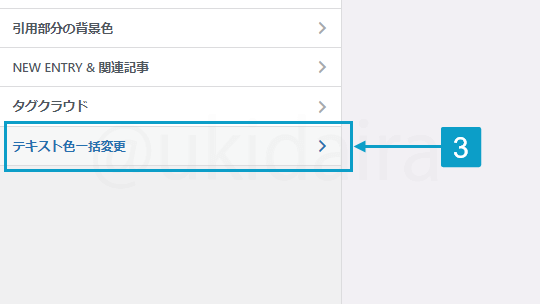
- 「テキスト色一括変更」をクリック
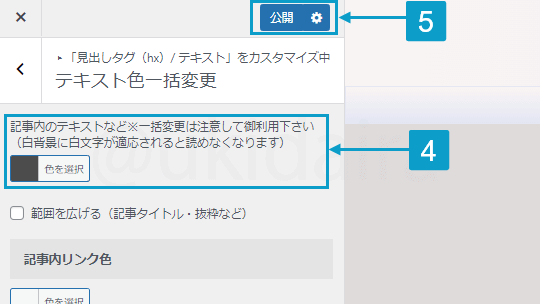
- 一番上の「色選択」をお好きな色に変更
- 「公開」をクリック
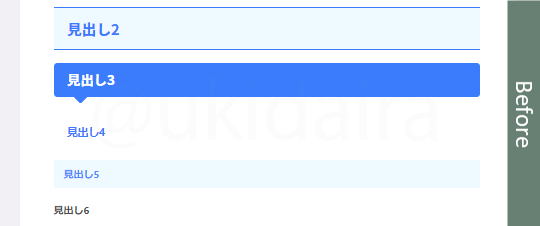
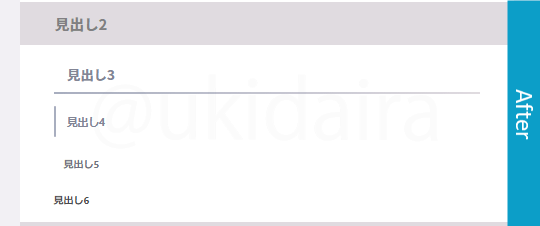
記事の見出し2~5のデザイン設定










- 「外観」にカーソルをのせ「カスタマイズ」をクリック
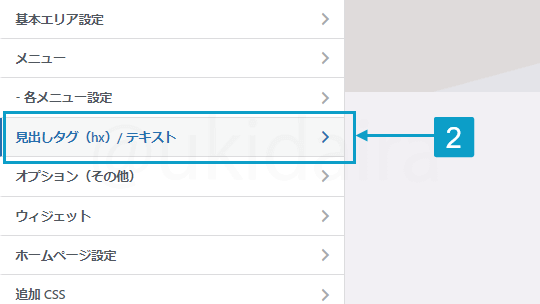
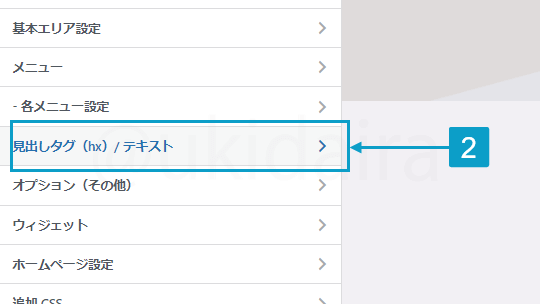
- 「見出しタグ(hx)/テキスト」をクリック
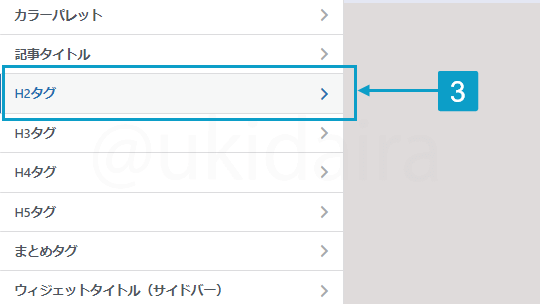
- 「H2タグ」をクリック
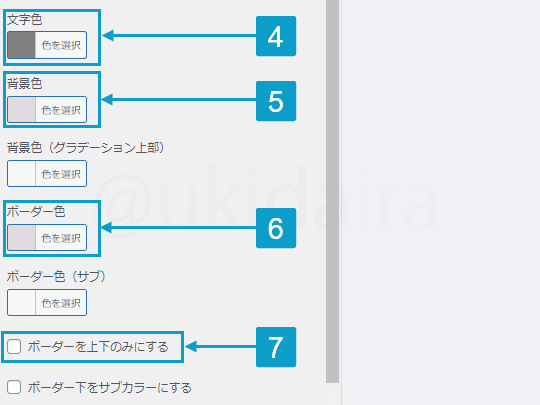
- 「文字色」を「#817f82」に変更
- 「背景色」を「#e0dbe0」に変更
- 「ボーダー色」を「#e0dbe0」に変更
- 「ボーダーを上下のみにするの」チェックを外す
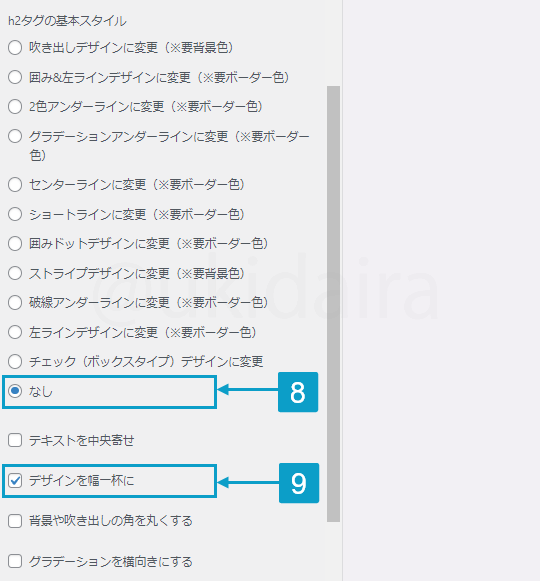
- 「h2タグの基本スタイル」で「なし」を選択
- 「デザインを幅一杯に」にチェック
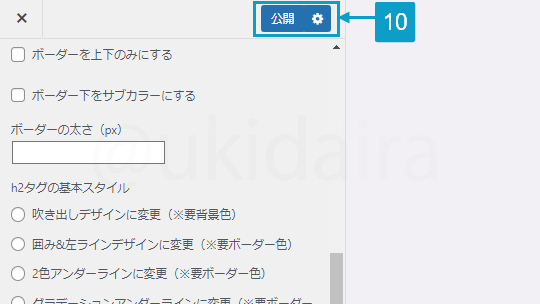
- 「公開」をクリック
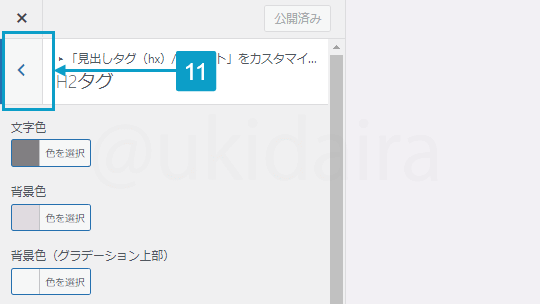
- 一つ前に戻る
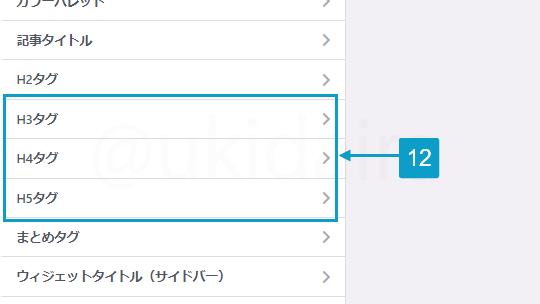
- h3~h5を同じように設定
- 「文字色」→「#828596」に変更
- 「ボーダー色」→「#a8aec0」に変更
- 「ボーダー色(サブ)」→「#e0dbe0」に変更
- 「h3タグの基本スタイル」→「グラデーションアンダーラインに変更(※要ボーダー色)」を選択
- 「背景や吹き出しの角を丸くする」のチェックを外す
- 「文字色」→「#828596」に変更
- 「ボーダー色」→「#a8aec0」に変更
- 「左ボーダーを付ける」にチェック
- 「ボーダーの太さ(px)」を「3」に変更
- 「文字色」→「#717282」に変更
- 「背景色」→「#ffffff」に変更
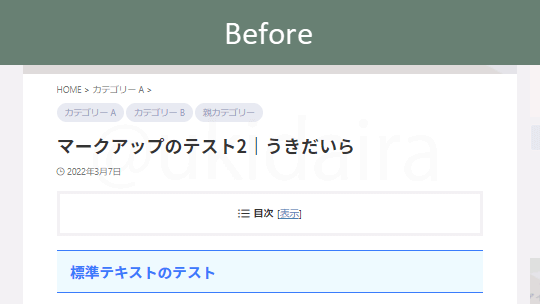
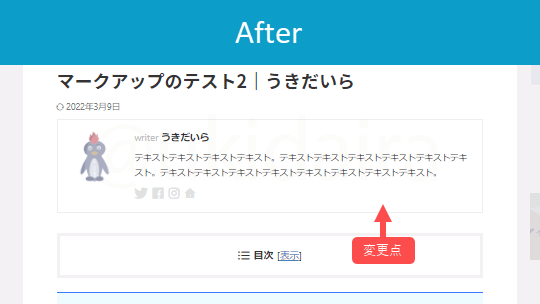
記事上部にライター紹介を掲載する






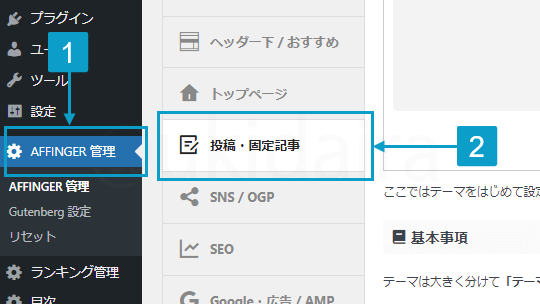
- 「AFFINGER管理」をクリック
- 「投稿・固定記事」をクリック
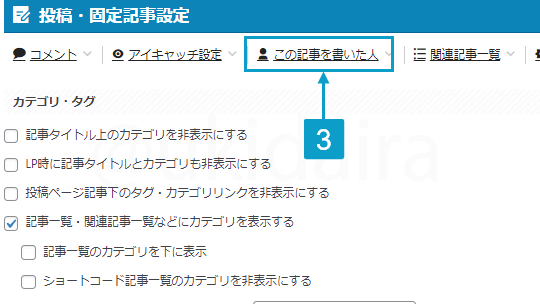
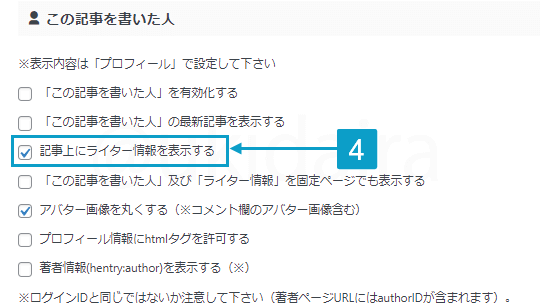
- 「この記事を書いた人」をクリック
- 「記事上にライター情報を表示する」にチェック
- 「Save」をクリック
なおここで表示するライターは、記事投稿画面の投稿者で切り替えることができます。
切り替える場合はあらかじめユーザーメニューにて別ユーザーを作っておく必要があります。
記事の背景に影をつける






