こんな悩みありませんか?
- AFFINGER6をダウンロードしたけど次は一体何をしたらいいんだろう??
- AFFINGER6の公式マニュアルが重いし読みづらいしで泣けてくる…
- 初期設定を済ませたいだけなのになんでこんなに苦労しなきゃなんだ!

安心してください。この記事ではそんなあなたの悩みをぴゃーっと解決します。まずは初期設定からはじまり、カスタマイズしやすくするための設定をちょろりと済ませてしまいましょう。
この記事で紹介している初期設定は、僕があーでもねーこーでもねーと考えたものになります。
公式の初期設定とはほのかに違うので、あらかじめご理解ください。
なお、この記事で紹介している初期設定をすると次の画像のようなブログができます。

少し引くぐらいのシンプルデザインですが、このブログをベースとしてカスタマイズしていくので、ご安心ください。それでは、さっそく初期設定を進めていきましょう。
「WordPressの管理画面」にログイン

次の画像はWordPressにログインした後に表示される画面になります。
これ以降の説明は、混乱を避けるためすべてこの管理画面からスタートしています。
例えば「外観」をクリックと説明している箇所は、この画面の左メニューの「外観」をクリックするところからスタートになります。

WordPressのログインURLは、あなたのサイトURLの最後に、wp-login.phpをくっつけるとログインURLになります。
例えば僕が運営しているこのサイトだと、https://toach.click/がサイトURLになるので、この後ろにwp-login.phpをくっつけるとhttps://toach.click/wp-login.phpとなり、これがWordPressのログインURLになります。
設定を「no-index」にする

no-indexは検索に引っかからないようにする機能になります。
この記事では本格運用前のブログでAFFINGER6のカスタマイズを試している段階と仮定しているのでno-indexにチェックを入れるようにしています。
もし、バリバリ運用中のブログでAFFINGER6のカスタマイズを進めているのであればチェックを入れる必要はありません。


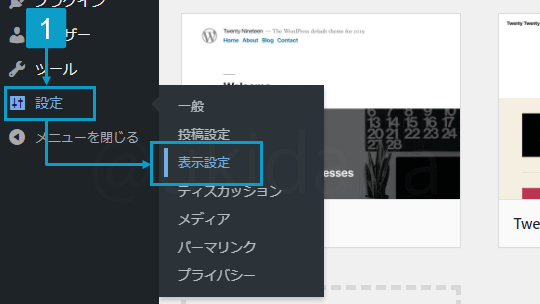
- 「設定」にカーソルをのせ「表示設定」をクリック
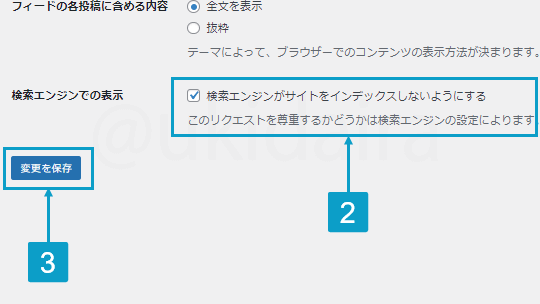
- 「検索エンジンでの表示」にチェック
- 「変更を保存」をクリック
これでno-index設定ができました。
例えばテストのため適当な記事を投稿したりすることもあるかと思います。
そういった記事がインデックス(Googleに登録されること)されてしまうと【質の低い記事を書いているブログ=価値のないブログ】とGoogleに認識されかねません。
なので本格運用前はno-indexにチェックを入れておくようにします。
「AFFINGER6テーマ」の有効化
親テーマのインストール(必須)

