気になるワードを先取りカンニング

こんにちは。
うきだいらです。気軽にエミネムって呼んで下さい。
ところであなたはこんな悩みがありませんか?
- WordPressテーマってそもそもなに・・・
- 有料テーマと無料テーマってなにが違うの・・・
- そもそもなにを基準に選べばいいのかわからないよ・・・
- どんな無料テーマがあるのか知りたいんだけど・・・
- どんな有料テーマがあるのか知りたいんだけど・・・
- 初心者にオススメのテーマはどれなの・・・

僕は10年以上WordPressを使っているので、いまでこそ選んで後悔しないWordPressテーマはわかります。
でもブログとブロリーの違いもままならないころ、有名ブロガーがオススメしてるテーマだからいいテーマに違いない!
そう信じて買ったら、使いにくすぎて結局使わずに終わったなんてこともありました。
そこで、この記事ではWordPressテーマ選びで失敗しないために抑えたいポイント・機能などをまとめ、話題のWordPressテーマを全部使って検証し、忖度なしの評価をしました!

この記事を見ることで後悔のないWordPressテーマ選びができるようになることでしょう。
条件検索もあるので、よければご利用ください!
→WordPressテーマの条件検索
この記事を書いたのはこんな人

- WordPressテーマってそもそもなに・・・
- ここで解決 → WordPressテーマとは?
- 有料テーマと無料テーマってなにが違うの・・・
- ここで解決 → 無料テーマと有料テーマ
- そもそもなにを基準に選べばいいのかわからない・・・
- ここで解決 → WordPressテーマの選び方
- どんな無料テーマがあるのか知りたい・・・
- ここで解決 → 無料WordPressテーマ11選
- どんな有料テーマがあるのか知りたい・・・
- ここで解決 → 有料WordPressテーマ11選
- けっきょく初心者にオススメのテーマはどれなの・・・
- ここで解決 → 初心者オススメWordPressテーマを紹介
WordPressテーマ絞り込み検索
絞り込み条件の説明(クリック開閉)
| 無料 | 無料のWordPressテーマ |
| 有料 | 有料のWordPressテーマ |
| 初心者向け | 機能が複雑すぎず直感的に操作がしやすい |
| 中級者向け | 機能が豊富だけど直感的に操作しづらい。HTML、CSSが少し必要。 |
| カッコイイ | カチッとした印象のデザイン |
| かわいい | フワッとした印象のデザイン |
| シンプル | ミニマリストを感じるデザイン |
| アフィリエイトサイト | アフィリエイトを加速させる機能があるテーマ |
| コーポーレートサイト | 企業サイトを作りやすいテーマ |
| オンラインショップ | オンラインショップに対応できるテーマ |
| サイドバー目次 | サイドバーに目次を設置できる |
| クリック数計測 | ボタンのクリック数、広告のクリック数などが計測できる |
| ABテスト | ABテストができる |
| 100%Gutenberg対応 | ブロックエディタ100%対応しているテーマ |
| 記事・パンくず構造化データ | 記事とパンくずの構造化データが自動で出力される |
| LP制作 | 記事、個別ページとは別にLP制作ができる |
| コピーブロック | 記事のコピーをブロックできる |
| 絞り込み検索 | 絞り込み検索機能が搭載されている |
| レーダーチャート | レーダーチャートを設置できる |
| カウントダウン | 残り◯時間のようにカウントダウンができる |
| HP制作受注可 | 追加ライセンスの購入の必要がなくテーマを使いHP制作の受注できる |
| デザインデータ | デザインを簡単に切り替えられるデータがついている |
| 有料個別サポート | チケット制などの個別サポートの仕組みがある |
上にチェックを入れると絞り込み結果が表示されます!並び替えも可
| テーマ名 | 個人的な評価 | 価格 | 詳細 | デモ | ダウンロード |
|---|---|---|---|---|---|
| SWELL | 8.4 | 17,600円 | 詳細 | デモ | ダウンロード |
| SANGO | 7.3 | 14,800円 | 詳細 | デモ | ダウンロード |
| AFFINGER6 | 4.5 | 14,800円 | 詳細 | デモ | ダウンロード |
| THE THOR | 4.3 | 16,280円 | 詳細 | デモ | ダウンロード |
| STORK19 | 5.3 | 11,000円 | 詳細 | デモ | ダウンロード |
| JIN | 5.5 | 14,800円 | 詳細 | デモ | ダウンロード |
| 賢威8 | 5.3 | 27,280円 | 詳細 | デモ | ダウンロード |
| THE SONIC | 7.3 | 1,078円/月 | 詳細 | デモ | ダウンロード |
| SNOW MONKEY | 3.3 | 16,500円/年 | 詳細 | デモ | ダウンロード |
| Nishiki Pro | 4.8 | 17,800円 | 詳細 | デモ | ダウンロード |
| Lightning G3 Pro Unit | 5 | 9,900円/1年 | 詳細 | デモ | ダウンロード |
| Cocoon | 6.6 | 無料 | 詳細 | デモ | ダウンロード |
| Lightning | 5 | 無料 | 詳細 | デモ | ダウンロード |
| Luxeritas | 4.8 | 無料 | 詳細 | デモ | ダウンロード |
| LION BLOG | 2.5 | 無料 | 詳細 | デモ | ダウンロード |
| LION MEDEA | 2.5 | 無料 | 詳細 | デモ | ダウンロード |
| Write | 1 | 無料 | 詳細 | デモ | ダウンロード |
| Xeory Base | 3.5 | 無料 | 詳細 | デモ | ダウンロード |
| Xeory Extension | 3.5 | 無料 | 詳細 | デモ | ダウンロード |
| Arkhe | 2.5 | 無料 | 詳細 | デモ | ダウンロード |
| Emanon free | 2.5 | 無料 | 詳細 | デモ | ダウンロード |
| Liqud Light | 2 | 無料 | 詳細 | デモ | ダウンロード |
WordPressテーマとは?
WordPressをオシャレにする
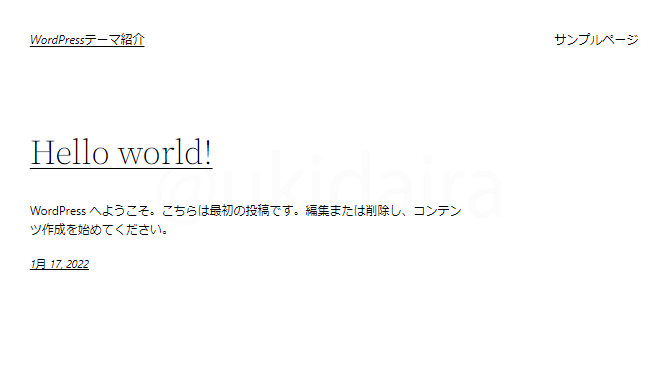
WordPressをインストールした直後は、とてもシンプルなデザインのブログになっています。
WordPressをインストールした直後はこんな感じです。

この状態のWordPressでも技術を持った人ならオシャレにできますが、そんな人は多くはありません。そこで使うのがWordPressテーマになります。
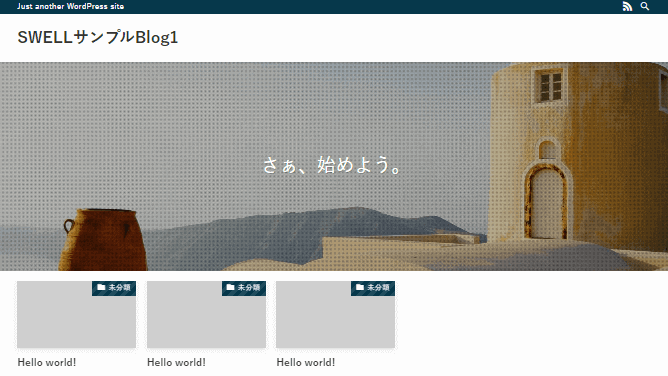
WordPressテーマを使うとこんな感じです。

テーマを適応させただけですが、インストール直後のWordPressに比べるとオシャレなブログだと思いませんか?
ちなみに、これはSWELLという有料WordPressテーマをインストールしました。
WordPress初心者でもWordPressテーマを使えば、プロが作ったようなデザインのブログが作れちゃうんです。
こんなふうにWordPressのデザインを一瞬で切り替えられるのが、WordPressテーマになります。
WordPressに機能を追加する
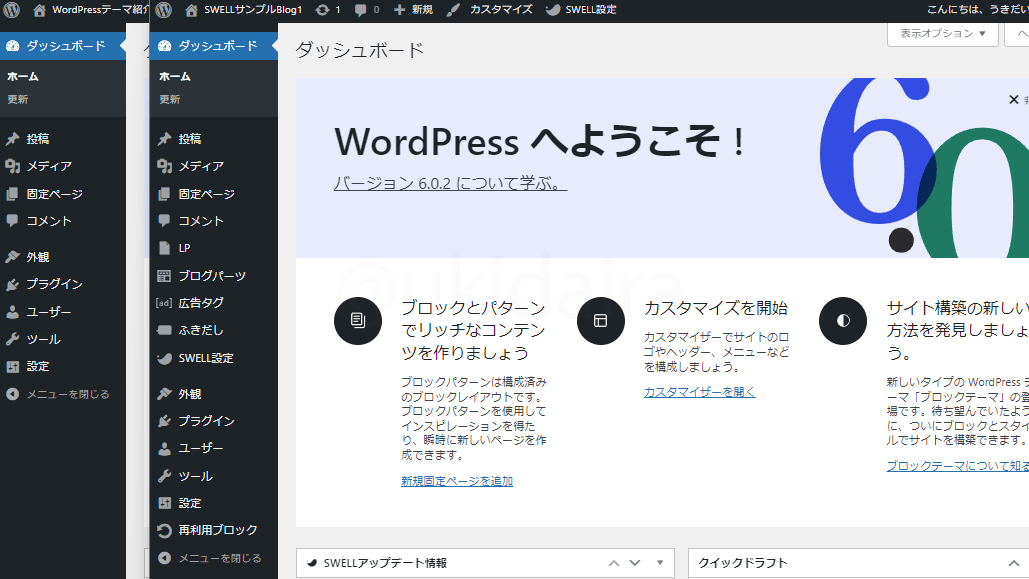
次の画像はインストールした直後のWordPressのメニュー(左)と、WordPressテーマを適応したWordPressメニュー(右)になります(※2枚の画像を横に並べてます)。

WordPressテーマを追加したことで、メニューが増えていますよね。この増えたものがWordPressテーマを使ったことで増えた機能になります。
増える機能はテーマごとに違いますが、増えた機能によってブログやアフィリエイトがしやすくなるというわけです。
ただし、WordPressに機能が追加されるのは「WordPress非公式テーマ」なります。非公式テーマについては次で解説していきます。
WordPressテーマを作っているのは、個人や企業になります。誰でも作る技術さえあれば自由に作って公開できます。これからの時代はWordPressテーマを作る技術を身に着けて販売する方なども増えていくでしょう。
「公式テーマ」と「非公式テーマ」

WordPressテーマには公式と、非公式があるので、その違い見ていきましょう。
WordPress公式テーマとは?
WordPress公式サイトに登録されているテーマが、WordPress公式テーマになります。
ぜんぶWordPress公式テーマ!

このページに表示されるテーマは全てWordPress公式テーマです。
公式テーマはすべて無料で誰でも自由に使えます。
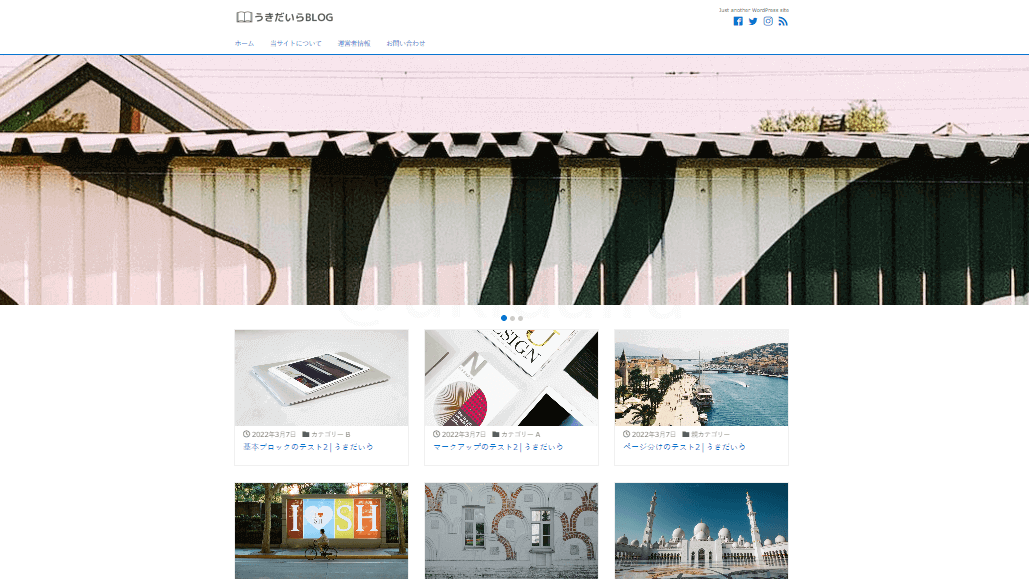
上記サイトのサンプル画像を見ると、わりとオシャレなデザインが多いので、ここから選べばいいじゃん!と思うかもしれませんが、うまく設定しないと画像のようなブログにはなりません。
使ってみて「全然ちがうんですけどー!」となる方が多いので、公式テーマはそういうものだと理解しておくと良いでしょう。
なお公式サイトにテーマを登録するためにクリアするルールの一つに、「プラグインで対応すべき機能は、テーマにつけてはならない」というものがあります。
プラグインというのは、WordPressに機能を追加するパーツのようなものですね。
車だとドライブレコーダーとかつけますが、WordPressも後から追加で機能をつけれるんです。
なので公式テーマには余分な機能はついていません。ただ見た目(デザイン)を変えるだけです。
WordPress非公式テーマとは?
WordPress公式に登録されていないテーマはすべて非公式テーマとなります。
ぜんぶ非公式WordPressテーマ!

非公式ときくとアンダーグラウンドな感じがしますが、SWELL、SANGO、AFFINGER6、Stork19、The Sonic、The Thor、賢威8、Cocoonなど、有名どころのテーマはすべて非公式テーマになります。
WordPress非公式テーマは、公式テーマと違ってルールが無いので、テーマ自体に独自機能をつけられます。
なので、上記で上げたテーマには、それぞれ特徴的な機能があります。
デザインも公式テーマに比べて、はじめから整えられているものが多いです。
公式テーマと非公式テーマはどっちがいいの?
公式テーマ、非公式テーマのどちらが良いということはないです。用途によって使いわけられる傾向があります。
公式テーマが使われがちな状況
公式テーマは自由に改変・配布ができるため、WordPressの教本に使われたり、セミナー資料として使われたりすることがあります。
またWordPress制作の技術をつけたい人が、勉強のために公式テーマを使ったりします。公式テーマをベースにHP制作の受注を受けるHP業者などもいたりしますね。
もちろん自分が運営するサイトやブログに使う人もいます。
こんなふうに公式テーマはいろいろなシチュエーションで使われている印象がありますね。
非公式テーマが使われがちな状況
非公式テーマは企業サイトなどに使われることもありますが、圧倒的にブログやアフィリエイトに使われることが多いです。
なので非公式テーマはブログやアフィリエイトで収益を上げるために有効な機能が多くなっています。
このブログは「ブログやアフィリエイトのやり方」を伝えるのがテーマなので、このブログ内ではWordPress非公式テーマを中心に扱っていきます。
無料テーマと有料テーマ

WordPressテーマには無料と有料があります。どんな違いがあるのか見てきましょう。
- 有料テーマ
- 機能が豊富
- デザインがおしゃれ
- 頻繁な更新
- サポートが充実している
- 無料テーマ
- 機能が少ない
- デザインが微妙
- 更新が遅い
- サポートがない
無料テーマは有料テーマの特徴を全部逆にしたような特徴があります。
ただし無料テーマでもCocoonなどは有料テーマ以上にサポートが充実していますし、更新頻度が高く、機能も豊富なテーマになります。
Cocoonのような無料テーマは稀ですが、LuxeritasやLightningなども有料テーマでもおかしくない無料テーマですね。
無料テーマのメリット・デメリット

無料テーマに恨みでもあるかのようにデメリットが多くなってしまいましたが、、恨みはないです。
無料テーマのメリットの補足
金銭的リスクがないので気軽に試せる
WordPressテーマは使ってみないと、自分に合うか合わないかわかりません。なので有料テーマを購入するのは、いくら調べたとしてもギャンブル的な要素があります。
その点、無料テーマは使ってみて、使いづらかったら別のものにすることができます。これは無料テーマの最大のメリットになりますね。
無料テーマのデメリットの補足
選ぶのに時間がかかる
無料テーマといってもWordPressにインストールして、すぐに全ての機能を把握できるものではありません。
どんな使い方ができて、どんな特徴があるのか、自分にはあっているのか、などを判断しようと思うと、1テーマだけでもそれなりに時間がかかります。
それが2テーマ、3テーマとなると、そのぶんチェックに時間もかかってしまいます。
無料で好きなだけ試せるのはいいですが、こういったデメリット(デメリットとも違うかもしれませんが)もあります。
デザインがいまいちなものが多い
無料、有料テーマを20以上試してきましたが、やっぱり有料のほうがデザインは良いです。
WordPressテーマを開発するスキルと、デザインのスキルはまた別になりますが、無料で提供しているためデザインを別の人にお願いするというのも難しいのかもしれません。
そのためか無料テーマは、どことなく素人っぽさを感じるデザインが多いです。
SEO周りの機能が十分でないことがある
テーマによってSEOの強さが変わることはありません。でもSEO周辺の機能が充実している、していないの違いはあります。 無料テーマと有料テーマを比べると、どうしてもその辺の機能が無料テーマは見劣りすることが多いです。
更新がされておらずセキュリティリスクが起こりやすい
有名な無料テーマでも数年更新がされていなかったりします。 そういったテーマは使う分には問題なくても、セキュリティ上で問題があったりします。
あとWordPressのバージョンが新しく、テーマのバージョンが古いと不具合が起きることがあります。 そういった不具合を直すのに時間がとられて、後悔する方は少なくないです。
マニュアルやサポートが充実していない
無料テーマはマニュアルやサポートが充実していないことが多いです。わからないことがあれば調べて自分で解決しなきゃなりません。
人気の無料テーマは、設定方法やカスタマイズ方法が見つかりやすいですが、使っている人が少ないと情報も少ないので困ることになります。
ブロックエディタが使いづらい
使いやすさに関しては人それぞれなので、デメリットとも言い切れませんが、少なくとも僕は有料テーマのブロックエディタを使った後に、無料テーマのブロックエディタを使うきにはなれません。 それぐらい使い勝手が違います。
有料テーマのメリット・デメリット

有料テーマのメリット・デメリットは、無料テーマのメリット・デメリットを逆にした感じですね。
有料テーマのメリットの補足
デザイン性が高い
無料テーマはどことなく素人っぽくなりがちですが、有料テーマだとそういったことが少ないです。
有料テーマはWordPressの中身(内部的な機能)をつくる人と、見た目(デザインなど)をつくる人が分業されているケースが多いので「機能性は高く」「デザインは良い」ものが作れる環境があるということですね。
機能が充実している
機能が充実しているのは有料テーマのメリットの一つです。
機能が充実しているとWordPressプラグインを無駄に増やさなくて済むので、プラグイン同士の干渉で起こる不具合が起きにくくなります。
プラグインで起こる不具合は原因特定が面倒で、WordPressに詳しい人に聞いても必ず解決できるものでもありません。
なので、そういった不具合を減らせるという意味でも、機能が充実しているのはメリットになります。
更新頻度が高い
更新頻度が高いと不具合が見つかったさいすぐに修正バージョンが公開されたりします。WordPressがバージョンアップしたさいにも、それに合わせてテーマのバージョンもアップされたりします。
あと、テーマによっては新しい機能が追加されることもあるので、そういったことも有料テーマのメリットといえます。
ただ、更新に関しては製作者によるところが多いので、この辺の対応はテーマを選ぶさいの判断基準にすると良いでしょう。
マニュアルやサポートが充実している
必ずではないですが、有料テーマのマニュアルは読みながら一つ一つ設定していけば、初心者の方でも設定できるようになっているものが多いです。
ただ、有料テーマでも中には分かりづらいものもあるので、選ぶさいにマニュアルのわかりやすさも判断材料にすると良いでしょう。
有料テーマのデメリット
気軽に試せない
有料WordPressテーマは1万~2万ぐらいします。ブログをこれから始める方には大きな出費ですよね。
購入前にいくら調べたとしても、このテーマで良いのかという不安が消えることはないでしょう。
なので有料テーマを選ぶというのは、ある意味ギャンブル的な要素があるということです。
値段が値段なだけに一か八かでしか選べないのは大きなデメリットです。
デザインが似たものになりやすい
同じテーマを使っている人と、ブログのデザインが似るのは、WordPressテーマあるあるです。とくに人気テーマだとかぶりやすいです。
よくSANGOを使っている人は、すぐSANGOだとわかるといった声をTwitterとか評価記事で見かけますが、SANGOだけじゃなくSWELLでもそれ以外のテーマでもすぐわかることのほうが多いです。
カラー変更やレイアウト変更はできるので全く同じということは少ないですが、気になる人は気になりますよね。
どうしても似たものがイヤなときはCSSを勉強してカスタマイズするか、誰かに頼んでカスタマイズしてもらうかしかないと思います。
機能が多すぎる
機能が充実しているのは有料テーマのメリットですが、多すぎて設定が難しく使いこなせない方もいます。
なので有料テーマを購入するときは、まず自分がどういったブログを作りたいのか考えましょう。
そしてブログを作るために必要な機能がついているテーマを選ぶようにします。
この記事では、テーマ選びのさいに抑えておきたい機能についても紹介しているので、そちらもあわせてご確認ください。
「無料・有料」どっちのWordPressテーマがオススメ?