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
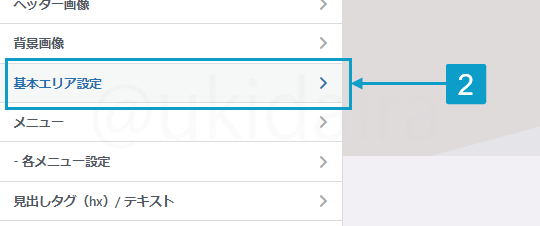
- 「基本エリア設定」をクリック
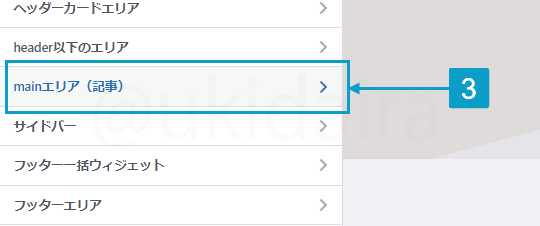
- 「mainエリア(記事)」をクリック
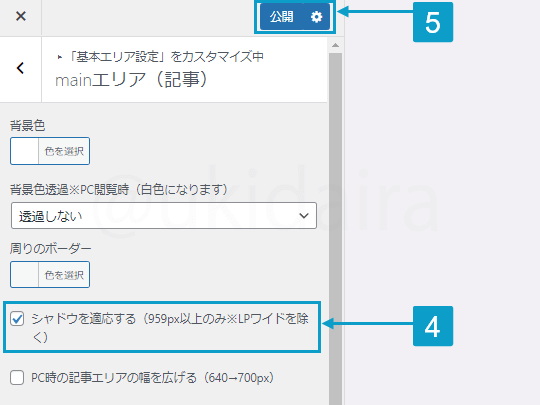
- 「シャドウを適応する(959px以上のみLPワイドを除く)」にチェック
- 「公開」をクリック
AFFINGER6の「目次」の設定
目次の設定と解説

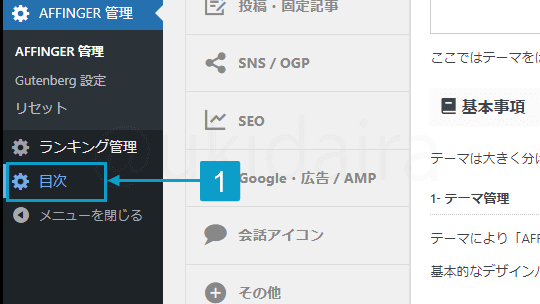
- 「目次」をクリック
目次がメニューに表示されていない場合、「SUGOI MOKUJI(すごいもくじ)LITE」プラグインが有効になっているか確認してください。
目次には以下の項目が用意されているので、上から順にしゅしゅっと説明していきます。
- 位置
- 表示条件
- 以下の投稿タイプに自動挿入
- 見出しテキスト
- 階層表示
- スムーズ・スクロール
- フォントサイズ
- JS
- 見出しレベル
なお、フォントサイズは説明しなくてもわかるのと、JSは説明してもよくわからない部分だと思うので省いてます。
位置




目次を表示する位置です。
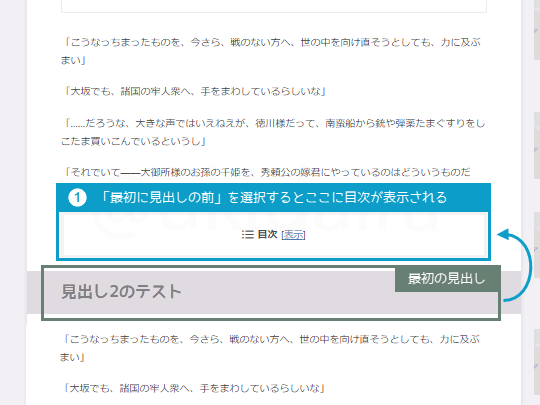
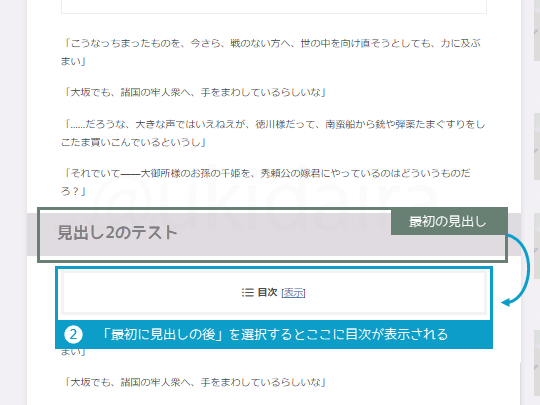
- 最初の見出しの前
- 最初の見出しの後
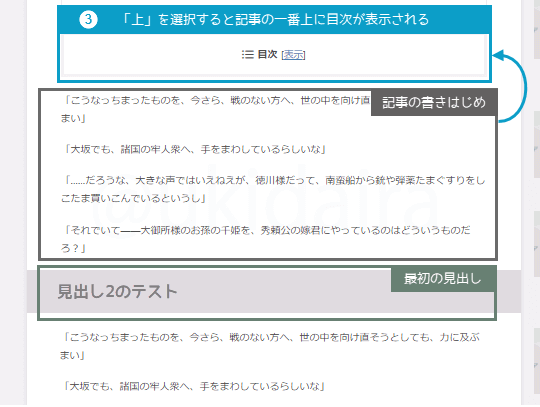
- 上(記事の冒頭)
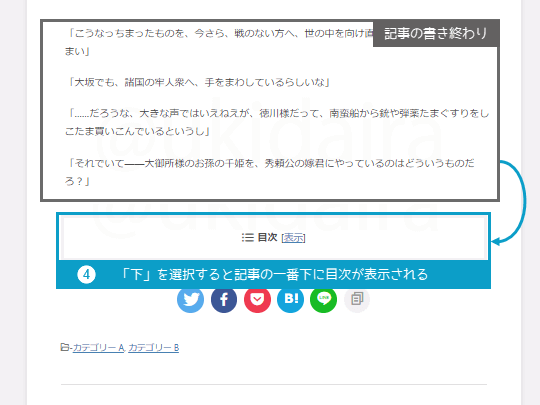
「記事上にライター情報を表示する」設定をしていた場合、ライター情報の下に表示 - 下(記事の末尾)
表示条件


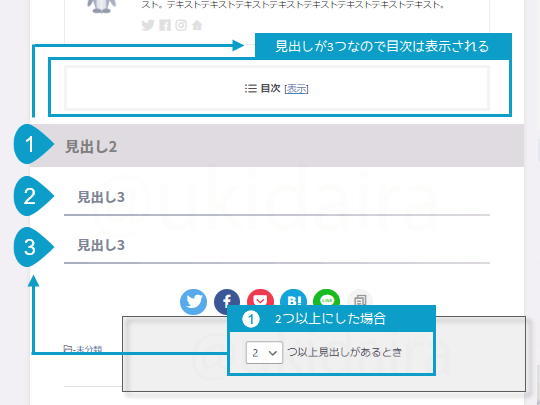
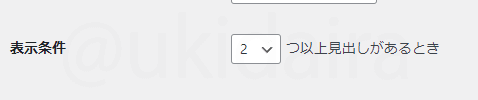
- 「2つ」以上の見出しがあるときにした場合
- 「4つ」以上の見出しがあるときにした場合
見出し2つで目次を表示してもしゃーないので、4つ以上を条件にすると良きでしょう。
ちなみに記事中に、見出し2・見出し3・見出し4を記入した場合、3つの見出しとしてカウントされます。
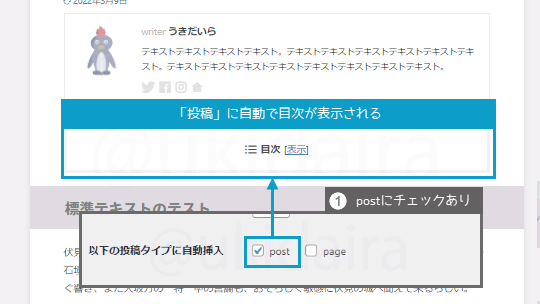
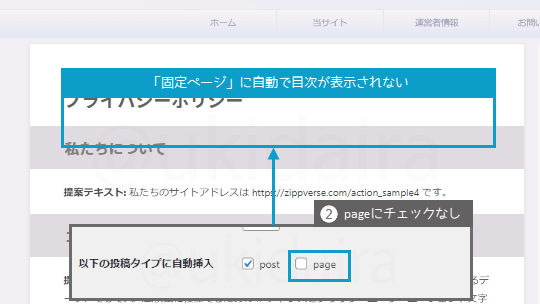
以下の投稿タイプに自動挿入



- post=固定ページ
- page=投稿記事
pageのみにチェックをいれれば、投稿だけに自動で目次が挿入されます。
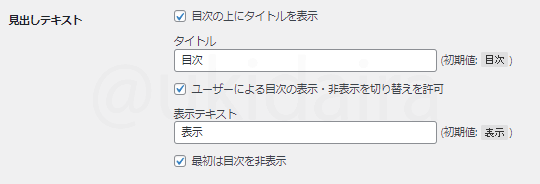
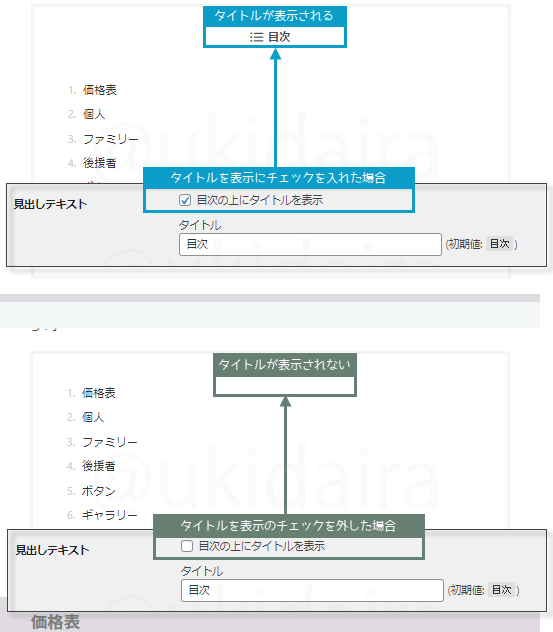
見出しテキストの目次の上にタイトルを表示

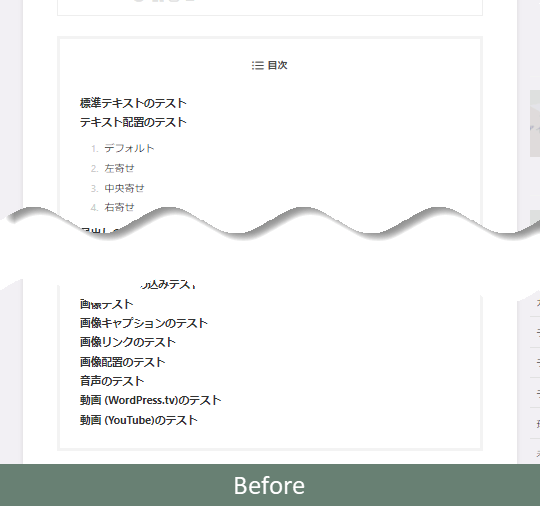
「目次の上にタイトルを表示」は、目次に「目次」というテキストを表示させるかしないかの設定です。
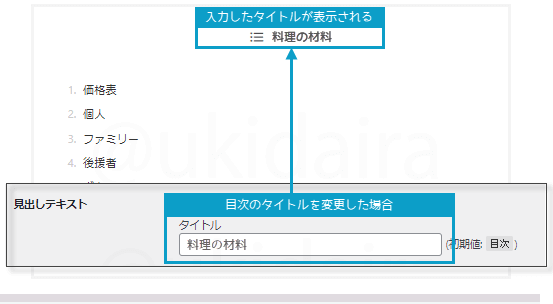
見出しテキストのタイトル