AFFINGER6を使えるように親テーマをインストールをしていきます。






- 「外観」をクリック
- 「新規追加」をクリック
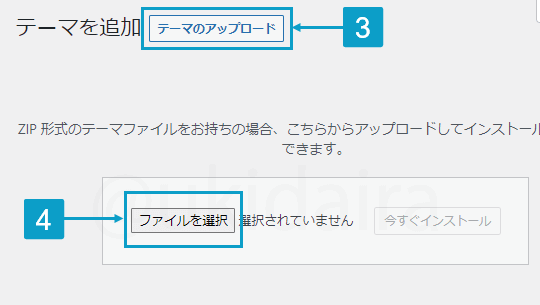
- 「テーマのアップロード」をクリック
- 「ファイルの選択」をクリック
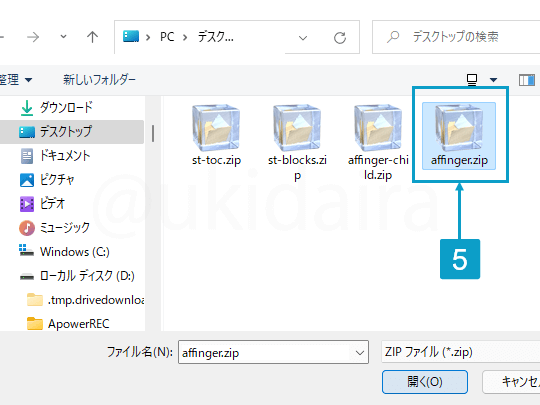
- ダウンロードした「親テーマ(affinger.zip)」を選択
- 「今すぐインストール」をクリック
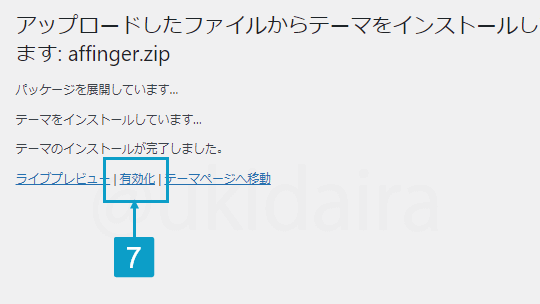
- 「有効化」をクリック
子テーマのインストール(任意)

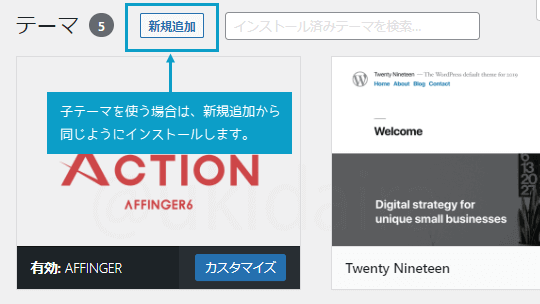
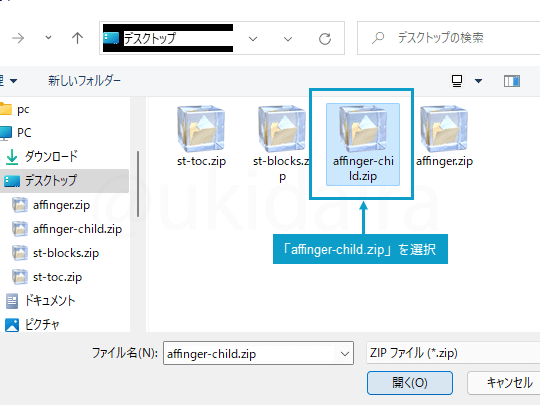
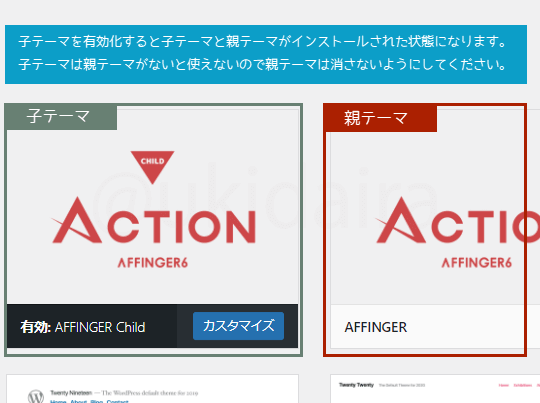
子テーマ(affinger-child.zip)を使う場合は、「テーマを追加」から親テーマと同じ手順で有効化してください。
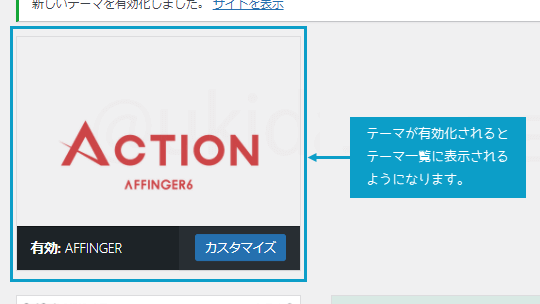
ファイルを選択するさいに親テーマ(affinger.zip)と間違えないようにご注意ください。インストールすると、テーマ一覧に子テーマが表示されているのが確認できます。
なお、子テーマをインストールするかしないかは、次の「子テーマは不要?」って箇所を読んで、必要だと思った方だけインストールしてください。



子テーマを使うと読み込むファイルが増えるため少し評価が落ちるという意見があります。
個人的には、んなもんで落ちるかいって思ってますが、なんにせよCSSで少しカスタマイズをするぐらいなら、子テーマは必要ありません。
それぐらいのカスタマイズならWordPress標準機能の追加CSSでことたりるからです。
ただ今後、ブログの特定の場所をバインバイン動かしたり、ビヨーンビヨーンと伸ばしたりするような動的なカスタマイズをしたい方は子テーマいれておいたほうがいいです。
「AFFINGER6プラグイン」の有効化