無料テーマがオススメの人は次のような方です。
- とりあえずブログをやってみたい
- 本格的に運営する前に練習ブログを作りたい
- できるだけコストを抑えたい
- デザインにそれほどこだわりがない

有料テーマがオススメの人は次のような方です。
- ブログのテーマは決まっている
- 長期的に運営していく覚悟がある
- 会社のサイトを作る
個人的な考えを言わせてもらえば、ブログやアフィリエイトをやるなら有料テーマを使います。
機能が充実している、デザインが優れているという理由もありますが、単純に有料テーマのほうが使いやすいというのが大きいです。
切れない包丁で料理を作るのがストレスなように、WordPressテーマも使いづらいとストレスがたまります。
結局WordPressテーマは道具なので、毎日何時間も使うものなら使いやすいものが良いって考えですね。
あと、道具なので使い慣れること大切です。無料テーマに慣れてしまうと、いざ有料テーマに変えたときまた使い方を覚えなくちゃなりません。
そういう時間を無駄だと感じるタイプなので、僕ならはじめから有料テーマを使います。
WordPressテーマとは?のまとめ
- WordPressテーマとは→WordPressのデザインをオシャレにする
- WordPressテーマとは→WordPressに機能を追加する
- WordPressテーマには「公式テーマ」と「非公式テーマ」がある
- ブログやアフィリエイトをするなら「非公式テーマ」がオススメ
- SANGO、SWELL、AFFINGER6、THE SONIC、JIN、Cocoon、Luxeritasなど有名なテーマはすべて非公式テーマ
WordPressテーマの選び方
失敗するWordPressテーマの選び方6選
- SEOの強さで選ぶ
- おしゃれなWordPressテーマを選ぶ
- 機能が豊富すぎるテーマを選ぶ
- 実績のある有名アフィリエイターがオススメしているテーマを選ぶ
- 海外製のWordPressテーマを選ぶ
- テーマ製作者のSNSを確認しない

一つずつ説明させて頂きます。
SEOの強さで選ぶ
\ 失敗するWordPressテーマの選び方① /
Twitterを見てると、「このテーマに変えたらアクセスが上がった」「検索順位が上がった」というようなツイートをちらほら見かけます。
そういった情報を見ると「あ、このテーマにするとアクセス上がるんだ!」と思うかもしれません。
でもテーマを変えても「検索順位が上がる」「アクセスが増える」ことはありません。
じゃ、アクセスが上がったとツイートしている人はウソついているのかというと、そうとも限りません。
例えば、テーマを変えたことで文章の行間の幅が変わり、その結果、
- 行間の幅が変わったことで文章が読みやすくなった
- 記事を読んでくれる時間が長くなった
- Googleの評価もあがった
- 検索順位も上がった
- アクセスが増えた
- 検索順位も上がった
- Googleの評価もあがった
- 記事を読んでくれる時間が長くなった
このようなことが起きたことも考えられます。
「結果上がるならSEOに強いテーマはあるんじゃないの?」
そう思うかもしれませんが、結果あがっただけで、結果下がることもあります。確実に良い結果だけを得られるテーマなら、それはSEOに強いテーマといえます。
でも、どのテーマを使ったとしても「上がった」「下がった」「変わらなかった」という結果があるので、SEOに強いテーマはないということです。
WordPressテーマで検索順位が上がるという意見は、空を飛ぶ牛をみたぐらいのものとして聞いておきましょう。
なので、このテーマはSEOに強いです!ブログやアフィリエイトをするならオススメ!みたいな情報を鵜呑みにしてテーマを選ぶと失敗します。
おしゃれなWordPressテーマを選ぶ
\ 失敗するWordPressテーマの選び方② /
なにをもって「おしゃれ」とするのか難しところですが、ここではデザインプラスさんのTCDシリーズのWordPressテーマをおしゃれなWordPressテーマとします。
僕の中でTCDシリーズは全体的におしゃれな印象です。同じように感じる方は多いんじゃないでしょうか。
ただTCDシリーズを使ってみると、思ったようにオシャレにならないことが多いです。
というのも、ブログやサイトがオシャレに見えるかどうかは「画像」と「配色」のチカラが大きいからです。
ちなみにTCDシリーズがオシャレではないということではないです(ディスってると思われたら嫌なんで念のためにいっときます)。
ようは、ブログやサイトをオシャレにしたいなら「オシャレなテーマ」を選ぶよりも、オシャレに見える「画像や配色のやり方」を勉強したほうがいいってことです。
なので、テーマ紹介のデモブログで「オシャレ!」「かっこいい!」「かわいい!」で選ぶと失敗します。
機能が豊富すぎるテーマを選ぶ
\ 失敗するWordPressテーマの選び方③ /
「いまはどんなことができるかわからないけど、いざというときに役立つだろう!」こんなふうに機能が豊富なテーマを選ぶ方がいます。
ですが、十徳ナイフで使わない機能が多いのと同じで、多機能テーマを購入しても使いこなせず無駄になることが多いです。
具体例をだすとAFFINGER6は使いこなせれば、だいたいのことがテーマの機能だけでできるようになります。それぐらい多機能です。
ですが、そのぶん設定項目が多く、機能を理解するだけでも時間がかかります。中には難しすぎて結局別のテーマにしたという方も少なくないです。
機能が多すぎるテーマを選ぶのも失敗の元なので注意しましょう。
WordPress初心者の方は機能が多すぎない、扱いやすいテーマを選んだほうが良いです。
実績のある有名アフィリエイターがオススメしているテーマを選ぶ
\ 失敗するWordPressテーマの選び方④ /
生粋のサイヤ人が戦うことに喜びを感じるように、生粋のアフィリエイターは、お金を稼ぐことに喜びを感じていたりします。※お金を稼ぐことに喜びを感じることがわるいとは思ってません
なので生粋のアフィリエイターは使って良かったものよりも、報酬が高いものをオススメしがちです。全員が全員ではありませんが、そういう傾向はあります。
実績のある人が生粋のアフィリエイターとは限りませんが、実績がある一が紹介しているからといって、良いテーマなんだろうと購入するのは失敗のもとです。
アフィリエイターと言いましたが、実績のあるブロガーも似たようなものです。
その人が好きだから、その人とお近づきになるために、その人がオススメしているテーマを買うとかであれば、それはそれでいいと思います。
海外製のWordPressテーマを選ぶ
\ 失敗するWordPressテーマの選び方⑤ /
海外製の有料WordPressテーマはデザイン性が高く、価格は高くても1万円ほどと日本の有料テーマに比べて安くなっています。
日本では使っている人も少ないので、差別化する意味でも海外テーマを選ぼうとする人もいます。

でも海外製のWordPressテーマは「英語がわからない」ならオススメしません。
海外テーマなので、WordPressの設定画面は英語になります。Google翻訳で設定画面ごと翻訳できますが完全な翻訳ではないので設定しづらいです。
マニュアルも当たり前に英語になりますし、テーマでわからないことがあったとしても基本的に英語の情報になります。
また、そもそも英語と日本語では文字の成り立ちが違うので、フォント周りのカスタマイズをCSSでできないと読みづらい記事になる可能性もあります。
僕も過去に「安いし、かっこええし、ええやんけ」と海外テーマを買ったことはありました。
残念ながら出川イングリッシュ程度の英語力しかないので、設定しきれずに終わりました。
なので海外製のWordPressテーマを選ぶのも失敗のもとです。
ただ英語がわかるのであれば、デザイン性も高く、値段も安いので海外テーマから選ぶのはありかと思います。
テーマ製作者のSNSを確認しない
\ 失敗するWordPressテーマの選び方⑥ /
WordPressテーマの製作者のSNSがあれば、確認することをオススメします。
というのも、Twitterなどでテーマの更新状況をつぶやいているのを見るだけでも、製作者がどれだけの熱量をもってテーマを制作しているかがわかるからです。
個人的には製作者によるテーマに対するつぶやきが多ければ多いほど、良いテーマの印象があります。
なので、製作者のSNSを確認することは、失敗しないテーマ選びのためには重要になります。
この記事では、テーマ紹介のさい製作者のSNSにもリンクを張っているので、どういったつぶやきがされているか確認してみてください。
テーマ選びで抑えて起きたい5つのポイント
- 更新(アップデート)頻度
- マニュアルのわかりやすさ
- 直感的なカスタマイズのしやすさ
- カスタマイズ情報の充実度
- サポートの充実度

一つずつ説明します。
①更新(アップデート)頻度
アップデートされていないテーマは、不具合の原因になったり、セキュリティ面で不安があったりします。
実際には更新されていなくても問題ないことが多いですが、最低でも1年以内に更新されているテーマを選んでおくほうが無難です。
個人的な感覚では次のような感じです。
- 2年以上されていない:危険
- 1年以上されていない:注意
- 2~3ヶ月に1回:問題なし
- 1ヶ月に1回:良い
- 1ヶ月に数回:逆に面倒なことも
最後の1ヶ月に数回が逆に面倒というのは、特殊なカスタマイズをしていた場合です。
CSSで少しカスタマイズしているぐらいなら、ボタンを押すだけで更新されるので1ヶ月に何回更新されようとも面倒と感じることはありません。
②マニュアルのわかりやすさ
- ステップ・バイ・ステップで解説されており、迷いなく設定ができる
- 内容に不備がない
- マニュアルの情報が古くない
- マニュアルサイトが重くない
- ログインなどの必要がない
こういったマニュアルは、わかりやすいマニュアルといえます。
マニュアルは無料テーマ、有料テーマにかかわらず事前に見れることが多いので、ダウンロード前に確認してみると良いでしょう。
③直感的なカスタマイズのしやすさ
カスタマイザーでデザインが設定できるなら、直感的に操作がしやすい部類のテーマと判断しています。
カスタマイザーというのは、選択するだけでデザインの変更や、機能を変更したりできる、WordPressの機能の一つです。

カスタマイザーで設定すると、リアルタイムにデザインが反映されるので、わかりやすいんです。
じゃ、直感的にカスタマイズしづらいのはどんなテーマかというと、カスタマイザー以外の設定画面でHTML、CSSを使わないと設定できないテーマなどです。
テーマ説明のところで直感的なカスタマイズのしやすさについて紹介しているので、そちらもあわせてご確認ください。
④カスタマイズ情報の充実度
「こんなカスタマイズがしたい!」と検索してもカスタマイズ情報が少ないと、思ったようなカスタマイズができません。
なので、「テーマ名 カスタマイズ方法」などで検索してみて、カスタマイズ情報がたくさんでてくるテーマを選んだほうが良いです。
あと情報が多いということは、それだけ利用者が多いということになります。
利用者が多いということは、売れているテーマなので、サポート環境やコミュニティなどが充実しているテーマという可能性があります。
なので購入する前に、カスタマイズ情報を調べるもテーマ選びのポイントになります。
⑤サポートの充実度
サポートを利用するかしないかは人それぞれですが、サポートが充実しているに越したことはないので、テーマのサポート状況も確認しておくと良いでしょう。
テーマ選びで抑えておきたい機能
失敗するテーマの選び方でSEOに強いテーマはないといいましたが、SEOに関連する機能の充実度はテーマによって差があります。
ですので、SEOに関連する機能も含めて、この機能は抑えて置きたいというものをピックアップしています。
ピックアップする機能はWordPressプラグインで追加できるものが多いです。なので使いたいテーマに搭載されていないからといって、そのテーマは選ばないほうが良いということではありません。
ただプラグインが少ないと「管理が楽」「セキュリティリスクを下げられる」「プラグイン同士の干渉で起こる不具合の発生を抑えられる」などのメリットがあります。
プラグインで追加はできるけど、テーマの機能としてついているほうがなにかと便利ってことで「抑えておきたい機能」としてピックアップしています。
- モバイルフレンドリー対応
- ブロックエディタの使いやすさ
- カテゴリページのカスタマイズ性
- ブロックの登録・呼び出し機能
- 高速化周辺の機能
- 構造化データの出力機能
- ページのno-index機能
- canonical(カノニカル)タグ設定機能
- CTAを作成する専用機能

一つずつ説明させて頂きます。
モバイルフレンドリー対応
モバイルフレンドリーはGoogle検索の仕組みの一つで、簡単にいうとスマートフォンで見たときに見づらいサイトだったらスマホの検索順位を下げますよって仕組みになります。
なのでモバイルフレンドリーに対応しているWordPressテーマを選ぶようにします。
ただ書いといてなんですが、いまはモバイルフレンドリーに対応していないWordPressテーマのほうが少ないです。
よく名前を聞く無料・有料テーマであれば、ほぼ間違いなくモバイルフレンドリーに対応しています。
いちおう、念のためにってことでピックアップしました。
ブロックエディタの使いやすさ
ブロックエディタはWordPressの記事作成などに使うものになります。
ブロックエディタは文章を装飾しやすいエディタですが、テーマによって使い心地が全然違います。
また装飾のデザインなどもテーマごとに違うので、自分が使いたい装飾ができるテーマを選ぶと良いでしょう。
装飾はテーマの販売サイトにまとめられていることが多いので、それを見るとわかります。
まとめられていなかったら、不親切なテーマとしてさよならしましょう。
カテゴリページのカスタマイズ性
ブログを運用する前はあまりイメージがつかないと思いますが、記事数が増えてくると、カテゴリページをまとめ記事のようにコンテンツ化したくなるときがあります。
でもカテゴリページをカスタマイズできないテーマだと、コンテンツ化しようと思ったときにできません。
そういったテーマでカテゴリページをコンテンツ化しようとするのは難しいので、あらかじめ設定できるテーマを選んでおくほうがいいでしょう。
ブロックの登録・呼び出し機能
ブロックの登録と呼び出し機能というのは、記事内で使った装飾などを登録して、別の記事で呼び出しすぐ使えるようにする機能になります。
だいたいのテーマにはついてる機能ですが、無料テーマなどにはついていないこともあるので、選ぶさいの基準にしておくと良いでしょう。
これは直接SEOに関連する機能じゃないですが、便利な機能なので抑えておきたい機能としてピックアップしました。
WordPress標準の機能として「再利用ブロック」というものがあります。これは一つのブロックを複数の記事で共有したい場合に使われる機能です。
例えば再利用ブロックに登録したブロックを、A記事、B記事、C記事に挿入して、A記事のブロックを編集するとB記事、C記事のブロックも同じように編集されます。
この再利用ブロックに登録したブロックは挿入したあとに、通常ブロックに変更することで、独立したブロックとして扱えます。つまりA,B,C記事に追加したブロックがそれぞれ独立した存在になり、それぞれのブロックを個別で編集ができるようになるというものです。
そのためWordPressの標準機能にブロック登録機能がついているとも言えるのですが、通常ブロックに変換し忘れると、それまでに挿入していた記事の内容まで変わってしまうというミスが起こる可能性があります。
なので、僕としては再利用ブロックとは別に、ブロックの登録機能があるとミスが減らせるという理由から、ここではあったら良い機能としてピックアップしています。
高速化周辺の機能
高速化の機能は理解しづらいところですが、次の設定ができるテーマを選んでおけばとりあえずはオッケーです。
- キャッシュ機能
- 画像遅延読み込み
- 外部サービス遅延読み込み
- ファイルの圧縮
テーマ紹介のさいに対応状況を記載しているので、そちらを確認してください。
構造化データの出力機能
構造化データは検索結果に表示されたときにリッチリザルトが表示されるようにするものです。
「構造化データ?リッチリザルト?なんのこっちゃ!!」って感じでしょうが、検索結果に記事が表示されたときに、目立つように表示される仕組み。
ぐらいに考えておけばオッケーです。
構造化データは、自分で入力することもできますが、入力が面倒なのと、すこし知識が必要になるので初心者の方だと難しいです。
なのでテーマに構造化データを自動で出力する機能がついていると便利だよってことでピックアップしました。
ページのno-index機能
記事が検索に表示されるようになるには、Googleにindex(インデックス)されなければなりません。
indexってのは、カンタンにいうとGoogleに記事が登録されることです。
Googleに記事が登録されるならいいじゃないの。と思うかもしれませんが、質の低い記事がインデックスされてしまうと、価値の低い情報を公開しているブログと認識されて、ブログ全体の評価を落とされる可能性があります。
なので質の低い記事があるときに、この記事はインデックスしないでくださいとGoogleに伝えるのがno-index機能になります。
選択すればno-indexにできる機能がついているテーマもあるので、そういったテーマを選んでおくと良いでしょう。
canonical(カノニカル)タグ設定機能
canonicalタグは次の状況などに使われます。
- ABテストで似たページができるとき
- 記事内容をまとめたようなLPを作るとき
- 同じ商品を色違いでページわけてしているとき
いまはよくわからないかもしれませんが、必要になったときに使えたほうがいい機能なので、はじめから機能として付いているWordPressテーマを選んでおくと良いです。
CTAを作成する専用機能
CTAはコールトゥアクションの略で、直訳すると「行動を呼びかける」みたいな意味です。
CTAなんてカッコよく言ってますが、お客さんに行動をしてもらうための看板みたいなものです。 「閉店セール!全品50%OFF!」みたいな。
CTAは基本的に「画像と文章とボタンがセットになったもの」で作られていることが多いです。
↓こんな感じのやつですね。
あなたは無料テーマより利用者が多い
有料テーマをご存知ですか?
その人気の高さに裏付けられた圧倒的な書き心地
口コミを見れば使いやすい!買ってよかった!の声ばかり
よく記事下に置かれてたりしますが、記事下じゃなくても行動をしてもらうためのものはCTAになります。
テーマによってはCTAをブロックエディタにて手動で作るようになっていたりします。
それでもいいんですが、CTAを専用で作る機能だと、画像を選択して文章入力するだけで、いい感じのCTAができたりします。
カンタンは正義なので、できればCTAを作る専用機能がついているテーマだといいですね。
テーマの選び方まとめ
- 失敗するテーマの選び方
- SEOに強いテーマを選ぶ
- オシャレなテーマを選ぶ
- 機能が豊富すぎるテーマを選ぶ
- 有名な人が紹介するテーマ選ぶ
- 海外製のテーマを選ぶ
- 製作者のSNSを確認しない
- 失敗するテーマの選び方
- テーマ選びのポイント
- 更新頻度の確認
- マニュアルのわかりやすさを確認
- カスタマイズしやすさを確認
- カスタマイズ情報の充実度を確認
- サポートの充実度を確認
- テーマ選びで抑える機能
- モバイルフレンドリー対応
- 使いやすいブロックエディタ
- カテゴリページのカスタマイズ機能
- ブロック登録・呼び出し機能
- 高速化の機能
- 構造化データの出力機能
- ページのno-index設定機能
- ページのcanonical設定機能
無料WordPressテーマ11選
11個ほど無料WordPressテーマをピックアップしたので、どんなテーマなのか見ていきましょう。
ピックアップしたテーマはオススメなわけじゃなく、無料WordPressテーマのことを調べてるときに、紹介している人が多かったテーマになります。
同じようにWordPressテーマのことを調べている人なら、一度は目にしたことがあるテーマかもしれませんね。
Arkhe(アルケー)
ArkheをWordPressにインストールするとこんな感じ

- インストール直後のArkhe
- ザ・シンプル!インストール直後のArkheは本当に無駄なものがなく、これから何色にでも染まる赤子のようなテーマです。もしかしてArkheは生まれたままの姿とかって意味なんじゃないかと思って調べたら全然違いました。

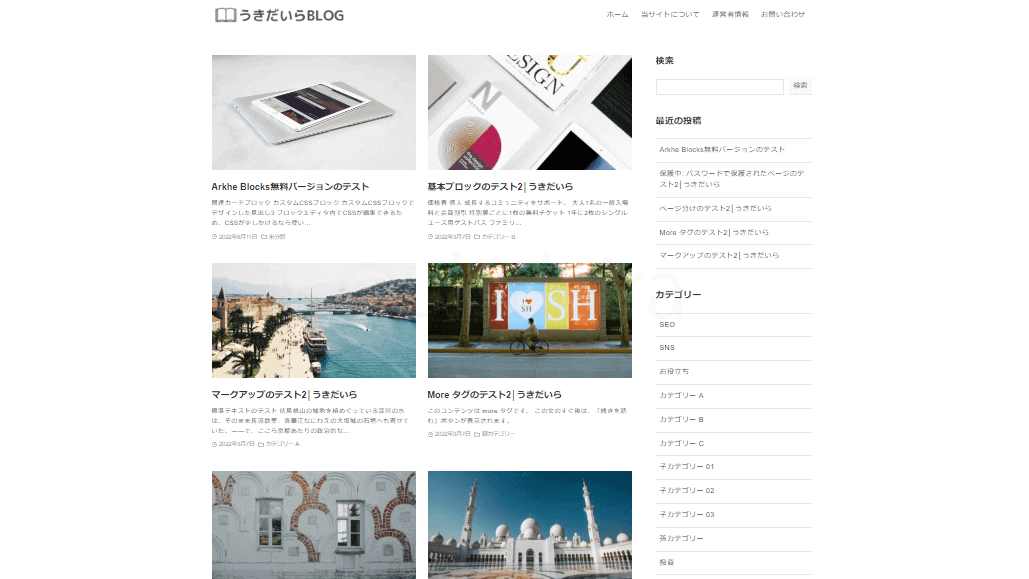
- 直感で設定とカスタマイズしたArkhe
- 直感でカスタマイズをしただけですが、シンプルながら余白のバランスなどが絶妙なので、とても洗練されたデザインです。これはこれでいい感じのブログじゃないでしょうか。