見出しテキストのタイトルは、目次という文字を別の文字にしたいとき使う項目です。
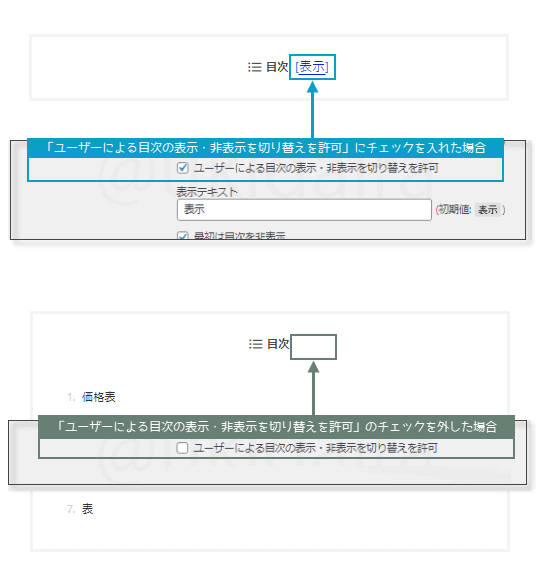
見出しタイトルのユーザーによる目次の表示・非表示を切り替えを許可

「ユーザーによる目次の表示・非表示を切り替えを許可」は、読者が目次の開閉を選択できるように「する・しない」を選べるようにする設定になります。
ですが、AFFINGER6では読者が目次を開いたさい「閉じる」ボタンが表示されないようになっています。もし表示させたい場合は、こちらのCSSを追加してください。
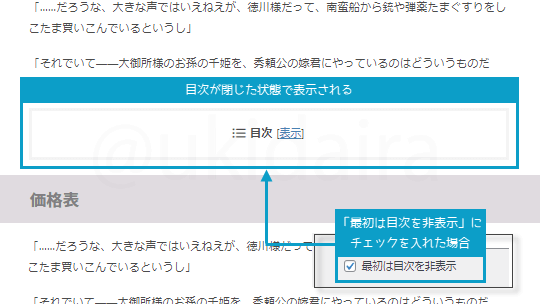
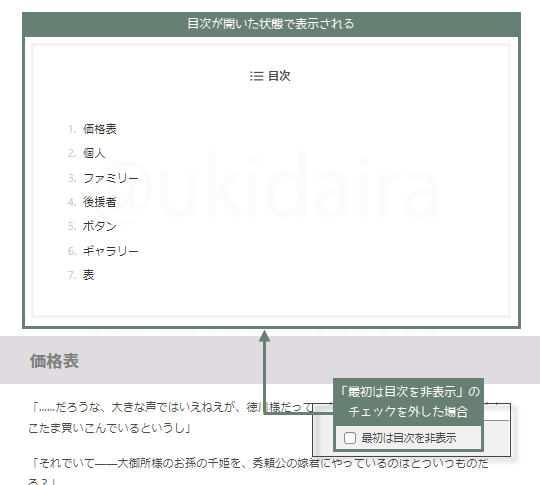
見出しタイトルの最初は目次を非表示


「最初は目次を非表示」は、目次が表示されたさい目次を開いておくか、閉じておくかということです。
含めるか
という設定
非表示にしたからといって、目次が表示されなくなるわけではありません。
目次を非表示にするには「以下の投稿タイプに自動挿入」の「post」と「page」のチェックを外します。
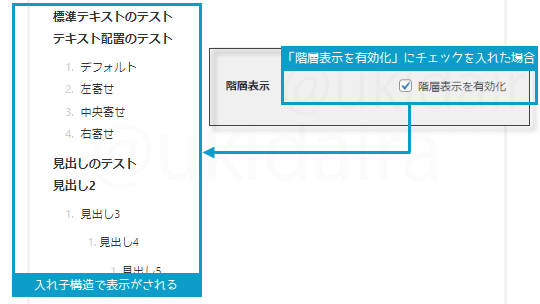
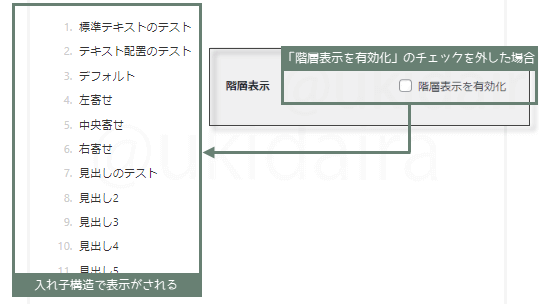
階層表示


目次を入れ子構造で表示するかしないかの設定になります。
スムーズ・スクロール
目次の見出しをクリックしたさいに、滑るように見出しの先にとんでいくようにする設定になります。チェックをいれないと画面が切り替わるようにリンク先に移動します。
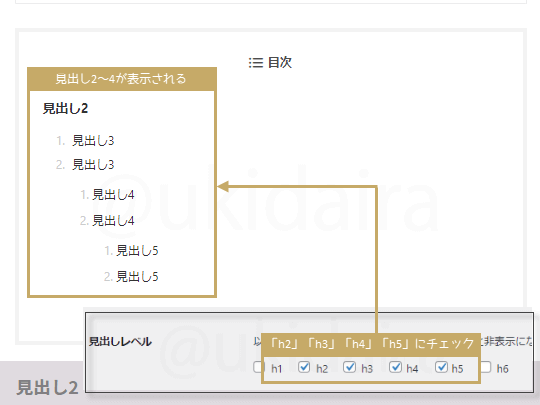
見出しレベル



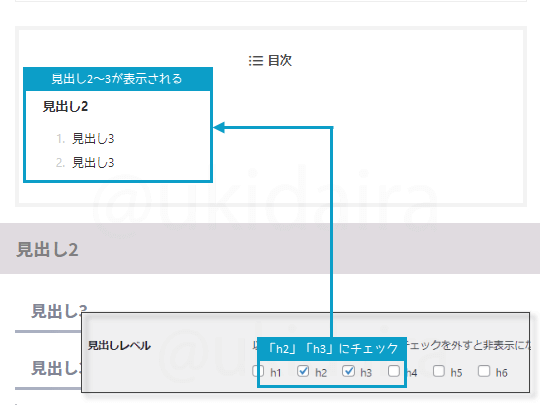
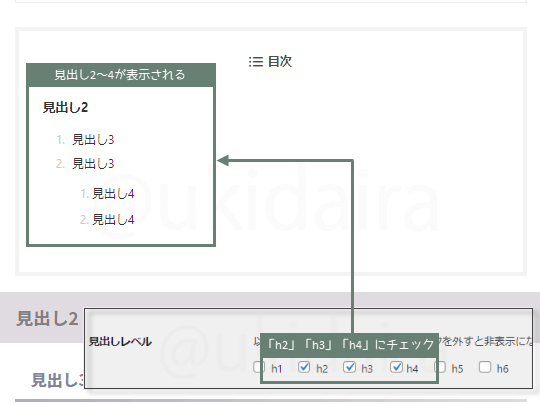
どの見出しを目次に含めるかの設定です。
例えば記事中に見出し2~5を使っていた場合に、以下のように設定したとすると、画像のように表示がされます。
- 見出し2,3にチェック
- 見出し2,3,4にチェック
- 見出し2,3,4,5にチェック
なおサンプルブログでは「h2」と「h3」にチェックを入れています。
目次のデザインを設定






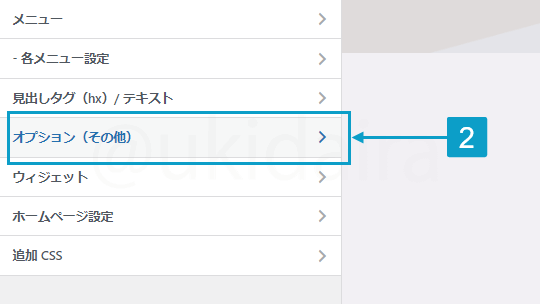
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
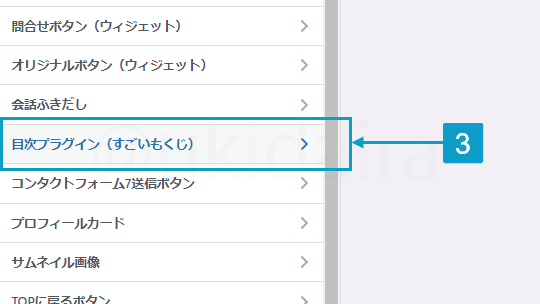
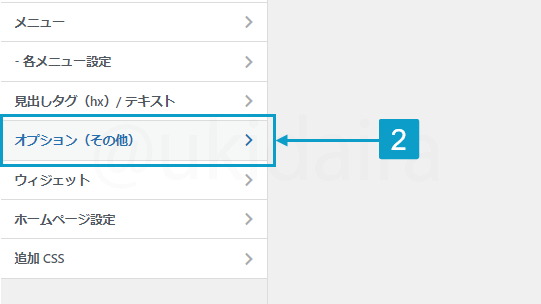
- 「オプション(その他)」をクリック
- 「目次プラグイン(すごいもくじ)」をクリック
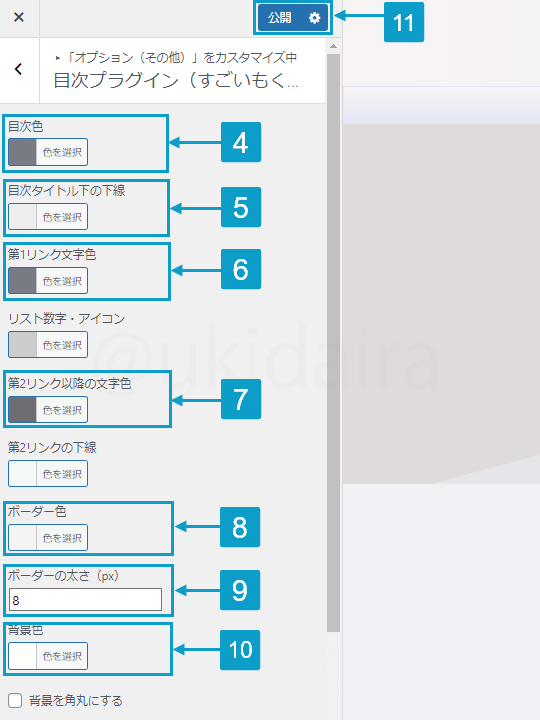
- 「目次色」を「#787a84」に変更
- 「目次タイトル下の下線」を「#ededed」に変更
- 「第1リンク文字色」を「#787a84」に変更
- 「第2リンク以降の文字色」を「#6e6e72」に変更
- 「ボーダー色」を「#f4f4f4」に変更
- 「ボーダーの太さ」を「8」に変更
- 「背景色」を「#fcfcfc」に変更
- 「公開」をクリック
目次を記事の途中に挿入する


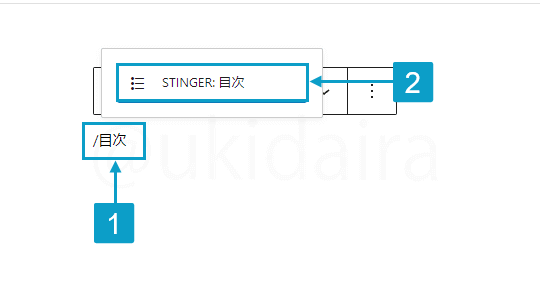
- 投稿画面で「/目次」と入力
- 「STINGER:目次」を選択
- 目次が挿入される