「投稿機能 」と「目次」に関する2つのプラグインをインストールしていきます。どちらもAFFINGER6を使うのに必要なものなので忘れず追加しましょう。






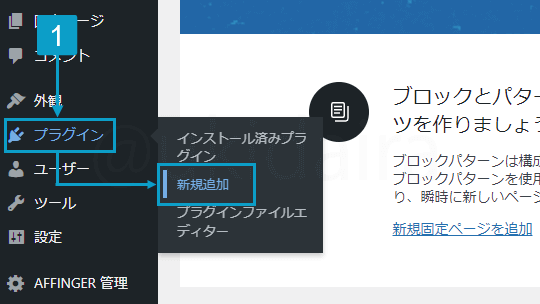
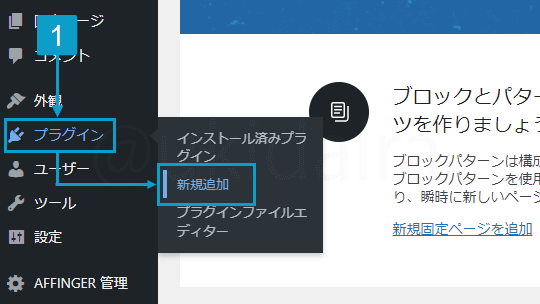
- 「プラグイン」にカーソルをのせ「新規追加」をクリック
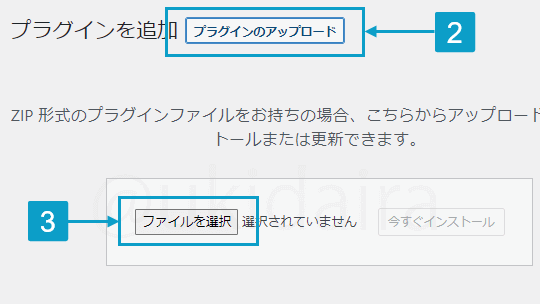
- 「プラグインのアップロード」をクリック
- 「ファイルを選択」をクリック
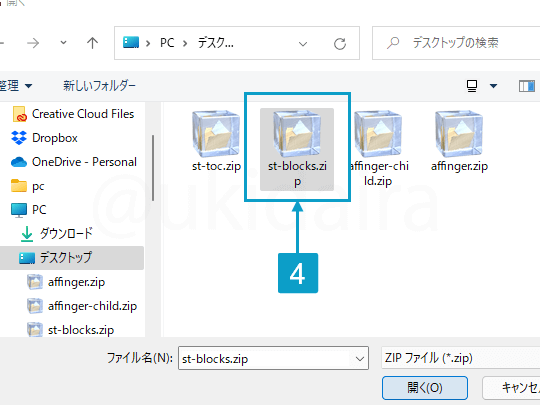
- 「st-blocks.zip」を選択
- 「今すぐインストール」をクリック
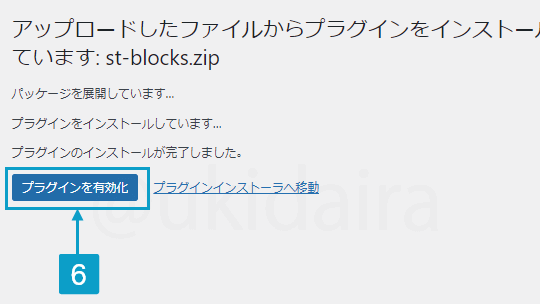
- 「有効化」をクリック
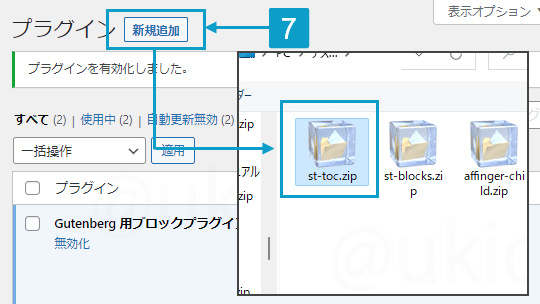
- 「新規追加」をクリックして同じ手順で「st-toc.zip」もインストールして有効化
「Contact Form7」の有効化

次はお問い合わせ機能をつける「Contact Form7」というプラグインを追加します。
このプラグインはAFFINGER6で提供しているものではないので、WordPress公式プラグインから直接ダウロードしてインストールをしていきます。