Arkheは「開発者向けのテーマ」なので、カスタマイズがむずかしいです。でもシンプルデザインが好きな人は無料なので試して見るものよいでしょう。ちなみにArkheの製作者はSWELLと同じ了さんになります。
| 評価 | 2.5 |
| 開発者Twitter | @ddryo_loos |
| Twitterの口コミ傾向 | Arkheの口コミは、サイト制作者なら抑えておくべき、WordPressをごりごりカスタマイズする方にオススメなど、サイト制作者、サイト制作者の方の評判が高い傾向にありました。 ArkheのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress中級者~、テーマ開発者 |
| 対象サイト | 企業サイト、ブログ |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
Arkhe公式のアップデート情報を見ると2~3ヶ月に1回ぐらいのペースで更新がされています。 「機能が少ないため、テーマ本体のアップデート頻度を最低限に抑えることができます」と公式ページに記載があるので、あえてこのぐらいの更新頻度にしているようですね。
マニュアルのわかりやすさ
Arkheのマニュアルはわかりづらいです。というよりもArkheはコーディング(HTML、CSS、JavaScriptなどを書くこと)ができる人向けに作られているテーマなので基本的なWordPressの設定などの説明はありません。なのでWordPress初心者の方には、Arkheのマニュアルはわかりづらいということです。
直感的なカスタマイズのしやすさ
Arkheは開発者向けのテーマではありますが、WordPress公式に登録されているテーマなので、テーマ自体の機能は必要最低限に抑えられています。 なので、カスタマイザーで設定できる項目も少ないので、より直感的に操作がしやすいです。
カスタマイズ情報の充実度
「Arkhe カスタマイズ方法」で検索してみると、カスタマイズ方法を紹介しているブログもありますが、ほとんどがArkheの紹介記事になっています。充実しているとはいいがたいですね。
サポート環境
Arkheの不具合に関してはフォーラムから投稿できるようになっています。 その他の質問に関しては1チケット220円を購入してするようですね。 無料で質問できる環境になれていると質問1回220円は高く感じるかもしれません。 でも1チケットの価格としてはかなり良心的です。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
arkheはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
Arkheのブロックエディタはデフォルトだと使いづらいです。ArkheはWordPress公式テーマなので、デフォルトだとWordPress標準のブロックエディタしかつかえないためです。
それを解決するために、Arkhe Blockというプラグインが用意されているのですが、それを追加するとArkheのブロックエディタは使いやすくなります。
カテゴリページのカスタマイズ性
Arkheはカテゴリページをカスタマイズする機能は用意されていません。
ブロックの登録・呼び出し機能
Arkheは高速化に関する機能は用意されていません。ArkheにはArkhe Toolkitという有料プラグインが用意されているのですが、そちらを使うことでコンテンツの遅延読み込み、外部スクリプトの遅延読み込み、Prefetch設定などの高速化機能が使えるようになります。
構造化データの出力機能
Arkheに構造化データの出力機能はありません。有料プラグインArkhe Toolkitを購入すると、パンくずリストの構造化データを出力するための設定画面が表示されるようになります。
ページのno-index機能、canonical機能
Arkheにno-index設定、canonical設定などはありません。 「SEO SIMPLE PACK」という無料プラグインがあるので、これを使うと記事管理画面にno-index設定、canoical設定ができるようになります。 SEO SIMPLE PACKはArkhe開発者の了さん作ったプラグインなのでArkheとの相性は良いです。
CTAを作成する専用機能
CTAを専用で作る機能はありません。セクションブロックなどで代用が可能ですが、CTA専用ではないので個人的には扱いづらさを感じました。
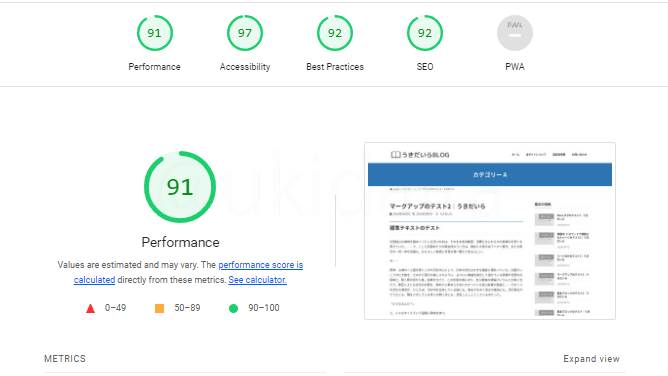
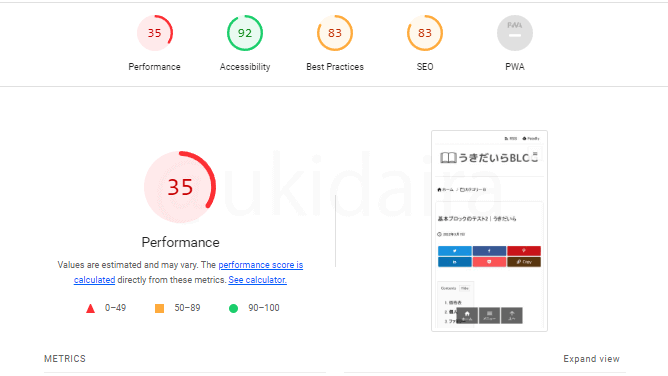
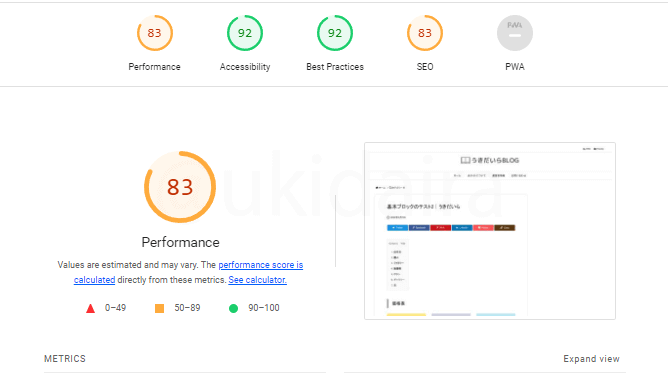
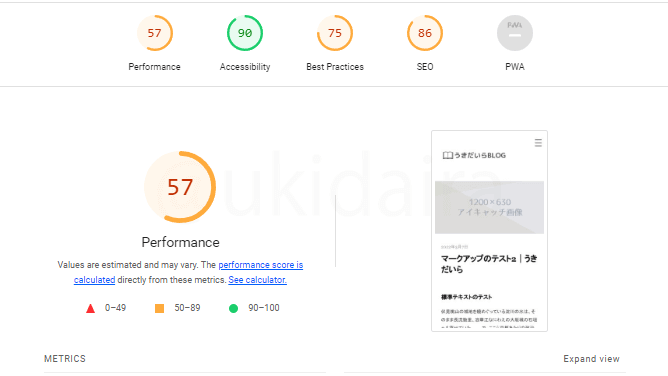
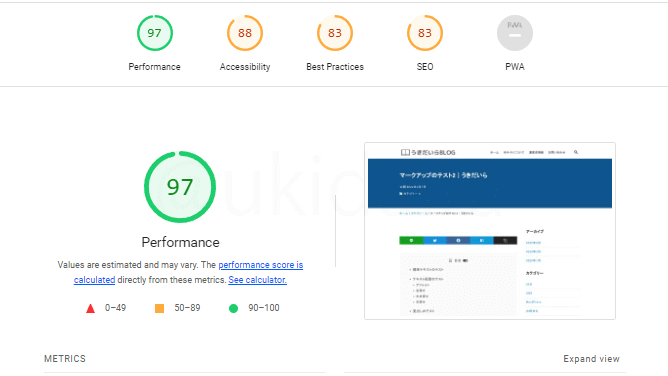
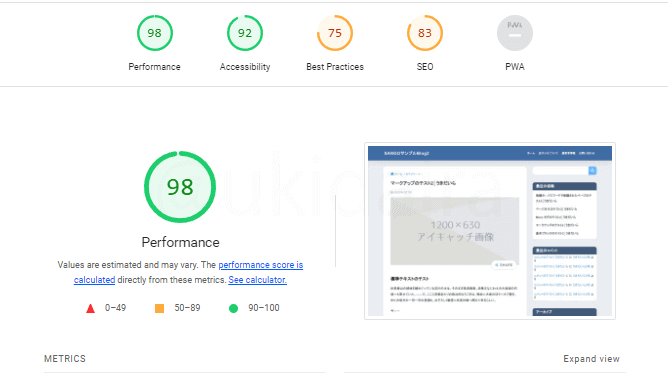
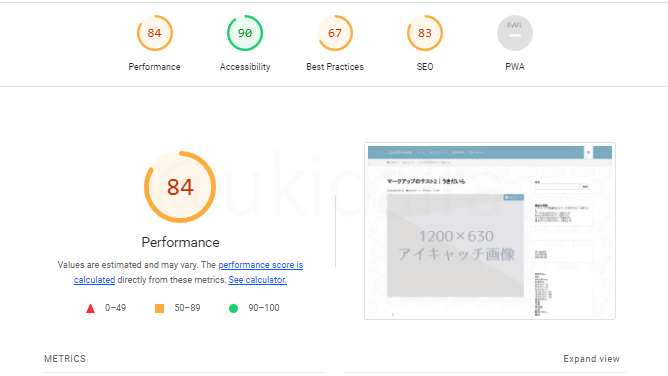
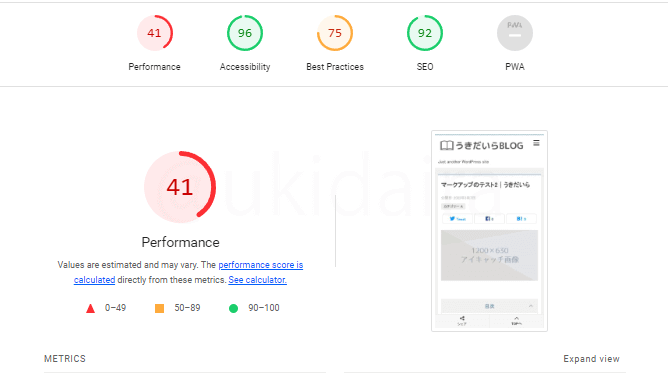
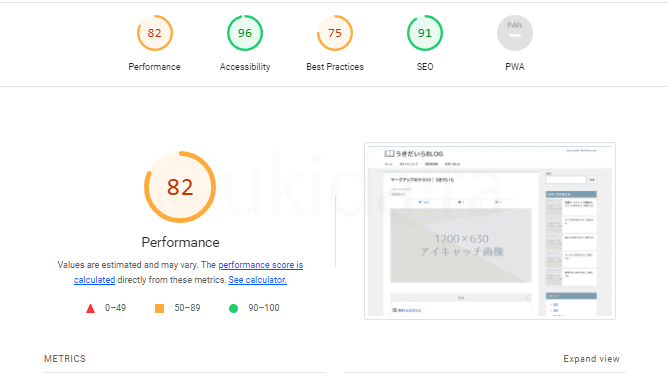
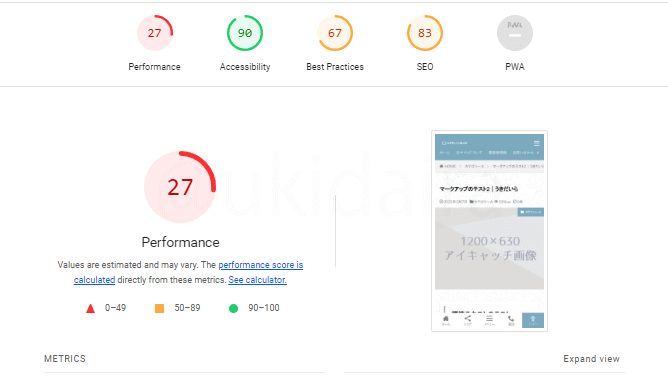
ArkheのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のArkhe情報
- 複数サイトの制作
- Arkheは複数サイトの制作に使って問題ありません。なんぼでも作ってください。
- テーマを使用してのサイト制作受注の可否
- ArkheはWordPress公式テーマなので第三者のサイトの制作受注をすることができます。注意点としてはArkhe専用の有料プラグインを第三者のサイトに使いたい場合は、制作ライセンスを購入する必要があります。
- Arkheのダウンロード方法
- ArkheはWordPress公式テーマなので、WordPress管理画面の新規テーマの追加からダウロードできるようになっています。 外観→テーマ→新規追加→検索に「arkhe」と入力
Cocoon(コクーン)
CocoonをWordPressにインストールするとこんな感じ

- インストール直後のCocoon
- 初期状態のWordPressにCocoonをインストールすると2カラムのシンプルなデザインになります。わりと頻繁に使うテトリスのブロックみたいですね。

- 直感で設定とカスタマイズしたCocoon
- Cocoonのマニュアルなどは見ないで設定しました。細かなところでデザインの粗さは感じますが、このまま運用してもとくに問題はないですね。

Cocoonは豊富な機能とサポートがあるテーマです。ブログやアフィリエイトをする上でも必要な機能はすべて揃っているので、無料テーマならCocoonを選んでおけば間違いないです。
| 評価 | 6.6 |
| 開発者Twitter | @MrYhira |
| Twitterの口コミ傾向 | Cocoonの口コミは機能が無料とは思えない。デザインがイマイチ。Cocoonから他のテーマに移行した。など良い評価とイマイチな評価が半々な傾向がありました。 CocoonのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | ブログ、アフィリエイト |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
Cocoonのアップデート情報を見ると、1ヶ月に1回ほどアップデートがされているようです。ちょっとした不具合や要望などにも対応しているようですが、無料テーマでここまで対応するのは頭が下がります。
マニュアルのわかりやすさ
Cocoonのマニュアルは充実「しすぎ」といってもいいですね。
説明不足よりいいですが、ボリュームが多すぎて何から手をだして良いかわからなくなる可能性があるかなと。
初心者スターターマニュアルのような、最低限これだけやればブログを開始できる簡易マニュアルがあると初心者の方でも設定しやすいんですけど、ないみたいですね。
直感的なカスタマイズのしやすさ
Cocoonは初心者には「カスタマイズしやすくはない」です。
Cocoonのカスタマイズは、Cocoon設定ですることになりますが、カスタマイザーと違ってリアルタイムに反映はされません。
例えば、ブログの色を変更するにしても、
「設定を変更したら→保存」
こんな感じで、保存をしないとデザインとして反映されないということですね。
保存してデザインが反映されるまで4秒ぐらいタイムラグがあるので、これも直感的なカスタマイズを妨げる原因にはなってます。
あと機能が多すぎてWordPressに慣れていな方だと、なにをどうしていいかわからなくて混乱すると思います。
初心者の方がCocoonを使うのであれば、慣れるまでに1~2週間はかかると覚悟しておいたほうが良いでしょう。
ただ、慣れてしまえばHTMLやCSSなどは一切使わなくても、Cocoon設定でほとんどの設定ができるので、あちこちページを切り替えずに設定できるのは楽だと感じるはずです。
ちなみにCocoonには選択するだけでデザインを一括で変えれるスキンという機能が用意されています。
Cocoon公式サイトのサイドバーの「スキン動作デモ」を切り替えると、スキンを確認できるので、どんなスキンがあるのか気になる方は試してみると良いでしょう。
カスタマイズ情報の充実度
「Cocoon カスタマイズ方法」で検索すると、有益なカスタマイズ情報が沢山でてきます。
Cocoonは無料テーマということもありスキンなどを変更しても「どことなく素人っぽい」雰囲気が抜けないことがあります。
ですが、検索してでてくるCocoonのカスタマイズ情報は、そういった素人っぽさを感じないようにする方法などが紹介されているので、とても有益なカスタマイズ情報だなと感じました。
サポート環境
Cocoonはサポートとして専用のフォーラムが用意されています。有料でもここまで充実したフォーラムはあまり見たことがないですね。
とくにCSSカスタマイズ相談は、普通無料でするものではないです。使用者からすると至れり尽くせりのサポート環境といえます。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
Cocoonモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
Cocoonのブロックエディタは、使いやすいです。
よく使われる蛍光ペンはもちろんのこと、アフィリエイトタグなども簡単に挿入できます。
ブログやアフィリエイトを運営していく上で必要なことはほぼできるようになっていますね。
どんな装飾ができるのかはCocoon公式で確認できるので、そちらをご確認ください。
カテゴリページのカスタマイズ性
Cocoonのカテゴリーページのカスタマイズ性は高いです。通常の記事のようにレイアウトができるので、まとめページを作ることも問題なくできます。
ブロックの登録・呼び出し機能
Cocoonにブロックの登録機能は用意されていません。
高速化周辺の機能
Cocoonはキャッシュ機能、ファイルの縮小化、遅延読み込みといった高速化設定ができるようになっています。
構造化データの出力機能
Cocoonは「記事」「パンくずリスト」「レビュー」の構造化データが出力されるようになっています。 レビューの構造化データを出力するテーマは、いまのところCocoonとSWELLだけです。
ページのno-index機能、canonical機能
Cocoonは記事編集画面からno-index、canonical設定ができるようになっています。
CTAを作成する専用機能
CocoonはCTAをウィジェットエリアで作れるようになっています。なかなか珍しいです。 複数のCTAを作ることができるようになっており、記事AにはCTA1、記事BにはCTA2と別々のCTAが設置できるようになっています。 また記事ごとに表示・非表示が切り替えられるので、記事CにはCTAを表示させないといった設定もできます。
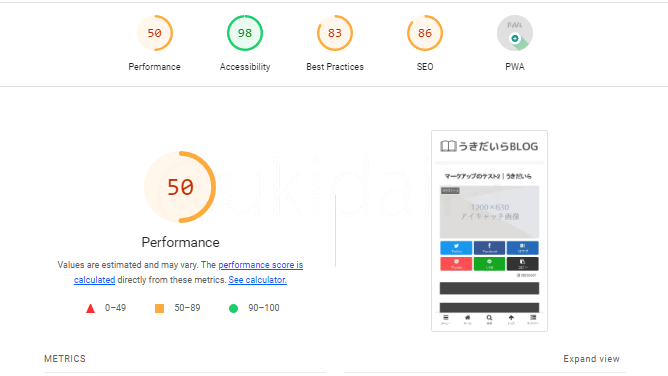
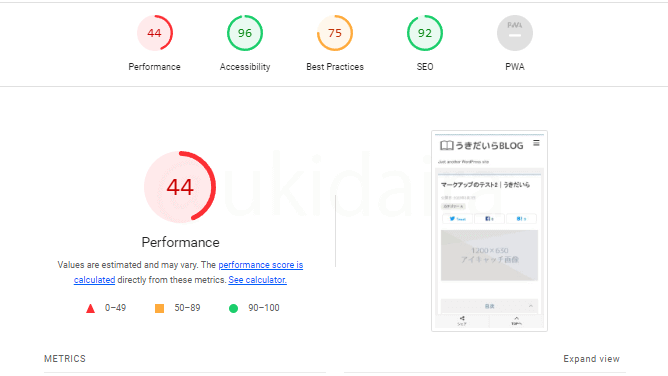
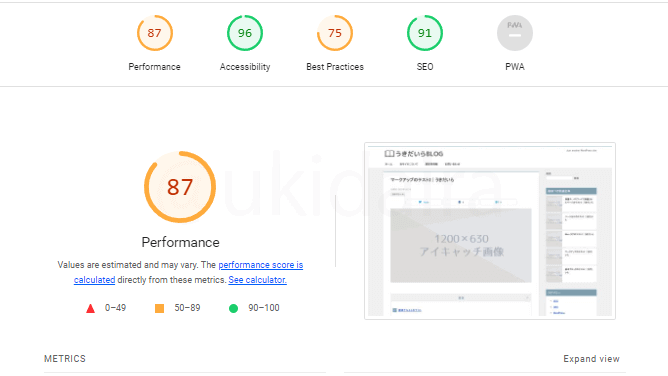
CocoonのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のCocoon情報
- 複数サイトの制作
- Cocoonは複数サイトの制作に使うことができます。
- テーマを使用してのサイト制作受注の可否
- Cocoonを使って第三者のサイトを作ることができます。
- Cocoonのダウンロード方法
- Cocoon公式サイトからダウンロードできます。
→Cocoonのダウンロード先
- Cocoon公式サイトからダウンロードできます。
Emanon Free(エマノン フリー)
Emanon FreeをWordPressにインストールするとこんな感じ