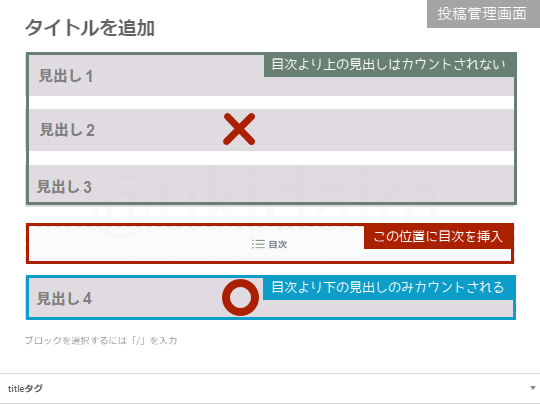
上記画像のように、「表示条件を2つ以上見出しがあるとき」に設定していた場合、見出しが4つあれば表示がされます。
ですが、目次ブロックで挿入した場合、挿入位置より下の見出ししかカウントされないため、表示位置によっては目次が表示されません。
文字だとわかりづらいので次の画像をごらんください。

上記画像だと目次を挿入した位置の下に、見出しが1つしかありません。これだと見出しが1とカウントがされてしまうため、目次は表示されません。
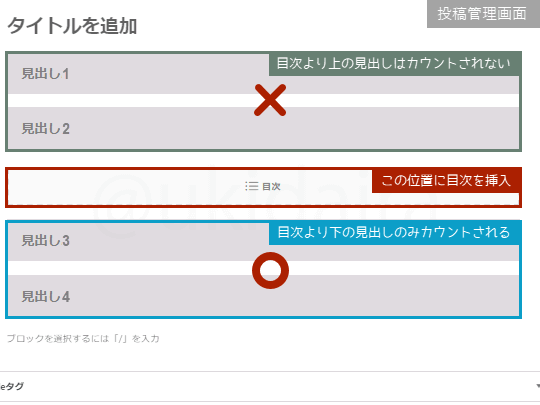
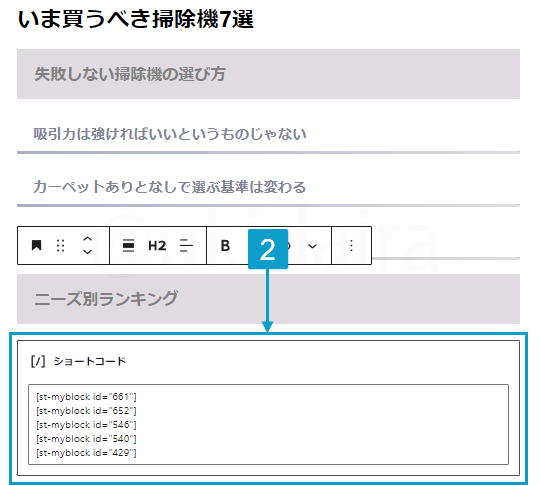
次の画像は目次を挿入した位置の下に見出しが2つあるため、2とカウントされ目次が表示されます。

目次が表示されないときは、こういった状況になっていないか確認してみてください。
AFFINGER6の「関連記事」の設定
背景色・文字色の設定






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「見出しタグ(hx)/ テキスト」をクリック
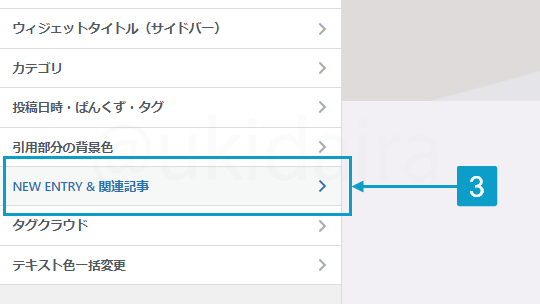
- 「NEW ENTRY & 関連記事」をクリック
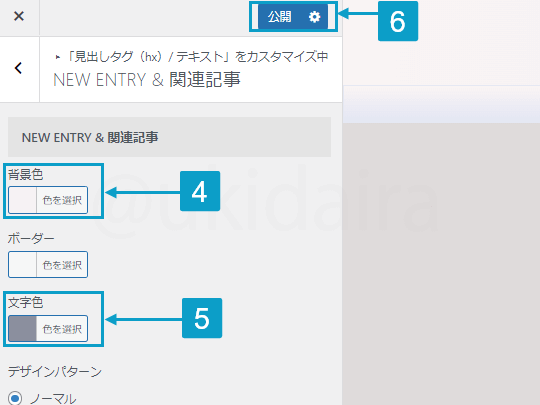
- 「背景色」を「#F6F2F4」に変更
- 「文字色」を「#8B8F9F」に変更
- 「公開」をクリック
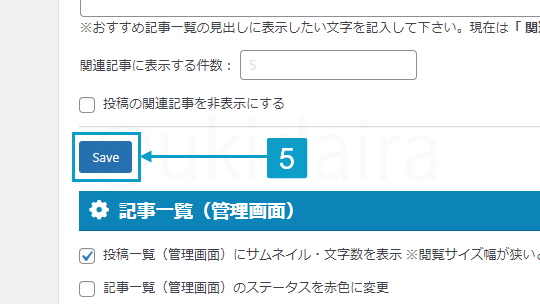
テキスト・表示数・非表示の設定





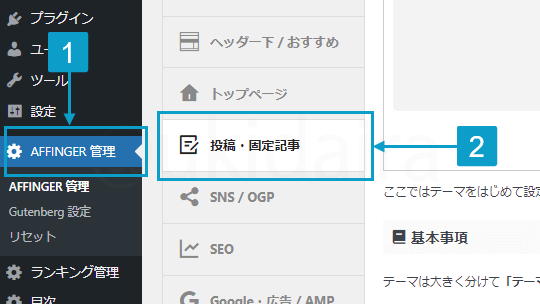
- 「AFFINGER管理」をクリック
- 「投稿・固定記事」をクリック
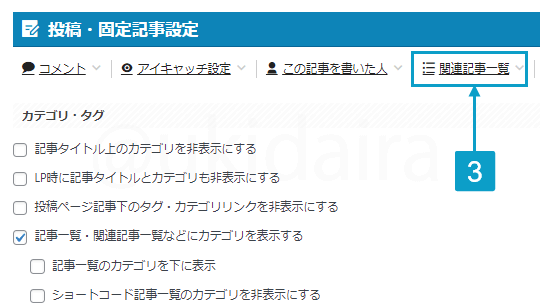
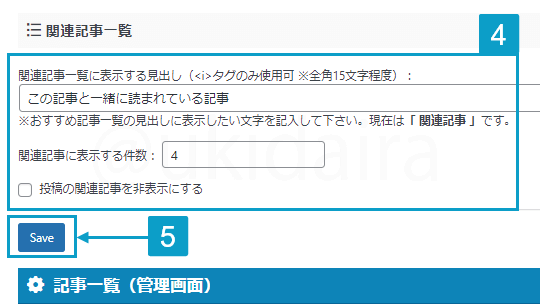
- 「関連記事一覧」をクリック
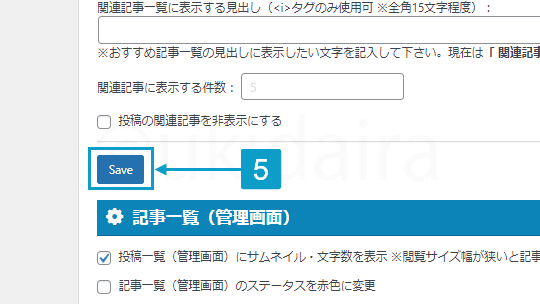
- 希望する設定に変更する
- 「Save」をクリック
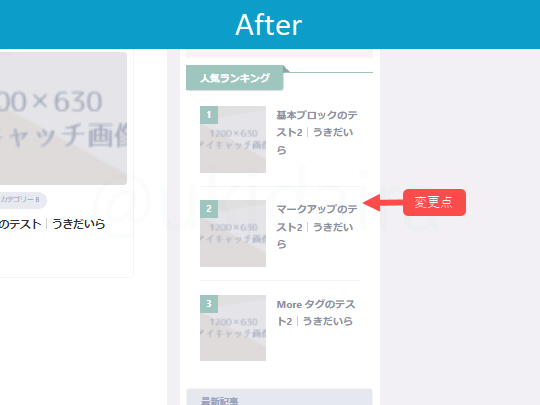
AFFINGER6の「人気記事」の設定
人気記事を作成する







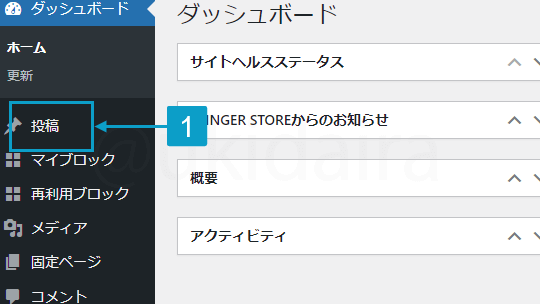
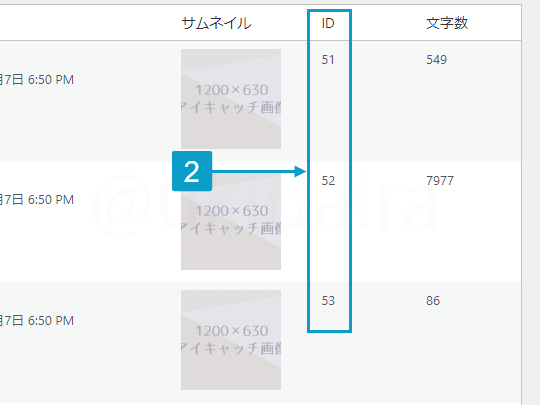
- 「投稿」をクリック
- 人気記事に表示したい記事の「ID」を確認
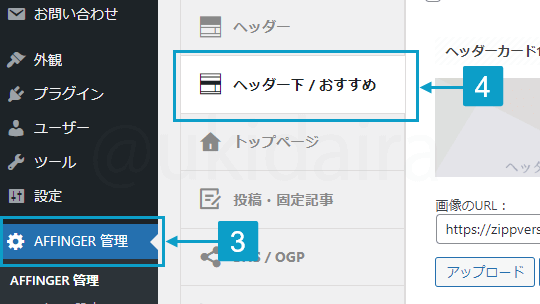
- 「AFFINGER管理」をクリック
- 「ヘッダー下/おすすめ」をクリック
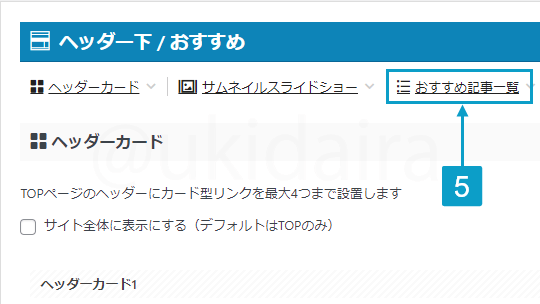
- 「おすすめ記事一覧」をクリック
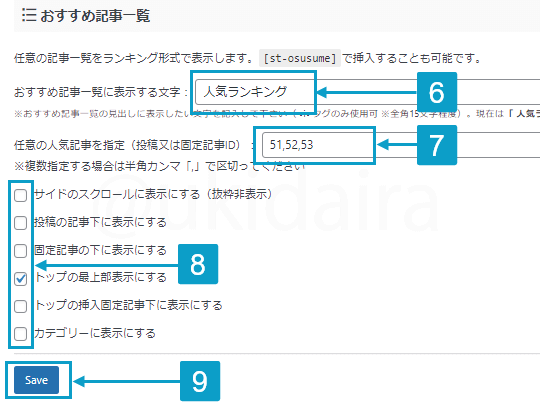
- 「タイトル」を記入
- 「記事ID」を記入
- 「表示させたい位置」にチェック
- 「Save」をクリック
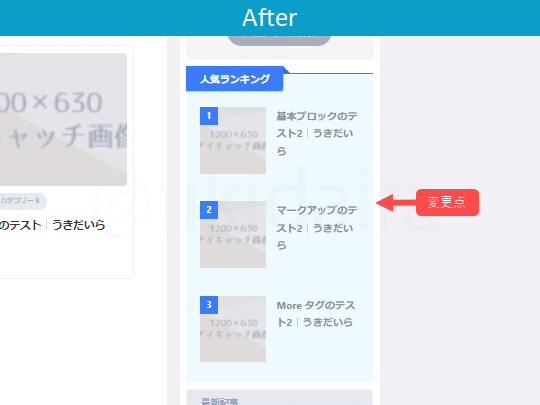
人気記事を好きな位置に表示する