- 「プラグイン」にカーソルをのせ「新規追加」をクリック
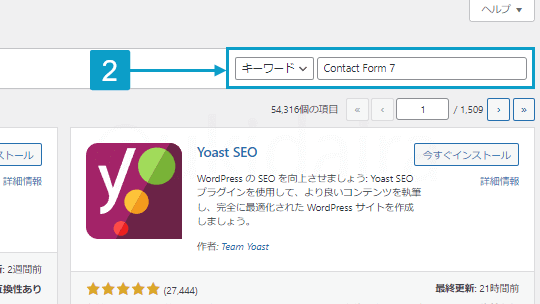
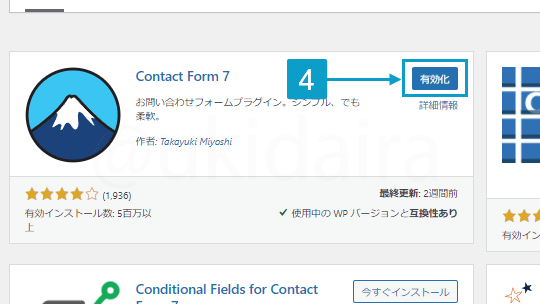
- 右上の検索窓に「Contact Form 7」と入力
- 表示されたContact Form 7の「今すぐインストール」をクリック
- 「有効化」をクリック
AFFINGER6を使うために有効化するものは以上です。
次は初期設定をしていきます。
AFFINGER6 ではじめにやること

はじめにSaveボタンを1回押すという崇高な儀式がAFFINGER6にはあります。
これをしないことにはたとえインドで30年修行しようがAFFINGER6を使いこなすことはできないので、忘れずにやるようにしましょう。

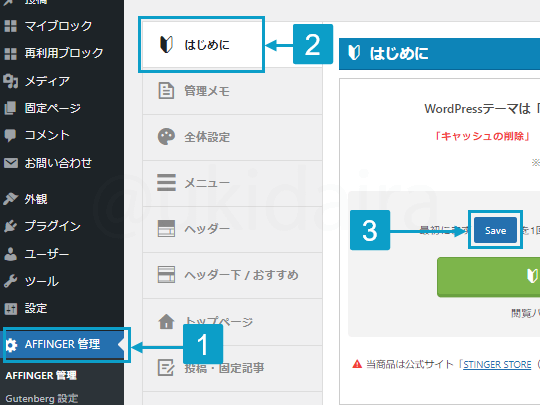
- 「AFFINGER管理」をクリック
- 「はじめに」をクリック
- 「Save」をクリック
「サイドバーの新着記事」を非表示にする

AFFINGER6を有効化すると、サイドバーに「記事一覧」が表示されるんですが、合コンでやたら主張してくるブタゴリラみたいな女の子並みにやっかいな存在なので削除します。ブタゴリラみたいな女の子は削除ちゃダメですよ。




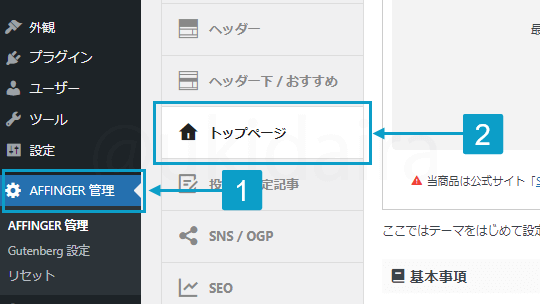
- 「AFFINGER管理」をクリック
- 「トップページ」をクリック
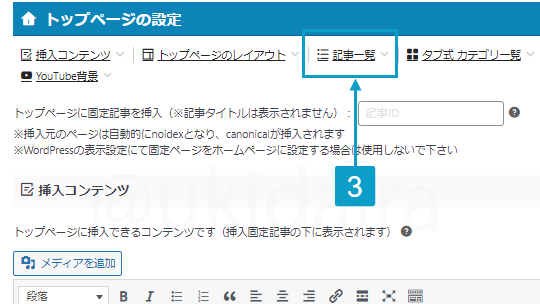
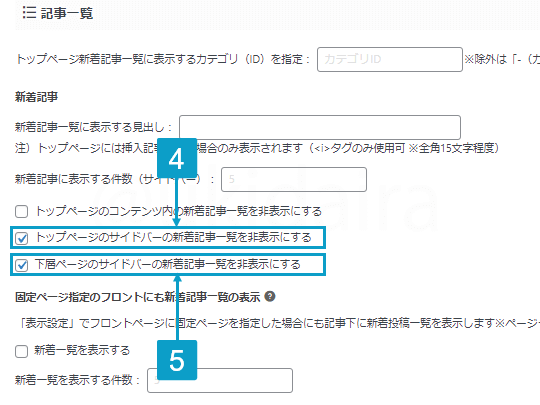
- 上部メニューの「記事一覧」クリック
- 「トップページのサイドバーの新着記事一覧を非表示」にチェック
- 「下層ページのサイドバーの新着記事一覧を非表示にする」にチェック
- 「save」をクリック
saveをクリックしないと設定が反映されないので忘れないようにしましょう。
なおsaveボタンはAFFINGER管理内に複数ありますが、どれを押しても反映されるようになっています。
「初期ウィジェット」を削除する