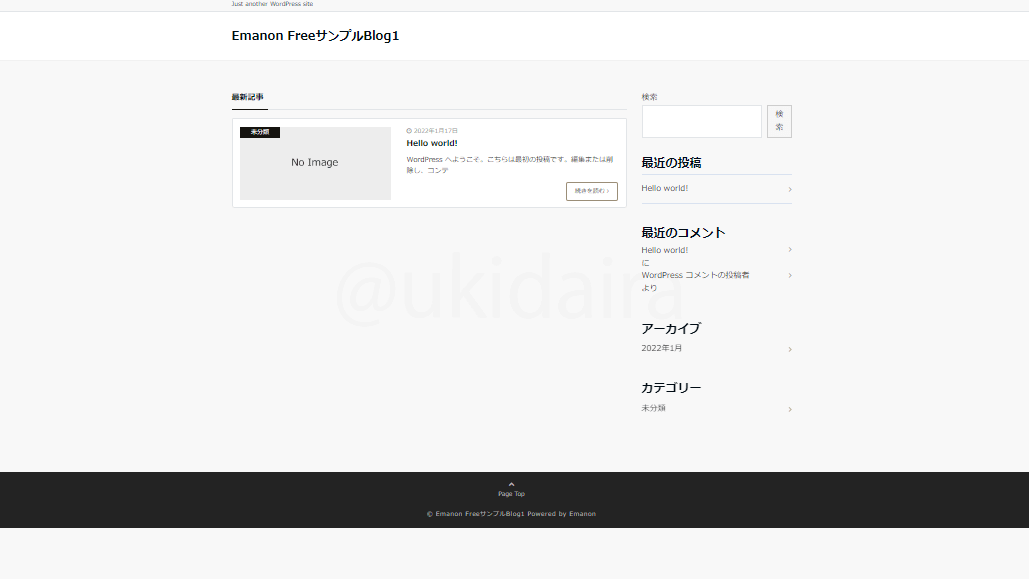
- インストール直後のEmanon Free
- Emanon Freeをインストールした直後のWordPressですが、表示されている1記事だけを見てもデザインのこだわりを感じます。企業が作っているテーマなだけあって芸が細かいです。

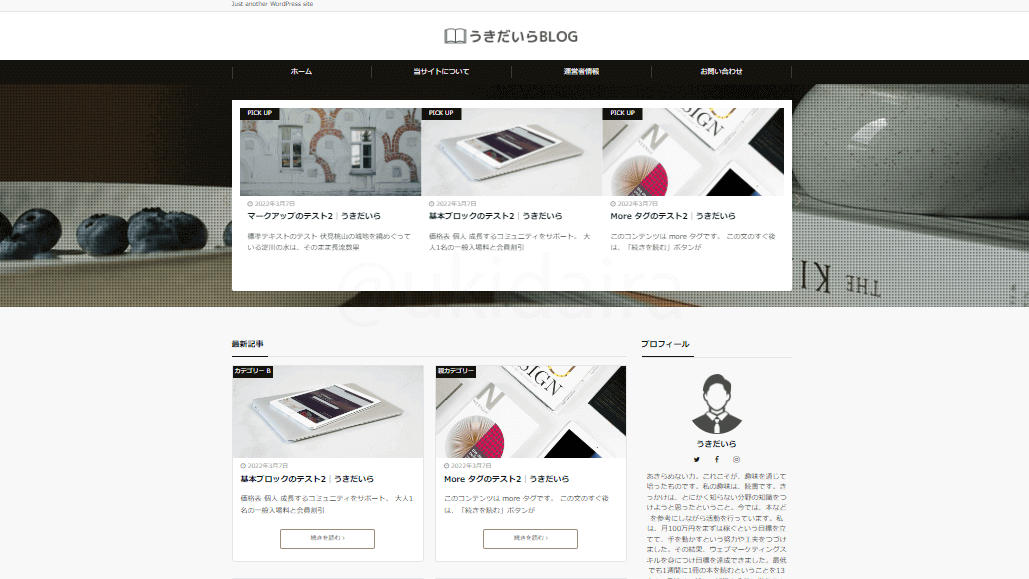
- インストール後に直感でカスタマイズしたEmanon Free
- Emanon Freeをカスタマイザーで直感的に設定したところスタイリッシュなブログになりました。設定項目が少ないので誰が設定してもこんな感じのデザインになります。

Emanon Freeはあまり使っている人がいませんが、簡単設定でデザイン性の高いブログが作れるテーマです。ただ記事の装飾機能が弱いので、そのまま使うのはオススメしません。専用有料プラグイン(3,680円/税込み)を追加すると一気に使いやすくなります。Emanon Freeを使うなら購入は必須ですね。
| 評価 | 2.5 |
| 開発者Twitter | @kohira_innocord |
| Twitterの口コミ傾向 | Emanon Freeの口コミは、ほとんどありませんでした。 Emanon FreeのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | ブログ |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
Emanon Freeのアップデートは1年に1~2度アップデートがあるかないかといったところです。有料版のEmanonがあるので、無料版のアップデートは不具合がない程度に最低限しているといったところなのでしょう。
マニュアルのわかりやすさ
Emanon Freeのマニュアルはわかりやすいです。
シンプルにまとめられているので、初心者の方でもボリュームに圧倒されることはなく、マニュアル通り進めていけば問題なく設定できます。
EmanonをWordPressに適応すると管理画面にEmanon設定というものが表示されるのですが、それがマニュアルになっています。
直感的なカスタマイズのしやすさ
Emanon Freeは直感的にカスタマイズがしやすいです。
それほど設定するところがないので、直感的にいじっているだけでもある程度カスタマイズができてしまいます。
ただいろいろなデザインが用意されているわけではないので、誰が使っても似たデザインになりますね。
カスタマイズ情報の充実度
「Emanon Free カスタマイズ方法」で検索してみたところ、カスタマイズ情報は、ほぼありませんでした。
でてきた情報もカスタマイズではなくマニュアルで解説されている設定方法が多かったです。
Emanon Freeを使っている人が少ないので、カスタマイズ情報も少ないようですね。
サポート環境
Emanon Freeに関しては、サポートはありません。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
Emanon Freeはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
Emanon Freeのブロックエディタは有料(3,680円/税込み)のEmanon Blocksというプラグインを導入すれば使いやすくなりますが、それがないと使いづらいですね。
標準だとWordPressの装飾機能しか使えないので、文章をボックスで囲うカンタンな装飾にも苦労します。
カテゴリページのカスタマイズ性
Emanon Freeにカテゴリーのカスタマイズ機能は用意されていません。
ブロックの登録・呼び出し機能
Emanon Freeにブロックの登録機能は用意されていません。
構造化データの出力機能
記事、パンくずリストの構造化データが出力されるようになっています。
ページのno-index機能、canonical機能
no-indexは記事投稿画面からできるようになっていますが、canonical機能は用意されていません。
CTAを作成する専用機能
Emanon FreeはCTAが一つ作れるようになっています。
Emanon freeのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のEmanon free情報
- 複数サイトの制作
- 自分が運営するサイトであれば、複数サイトに使用することは問題ありません。
- テーマを使用してのサイト制作受注の可否
- Emanon freeを使って制作受注をする場合は、1サイトにつき30,000円(税込み)のEmanon制作ライセンスが費打つようになります。
- Emanon freeのダウンロード方法
- Emanon公式サイトから、メールアドレスと利用規約に同意することでダウンロードができるようになっています。
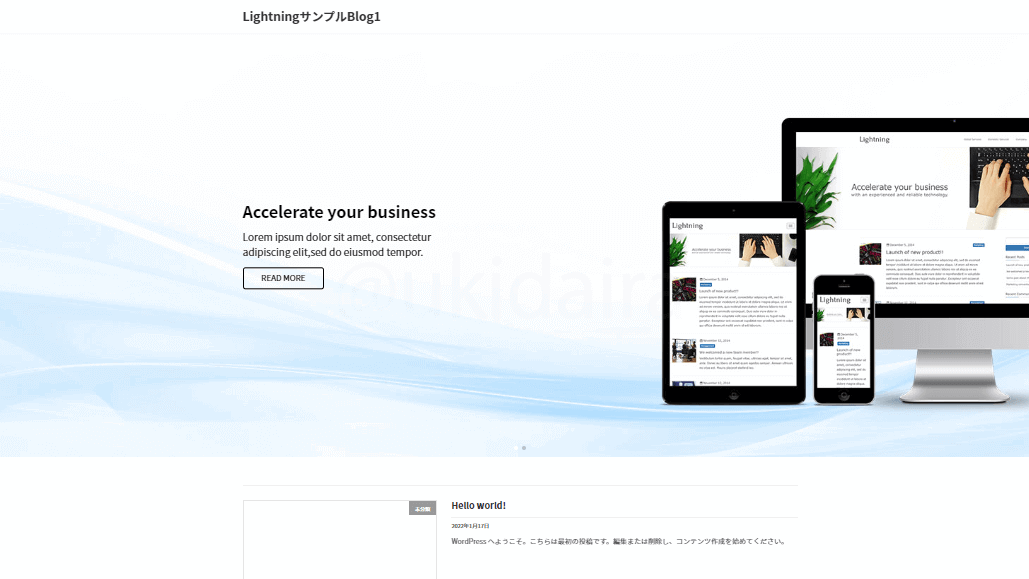
Lightning(ライトニング)
LightningをWordPressにインストールするとこんな感じ

- インストール直後のLightning
- Lightningはインストールした直後から企業サイトっぽさを感じるデザインになりますね。

- インストール後に直感でカスタマイズしたLightning
- Lightningを直感で設定すると可もなく不可もなしといったブログになりました。これはこれで悪くないですが、凝ったカスタマイズはCSSなどが必須です。

Lightningは企業サイトを作るのに適したテーマです。僕の周りで会社立ち上げた人は初期投資を抑えるためにLightningで作ってたりしました。新規企業や個人事業主の方がパパッと公式サイトを作るときにLightningは向いています。
| 評価 | 5 |
| 開発者Twitter | @vektor_inc |
| Twitterの口コミ傾向 | TwitterにLightningの口コミは、ほぼありませんでした。 LightningのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | 企業サイト、ブログ |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
Lightningのアップデート情報を確認すると、1年に数回バージョンアップされているようです。更新頻度は高くありませんが、不具合に関しては対応されているので、使用に問題はないでしょう。
マニュアルのわかりやすさ
Lightningはとても機能が豊富ですが、クイックスタートというマニュアルが用意されているので、こちらを見ながら設定すれば、WordPressに慣れていな方でも、それほど苦労なくサイトのベースが完成します。
ただこちらのクイックスタートはビジネスサイトになります。ブログ運用のマニュアルは見当たりませんでした。
Lightningにはベクトレという学習サイトも用意されており、こちらではLightningの使い方だけでなく、WordPressの使い方などが動画で学べるようになっています。
ちなみにベクトレは全て無料で見ることができます。
歯科医院のデモサイトを作るコースなどもあるので、HP制作をしてみたい方は見て損のない内容になっていますよ。
直感的なカスタマイズのしやすさ
Lightningは直感的なカスタマイズはしづらいです。ブログを作るぐらいであれば、少しWordPressに慣れている方であれば直感的に設定できると思いますが、初心者だと何も見ないで設定するのは難しいです。
カスタマイズ情報の充実度
「Lightning カスタマイズ方法」で検索してみたところ、わりと多くのカスタマイズ情報がでてきたので、やりたいカスタマイズがでてきたときに解決できる可能性は高いです。
ただLightningは質問フォーラムでちょっとしたカスタマイズのやり方は質問できるので、そちらでしたほうが早いかもしれませんね。
サポート環境
Lightningのサポートは、質問フォーラムが用意されています。あとSlack(チャットサービスのようなもの)もあり、そちらでは開発者との意見交換や、要望、質問などができるようになっています。
ちなみにLightningには有料版があるのですが、有料版の購入者専用のフォーラムが用意されています。こちらは有料版の購入者しか質問はできないのですが、無料版のLightningユーザーも閲覧はできるようになっています。
またLightningには1ヶ月2,200円(税込み)で利用できるプラベートサポートも用意されています。
こちらを利用すると毎月1件質問ができます。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
Lightningはモバイルフレンドリーに対応しています。
ブロックエディタの使いやすさ
Lightningのブロックディタは使いやすいほうです。
ただLightningは公式テーマなのでインストールしただけだとブロックエディタでできることがとても少ないです。
VK All in One Expansion Unit、VK Blocksという無料プラグインを導入することでブロックエディタが使いやすくなるので、かならず導入しましょう。
導入はWordPress画面の「プラグイン」→「新規追加」にて「VK Blocks」「VK All in One Expansion Unit」と検索すればでてきます。
あとVK Pattern Libraryというサイトが用意されているんですが、こちらを利用するとコピーするだけでレイアウトが作れるので、トップページが作りやすくなります。
カテゴリページのカスタマイズ性
Lightningはカテゴリーのカスタマイズ機能はありません。
ブロックの登録・呼び出し機能
LightningはVK Block Patternsという無料プラグインを追加することで、ブロックの登録・呼び出し機能が使えるようになります。
高速化周辺の機能
LightningはCSS最適化、JavaScriptをフッターで読み込むといった高速化機能が用意されているぐらいなので、それほど高速化に関する機能は充実していません。
構造化データの出力機能
VK All in One Expansion Unitというプラグインをインストールすることで、パンくずリストの構造化データが出力できるようになります。
ちなみにVK All in One Expansion Unitをインストールしただけでは出力されません。
ExUnitという設定項目の中にあるパンくずリストにチェックを入れることで、パンくずリストの構造化データが出力されるようになります。
ページのno-index機能、canonical機能
no-indexは記事投稿画面から設定できますが、canonical設定はありません。
CTAを作成する専用機能
LightningにはCTAを作る専用の機能があります。複数作れて一覧で管理できるので便利です。記事管理画面から作ったCTAを選べるようになっているので、記事ごとにCTAを変えるのも簡単です。
LightningのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のLightning情報
- 複数サイトの制作
- Lightningは複数サイトの制作ができます。
- テーマを使用してのサイト制作受注の可否
- Lightningは第三者のサイトを受注製作できます。
- Lightningのダウンロード方法
- LightningはWordPress公式テーマなので、WordPress管理画面の新規テーマの追加からダウロードできるようになっています。 外観→テーマ→新規追加→検索に「Lightning」と入力
LION BLOG/MEDIA
(ライオンブログ/メディア)
LION BLOGをWordPressにインストールするとこんな感じ

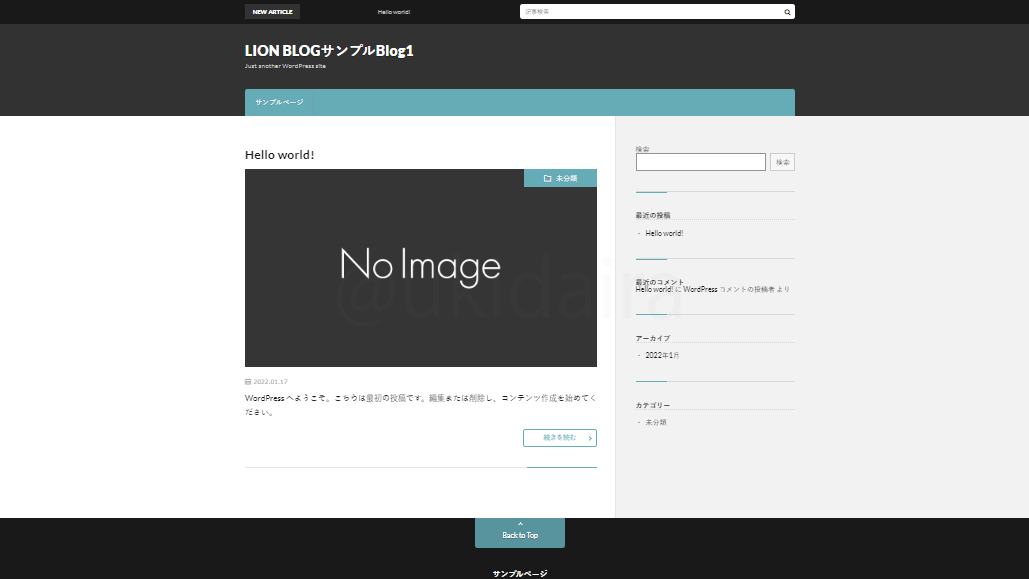
- インストール直後のLION BLOG
- LION BLOGをインストールした直後のWordPressは黒を基調としているせいかシックな感じがしますね。レイアウトは至って普通な2カラムです。

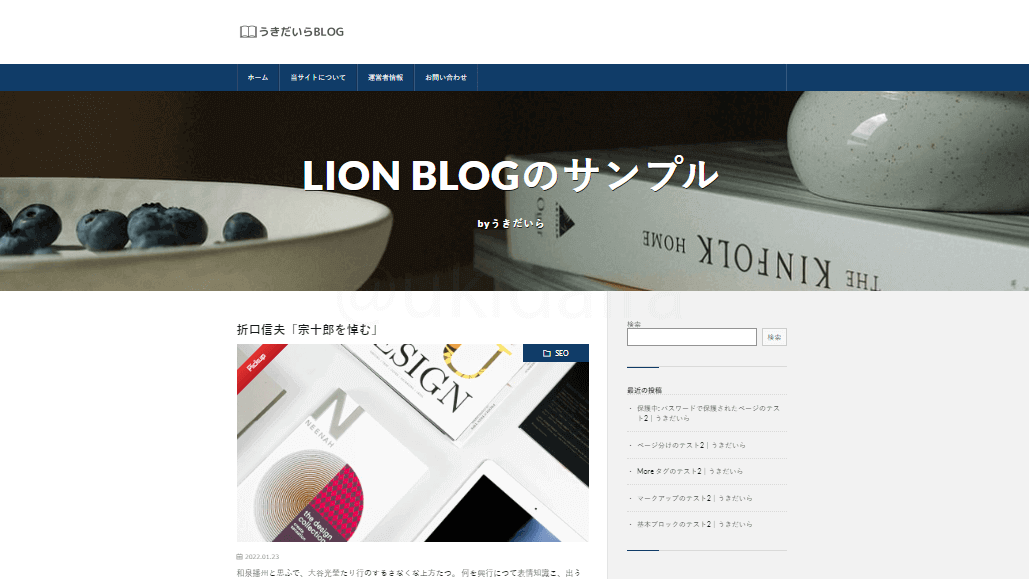
- インストール後に直感でカスタマイズしたLION BLOG
- LION BLOGは適当に触ってるだけでもすっきりデザインになりました。ただ更新がされていないので、特別な理由がなければ別のテーマを選んだほうがいいです。
LION MEDIAをWordPressにインストールするとこんな感じ

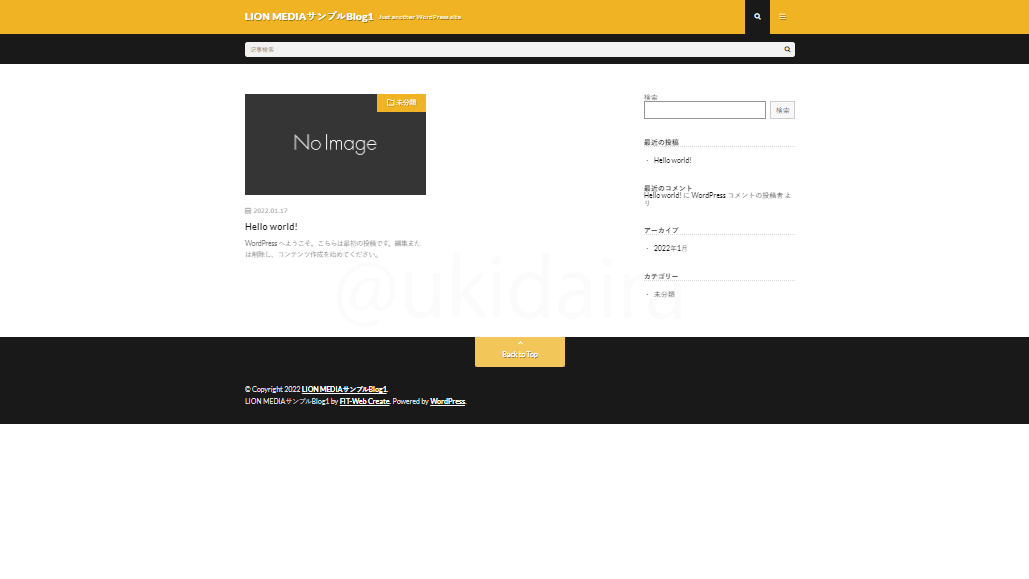
- インストール直後のLION MEDIA
- LION MEDIAをインストールすると黄色っぽいデザインになります。どことなく片目のライオンに見えなくもないです。

- インストール後に直感でカスタマイズしたLION MEDIA
- LION MEDIAもLION BLOGもちゃちゃっと設定するだけでスタイリッシュブログができますね。なので使ってみたくなる方も多いと思います。ただどちらも更新がされていないのでオススメはしません。