以下のショートコードを表示したい位置に挿入するだけでオッケーです。
[st-osusume]例えばウィジェットでサイドバーに表示するなら以下のような手順になります。
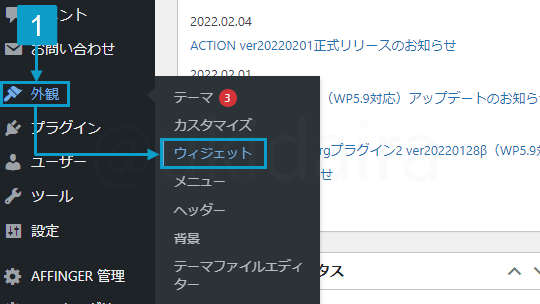
- 「外観」にカーソルをのせ「ウィジェット」を選択
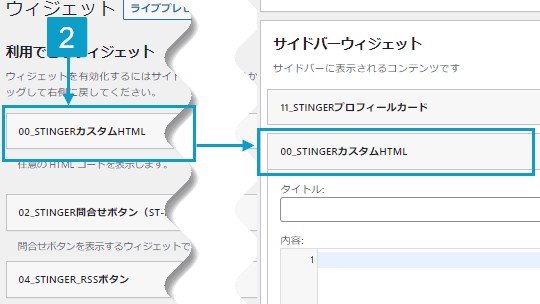
- 「00_STINGERカスタムHTML」を「サイドバーウィジェット」に挿入
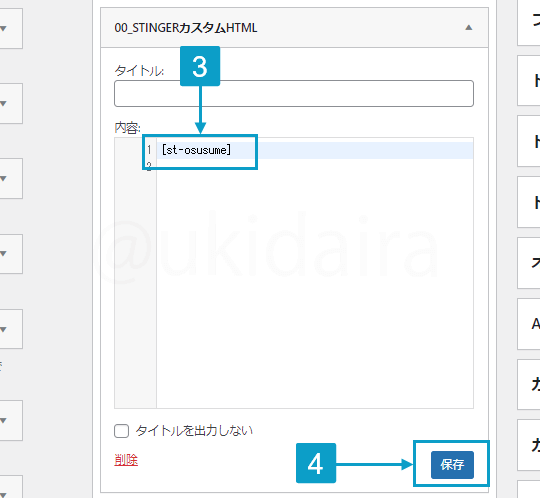
ここではプロフィールの下に人気記事を表示するよう設定 - 「内容」に [st-osusume] を入力
- 「保存」をクリック
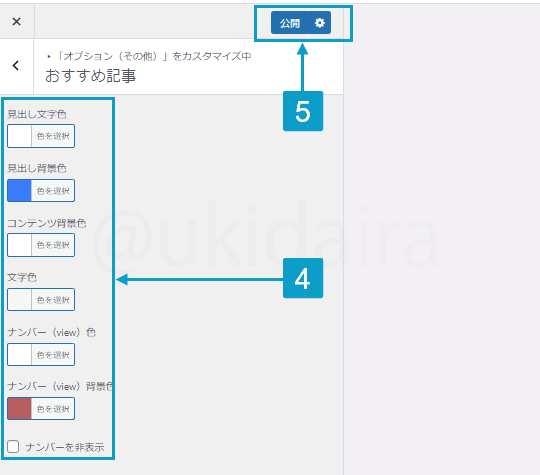
人気記事のカラー設定






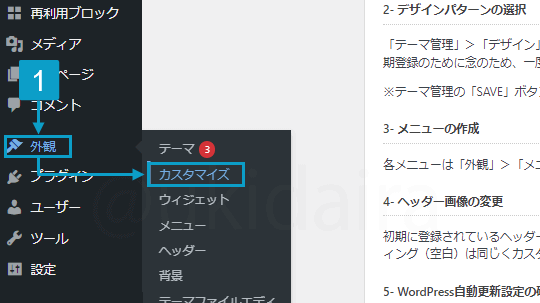
- 「外観」にカーソルをのせ「カスタマイズ」をクリック
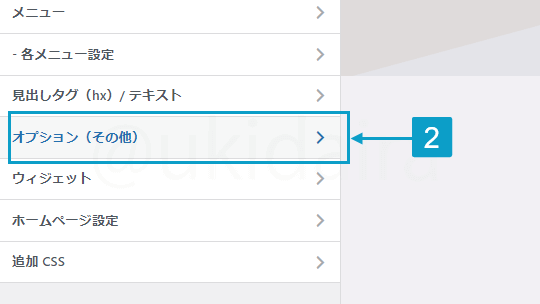
- 「オプション(その他)」をクリック
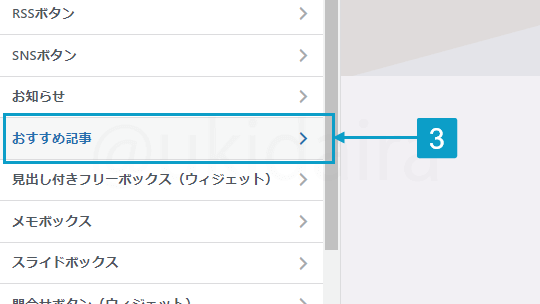
- 「おすすめ記事」をクリック
- 「お好みのデザイン」に設定する
- 「公開」をクリック
見出し背景色→#9dc6be
コンテンツ背景色→#ffffff
ナンバー(view)背景色→#9dc6be
AFFINGER6の「ランキング」の設定
ランキングを複数作成する



AFFINGER6ではランキング管理からランキングが作れるようになっています。
ただその方法だと1つしか作れないので、ここでは複数作れる方法を紹介します。
アフィリエイトの「画像広告タグ」と「テキスト広告タグ」を入力する箇所があるので、タグがあれば事前に準備しておいてください。
まだ広告タグなどの意味がわからなければ、代用URLを準備しておいたので、このまま進んでいただいて大丈夫です。





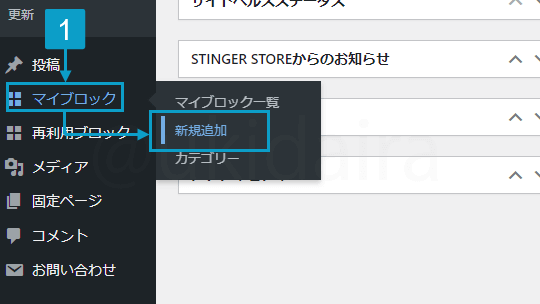
- 「マイブロック」にカーソルをのせ「新規追加」をクリック
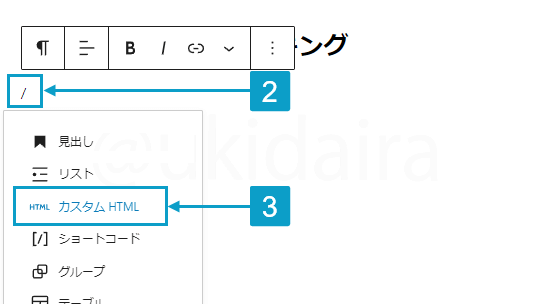
- 「/」を入力
- 「カスタムHTML」を選択
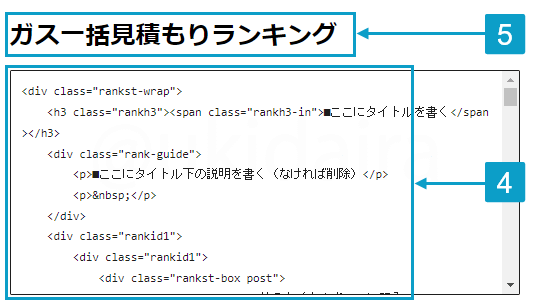
- 「カスタムHTML」に以下の「HTML」を貼り付け
<div class="rankst-wrap">
<h3 class="rankh3"><span class="rankh3-in">■ここにタイトルを書く</span></h3>
<div class="rank-guide">
<p>■ここにタイトル下の説明を書く(なければ削除)</p>
<p>?</p>
</div>
<div class="rankid1">
<div class="rankid1">
<div class="rankst-box post">
<h4 class="rankh4">■1位のタイトルをここに記入<br />
[star5]<!-- ■←[star5]の数値を変更 -->
</h4>
<div class="clearfix rankst">
<div class="rankst-l">
■ここにランキング1位の「画像広告タグ」を貼る
</div>
<div class="rankst-r">
<div class="rankst-cont">
<p>■ここにランキング1位の画像「右側」の説明文章を書く</p>
</div>
</div>
</div>
<div class="rankst-contb">
<p>■ここにランキング1の画像「下側」の説明文を書く(なければ削除)</p>
<p>?</p>
</div>
<div class="clearfix rankst">
<div class="rankstlink-l">
<p><a href="■ここに詳細ページのURLを貼る">詳細ページへ</a></p>
</div>
<div class="rankstlink-r">
<p>■ここに「テキスト広告タグ」を貼る</p>
</div>
</div>
</div>
</div>
</div>
<div class="rankid2">
<div class="rankid2">
<div class="rankst-box post">
<h4 class="rankh4">■2位のタイトルをここに記入<br />
[star5]<!-- ■←[star5]の数値を変更 -->
</h4>
<div class="clearfix rankst">
<div class="rankst-l">
■ここにランキング2位の「画像広告タグ」を貼る
</div>
<div class="rankst-r">
<div class="rankst-cont">
<p>■ここにランキング2位の画像「右側」の説明文章を書く</p>
</div>
</div>
</div>
<div class="rankst-contb">
<p>■ここにランキング2の画像「下側」の説明文を書く(なければ削除)</p>
<p>?</p>
</div>
<div class="clearfix rankst">
<div class="rankstlink-l">
<p><a href="■ここに詳細ページのURLを貼る">詳細ページへ</a></p>
</div>
<div class="rankstlink-r">
<p>■ここに「テキスト広告タグ」を貼る</p>
</div>
</div>
</div>
</div>
</div>
<div class="rankid3">
<div class="rankid3">
<div class="rankst-box post">
<h4 class="rankh4">■3位のタイトルをここに記入<br />
[star5]<!-- ■←[star5]の数値を変更 -->
</h4>
<div class="clearfix rankst">
<div class="rankst-l">
■ここにランキング3位の「画像広告タグ」を貼る
</div>
<div class="rankst-r">
<div class="rankst-cont">
<p>■ここにランキング3位の画像「右側」の説明文章を書く</p>
</div>
</div>
</div>
<div class="rankst-contb">
<p>■ここにランキング3の画像「下側」の説明文を書く(なければ削除)</p>
<p>?</p>
</div>
<div class="clearfix rankst">
<div class="rankstlink-l">
<p><a href="■ここに詳細ページのURLを貼る">詳細ページへ</a></p>
</div>
<div class="rankstlink-r">
<p>■ここに「テキスト広告タグ」を貼る</p>
</div>
</div>
</div>
</div>
</div>
</div>
- 「タイトル」にランキング名を入力
- 「公開」をクリック
これでランキングができましたが、中身がまだないので次で設定していきます。
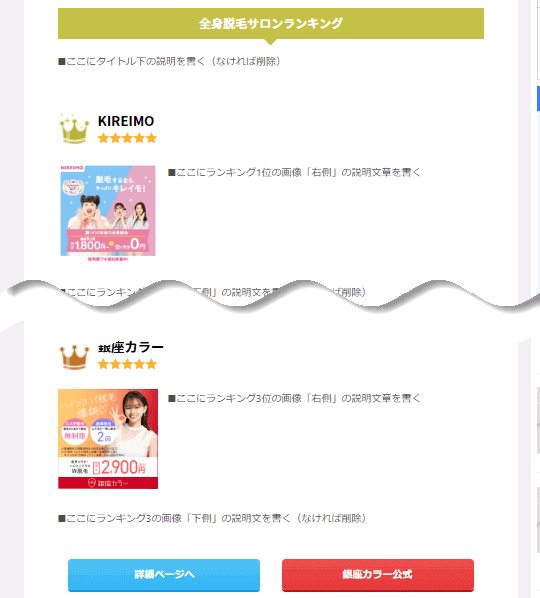
ランキングの内容を設定する