「サイドバーウィジェット」に、はじめから設定されているウィジェットも使い勝手が悪いので削除します。容赦なきこと火の如くです。





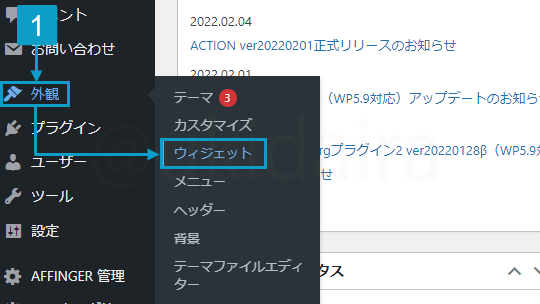
- 「外観」にカーソルをのせ「ウィジェット」をクリック
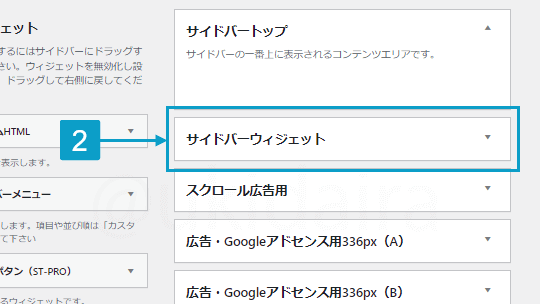
- 「サイドバーウィジェット」をクリック
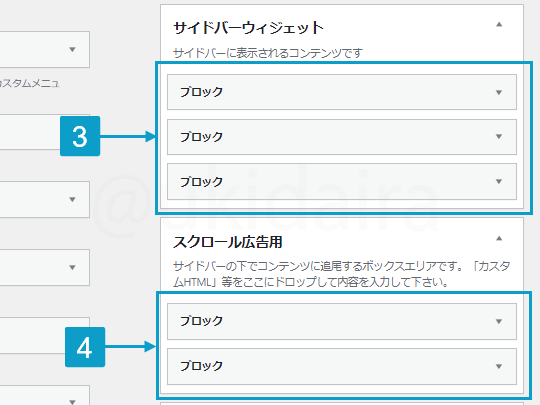
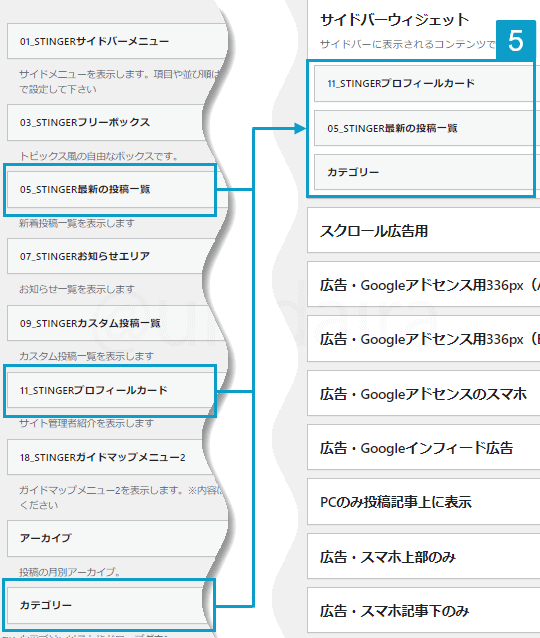
- 「ブロック」3つをすべて削除
- 「スクロール広告用」のウィジェットも削除
- 空にした「サイドバーウィジェット」に「11_STINGERプロフィール」「05_STINGER最新の投稿一覧」「カテゴリー」を追加
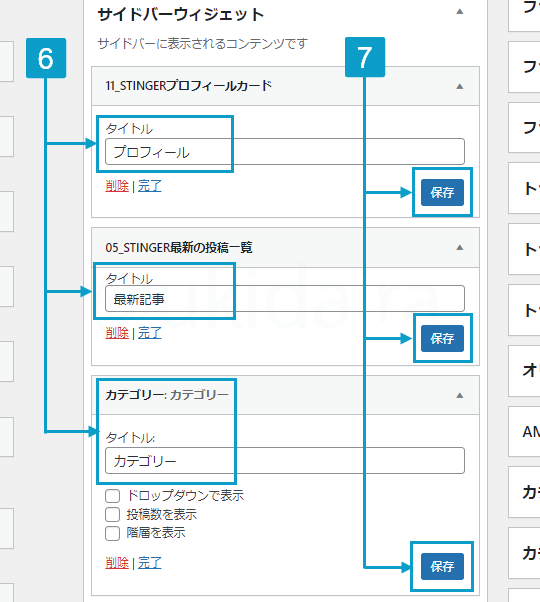
- 「11_STINGERプロフィール」のタイトルに「プロフィール」
「05_STINGER最新の投稿一覧」のタイトルに「最新記事」
「カテゴリー」のタイトルに「カテゴリー」と記入 - 「保存」をクリック
ここでは一般的なブログ構成になるよう最低限のものだけ追加しています。使いたいウィジェットがあれば自由に追加してください。
「グローバルナビゲーション」を作る