LION BLOG、LION MEDIAのデザインが好きな人もいると思いますが、2年以上更新されていないのでオススメしません。不具合が起こる可能性が高いです。実際、この記事のために使ってみましたが、ふとしたところで不具合がでて直らなくて血管ブチギレそうなりました。
| 評価 | 2.5 |
| 開発者Twitter | なし |
| Twitterの口コミ傾向 | TwitterにLIONシリーズの口コミはほぼありませんでした。 LION BLOGのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | ブログ、アフィリエイト |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
LION BLOGの最終更新日は2018年2月15日ということで、更新はほぼ止まっていると見て良さそうです。
セキュリティ上の問題があれば、配布の停止やバージョンアップなどの対策が取られるはずなので公開しているということは、現状問題がないのだと思われます。
とはいえ、約4年前から更新が止まっているのは、使う側としても不安がありますし、僕としても自信をもって紹介しづらいですね。
マニュアルのわかりやすさ
LION BLOGにはこれといってマニュアルは用意されていません。
備え付けられている機能は公式サイトで確認できるので、そちらを見ながら設定することになります。
とくに機能は複雑ではないので、WordPressに慣れている方であれば問題なく設定できますが、慣れていな方だとなかなか難しいかもしれません。
直感的なカスタマイズのしやすさ
LION BLOGはカスタマイザーで「ブログデザイン・見出しデザイン」を設定できるため、カスタマイズはしやすいです。
カスタマイズ情報の充実度
「LION BLOG カスタマイズ方法」で検索してみたところ設定方法を詳しく解説しているブログがいくつか出てきたので、マニュアルでわからないところがあっても設定に困ることは少ないでしょう。CSSのカスタマイズも多くはありませんいくつか紹介されていたので、ある程度のカスタマイズは調べればわかると思います。
サポート環境
LION BLOG/LION MEDIAはデモサイトのコメントに質問をすると、フィット株式会社の代表が自ら回答してくれていましたが、サポート方法としてどこかに記載があるわけではないので気づきにくいですね。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
LION BLOGはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
LION BLOGはブロックエディタ対応していません。
クラシックエディタープラグインをインストールすることで、ボックスやマーカーを使えるようになります。
クラシックエディタープラグインをインストールすれば、記事投稿画面で蛍光ペンやボックスなどが使えるようになるため装飾がしやすくなります。
カテゴリページのカスタマイズ性
LION BLOGにカテゴリページのカスタマイズ機能はありません。
ブロックの登録・呼び出し機能
LION BLOGにブロックの登録機能はありません。
高速化周辺の機能
LION BLOGはCSSの読み込み、ブラウザキャッシュやファイルの圧縮など高速化に関して基本的な設定ができるようになっています。ただLION BLOGの高速化設定はうまくやらないと、PageSpeed Insightsで評価が悪くなります。
構造化データの出力機能
LION BLOGはパンくずリストと記事の構造化データが出力されるようになっています。
ページのno-index機能、canonical機能
no-indexは記事管理画面から設定ができますが、canonical設定は用意されていません。
CTAを作成する専用機能
LION BLOGにはCTAの作成機能がありますが一つだけしか作れません。
LION BLOGのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のLION BLOG情報
- 複数サイトの制作
- LION BLOGは複数サイトの制作ができるようになっています。
- テーマを使用してのサイト制作受注の可否
- LION BLOGはライセンスに関する記載がないので、テーマを使用してのサイト制作の受注をうけれるのかわかりません。できるのであれば記載があるはずなので、おそらくダメなんだと思います。
- LION BLOGのダウンロード方法
- LION BLOGは公式サイトから無料会員登録をすることでダウンロードできるようになっています。
LIQUID LIGHT(リキッドライト)
LIQUID LIGHTをWordPressにインストールするとこんな感じ

- インストール直後のLIQUID LIGHT
- LIQUID LIGHTをWordPressにインストールすると1カラムになります。なにもない空間に一つ置かれた記事のタイトルがHello world!なのが少しさみしさを感じます。

- インストール後に直感でカスタマイズしたLIQUID LIGHT
- LIQUID LIGHTはカスタマイザーからは1カラムにしかできませんでした。別のところに設定があるのかと探してみましたが、なかったので基本的には1カラムで使うようです。

LIQUID LIGHTはフラットデザインで見やすいテーマです。ただブログやアフィリエイトをするのに適したテーマではないので、そういった用途であれば別のテーマを選んだほうが無難です。
| 評価 | 2 |
| 開発者Twitter | @lqd_jp |
| Twitterの口コミ傾向 | TwitterにLIQUID LIGHTの口コミはほぼありませんでした。 LIQUID LIGHTのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | ブログ |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
LIQUID LIGHTのアップデートを見ると、一番最近で2021年9月13日にアップデートがされているようです。1年に1~2度はアップデートしているので使うのにとくに問題はなさそうですね。
マニュアルのわかりやすさ
LIQUID LIGHT専用のマニュアルはありません。
公式ページ内に用意されているマニュアルではWordPressにインストールするところから、カスタマイズまで一通り説明がされています。
こちらを見ればひと通りの設定はできるようになっています。
ただ、なぜかWordPressにLIQUID LIGHTをインストールしたあとに、レンタルサーバーの設定があったりするので、パソコンに詳しくない人は混乱するかもしれません。
普通はレンタルサーバーの設定をしてから、WordPressにテーマをインストールするという流れになるので。
レンタルサーバーとしてロリポップを紹介しているのも個人的には気になります。
おそらくロリポップは安いから紹介しているのだと思いますが、わりとWordPressで不具合を起こすことがありますし、管理画面も見やすくありません。
一度レンタルサーバーに設置したWordPressを別のレンタルサーバーに移行するのはパソコンに詳しくない方に難しいことです。
なので、マニュアルでロリポップを進めるのは引っかかりました。
あと、ブロックエディターの説明ではブロックエディターで説明されているのに、記事投稿の説明ではクラシックエディターの画像が使われているのも初心者には混乱のもとです。
マニュアルのボリュームは多いですが、注意しなきゃいけない点も多いので、正直よいマニュアルとはいい難いですね。
直感的なカスタマイズのしやすさ
LIQUID LIGHTはカスタマイズしやすい部類のテーマです。
というのも機能がそれほど豊富ではないので、カスタマイザーで選ぶだけでほぼカスタマイズできてしまいます。
ただもともと用意されているレイアウトにトップページを2カラムにする設定などはないので、もしトップページを2カラムにしたいのであれば、固定ページでトップページを作成するなどの対応が必要になります。
固定ページでトップページを作成するのは、とくに難しいことではないですが、マニュアルが用意されているわけではないので、そういった少しアイディアが必要なカスタマイズはしづらいといえます。
あと、子テーマが用意されていないので、子テーマを使いたいときは作るようになります。
子テーマの作り方はマニュアルが用意されていますが、できれば用意しててもらいところです。

カスタマイズ情報の充実度
「LIQUID LIGHT カスタマイズ方法」で検索してみたところ、設定方法の解説ばかりでカスタマイズ方法に関してはとくに情報がありませんでした。
サポート環境
LIQUID LIGHTは無料試作版になるのでサポートはありません。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
LIQUID LIGHTはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
LIQUID LIGHTのブロックエディタは使いづらいです。
無料プラグインを追加することで、すこしは使いやすくなりますが、蛍光ペンなどは用意されていません。LIQUID LIGHTのブロックエディタは痒いところに手が届かない微妙な使い勝手の悪さを感じました。
カテゴリページのカスタマイズ性
LIQUID LIGHTはカテゴリーをカスタマイズする機能はありあせん。
ブロックの登録・呼び出し機能
LIQUID LIGHTにブロックの登録・呼び出し機能はありませんが、LIQUID BLOCKSプラグインを追加することで、ブロックの登録・呼び出しができるようになります。
高速化周辺の機能
JSファイルの読み込み位置をフッターにするなどの対策は取られているようですが、LIQUID LIGHTは高速化設定などの機能は用意されていません。
構造化データの出力機能
パンくずリストの構造化データが出力されるようになっています。ちなみにLIQUID LIGHTの構造化データは「Microdata」で書かれています。MicrodataはGoogle推奨ではないだけで、とくに問題はありませんが一応補足しておきます。
ページのno-index機能、canonical機能
LIQUID LIGHTはno-index設定、canonical設定はありません。
CTAを作成する専用機能
LIQUID LIGHTはCTA機能はありません。
LIQUID LIGHTのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のLIQUID LIGHT情報
- 複数サイトの制作
- LIQUID LIGHTは複数サイトの制作ができます。
- テーマを使用してのサイト制作受注の可否
- LIQUID LIGHTはテーマを使用してサイトの受注製作ができます。
- LIQUID LIGHTのダウンロード方法
- WordPressテーマ無料ダウンロードページからアンケートに答えることで無料試用版がダウンロードできるようになります。
Luxeritas(ルクセリタス)
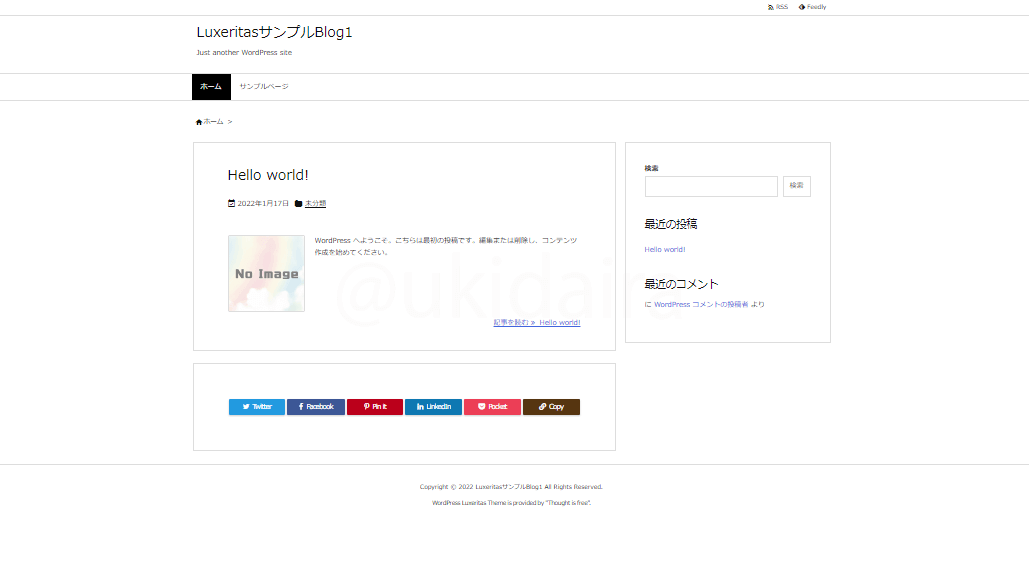
LuxeritasをWordPressにインストールするとこんな感じ

- インストール直後のLuxeritas
- Luxeritasをインストールすると、こんな感じです。シンプルですね。

- インストール後に直感でカスタマイズしたLuxeritas
- Luxeritasは機能が多くてカスタマイズの幅も広いのですが、直感だと無難なデザインに落ち着きました。直感でLuxeritasをおしゃれにするには難しいですね。

Luxeritasは表示スピードが早いテーマとして人気です。2022年に入ってさらに使う人が増えてきた気がします。使ってみるとブログとかアフィリをするにはデザインや機能面で使いづらいと感じましたが、無料なので気になったら試して見るのいいと思います。
| 評価 | 5 |
| 開発者Twitter | @LunaNuko |
| Twitterの口コミ傾向 | Luxeritasの口コミは「早い」「無駄がない」「Cocoonに劣らず高機能」「有料テーマから乗り換えた」などポジティブな声が多くありました。 LuxeritasのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | ブログ |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
Luxeritasは定期的にアップデートがされているので、安心して使える無料テーマになります。
ただLuxeritasはバージョンアップがあってもWordPress管理画面から更新できないので、Luxeritasの製作者のるなさんのTwitterなどをフォローしておき、更新情報を確認できるようにしておいたほうが良いです。
バージョンアップしているにも関わらず、バージョンアップしないまま使っていると、記事投稿画面でブロックエラーが発生することがあります。
なのでLuxeritasはバージョンアップしたら必ず、バージョンアップするようにします。
詳しいアップデート方法はこちらのページで確認してください。
マニュアルのわかりやすさ
Luxeritasは手順どおりに進めていけば設定が完了するというマニュアルはありません。
各機能についての解説はあるので、使い方を知りたい機能があればそれを読むという感じです。
Luxeritasは使っている人の数も多いので、設定手順などが知りたい場合は、検索すれば解説してくれている方がすぐに見つかると思うので、必要であればそのようにすると良いでしょう。
直感的なカスタマイズのしやすさ
Luxeritasのデザイン設定はカスタマイザーから選択していくだけなのですが、機能が多く設定する項目が多いので、初心者の方はとまどうでしょう。
初心者がしようと思うと苦労する「文章の行間」「フォントの種類」「文字サイズ」などの設定もカスタマイザーからできるのは親切なんですけどね。
デザイン設定がすべてカスタマイザーにまとめられているので、慣れてしまえば設定しやすく感じると思いますが、慣れるまでは苦労することを覚悟しておいたほうがよいでしょう。
あと個人的に思ったのは、Luxeritasはカッコイイ、オシャレ、かわいい感じにするには、CSSなどでカスタマイズしないと厳しいなと。
デザインを簡単に変更できるデザインファイルも用意されていますが、僕は使いたいものがありませんでした。。
カスタマイズ情報の充実度
「Luxeritas カスタマイズ」で検索してみたところ、カスタマイズ情報が多くでてきたので、Luxeritasのカスタマイズに困ることはないでしょう。
サポート環境
最新リリース情報へコメントすることで、質問や要望ができるようになっています。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
Luxeritasはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
Luxeritasのブロックエディタは、できることは多いんですが、使いやすいとは思いませんでした。
例えば装飾ボックスなどを使う場合、「枠線の太さの設定」「枠線の丸みの設定」「最大幅の設定」「枠線のスタイル」などをうまく設定しないと、オシャレなボックスが作れなかったりします。
自由にデザインを作れるという意味ではいいのですが、使い勝手という意味では正直使いづらいなと。。
ボックス以外も、基本的にそういった設定でデザインを作っていくことになります。
ただ一度作ったデザインを登録すれば次からは選択で使えるようになるので、使っていくうちにどんどん使いやすくなるタイプのブロックエディタといえますね。
カテゴリページのカスタマイズ性
Luxeritasはカテゴリーページのカスタマイズ機能はありません。
ブロックの登録・呼び出し機能
Luxeritasはパターン登録という機能で、ブロックの登録・呼び出しができるようになっています。
高速化周辺の機能
Luxeritasは高速化の機能に力を入れています。詳しくはLuxeritasの高速化に関する取り組みを御覧ください。

構造化データの出力機能
Luxeritasは構造化データの出力に対応しています。数あるテーマの中でもLuxeritasは構造化データの出力数が多くなっていますね。詳しくはLuxeritasの構造化データページをご確認ください。

ページのno-index機能、canonical機能
Luxeritasはno-index、canonical機能に対応しています。
CTAを作成する専用機能
LuxeritasにCTA機能はありません。
LuxeritasのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のLuxeritas情報
- 複数サイトの制作
- Luxeritasは複数サイトの制作ができます。
- テーマを使用してのサイト制作受注の可否
- Luxeritasを使ったサイト制作の受注は禁止されています。
- Luxeritasのダウンロード方法
- Luxeritas公式からダウンロードできるようになっています。
Write(ライト)
WriteをWordPressにインストールするとこんな感じ

- インストール直後のWrite
- Writeはインストールしただけだと、素のWordPressとそこまで変わらないですね。

- インストール後に直感でカスタマイズしたWrite
- Writeはあまりカスタマイズする箇所がないので、してもこれぐらいシンプルなブログになります。

Writeはとにかくシンプルです。ブログやアフィリで収入を得るには適さないですが、備忘録のような使い方や日記、文章の練習に使うのは良さそうです。
| 評価 | 1 |
| 開発者Twitter | @utsumit |
| Twitterの口コミ傾向 | TwitterでWriteの口コミは見つけられませんでした。 |
| 対象者 | WordPress初心者~ |
| 対象サイト | ブログ |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
最新更新が2019年2月26日と3年以上前になっています。実際に使ってみた感じでは最新のWordPressとの互換性は問題ありません。
更新されていないとセキュリティが不安ですが、WordPress公式のWrite専用フォーラムを見ると最近も製作者の方が回答をしているので、現状バージョンアップをしなくてもセキュリティ面でとくに問題はないのだと思われます。
マニュアルのわかりやすさ
Writeのマニュアルは一通り設定できるよう1ページでまとめられているのでわかりやすいです。テーマのインストール方法から説明がされているので初心者の方でも問題なく設定できますね。
直感的なカスタマイズのしやすさ
Writeは直感的にカスタマイズしやすいです。というか公式テーマなので、そもそも設定するところが少ないというだけだったりします。
テーマ自体にもこれといったカスタマイズ機能はついていません。なのでカスタマイズをするにはHTML、CSS、JavaScriptなどで行う必要があります。
カスタマイズ情報の充実度
「Writeテーマ カスタマイズ」で検索してみましたが、とくに情報はでてきませんでした。
サポート環境
WordPress公式のサポートフォーラムにて質問ができるようになっています。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
Writeはモバイルフレンドリーに対応しています。
ブロックエディタの使いやすさ
Writeのブロックエディタは使いやすくないです。これは個人的な感想ですが、Writeテーマの文章を書くというコンセプトを考えると、ブロックエディタよりもクラシックエディターとの相性が良いと思いました。
カテゴリページのカスタマイズ性
Writeにカテゴリのカスタマイズ機能はありません。
ブロックの登録・呼び出し機能
Writeにブロックの登録・呼び出し機能はありません
高速化周辺の機能
Writeに高速化の機能はとくにありません。
構造化データの出力機能
Writeは構造化データの出力機能はありません。
ページのno-index機能、canonical機能
Writeはno-index、canonical機能はついていません。
CTAを作成する専用機能
WriteはCTA機能はついていせん。
WriteのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のWrite情報
- 複数サイトの制作
- Writeは複数サイトの制作をしても問題ありません。
- テーマを使用してのサイト制作受注の可否
- WriteはWordPress公式テーマなので、テーマを使ってサイト制作の受注をしても問題ありません。
- Writeのダウンロード方法
- WordPressのテーマ新規追加からインストールできるようになっています。
Xeory Base/Extension
(ゼオリーベース/エクステンション)
Xeory BaseをWordPressにインストールするとこんな感じ

- インストール直後のXeory Base
- Xeory Baseをインストールすると2カラムのシンプルなWordPressになります。

- インストール後に直感でカスタマイズしたXeory Base
- Xeory Baseはカスタマイズが難しいので、直感だとデフォルトのデザインを少し変えることすらままならないと思います。

Xeory Base、Xeory Extensionはバズ部さん(超有名コンテンツ制作会社)が提供している無料テーマなので、使おうとする方も多いです。ただカスタマイズがテーマの中でも難しい部類に入るので、WordPress初心者の方にはオススメしません。
| 評価 | 3.5 |
| 開発者Twitter | @BAZUBU |
| Twitterの口コミ傾向 | TwitterのXeoryの口コミは「カスタマイズが難しい」という評価が多いですね。 Xeory BaseのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress中級者~ |
| 対象サイト | 企業サイト、ブログ |
| 決済方法 | 無料なのでなし |
| 価格 | 無料 |
Xeory ExtensionをWordPressにインストールするとこんな感じ

- インストール直後のXeory Extension
- Xeory Extensionをインストールすると、0距離でピッコロを見たときぐらい視界いっぱいの緑が広がります。

- インストール後に直感でカスタマイズしたXeory Extension
- Xeory Extensionは企業サイトを作るのに適してますが、直感でカスタマイズするのは厳しいです。「ここを変えたい」というときに、どこをどういじったら変わるのかがわかりません。
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
Xeory Baseの最終更新日は2021年の12月10日になっています。更新頻度は高くありませんが、不具合に対しては定期定期に対応しているようです。
マニュアルのわかりやすさ
Xeory Baseのマニュアルはテーマ設定方法に関しては正直わかりやすいものではないので、別途調べる必要があります。
ただXeory Baseのマニュアルはコンテンツの作成方法についても、まとめられているんですが、これはテーマ関係なく見ることをオススメします。
というよりもブログ運営をするなら必読といっても大げさじゃないです。かなりのボリュームなので読むだけでも大変ですが、時間をとって読んで損のないものです。
直感的なカスタマイズのしやすさ
Xeory Baseは直感的にカスタマイズするのは難しいです。
普通に使えるようにするだけでも苦労する人が多いので、これからWordPressをはじめる初心者の方だと、カスタマイズらしいカスタマイズはできない可能性あります。
バージョンアップされたさいの更新もWordPress管理画面から更新ボタンを押せばできるというものではないので、そのあたりも初心者にはハードルが高くなっています。
また子テーマなども自分で作らなくてならないため、Xeory Baseを使うのであれば、その辺は理解しておいたほうが良いでしょう。
カスタマイズ情報の充実度
「Xeory Base カスタマイズ」で検索すると、詳しいカスタマイズ方法を公開している方が多くいました。ただ詳しく解説してくれてますが、それでもXeory Baseをカスタマイズするのは難しいです。パソコンが不得意な方にはオススメしません。
サポート環境
Xeory Baseにはフォーラムが用意されているので、こちらで質問ができるようになっています。

抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
Xeory Baseはモバイルフレンドリーに対応しています。
ブロックエディタの使いやすさ
Xeory Baseのブロックエディタは使いづらいです。クラシックエディタも使いづらいです。Xeory Baseを使う場合は、文章装飾プラグインを追加しないと、まともに装飾できません。
カテゴリページのカスタマイズ性
Xeory Baseはカテゴリーのタイトルを変更したり、シャアされたさいの画像を設定できたりと、最低限のカスタマイズはできます。ただカテゴリーを一つのコンテンツのように見せるような柔軟なカスタマイズはできません。
ブロックの登録・呼び出し機能
Xeory Baseにはブロックの登録機能はありません。
高速化周辺の機能
Xeory Baseはとくに高速化の機能は用意されていません。
構造化データの出力機能
Xeory Baseは記事とパンくずリストの構造化データが出力されるようになっています。
ページのno-index機能、canonical機能
no-indexは記事ごとにできるようになっていすが、canonical設定はできません。
CTAを作成する専用機能
Xeory BaseではCTA作成機能が用意されており、複数のCTAを作ることができます。記事ごとに表示させるCTAを選べるので成約率を考えた対策ができるようになっています。
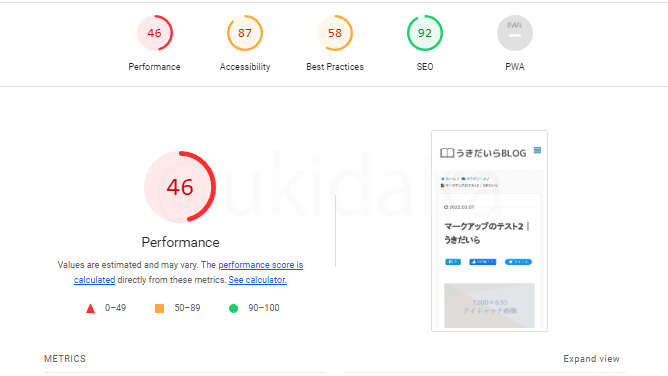
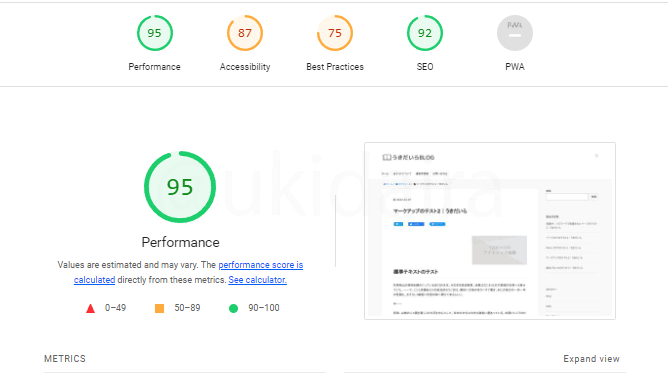
Xeory BaseのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のXeory Base情報
- 複数サイトの制作
- Xeory Baseは複数サイトの制作はしても問題ありません。
- テーマを使用してのサイト制作受注の可否
- Xeory Baseでサイトの制作受注をすることはできません。
- Xeory Baseのダウンロード方法
- 公式サイトから新規会員登録(無料)をすることで、ダウンロードできるようになっています。
無料WordPressテーマ比較一覧
 Arkhe |  Cocoon |  Emanon Free |  Lightning |  LION BLOG/M |  LIQUID LIGHT |  Luxeritas |  Write |  Xeory Base/E | |
|---|---|---|---|---|---|---|---|---|---|
| 総合評価(10段階) | 2.5 | 6.6 | 2.5 | 5 | 2.5 | 2 | 5 | 1 | 3.5 |
| 更新頻度 | |||||||||
| マニュアルのわかりやすさ | |||||||||
| 直感でのカスタマイズのしやすさ | |||||||||
| カスタマイズ情報の充実度 | |||||||||
| サポート充実度 | |||||||||
| ブロックエディタの使いやすさ | |||||||||
| カテゴリページのカスタマイズ性 | |||||||||
| ブロック登録機能 | |||||||||
| 高速化機能 | |||||||||
| 構造化データの出力機能 | |||||||||
| ページのno-index設定 | |||||||||
| ページのcanonical設定 | |||||||||
| CTA専用機能 | |||||||||
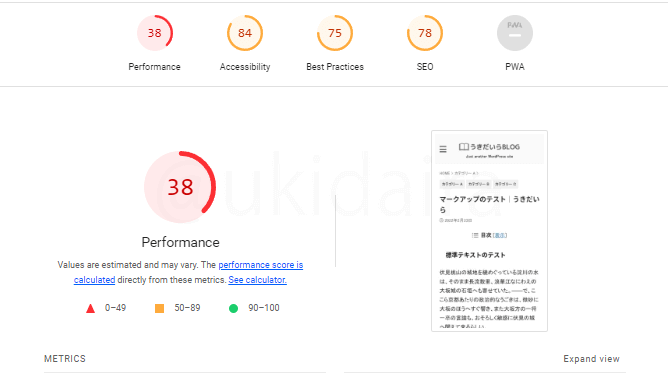
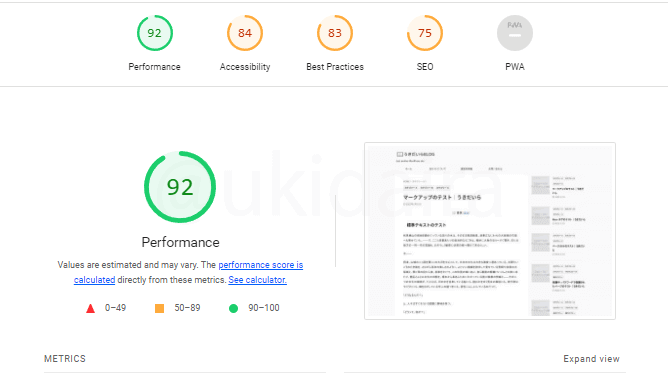
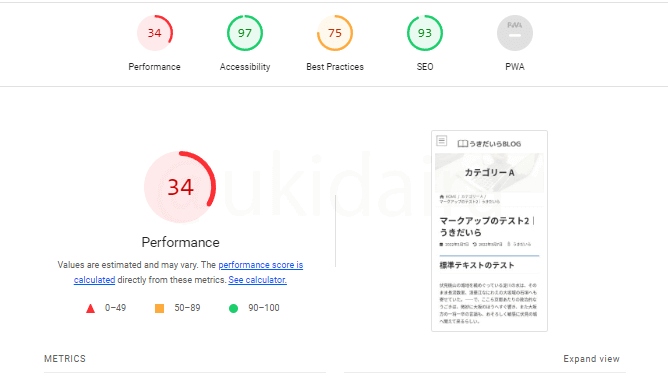
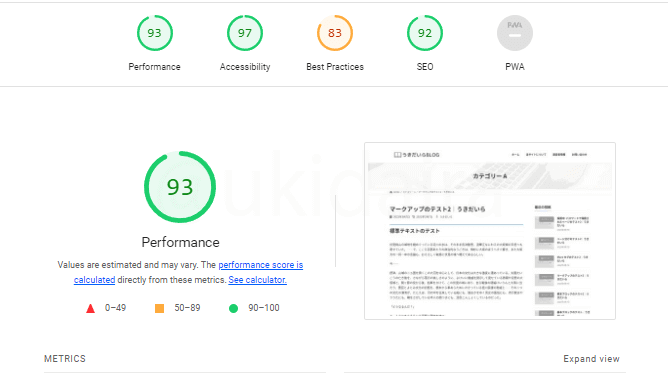
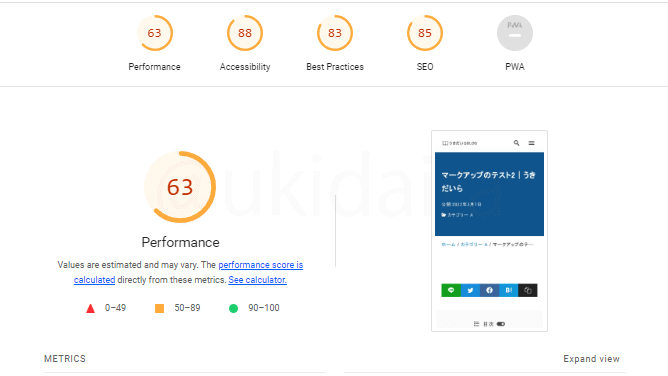
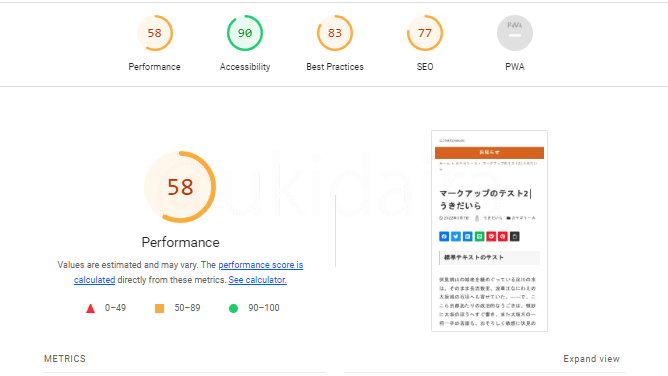
| Lighthouseの評価 | Performance:59 Accessibility:92 Best Pracitices:92 SEO:85 | Performance:50 Accessibility:98 Best Pracitices:83 SEO:86 | Performance:62 Accessibility:96 Best Pracitices:67 SEO:93 | Performance:48 Accessibility:97 Best Pracitices:83 SEO:93 | Performance:29 Accessibility:92 Best Pracitices:75 SEO:79 | Performance:47 Accessibility:96 Best Pracitices:83 SEO:86 | Performance:55 Accessibility:98 Best Pracitices:83 SEO:93 | Performance:57 Accessibility:90 Best Pracitices:75 SEO:86 | Performance:46 Accessibility:87 Best Pracitices:58 SEO:92 |
| 価格(税込) | 無料 | 無料 | 無料 | 無料 | 無料 | 無料 | 無料 | 無料 | 無料 |
| 詳細 download | 詳細 download | 詳細 download | 詳細 download | 詳細 download | 詳細 download | 詳細 download | 詳細 download | 詳細 download |
有料WordPressテーマ11選
ここからは有料WordPressテーマを11個ピックアップしたので、どんなテーマなのか見ていきましょう。
ピックアップしたものはオススメというわけではなく、よくTwitterやブログなどで見かける有料WordPressテーマ選んでいます。
AFFINGER6(アフィンガー6)
AFFINGER6をWordPressにインストールするとこんな感じ

- インストール直後のAFFINGER6
- AFFINGER6をインストールしただけだとこんな感じなので、インストールした瞬間にかっこいいデザインになると思って購入した人はビックリしちゃうかもしれませんね。

- インストール後に直感でカスタマイズしたAFFINGER6
- AFFINGER6は特殊な設定が多いので、直感でカスタマイズしただけだと無難なブログになります。求めているデザインにするには時間がかかることを覚悟しておいたほうがいいです。

AFFINGER6は機能が多いので使いこなせればやりたことはだいたいできます。でも機能が多すぎるので WordPress 初心者の方にはオススメしません。設定できずに使わなくなる可能性があります。
| 評価 | 4.5 |
| 開発者Twitter | なし |
| Twitterの口コミ傾向 | AFFINGER6の口コミは「SANGOからAFFINGER6にしたけど戻そうかな」「設定が終わる気がしない」「初心者にはオススメしない」「設定で苦戦している」などネガティブなものが多かったです。 AFFINGER6のTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress中級者~ |
| 対象サイト | アフィリエイト、ブログ |
| 決済方法 | クレジットカード、PayPal、銀行振り込み(前払い)振り込みの場合、振込手数料負担。 |
| 価格 | AFFINGER6【14,800円(税込み)】 ACTION PACK3セット【39,800円(税込み)】 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
AFFINGER6のアップデート情報を確認すると、最終アップデート日は2022年8月10日になっています。 更新頻度は高くはありませんが、定期的にアップデートしているので、不具合・セキュリティ面の問題はないでしょう。
マニュアルのわかりやすさ
AFFINGER6のマニュアルはとりあえず使えるようにするスタードガイドなども用意されていて初心者向けの対応をされています。ただし見やすくはないです。 公式マニュアルサイトが少し重いのもサクサク読み進めれないでストレスを感じました。
直感的なカスタマイズのしやすさ
AFFINGER6は直感でカスタマイズするのは難しいです。初心者だけではなく経験者でも厳しいと感じる方が多いと思います。僕もWordPressの経験は長いですが、直感でカスタマイズすることはできません。
カスタマイズ情報の充実度
「AFFINGER6 カスタマイズ」で検索すると、有益なカスタマイズ情報がたくさんでてきます。カスタマイズ情報が多いのは救いですね。ただそれでも設定はカンタンじゃないので、初心者の方はカスタマイズ情報を見ても設定に時間がかかることは覚悟しておいたほうがいいです。
サポート環境
AFFINGER6は不具合などに関してはお問い合わせフォームから質問することができます。それ以外の質問に関しては基本的に受け付けていません。サポートフォーラムなども用意されていないです。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
AFFINGER6はモバイルフレンドリーに対応しています。
ブロックエディタの使いやすさ
AFFINGER6は専用プラグインをインストールすることで、ブロックエディタで独自ブロックを使えるようになります。 ただ完全ブロックエディタ対応ではないので、AFFINGER6で記事を書く場合、どちらかというとクラシックエディターのほうが使いやすいです。
カテゴリページのカスタマイズ性
AFFINGER6はカテゴリページを自由にカスタマイズできるようになっています。
ブロックの登録・呼び出し機能
AFFINGER6にはマイブロックというブロック登録・呼び出し機能があります。
高速化周辺の機能
AFFINGER6は「表示速度優先(β)」という高速化に関する設定があります。ただこの機能は初心者の方が使うと不具合と感じてしまうような状況(スライダーが動かないなど)にもなりかねないので、使うさいは注意が必要ですね。
構造化データの出力機能
AFFINGER6はWebサイト情報、記事、パンくずリスト、コメントなどの構造化データを出力できるようになっています。
ページのno-index機能、canonical機能
AFFINGER6はno-index、canonical設定が記事管理画面から設定できるようになっています。
CTAを作成する専用機能
AFFINGER6はCTAを専用で作成する機能はありません。
AFFINGER6のLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のAFFINGER6情報
- 複数サイトの制作
- 自分が運営するサイトにかぎり複数のサイトにAFFINGER6を使うことができます。
- テーマを使用してのサイト制作受注の可否
- AFFINGER6を使用してサイト制作を受注する場合は「設定・カスタム代行規約及び登録依頼フォーム」に入力後、AFFINGER6テーマを改めて購入する必要があります。
- AFFINGER6のダウンロード方法
- AFFINGER6は専用販売ページから購入することになります。
JIN(ジン)
JINをWordPressにインストールするとこんな感じ

- インストール直後のJIN
- JINはインストールしただけでJINっぽさがでてますね。

- インストール後に直感でカスタマイズしたJIN
- JINはカスタマイザーから選択するだけでできるデザインが豊富なので、初心者でも2~3時間いじってればそれなりのブログは作れると思います。

JINはブログやアフィリエイトをやる人に人気のテーマです。ただ発売された当初はブログやアフィリエイトに適したテーマが少なかったので、みんなJINを使っていましたが、いまは良いテーマが増えたのであえてJINを選ぶ理由も少なくなってますね。
| 評価 | 5.5 |
| 開発者Twitter | @hituji_1234 / @cps_kazuya |
| Twitterの口コミ傾向 | JINの口コミは「デザインはいいけど不具合が多い」「ページ速度に難あり」「SWELLに変えて表示が早く記事が書きやすくなった」など、どちらかというとネガティブなものが目につきました。 JINのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初級者~ |
| 対象サイト | アフィリエイト、ブログ |
| 決済方法 | クレジットカード( VISA / Master / JCB / AMEX)、Vペリカ |
| 価格 | 14,800円(税込み) |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
JINのバージョンアップ情報を確認すると、不具合への対応やWordPressのバージョンアップへの対応など、1年に数回バージョンアップされています。不具合などが放置されているテーマだと、その不具合を直すために自分で対応しなくてはなりませんが、JINはそういった手間はあまり気にしなくても大丈夫です。ただ不具合に対してのフットワークはSANGO、SWELLなどと比べると遅いですね。
マニュアルのわかりやすさ
JINのマニュアルは、ステップ・バイ・ステップ形式でやることがまとめられているので、初心者の方でもマニュアル通り進めれば設定ができるようになっています。
ボリュームは多いですが、一つ一つが丁寧に説明されているので、理解できなくて設定ができない状況にはなりにくいでしょう。
ただテキストエディタの説明はブロックエディタ(Gutenberg)の説明もありますが、もともとクラシックエディタ用に作られているテーマなので、クラシックエディタでの使い方のほうが詳細に解説されています。
いまの主流はブロックエディタなので、マニュアルと実際の画面が違うことになり、そのせいで初心者の方はパニックになる可能性が高いです。なのでここは要改善希望ですね。
直感的なカスタマイズのしやすさ
JINはデザインのほとんどがカスタマイザーから設定できるようになっているので直感的にカスタマイズがしやすいです。
カスタマイズ情報の充実度
「JIN カスタマイズ」などで検索するとカスタマイズ情報が充実しています。利用者が多く、発売されてからも数年たっているので検索すればだいたいの悩みは解決できますね。
サポート環境
JINにはサポートフォーラムが用意されています。いまでも活発に質問がされているのが確認できますね。
回答が無機質で冷たく感じるサポートも少なくないですが、JINのサポート運営チームはそう感じることもないです(あくまでも僕の主観です)。
初心者は質問しづらい空気があるサポートフォーラムもありますが、JINにはそういった空気はありません。初心者の方も安心して質問できると思います。
JINのサポートフォーラムは購入前でも閲覧できるので雰囲気を感じてみてください。
あと、JINにはサポートとは違いますが、JIN BLOG CAMPというコミュニティも用意されています。ブログ初心者の方などは、同じブログ仲間との作業報告や結果報告などがあるとモチベーションの継続につながるので、こういったコミュニティがあるのもテーマを選ぶ理由の一つになるかもしれませんね。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
JINはモバイルフレンドリーに対応済みです。
ブロックエディタの使いやすさ
JINはブロックエディタで蛍光ペンマーカー、太字など基本的な装飾は問題なくできます。
独自ブロックにも、シンプルボックス、見出しボックス、アイコンボックス、ボタン、ブログカード、吹き出し、などよく使われるものは用意されているので、そちらに関しても問題はないです。
なので、ブロクエディタの使いやすさでいえば、使いづらくはありません。
ただ、完全にブロックエディタに対応しているわけではなく、クラシックエディタのほうができることが多いため、JINを使うさいにどちらのエディターを使うかは迷いどころですね。
メインではブロックエディタを使い、クラシックエディタでしかできないことは、ブロクエディタ内にクラシックエディタブロックを設置して使う。 こんな使い方が必要になるかもしれません。
ちなみに、クラシックエディタをプラグインで追加していなくても、CTA作成画面ではクラシックエディタが表示されるので、全ての画面でブロックエディタを使いたいのであれば、JIN以外のテーマを選んだほうが良いでしょう。
カテゴリページのカスタマイズ性
カテゴリページのタイトル設定、アイキャッチの設定、記事の挿入、CTAの設置、メタディスクリプションの設定など、JINはカテゴリページのカスタマイズ性が高いですね。
ブロックの登録・呼び出し機能
JINにはブロックの登録・呼び出し機能はありません。
高速化周辺の機能
JINにはこれといって高速化の機能は搭載されていません。JINでの高速化は基本外部サービス(プラグインやレンタルサーバーなど)にて対応していくことになります。
構造化データの出力機能
JINは記事とパンくずリストの構造化データが出力されるようになっています。
ページのno-index機能、canonical機能
JINは記事投稿画面からno-index設定、canonical設定ができるようになっています。
CTAを作成する専用機能
JINにはCTAを複数作る機能がありますが、記事ごとにCTAを変えることはできません。記事下に表示されるCTAは基本同じになります。
やっかいなのは、CTAを複数作った場合です。
例えばAというCTAを作り、次にBというCTAを作った場合です。
この場合、記事下に表示されるCTAは自動的にBが表示されるようになり、AというCTAを表示させるにはBを削除する必要があります。
これだA/Bテストなどをするのに不便です。
じゃなんのために複数CTAが作れるようになっているのかというと、カテゴリページごとにに表示させるCTAが選べるようになっているからです。
WordPressってカテゴリにはAというCTA。
アフィリエイトというカテゴリにはBというCTA。
こんなふうに設定ができるということです。
実際に運用していると、CTAを複数作ってページごとに表示を変えるという使い方はあまりしませんが、JINのCTA機能はこんな感じになっているとあらかじめ理解しておくと良いでしょう。
JINのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のJIN情報
- 複数サイトの制作
- JINは複数サイトの制作ができるようになっています。
- テーマを使用してのサイト制作受注の可否
- JINを使い回す形でのサイト制作受注は禁止されています。JINを使ってサイト製作受注をするには、受注を受けるごとにJINの購入が必要になります。お客さん1人につき、JIN一個が必要ってことですね。
- Writeのダウンロード方法
- JINは公式ページで購入するようになっています。
Lightning G3 Pro Unit
(ライトニング ジースリー プロユニット)
Lightning G3 Pro UnitをWordPressにインストールするとこんな感じ

- インストール直後のLightning G3 Pro Unit
- Lightning G3 Pro Unitは無料のLightningをパワーアップさせる部品のような位置づけのものなので、インストールしただけだとLightningと全く同じものになります。