ランキングの内容変更はHTMLを編集しますが、HTMLがわからなくても特定の項目を変更するだけなので大丈夫です。
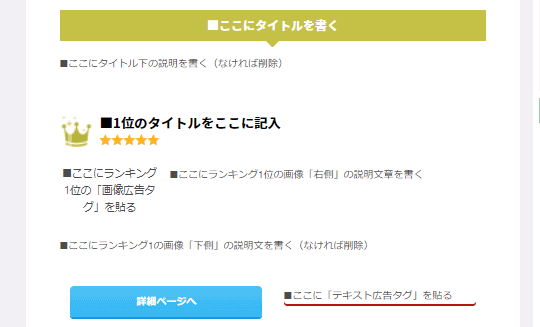
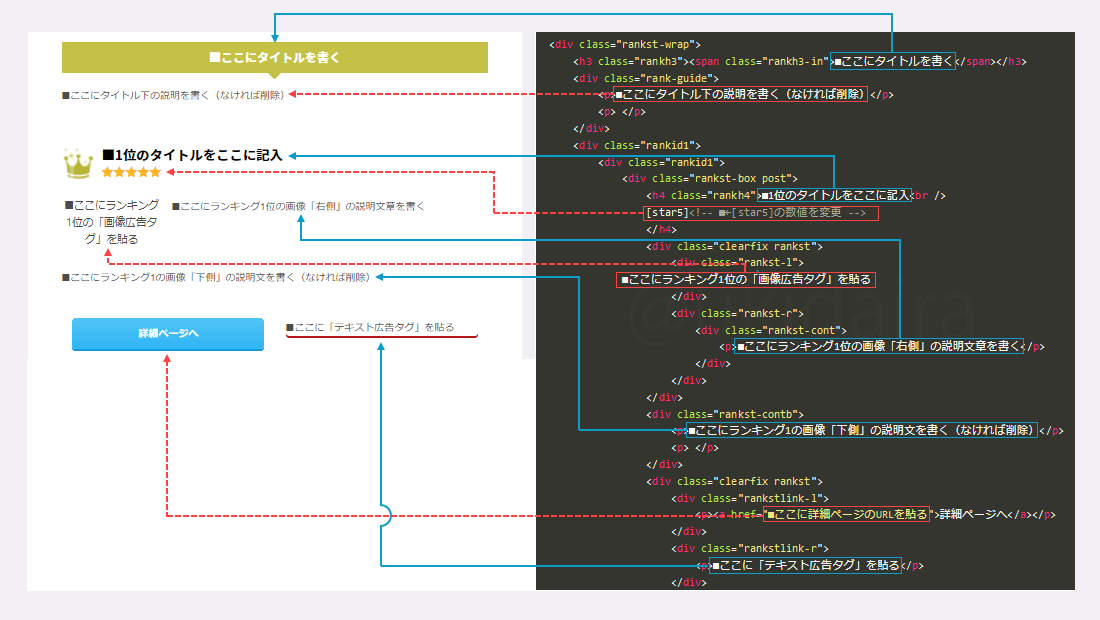
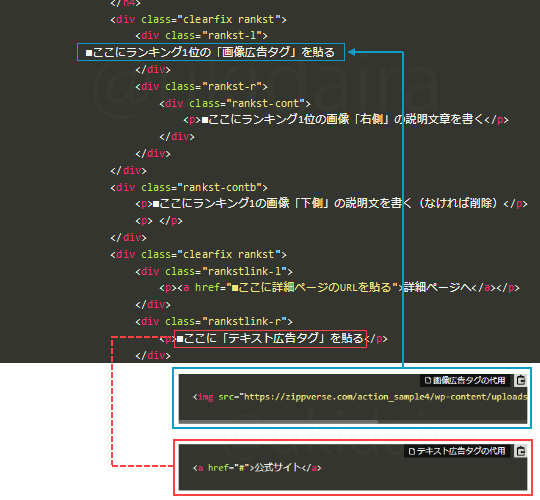
貼り付けたHTMLをランキングに当てはめると次の画像のように対応しています。


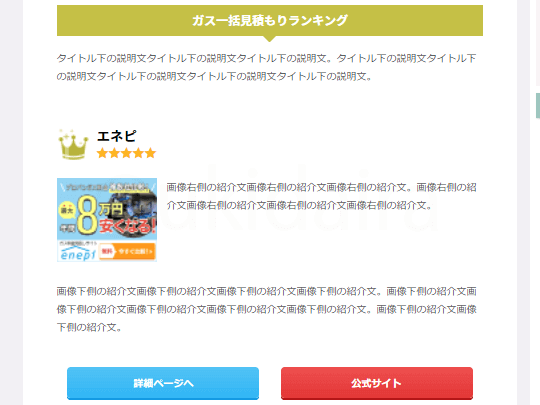
試しに以下のような内容に変更してみると画像のようになります。
| ■ここにタイトルを書く | ガス一括見積もりランキング |
| ■ここにタイトル下の説明を書く(なければ削除) | タイトル下の説明文タイトル下の説明文タイトル下の説明文。タイトル下の説明文タイトル下の説明文タイトル下の説明文タイトル下の説明文タイトル下の説明文。 |
| ■1位のタイトルをここに記入 | エネピ |
| ■←[star5]の数値を変更 | [star5] |
| ■ここにランキング1位の「画像広告タグ」を貼る | ASPで作っ画像広告タグ |
| ■ここにランキング1位の画像「右側」の説明文章を書く | 画像右側の紹介文画像右側の紹介文画像右側の紹介文。画像右側の紹介文画像右側の紹介文画像右側の紹介文画像右側の紹介文。 |
| ■ここにランキング1の画像「下側」の説明文を書く(なければ削除) | 画像下側の紹介文画像下側の紹介文画像下側の紹介文画像下側の紹介文。画像下側の紹介文画像下側の紹介文画像下側の紹介文画像下側の紹介文画像下側の紹介文。画像下側の紹介文画像下側の紹介文。 |
| ■ここに詳細ページのURLを貼る | # |
| ■ここに「テキスト広告タグ」を貼る | ASPで作ったテキスト広告タグ |
これでランキングの完成です。
いまは1位の内容しか変更しませんでしたが、2位3位も同じようにテキストを置き換えるだけになります。
文字だらけでプチパニックになる方もいるかもしれませんが、作ってみると理解できると思います。

まだ広告タグがなければ代用として以下のURLを貼り付けて試してください。
貼り付ける位置は画像をご確認ください。
<img src="https://zippverse.com/action_sample4/images/2022/03/dsc20040724_152504_532-ukidaira-1.jpg"><a href="#">公式サイト</a>ランキングを記事中に表示する





- 「マイブロック」をクリック
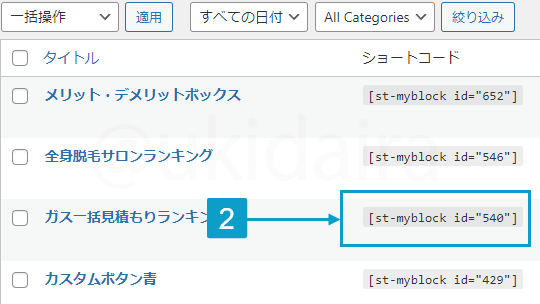
- 「ショートコード」をコピー
- 「投稿」にカーソルをのせ「新規追加」をクリック
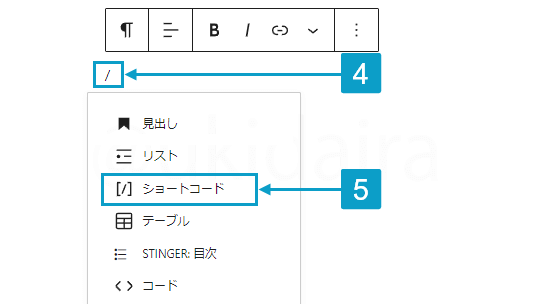
- 「/」と入力
- 「ショートコード」をクリック
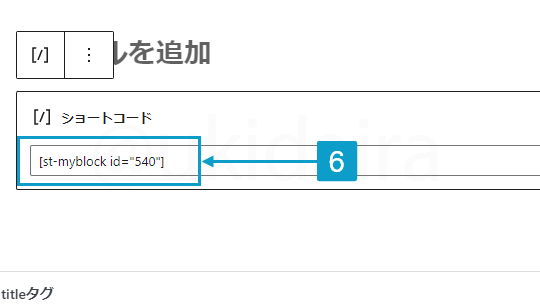
- 「コピーしたショートコード」を貼り付け
あとは記事を公開すればランキングが表示されます。
なぜショートコードで挿入するのかについては「マイブロックを使う上での注意点」を見てもらうとわかるので興味があればご覧ください。
1記事にランキングを複数設置する



- マイブロックで複数ランキングを作成
- 記事に複数ランキングを設置
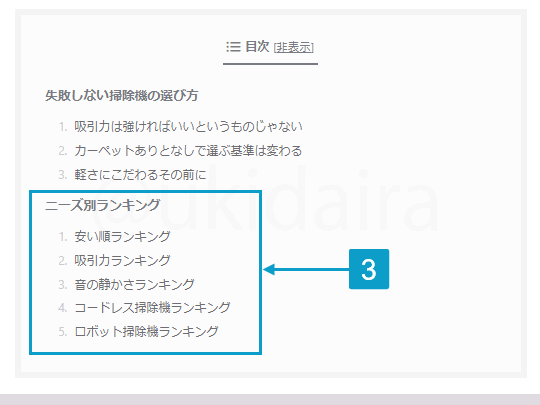
- 「目次」に表示される
このように1記事で複数のランキングを紹介することで読者のニーズを満たしやすくなります。
作る作らないは置いといて、昔もいまもこういうランキングは成約率が高くなる傾向があるので覚えておいて損はないでしょう。
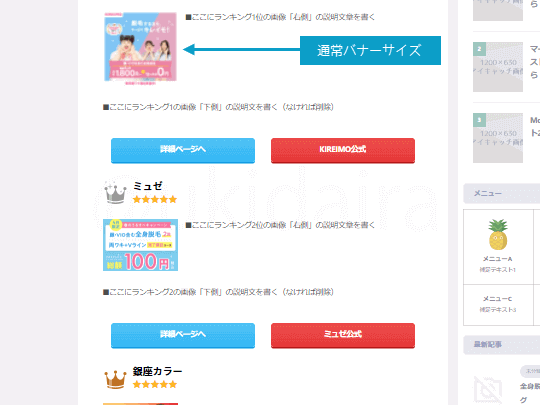
画像サイズ・光る演出の設定