グローバルナビゲーションはブログの上の方に設置してある横長のメニューのことです。グローバルナビ、グローバルメニュー、ヘッダーメニューなんて呼ばれてたりもします。




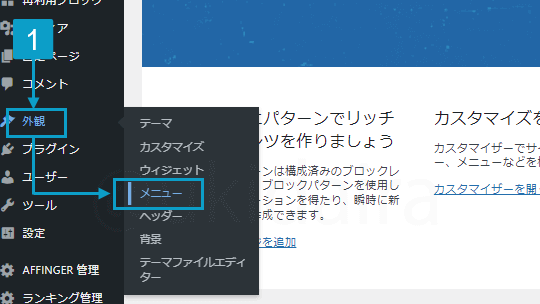
- 「外観」にカーソルをのせ「メニュー」をクリック
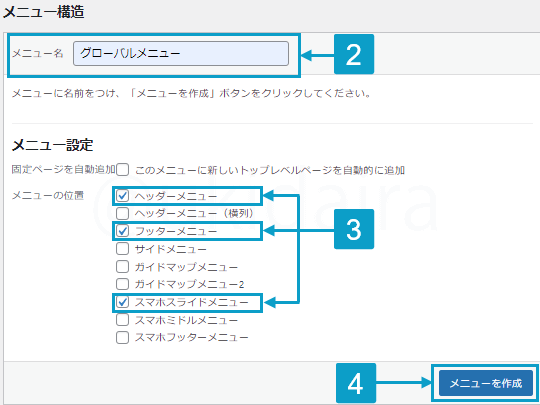
- メニュー名に「グローバルナビ」と記入
- 「ヘッダーメニュー」「フッターメニュー」「スマホスライドメニュー」にチェック
- 「メニューを作成」をクリック
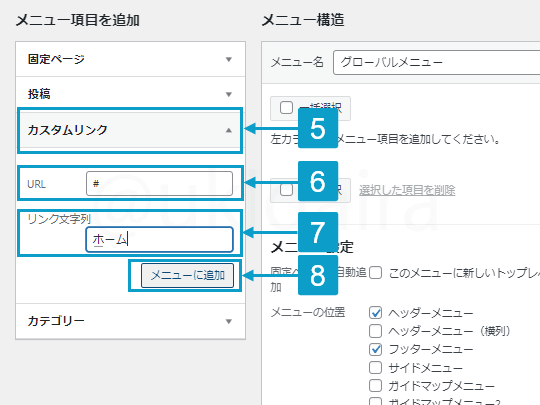
- 「メニュー項目を追加」の「カスタムリンク」をクリック
- URLに半角英数字の「#」を記入
- リンク文字列に「ホーム」と記入
- 「メニューに追加」をクリック
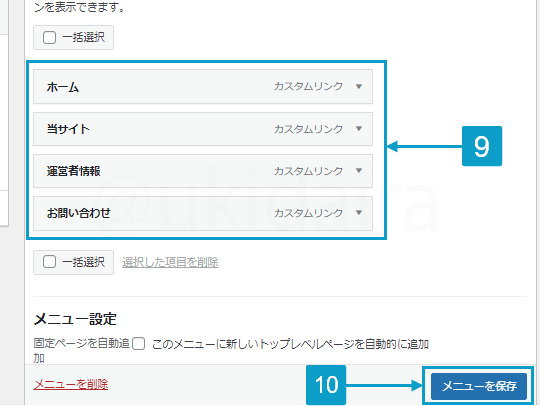
追加するとメニュー構造に表示される - 同じ手順で「当サイト」「運営者情報」「お問い合わせ」を追加
- 「メニューを保存」をクリック
URLに入力した「#」は仮なので、本格的に運用し始めたら変更してください。
「プロフィール」を作る