- インストール後に直感でカスタマイズしたLightning G3 Pro Unit
- 直感でカスタマイズしただけだとLightning G3 Pro UnitはLightningと、ほぼかわらないですね。

Lightning G3 Pro UnitはWordPressで企業サイトや整骨院や歯医者など小規模ビジネスの公式サイトを作るならオススメできるテーマです。
| 評価 | 5 |
| 開発者Twitter | @vektor_inc |
| Twitterの口コミ傾向 | Lightning G3 Pro Unitは口コミらしい口コミが見当たりませんでした。 Lightning G3 Pro UnitのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress中級者~、サイト制作者 |
| 対象サイト | 企業サイト、ブログ |
| 決済方法 | クレジットカード(VISA/Mastercard、American Express)、PayPal |
| 価格 | アップデート期間1年9,900円(税込み) アップデート期間3年26,400円(税込み) アップデート期間5年39,600円(税込み) |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
Lightning G3 Pro Unitは年に数回アップデートしています。不具合を改善するアップデートだけでなく、機能を追加するアップデートも多くされています。
ちなみにLightning G3 Pro Unitは、Lightningがベースになっています。Lightningをインストール後に、Lightning G3 Pro Unitというプラグインを追加することで、Lightning G3 Pro Unitテーマが使えるようになります。
マニュアルのわかりやすさ
クイックスタートでサイトの雛形を5分で作り、その後ベクトレという学習サービスにてサイトをカスタマイズしていくという流れになっています。
ベクトレでは、ただ流れにそって作るだけではなく、理解をしながら進めていくことになるので、WordPressとLightning G3 Pro Unitの使い方が身につきやすそうですね。
マニュアルのわかりやすさという意味では問題なくわかりやすいですが、ベクトレは動画マニュアルなので、好みがわかれそうです。
直感的なカスタマイズのしやすさ
Lightning G3 Pro Unitはコーポレートサイトを作成するのに使われることが多いといったので、なんとなく操作が難しく感じるかもしれませんが、そんなことはないです。
HTMLやCSSがわからなくてもサイトデザインはカスタマイザーでほぼ調整ができるので、直感的にカスタマイズしやすいです。
ちなみにLightning G3 Pro Unitはコーポレートサイトに使われることが多いですが、ブログとして使っても全く問題ないです。
あと、Lightning G3 Pro Unitにはブロックパターンライブラリという、コピペで使えるデザインパーツが用意されています。
パターンライブラリからパーツを選ぶだけでも、けっこうクオリティの高いサイトが作れちゃいます。
カスタマイズ情報の充実度
Lightning G3 Pro Unitのカスタマイズ情報は検索してもあまりでてこないです。
おそらくブロガーやアフィリエイターにLightning G3 Pro Unitの利用者がすくないのと、Lightning G3 Pro Unitはマニュアルが充実しているので、そもそも情報としてまとめる必要がないのかなと。
あとは、Lightning G3 Pro Unitのカスタマイズとなると、色を変えたい、このパーツをここに配置したいなどのちょっとしたカスタマイズというよりは、PHPなどの専門知識がいるカスタマイズになることが多いので書ける人がいないのかと思います。
HTML、CSSのカスタマイズ記事が書ける人は多いですが、JavaScriptとなるとグッと減り、PHPとなるとさらにグッと減りますからね(あくまでもブロガーやアフィリエイターの話です)。
ただ先にもいいましたが、公式のマニュアルが充実しているので、そちらを見ればカスタマイズの問題はだいたい解決できます。
サポート環境
フォーラムが用意されているので、基本的な質問はそちらででできるようになっています。
質問できるのはライセンス保有者のみになりますが、閲覧は誰でもできるのでフォーラムの雰囲気を確認してみるのも良いでしょう。
ちなみにLightning G3 Pro Unitでは、有料のプライベートサポートプランも用意されているので、どうしても解決できない問題や、他の人に見られたくない質問は、そちらを利用するとよいでしょう。
なお、プライベートサポートプランは1ヶ月2,200円で、月1回の質問ができるようになっています。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
Lightning G3 Pro Unitはモバイルフレンドリー対応済みです。
ブロックエディタの使いやすさ
ブロックエディタの使いやすさでいうと、正直可もなく不可もなしといったところです。
ただLightning G3 Pro Unitで使える独自ブロックは、豊富なのでほぼやりたいことはできるでしょう。参考までに公式サイトのブロックスタイルを紹介しておきます。
- デザイン要素サンプル
- VK Blocks Pro スライダーブロックサンプル
- VK Blocks Pro ブロックサンプル
- VK Blocks ブロックサンプル
- VK Blocks(WordPress標準ブロック拡張)
カテゴリページのカスタマイズ性
Lightning G3 Pro Unitにカテゴリーのカスタマイズ機能はありません。
ブロックの登録・呼び出し機能
Lightning G3 Pro Unitにブロックの登録・呼び出し機能はありません。
高速化周辺の機能
Lightning G3 Pro UnitはCSSの最適化や、JavaScriptをフッターで読み込むなどの高速化設定ができるようになっていはいます。
ただ、この機能によってそこまで高速化に影響があるかというとそうでもないので、Lightning G3 Pro Unitの高速化機能にそこまで期待することはできません。
なので、高速化に力を入れるさいは別途プラグインを追加したり自分なりの対応が必要になります。
構造化データの出力機能
Lightning G3 Pro Unitはパンくずリストの構造化データが出力されるようになっています。
ページのno-index機能、canonical機能
Lightning G3 Pro Unitは記事管理画面からno-index設定はできますが、canonical設定はできません。
CTAを作成する専用機能
Lightning G3 Pro UnitはCTAが複数作成できるようになっており、記事ごとにCTAを選んで表示できるようになっています。
Lightning G3 Pro UnitのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
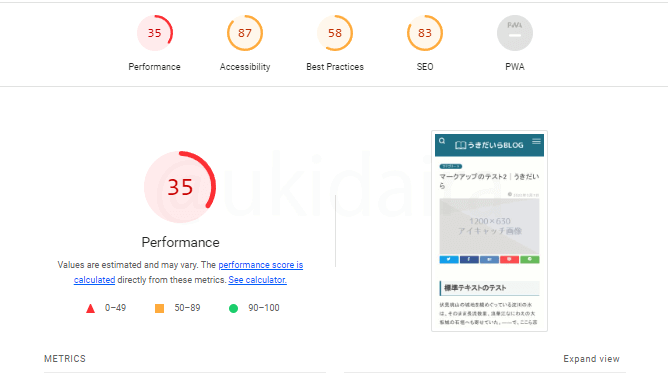
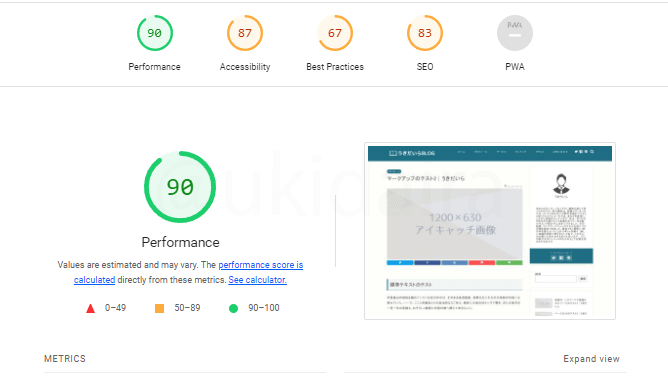
モバイルで見たときの評価

パソコンで見たときの評価

その他のLightning G3 Pro Unit情報
- 複数サイトの制作
- Lightning G3 Pro Unitは複数サイトの制作ができるようになっています。
- テーマを使用してのサイト制作受注の可否
- Lightning G3 Pro Unitはテーマを使用してのサイト制作受注ができるようになっています。ただしライセンスの配布は禁止です。更新などが必要な場合は、お客さんにもLightning G3 Pro Unitのライセンスを購入してもらう必要があります。
- Lightning G3 Pro Unitのダウンロード方法
- Lightning G3 Pro Unitは公式サイトから購入できます。注意点としては、Lightning G3 Pro UnitはLightning G3 Pro Unitを単体で購入するのではなく「Lightning G3 Pro Pack」というものをサブスクで契約することになります。
Nishiki Pro(ニシキ プロ)
Nishiki ProをWordPressにインストールするとこんな感じ

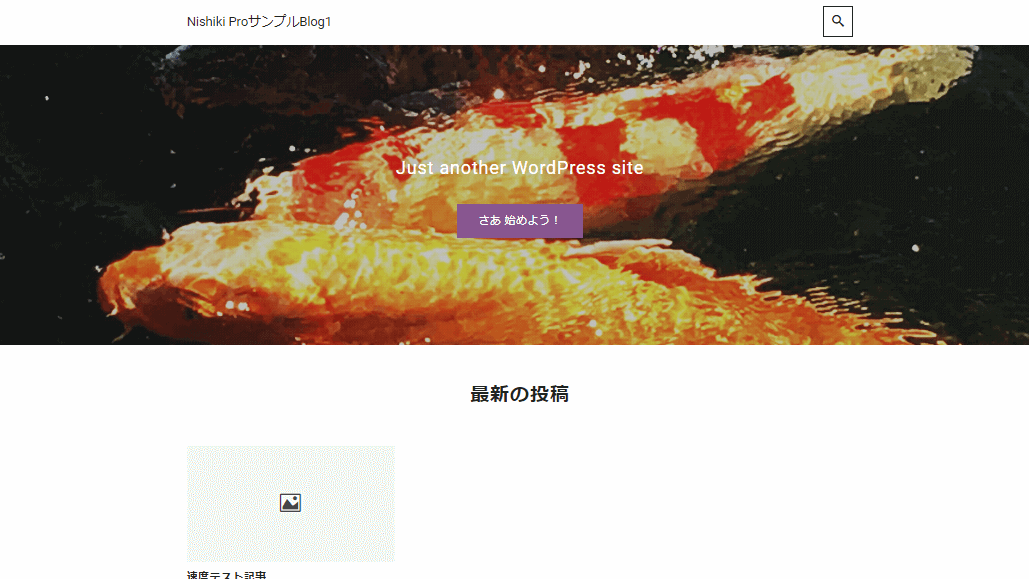
- インストール直後のNishiki Pro
- Nishiki Proをインストールすると、Nishikiとしか言いようがないぐらいNishikiですね。

- インストール後に直感でカスタマイズしたNishiki Pro
- Nishiki Proは直感でカスタマイズするとイマイチなブログにしかなりませんでした。

Nishiki-Proは知名度こそありませんが、多機能で、とても表示スピードが早いテーマです。ただオシャレなデザインにするにはコーディング(デザインの技術)が必要になるので、WordPress初心者にはオススメしません。ただ無料で有料と機能が変わらないお試し版が使えるので気になる方は使ってみると良いでしょう。
| 評価 | 4.8 |
| 開発者Twitter | @wpnishiki |
| Twitterの口コミ傾向 | TwitterにNishiki Proの参考になる口コミはあまり見当たりません。カスタマイズに関するつぶやきがほとんどでした。 Nishiki ProのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress中級者~、サイト制作者 |
| 対象サイト | ブログ、企業サイト |
| 決済方法 | PayPal |
| 価格 | 17,800(税込) |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
Nishiki-Proは年に数回アップデートされており、WordPressのバージョンアップにも対応しています。アップデートに関してはとくに心配することはないですね。定期的に新しい機能なども追加されています。
マニュアルのわかりやすさ
Nishiki-Proのマニュアルはステップ・バイ・ステップで解説されているのではないので、これからブログを始める方にはわかりづらいと思います。 またマニュアルの装飾やデザインも、けして読みやすくはないので、そういったところでもわかりづらさを感じる人もいるでしょう。
直感的なカスタマイズのしやすさ
Nishiki-Proはカスタマイザーである程度デザインが設定できるので、ある程度は直感的にカスタマイズができます。 ただ直感的にカスタマイズをすることはできても、満足できるデザインにできるかというと難しいですね。
カスタマイズ情報の充実度
Nishiki-Proのカスタマイズ情報は検索してもほとんどでてきませんが、Nishiki-Proはサポート・コミュニティが用意されており、その中のフィードバック・質問というトピックにて、カスタマイズに関連する質問をするとだいたいのことは回答してもらえるようになっています。
なので、検索してやりたいカスタマイズ情報がでてこなくても対応可能です。ただ不特定多数に見えるようになっているので、個別に対応してほしいときは有料にて個別対応をしているようです。
サポート環境
カスタマイズに関しては質問を受け付けていないサポートフォーラムも多いですが、Nishiki-Proのコミュニティでは開発者自ら回答をされています。
また質問トピックだけではなく、コミュニケーションをとるためのトピックなどが用意されていたり、オンライン・オフラインでの勉強会や、You Tubeを使ったオンライサポートなど、サポート環境にも力を入れているのが伝わってきます。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
Nishiki-Proはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
Nishiki-Proのブロックエディタの使いやすさは正直あまり使いやすいとは思いませんでした。
できることは多いんですが、元のデザインがあまり良くないものが多いので、デザインを調整する手間がかかります。
そのぶん時間をかければ、他のブログとの差別化や自分の個性は十分に発揮できる印象です。
カテゴリページのカスタマイズ性
Nishiki-Proはカテゴリーのカスタマイズとして、アイキャッチなどの設定ができるぐらいになります。
ブロックの登録・呼び出し機能
Nishiki-Proはブロックの登録・呼び出しができるようになっています。
高速化周辺の機能
Nishiki-Proは高速化機能としてファイルの圧縮や、読み込みの設定などができるようになっています。
構造化データの出力機能
Nishiki-Proは、記事、パンくずリスト、ウェブサイト情報、ウェブサイトタイプ(組織/個人)、検索、所在地、連絡先を構造化データとして出力することができるようになっています。
ページのno-index機能、canonical機能
Nishiki-Proは記事管理画面からno-index設定はできますが、canonical設定はできません。
CTAを作成する専用機能
Nishiki-ProにCTAを作る専用の機能はありません。
Nishiki ProのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のNishiki Pro情報
- 複数サイトの制作
- Nishiki-Proは複数サイトの制作ができるようになっています。
- テーマを使用してのサイト制作受注の可否
- Nishiki-Proはテーマを使用してサイトの制作受注をすることができます。ただしアップデートなどを利用する場合はクライアント1社ごとに製品登録が必要になります。ちなみに1回目の製品登録は17,800(税込)ですが、2回目移行は12,460円と少しお得になっています。
- Nishiki Proのダウンロード方法
- Nishiki-Proはお試し版のダウンロードができるようになっています。 無料でほぼすべての機能が試せるので、まずはおためし版で使い心地をチェックして、さらにアップデートなどを受けたい場合に製品登録キーを購入する流れになります。
SANGO(サンゴ)
SANGOをWordPressにインストールするとこんな感じ

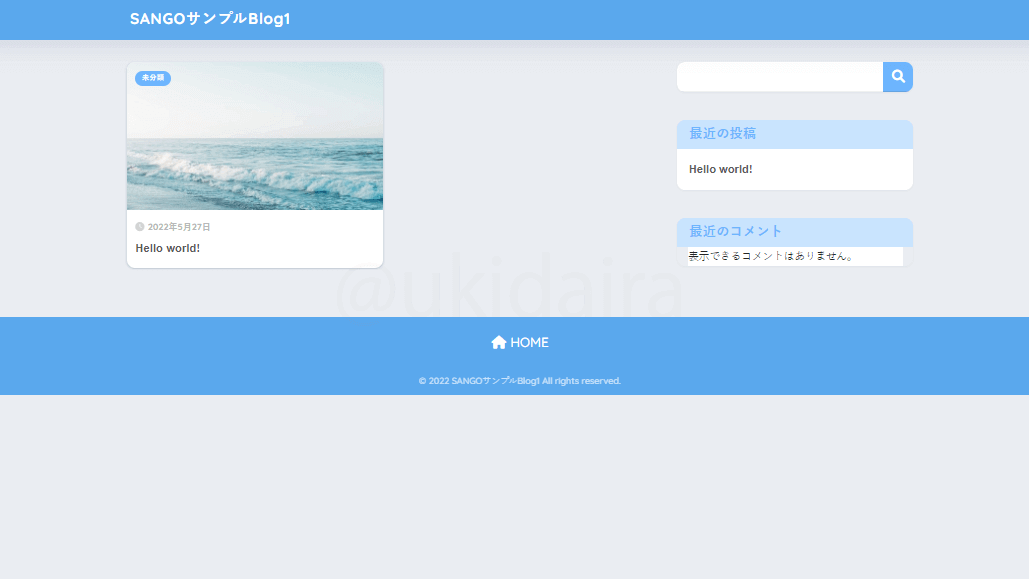
- インストール直後のSANGO
- SANGOはインストールした直後から「SANGOです!」というブログになります。

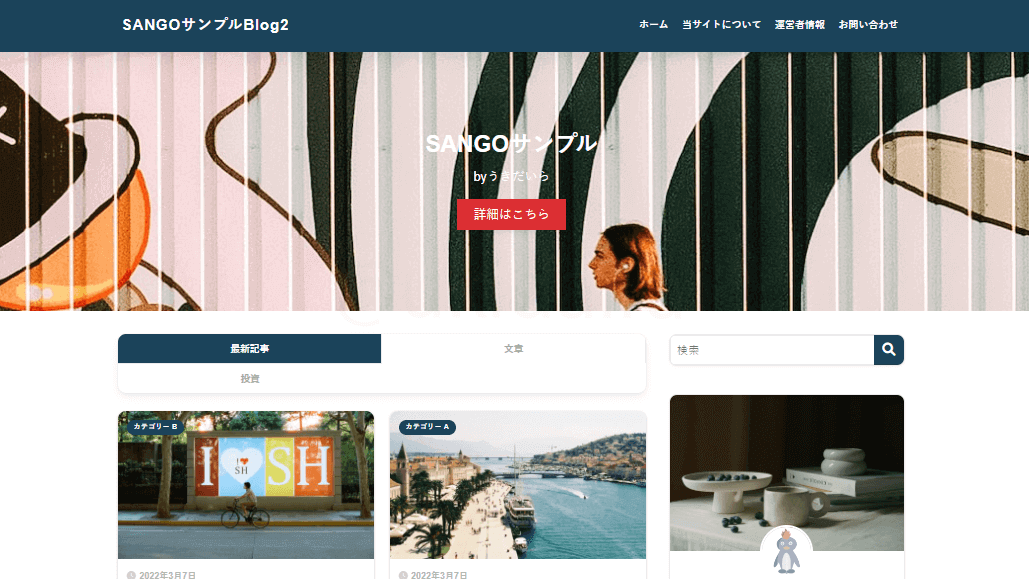
- インストール後に直感でカスタマイズしたSANGO
- SANGOは直感でカスタマイズするだけでも、運用し始めれるぐらいのブログが作れました。細かな箇所のデザインが整えられているといい感じのブログになりやすいですね。