ここでの設定はマイブロックで作成したランキング(カスタムHTMLで作成したランキング)にも反映されます。




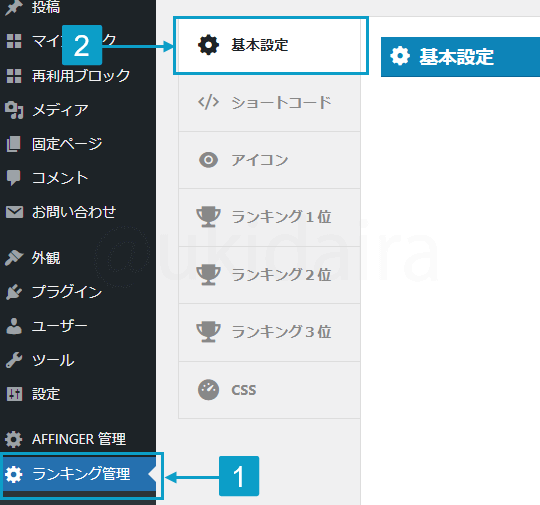
- 「ランキング管理」をクリック
- 「基本設定」をクリック
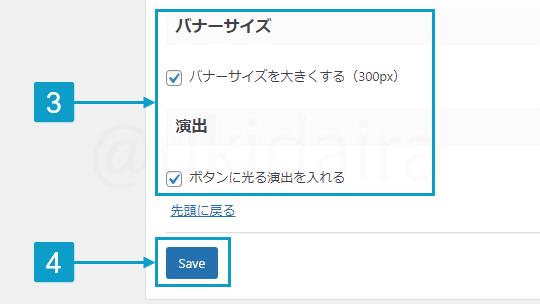
- 「バナーサイズ」と「演出」にチェック
- 「Save」をクリック
設定項目は一番下にあります。
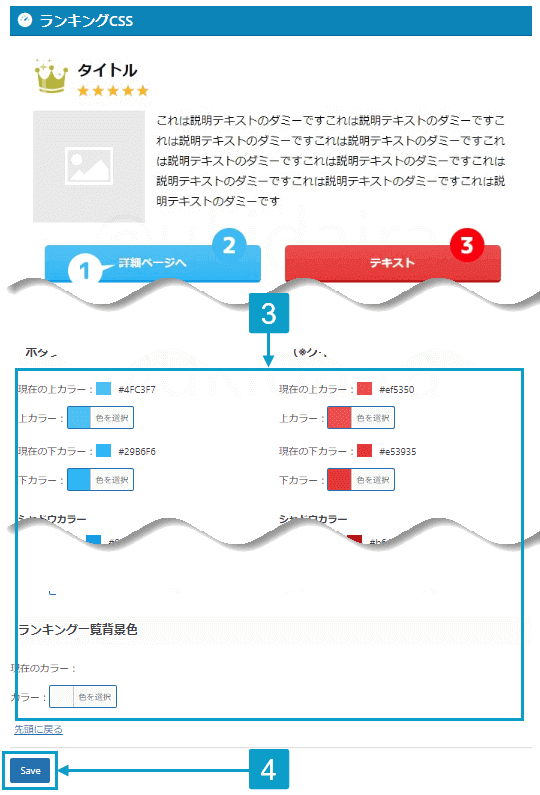
ランキングの色を設定

ここでの設定はマイブロックに登録したランキングにも反映されます。


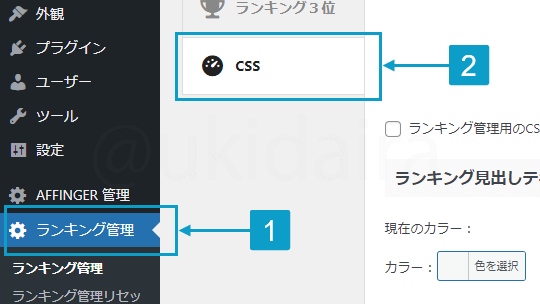
- 「ランキング管理」をクリック
- 「CSS」をクリック
- 「お好きな色」に設定
- 「Save」をクリック
AFFINGER6の「コメント」の設定
コメント欄を非表示にする方法





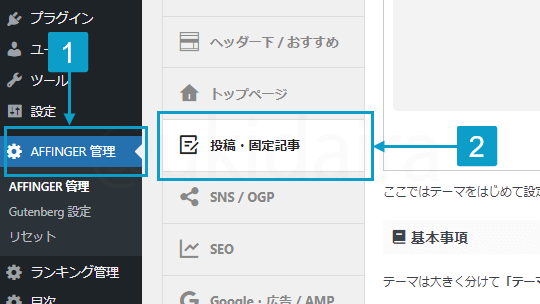
- 「AFFINGER管理」をクリック
- 「投稿・固定記事」をクリック
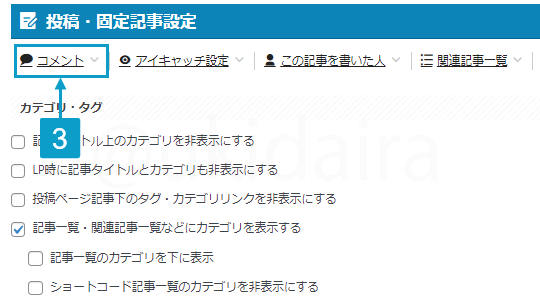
- 「コメント」をクリック
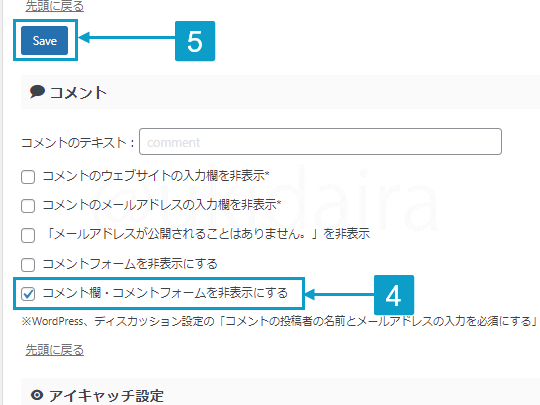
- 「コメント欄・コメントフォームを非表示」にチェック
- 「Save」をクリック
コメントを入力するさい標準ではウェブサイトの入力、メールアドレスの入力が必須となっていますが、それを非表示にする設定もここでできるようになっています。
AFFINGER6の「お問い合わせフォーム」の設定
お問い合わせフォームの作り方







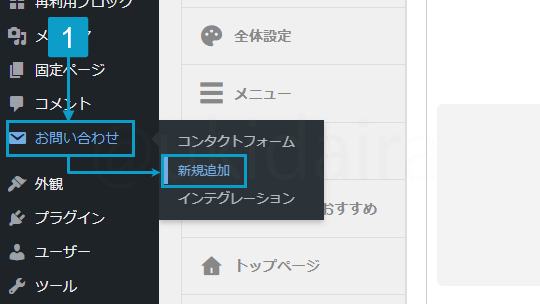
- 「お問い合わせ」にカーソルをあわせ「新規追加」をクリック
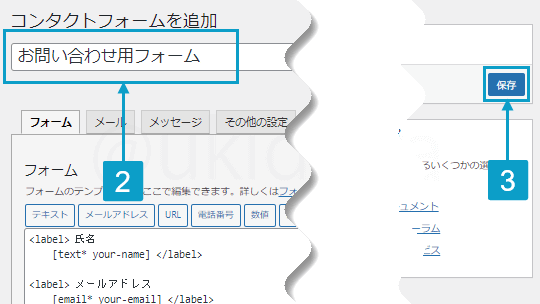
※お問い合わせが表示されていな場合、プラグインのContactForm7が有効になっているか確認 - タイトルに「お問い合わせ用フォーム」と入力
※管理しやすい名前ならなんでもOK - 「保存」をクリック
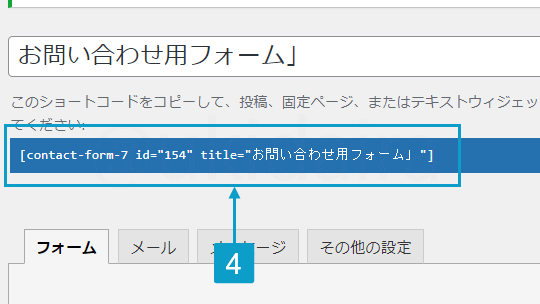
- 上部に表示される【 contact-form-7 id=” ” title=”~~” 】をコピー
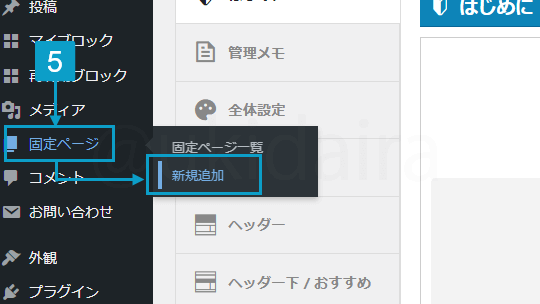
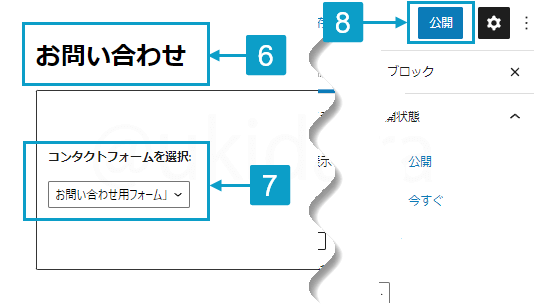
- 「固定ページ」にカーソルをのせ「新規追加」をクリック
- 「タイトル」に「お問い合わせ」と記入
- 本文に先ほどコピーしたものを貼り付け
- 「公開」をクリック
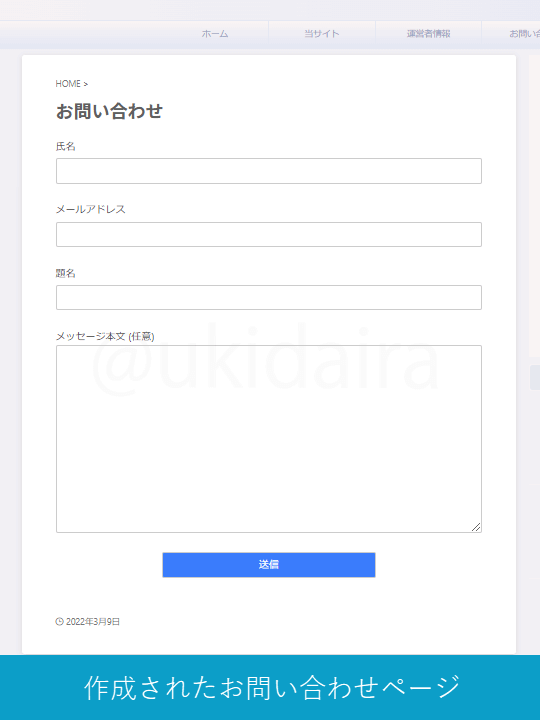
- 「固定ページを表示」をクリック
これでお問い合わせページができました。
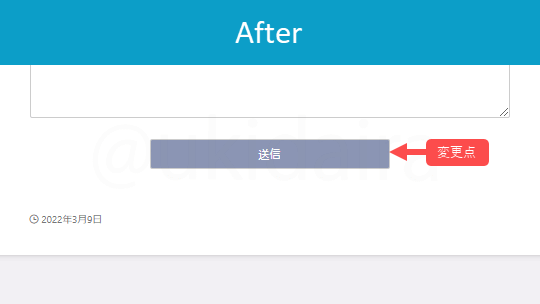
送信ボタンの背景色を変更