プロフィール作成は必須ではありません。だたブログの運営者がどんな人なのかを伝えることは、読者さんにも検索エンジンにもプラスに働くので作っておいたほうがよいです。





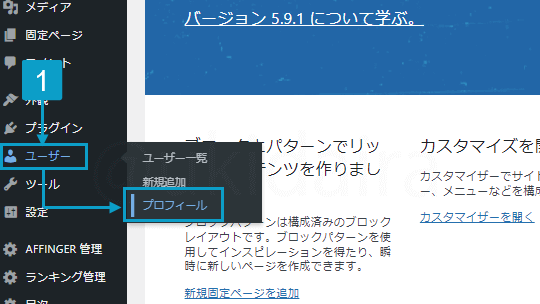
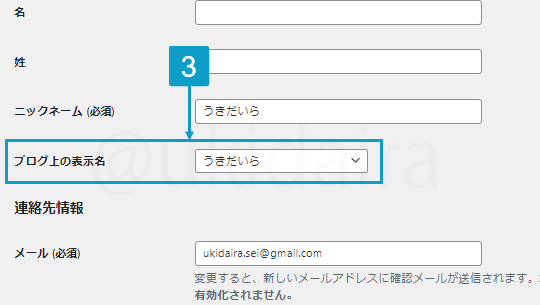
- 「ユーザー」にカーソルをのせ「プロフィール」をクリック
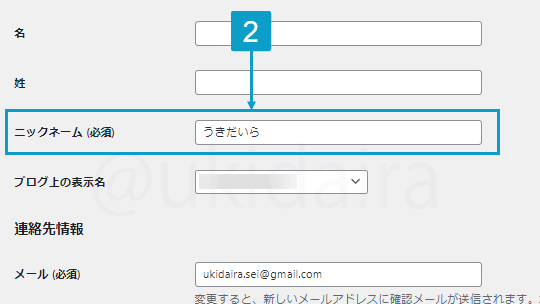
- 「ニックネーム(必須)」に運営者名を記入
- 「ブログ上の表示名」でニックネームを選択
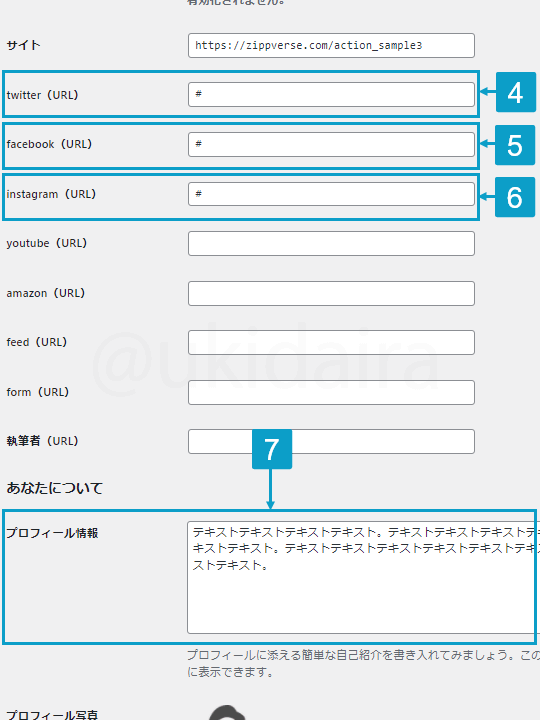
- 「twitter(URL)」に「#」を記入
- 「facebook(URL)」に「#」を記入
- 「instagram(URL)」に「#」を記入
- 「プロフィール情報」に「テキストテキストテキストテキスト。テキストテキストテキストテキストテキストテキスト。テキストテキストテキストテキストテキストテキストテキストテキスト。」を記入
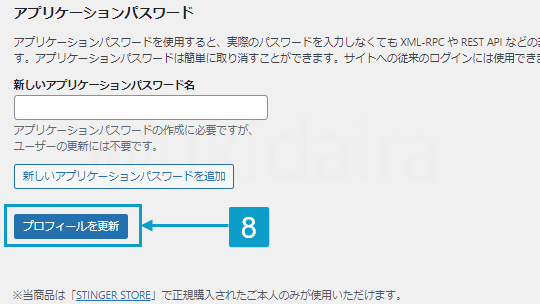
- 「プロフィールを更新」をクリック
仮で入力しているものなので、ご自身のtwitter、facebookアカウントがあれば、そちらのURLを記入してください。プロフィール文章も同じです。
なお、ここで記入した情報がサイドバープロフィールや、記事下のライター情報に反映されます。
「テストコンテンツ」のインストール
テストコンテンツのダウンロード

記事やカテゴリーが設定されていないと、カスタマイズしづらいのでテストコンテンツ用意しました。まだ記事などを投稿していない人はダウロードして使ってください。
すでに記事を投稿してる方はフルシカトして「AFFINGER6のカスタマイズ」に進んでください。


以下のリンクを「右クリック」後に「名前をつけてリンク先を保存」をしてください。
テストコンテンツのインストール手順
テストコンテンツをインストールすると以下のコンテンツがWordPress内に自動生成されます。
「記事×15」「カテゴリ×8」「タグ×20」「画像ファイル×15」「音楽ファイル×1」「コメント×12」「ユーザー×1」
これらのコンテンツはデザインなどを確認するために使うものなので、一通りAFFINGER6の使い方を覚えた後は必ず削除してください。削除の方法は「テストコンテンツの削除」で解説しています。





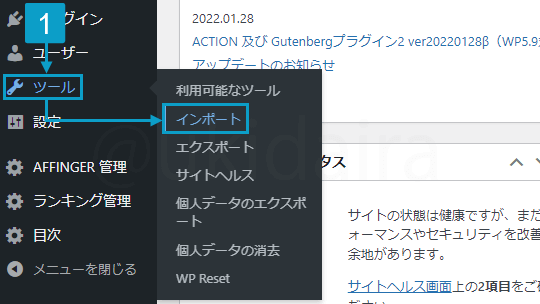
- 「ツール」にカーソルをのせ「インポート」をクリック
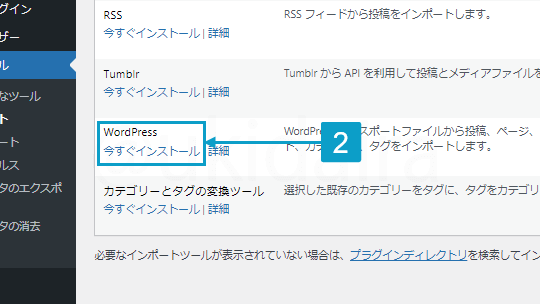
- WordPressの「今すぐインストール」をクリック
※インポーターの実行と表示されている場合は次に進む - 「インポーターの実行」をクリック
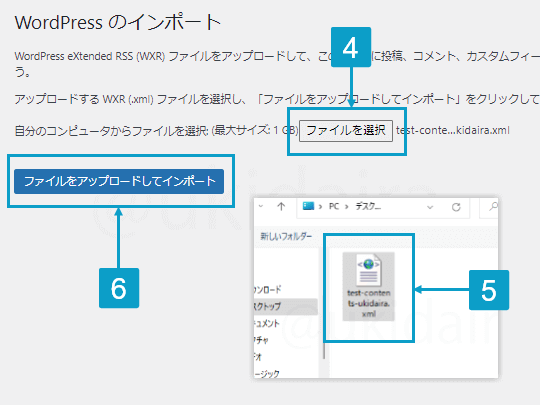
- 「ファイルを選択」をクリック
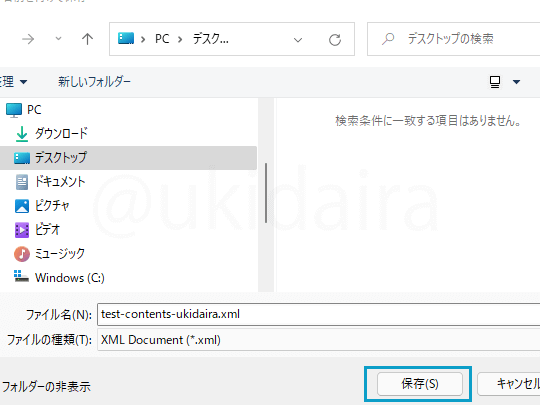
- ダウンロードした「test-contents-ukidaira.xml」を選択
- 「ファイルをアップロードしてインポート」をクリック
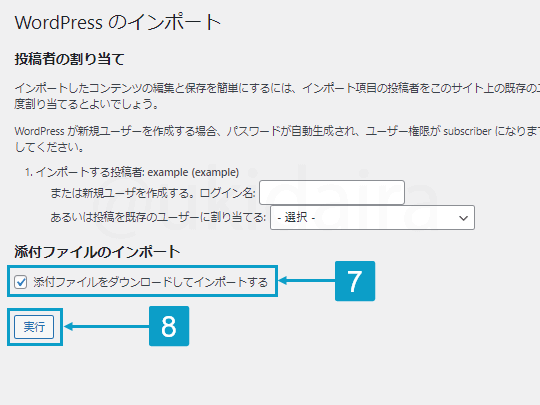
- 「添付ファイルをダウンロードしてインポートする」にチェック
- 「実行」をクリック
ここまでで、初期設定は完了です。
次からAFFINGER6の機能使ってカスタマイズしていきます。








コメント