- 「外観」にカーソルをのせ「カスタマイズ」をクリック
- 「オプション(その他)」をクリック
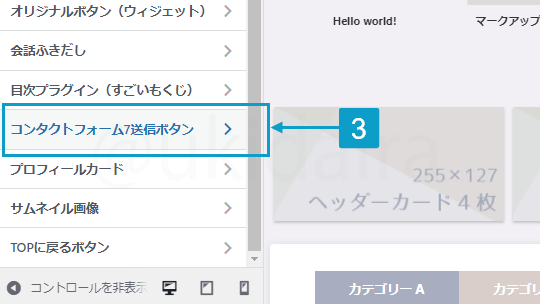
- 「コンタクトフォーム7送信ボタン」をクリック
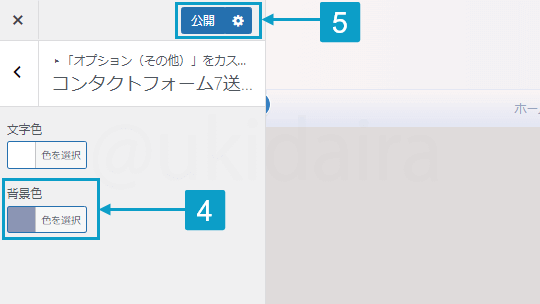
- 「背景色」を「#8b96b5」に変更
- 「公開」をクリック

ここまでで、AFFINGER6でできるカスタマイズはひととおりやったことになります。
これ以上のカスタマイズはAFFINGER6をCSSでカスタマイズにて解説をしていますが、CSSのカスタマイズは少し複雑になるので、とりあえずここまででいいや!って方は、次の「本格運用前にやる設定」を済ませて、ブログ運営をスタートさせてください。
本格運用前に必ずやる設定
テストコンテンツの削除

テストコンテンツのインストールで追加した「記事×15、カテゴリ×8、タグ×20、画像ファイル×15、音楽ファイル×1、コメント×12、ユーザー×1」を削除していきます。
削除するだけなので5分もかからないと思います。
テストコンテンツをインストールしていない方は、次の「no-indexのチェックを外す」に進んでください。
テスト記事の削除





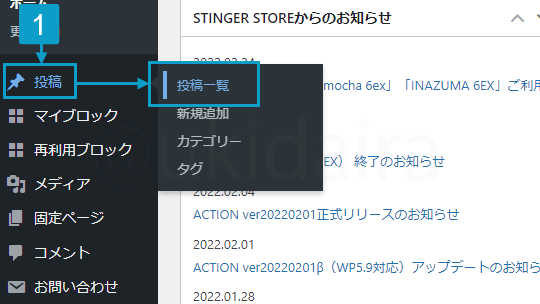
- 「投稿」をクリック
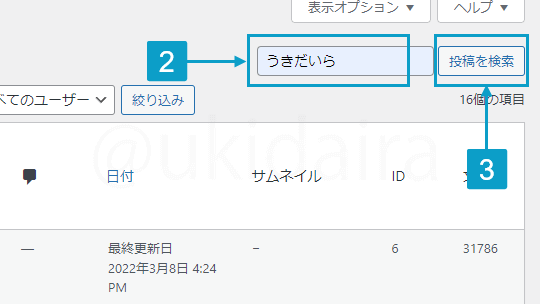
- 「投稿を検索」に「うきだいら」と入力
- 「投稿を検索」をクリック
- 「タイトル横のチェックボックス」にチェック
- 一括操作で「ゴミ箱へ移動」を選択
- 「適応」をクリック
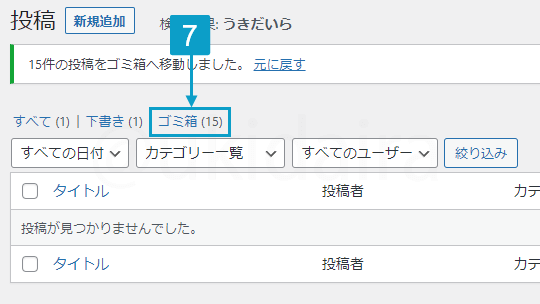
- 「ゴミ箱」をクリック
- 「タイトル横のチェックボックス」にチェック
- 「完全に削除する」を選択
- 「適応」をクリック
テストカテゴリーの削除



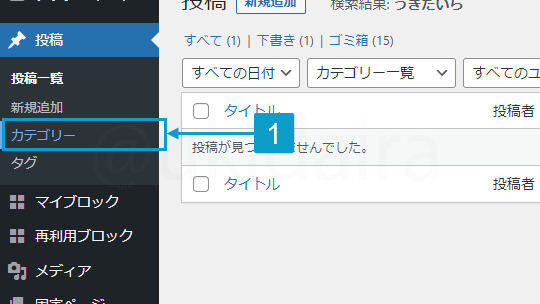
- 「カテゴリー」をクリック
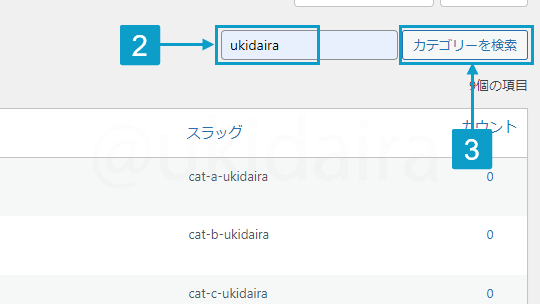
- 「カテゴリーを検索」に「ukidaira」と入力
- 「カテゴリーを検索」をクリック
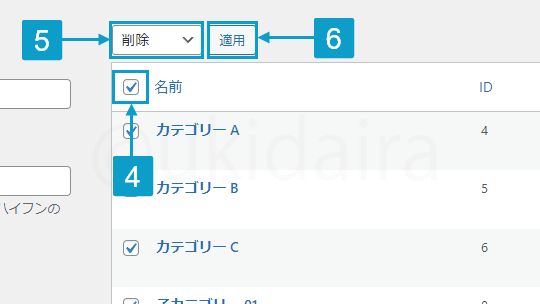
- 「名前の横のチェックボックス」にチェック
- 一括操作で「削除」を選択
- 「適応」をクリック
テストタグの削除



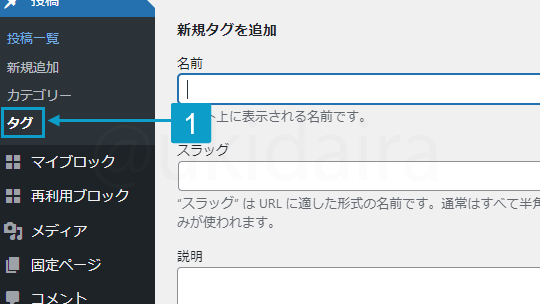
- 「タグ」をクリック
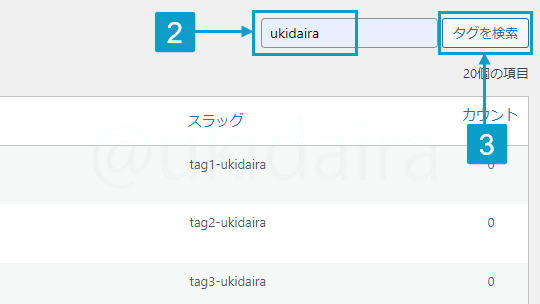
- 「タグの検索」に「ukidaira」と入力
- 「タグを検索」をクリック
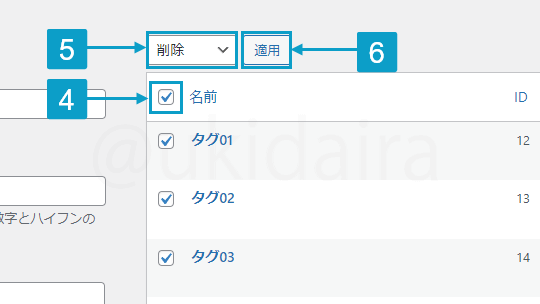
- 「名前の横のチェックボックス」にチェック
- 一括操作で「削除」を選択
- 「適応」をクリック
テストメディア(画像)の削除




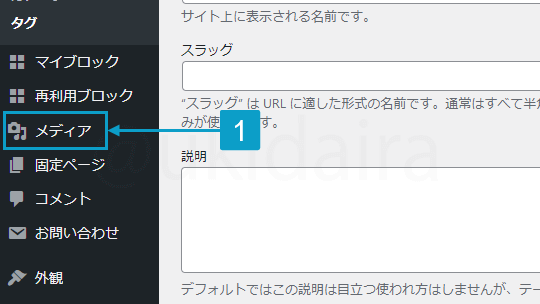
- 「メディア」をクリック
- 「リスト表示ボタン」をクリック
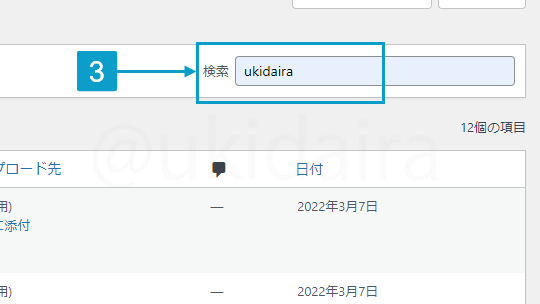
- 「検索」に「ukidaira」と入力してキーボードの「Enter」を押す
- 「ファイルの横のチェックボックス」にチェック
- 一括操作で「完全に削除する」を選択
- 「適応」をクリック
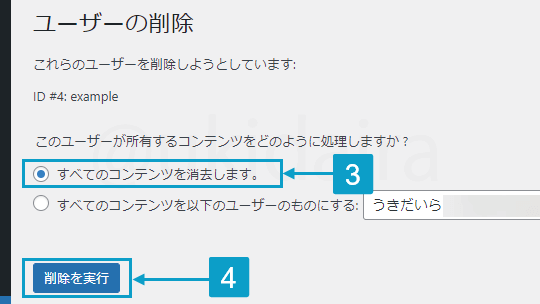
テストユーザーを削除



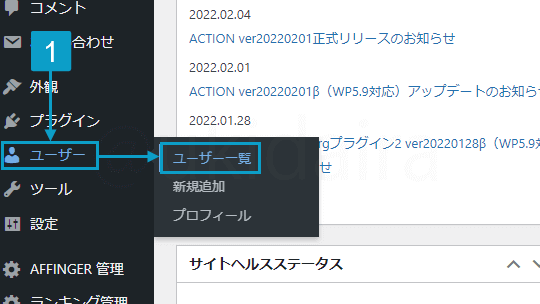
- 「ユーザー」にカーソルをのせ「ユーザー一覧」をクリック
- 「example」の「削除」をクリック
- 「すべてのコンテンツ」を消去を選択
- 「削除を実行」をクリック
テストコンテンツの削除はこれにて完了です。
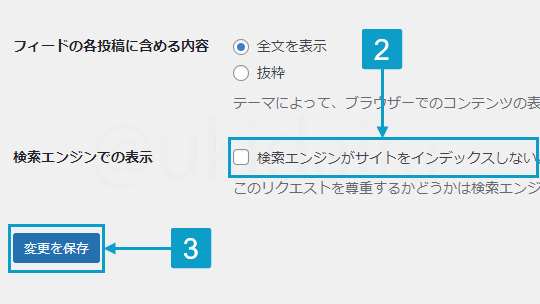
no-indexのチェックを外す

no-indexの設定をした覚えがない場合でも、チェックが外れているか必ず確認してください。チェックが外れていないとどんなに頑張ってもアクセス0という悲しいことになります。


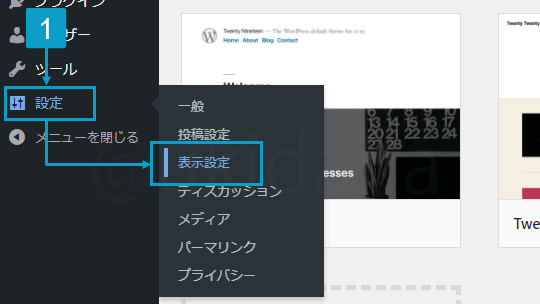
- 「設定」にカーソルをのせ「表示設定」をクリック
- 「検索エンジンでの表示」のチェックを外す
- 「変更を保存」をクリック

以上でAFFINGER6のカスタマイズの説明は終了になります。
CSSを使ったカスタマイズをする場合は、引き続き「AFFINGER6をCSSでカスタマイズ」へと進んでください。









コメント