SANGOは機能、サポート、更新スピードなど、どれをとってもWordPressテーマの中でトップクラスです。WordPressテーマってなにがオススメ?と聞かれたら僕の中ではSANGOは間違いなく候補に入ります。それぐらい良いテーマです。
| 評価 | 7.1 |
| 開発者Twitter | @sangowp |
| Twitterの口コミ傾向 | SANGOの口コミは、「不具合報告したら数日で修正された」「新しい機能が増えてくのが魅力」「めちゃ書きやすい」「機能、デザイン、拡張性どの面から見ても値段の価値がある」など、ポジティブなものが多いですね。 SANGOのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | ブログ、アフィリエイト、企業サイト |
| 決済方法 | PayPal、クレジットカード(VISA/MasterCard)、楽天ペイ、ATM、ネットバンク、コンビニ支払い |
| 価格 | 14,800円 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
SANGOはもともと1ヶ月に数回という高頻度で細かなアップデートがされていましたが、SANGO3.0のメジャーアップデート後は、ほぼ毎日なにかしらのアップデートがされていますね。
不具合で毎日アップデートされているわけではなく、細かなデザインや機能の微調整などがされています。
マニュアルのわかりやすさ
SANGOのマニュアルはとてもわかりやすいです。手順どおりに進めれば、ブログやWordPressの知識がまったくない方でも問題なく設定できるでしょう。
直感的なカスタマイズのしやすさ
SANGOはデザイン設定がカスタマイザーにまとめられているので、直感的にもカスタマイズしやすいです。
ただカラー設定は「んー、、上手くいかんなぁ・・」となったので、初心者の方もカラー設定で手こずる可能性はあります。
あと角の丸みを調整したいときはCSSなどで調整しなくてはならないので、そういった点で設定のしづらさを感じる方は多いでしょう。
カスタマイズ情報の充実度
SANGOは利用者がとても多いので、こうしたいというカスタマイズがあれば、「SANGO カスタマイズ」と検索することでだいたいやり方が見つかります。
サポート環境
SANGOはフォーラムにて質問ができるようになっています。
プラグラムに関する質問は受け付けていませんが、SANGO機能を使ったカスタマイズ範囲であれば質問が可能です。
個別サポートなどは無料・有料含めて対応していないので、質問内容は誰でも見れる形になっています。
SANGOのサポートフォーラムは閲覧は誰でもできるので、どんな雰囲気か気になる方はチェックしてみてください。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
SANGOはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
SANGOのブロックエディタは使いやすいですが、微妙にとまどう箇所があります。
例えば見出しのスタイル設定に「基本のプリセット」があり、そこに5つのデザインが選べるようになっています。
しかしSANGO紹介記事などでは、もっと数多くのスタイルが選べると紹介されているので「あれ?これだけしか選べないの?」と思う人もいるはずです。
結論をいえば、「基本プリセット」のすぐ下に「スタイル」というボタンがあるので、それをクリックすると多くのスタイルが表示されるようになっています。
わかってしまえばなんてことはないですが、知らないまま5つのデザインしかないんだと勘違いしたまま使う方も中にはいるでしょう。
あと、SANGOのブロックエディタはSANGO Landという無料サービスとの連携をすることで最大のポテンシャルを発揮しますが、そのさいAPIの設定が必要になります。
設定自体は初心者でもできるぐらい簡単なものですが、APIという謎の言葉に抵抗を感じて設定しない方もいると思います。
とはいえ、慣れればSANGOのブロックエディタはWordPressテーマの中でもトップクラスに使いやすくなっています。
カテゴリページのカスタマイズ性
SANGOのカテゴリページのカスタマイズ性はとても高いです。固定ページをカテゴリページに表示させる機能がついているので、やりたいカスタマイズは、ほぼほぼできるようになっています。
ブロックの登録・呼び出し機能
SANGOはコンテンツブロックという機能で、ブロックの登録ができるようになっています。ただ記事内で登録したブロックを呼びだすにはショートコードで記入しなければならないので使い勝手は良くないですね。
高速化周辺の機能
SANGOにはキャッシュ機能、ファイルの読み込み、ファイルの圧縮、ファイルの遅延読み込み、画像の遅延読み込み、スクリプト遅延読み込みなどのひと通りの高速化機能があります。テーマでできる高速化の対策はひと通り揃っているという感じですね。
構造化データの出力機能
SANGOは記事、パンくずリスト、発行組織、商品レビュー、Q&A、検索結果(SANGO Landで追加可能)の構造化データが出力できるようになっています。
ページのno-index機能、canonical機能
SANGOは記事管理画面からno-index設定とcanonical設定ができるようになっています。
CTAを作成する専用機能
SANGOはカスタマイザーでCTAを一つ作成できるようになっています。CTAを複数作って記事ごとにCTAを変えるという機能はありません。
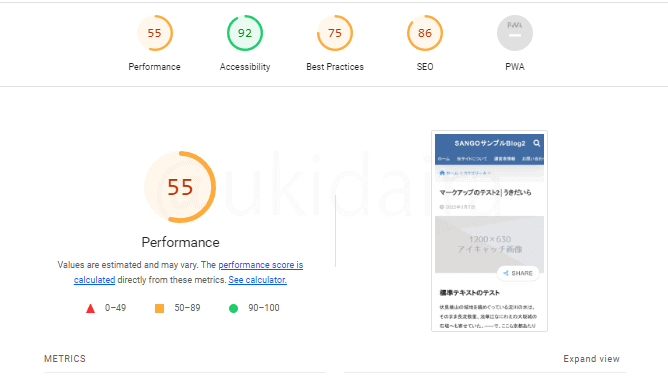
SANGOのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のSANGO情報
- 複数サイトの制作
- SANGOは購入者が運用するサイトに限り複数サイト制作が可能となっています。
- テーマを使用してのサイト制作受注の可否
- SANGOを使用してサイト制作を受注する場合は、クライアント1社につき、SANGOを一つ購入しなくてはなりません。
- SANGOのダウンロード方法
- BOOTHにてSANGOを購入できます。
SNOW MONKEY(スノーモンキー)
SNOW MONKEYをWordPressにインストールするとこんな感じ

- インストール直後のSNOW MONKEY
- Snow Monkyをインストールすると無駄なものが省かれた真っ白なWordPressになります。

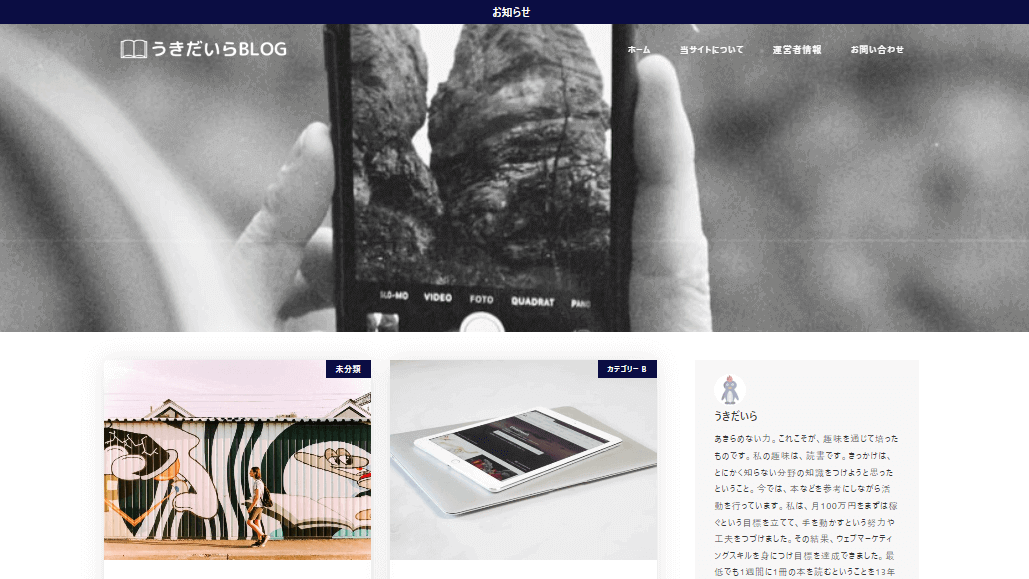
- インストール後に直感でカスタマイズしたSNOW MONKEY
- Snow Monkyを直感でカスタマイズしてみたところパッと見は悪くないブログになりましが、細かなデザインの調整がうまくいきませんでした。

SNOW MONKEYはコーディング(デザインの技術)する前提のテーマなので初心者向けではありません。ただ有料版と機能が変わらない試作版を無料で試せるので、気になる方は試してみてください。
| 評価 | 3.3 |
| 開発者Twitter | @inc2734 |
| Twitterの口コミ傾向 | SNOW MONKEYの口コミは「ノーコードで使いたいならオススメ」など、製作者よりのものが多かったです。 SNOW MONKEYのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress中級者~、サイト制作者 |
| 対象サイト | ブログ、企業サイト |
| 決済方法 | クレジットカード(JCB) |
| 価格 | 16,500円 /年間 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
SNOW MONKEYのアップデート情報を確認すると、1ヶ月に数回のペースで更新されています。見る限りでは軽度な不具合の修正に対するアップデートが多くなっていますね。
不具合に対するアップデートが多いというと、そんなに不具合が多いのかと心配になりますが、基本的に小さな不具合は使っていてわからない程度のものになります。
なのでその小さな不具合を修正しているホスピタリティにあふれるアップデートだと考えれば間違いないです。
マニュアルのわかりやすさ
SNOW MONKEYのマニュアルは、わかりづらいかったです。
スタートアップガイドが用意されているので、こちらを見ながら進めていけば問題なく設定はできますが、全体的に読みづらさを感じました。
読みづらさを感じた理由は、スタートアップガイドのはじめのほうに動画があるのですが、なぜスタートアップガイドのページにこの動画があるのかがいまいちわかりませんでした。
スタートアップガイドという文字から受ける印象としては、とりあえず使えるように設定する。といったことを思い浮かべる方が多いと思います。
でもはじめに紹介されている動画は2時間前後のものが2本、15分前後のものが1本なので、気軽に見れるものではありません。動画の内容もスタートアップページのコンテンツとはずれている気がします。
スタートアップの説明としてはWordPressの準備からになると思うので、であればはじめにで紹介されている動画コンテンツなどは別のページに置いたほうが、わかりやすいんじゃないかと思いました。
直感的なカスタマイズのしやすさ
SNOW MONKEYはカスタマイザーでデザインの調整ができるので、直感的にはカスタマイズがしやすいです。 カスタマイザーをポチポチしてるだけでも、こんな感じのブログは作れます。
ただ、カスタマイザーでできるデザイン変更の種類などは多くないので、カスタマイザーだけで満足できるデザインを作るのは難しいです。細かなデザインの調整はCSSでする必要があります。
カスタマイズ情報の充実度
SNOW MONKEYのカスタマイズ情報は多くはありませんが、「SNOW MONKEY カスタマイズ」などで検索するといくつか詳しく解説をしてくれているブログが見つかります。
ですが、SNOW MONKEYのカスタマイズはCSS知識が必要になるので、全くCSSがわからない状態だと難しいかもしれません。
そういった意味でSNOW MONKEYは、WordPress初心者向けではなく、中級者以上の方向けのテーマといえそうです。
サポート環境
SNOW MONKEYはオンラインコミュニティやサポートフォーラムが用意されています。
サポートフォーラムでは使い方の質問だけでなく、カスタマイズに関する質問もできるようになっています。なのでデザインに関する疑問は、ほぼこちらのフォーラムで解決できるはずです。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
SNOW MONKEYはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
SNOW MONKEYのブロックエディタは使いやすいほうです。
装飾できるブロックの種類も多いので使っていて困ることはないでしょう。
またブロックごとにアニメーションがつけれたりもするので、凝ったサイトも簡単に作ることができるようになっています。
カテゴリページのカスタマイズ性
SNOW MONKEYにカテゴリーのカスタマイズ機能はありません。
ブロックの登録・呼び出し機能
SNOW MONKEYにブロックの登録・呼び出し機能はありません。
高速化周辺の機能
SNOW MONKEYには、ファイルの読み込み、キャッシュなどの高速化機能があります。ただSNOW MONKEYの高速化機能は実験的に導入されているものなので、使用のさいは公式の説明をご確認ください。
構造化データの出力機能
SNOW MONKEYは記事、パンくずリストの構造化データを出力することができるようになっています。
ページのno-index機能、canonical機能
SNOW MONKEYは記事管理画面からno-index設定はできますが、canonical設定はできません。
CTAを作成する専用機能
SNOW MONKEYにCTAを専用で作る機能はありません。CTAはブロックで作成することになります。
SNOW MONKEYのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のSNOW MONKEY情報
- 複数サイトの制作
- SNOW MONKEYは複数サイトの制作ができるようになっています。
- テーマを使用してのサイト制作受注の可否
- SNOW MONKEYはテーマを使ってサイトの制作受注ができるようになっています。
- SNOW MONKEYのダウンロード方法
- SNOW MONKEYは無料で機能を確かめられる試作版があるので、まずはそちらを申し込んでみると良いでしょう。
STORK19(ストーク19)
STORK19をWordPressにインストールするとこんな感じ

- インストール直後のSTORK19
- Stork19はインストールしただけでもデザインが可愛らしいのが伝わってきます。

- インストール後に直感でカスタマイズしたSTORK19
- Stork19はなんとなくカスタマイザーをいじってるだけでもいい感じのブログができました。このまま運用してもいいレベルじゃないでしょうか。

STORK19はとにかく簡単にデザイン性の高いブログが作れます。直感的なカスタマイズは有料テーマのなかで一番しやすかったです。WordPress初心者でも慣れるまでそう時間はかからないでしょう。
| 評価 | 5.3 |
| 開発者Twitter | なし |
| Twitterの口コミ傾向 | Stork19の口コミは、「直感的な操作のしやすさはStork19、機能・操作性はSWELL」「初心者ブロガーにはStork19をオススメします」「AFFINGER使ってたけどデザインができず萎えたけどStork19は1時間でできた」など、直感的な操作性と、デザインの高さに関するものが多かったです。 Stork19のTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | ブログ |
| 決済方法 | PayPal、クレジットカード、Amazon Pay |
| 価格 | 11,000円(税込み) |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
STORK19のアップデート情報を確認してみると微調整、機能の追加、不具合の修正など1ヶ月に何度も更新しています。 アップデート情報を見るだけでもテーマ製作者としての熱意を感じますね。
マニュアルのわかりやすさ
STORK19のマニュアルは、わかりやすいですね。
「基本設定」→「トップページ関連」→「記事ページ関連」と読み進めれば、とりあえずのWordPress設定は完了します。
はじめてだとわからない用語ばかりで頭が痛くなりますが、STORK19のデザインは柔らかい感じなので、難しい説明もわりと読みやすく感じると思います。
直感的なカスタマイズのしやすさ
STORK19は直感的なカスタマイズのしやすさは、僕としてはWordPressテーマの中でNo1です。ややこしい機能はないので、カスタマイザーをなんとなくいじるだけでも、そのまま運用を開始できるぐらいのブログが完成します。
カスタマイズ情報の充実度
STORK19は利用者が多いので、検索するとカスタマイズ方法を解説しているサイトがいくつかでてきます。 なのでカスタマイズ情報の充実度しているといえます。 ただSTORK19はもとのデザインが良いので、下手にいじると逆に見づらくなってしまう可能性があるので、そこは注意したいところです。
サポート環境
STORK19の使い方に関して、お問い合わせフォームから質問ができるようになっています。フォーラムなどで不特定多数の人に自分の質問を見られるのは嫌だという人にはありがたいですね。 ちなみにカスタマイズの方法の質問は有料になります。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
STORK19はモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
STORK19のブロックエディタはめちゃ使いやすいです。 他のテーマははじめて使うと戸惑うことがあるんですが、STORK19ではありません。 とにかく難しいと感じることがないです。
僕がある程度WordPressの経験があるということを抜きにしても使いやすいです。
おそらくブログ初心者の方でも、使いこなすのにそれほど時間はかからないと思います。 公式ページを見るだけでも使いやすそうと感じること間違いなしです。
カテゴリページのカスタマイズ性
STORK19のカテゴリページはブロックエディタでカスタマイズができるので、かなり柔軟に設定ができるようになっています。
ブロックの登録・呼び出し機能
STORK19はブロックの登録・呼び出し機能があります。
高速化周辺の機能
STORK19は、CSS圧縮、アイコンフォントの読み込み、ファイルの読み込み、などの高速化につながる設定ができるようになっています。
構造化データの出力機能
STORK19は記事、パンくずリスト、FAQの構造化データが出力されるようになっています。
ページのno-index機能、canonical機能
STORK19は記事管理画面からno-index設定、canonical設定はできません。
CTAを作成する専用機能
STORK19にCTAを作成する専用の機能はありません。
STORK19のLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のSTORK19情報
- 複数サイトの制作
- STORK19は自分が運用するサイトでも1サイトにしか使用できません。
- テーマを使用してのサイト制作受注の可否
- STORK19を使ってサイトの制作受注をすることはできません。
- STORK19のダウンロード方法
- STORK19はOPEN CAGEのショッピングサイトから購入します。
SWELL(スウェル)
SWELLをWordPressにインストールするとこんな感じ

- インストール直後のSWELL
- SWELLはインストールしただけでもオシャレな感じのブログになりますね。

- インストール後に直感でカスタマイズしたSWELL
- SWELLはカスタマイザーにデザイン設定がまとめられていて、操作もしやすいのでなんとなくカスタマイズするだけでも、カチッとしたスタイリッシュなブログが作れます。

SWELLはいま一番人気の高いWordPressテーマになります。人気が高いだけであってデザイン性も高く、設定もしやすいです。なにより文章が書きやすいのがブログ運営者にはありがたいですね。いま選んで間違いのないWordPressテーマの一つです。
| 評価 | 8.4 |
| 開発者Twitter | @wpswell |
| Twitterの口コミ傾向 | SWELLの口コミは「記事が書きやすい」「直感的に装飾できるのが気に入っている」「使いやすくて虜になる」「CocoonからSWELLに移行したけど最初から有料テーマにしとけばよかった」など、記事の書きやすさ、装飾のしやすさに関するものが多かったですね。SWELLに変えて後悔したなどは1件も見当たりませんでした。 SWELLのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~、サイト制作者 |
| 対象サイト | アフィリエイト、ブログ、企業サイト |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB )※ 銀行振り込みでの購入不可 |
| 価格 | 17,600円 |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
SWELLのアップデート情報を確認すると、1ヶ月に1~3回ほどの頻度でアップデートされています。ユーザーからの不具合報告があったさいは、数時間後に修正されたりすることもあるぐらい対応が早いです。不具合に対して対応が早いというのは使う側からすると安心できます。
マニュアルのわかりやすさ
SWELLのマニュアルはWordPressにインストールする方法から説明がされているので、WordPressに詳しくない方でも設定しやすいです。文章も読みやすく装飾がされているので、より設定のしやすさを感じるでしょう。
ただ僕が書いたSWELLの評価記事にも書いたのですが、デザインの着せ替えデータの設定が少しわかりにくいので、注意点としてはそこだけですね。
直感的なカスタマイズのしやすさ
SWELLはカスタマイザーでほぼ全てのデザイン設定ができるので直感的にカスタマイズしやすいです。またSWELLは元のデザインが良いので、初心者がなんとなくいじっただけでもオシャレなブログができあがります。
そのぶんSWELL使用者のブログデザインは似てしまう傾向がありますが、読者側からすると似ていたからといってそこまで気にするものではないので、似てしまっても僕としてはとくに問題ないかと思います。
カスタマイズ情報の充実度
SWELLは一節によると、有料テーマのなかでいま一番利用者数が多いと言われています。
それもあってか検索すればSWELLのカスタマイズ情報はたくさんでてくるので、SWELLのカスタマイズで困ることはないでしょう。
サポート環境
SWELLはサポートフォーラムが用意されています。オープンな場なので自分がした質問を誰にでも見れてしまうのが嫌だなと感じる方はいるかと思います。ただ個別サポートなどは有料などでも行っていないので、質問がある場合はフォーラムを活用することになります。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
SWELLはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
WordPressテーマを無料・有料含めて20テーマ以上インストールして使ってみましたが、その中でもSWELLのブロックエディタの使いやすさはトップクラスです。
ブロックの作成やスタイルの適応がしやすくストレスがありません。実際に次のブロックエディターを操作している動画を見ると、使いやすさが伝わってくるはずです。
別記事でSWELLで使える装飾機能なども紹介しているので興味があればご確認ください。
カテゴリページのカスタマイズ性
SWELLのカテゴリページはカスタマイズ性が高いです。ブロックエディターで作ったページを表示させることができるので、自由なカスタマイズができるようになっています。
あとカテゴリーごとに別々のCTAを表示させることができるようになっています。
ブロックの登録・呼び出し機能
SWELLにはブログパーツというブロックの登録・呼び出し機能があります。
CTA用、カテゴリー用、タグ用、ブロックパターン用と作ったブロックを用途別にできるあたりもSWELLのホスピタリティの高さを感じます。このへんは実際に使ってみないとわからないと思いますが便利です。
あと、ブロックを使用している記事が分かるようになっているんですが、これも地味に便利です。
高速化周辺の機能
SWELLにはキャッシュ機能、ファイルの読み込み、コンテンツの遅延読み込み、スクリプトの遅延読み込み、ページ切り替えのさいの高速化、などがあります。
SWELLはWordPressテーマの中でも高速化に力をいれたテーマになっていますね。
構造化データの出力機能
組織情報、組織設立社、記事、パンくずリスト、サイトリンク検索ボックス、商品レビューなどの構造化データが出力できるようになっています。
ページのno-index機能、canonical機能
SWELLには記事管理画面からno-index設定、canonical設定をする機能はありません。
SWELLで推奨されているSEO SIMPLE PACKという無料プラグインを導入することで、記事管理画面にno-index設定、canonical設定が追加されます。
SEO SIMPLE PACKはSWELL開発者の了さんが作成しているプラグインなので、SWELLとの相性は抜群です。
CTAを作成する専用機能
CTAを専用で作る機能はありませんが、ブログパーツでCTAを作れるようになっています。
ブログパーツはブロックエディターで作ったブロックを登録する機能なので、CTAを作るのに少し苦労をするかもしれません。
ただ複数作ることができるので、記事ごとにCTAを切り替えるといった使い方もできるようにはなっています。
SWELLのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のSWELL情報
- 複数サイトの制作
- SWELLは複数サイトを作ることができます。
- テーマを使用してのサイト制作受注の可否
- SWELLはサイト制作受注をすることができます。納品したクライアントサイトを自分で管理しSWELLを最新バージョンに保てるなら追加でSWELLを購入する必要ありません。ただ納品したサイトをクライアントが自社で管理する場合は、クライアント側でSWELLを購入してもらう必要があるので、ご注意ください。
- SWELLのダウンロード方法
- SWELLは公式ページから購入することができるようになっています。
THE SONIC(ザ・ソニック)
THE SONICをWordPressにインストールするとこんな感じ

- インストール直後のTHE SONIC
- THE SONICをインストールするとフラットデザインの絵っぽい感じのブログになりますね。

- インストール後に直感でカスタマイズしたTHE SONIC
- THE SONICはカスタマイザーの設定がしやすいので、ポチポチしてるだけでオシャレなブログが作れます。可愛い系デザインもカチッと系のスタイリッシュなデザインもカンタンに作れます。

THE SONICはサブスクなので使っている人が多くありませんが、機能や設定のしやすさはWordPressテーマのなかでTOP3に入ります。サブスクは長く使うと高くなりますが、ひと月1,078円なので少し試すだけなら逆に安く済みます。試して使いやすかったら継続するとかでもいいかもしれませんね。
| 評価 | 7.3 |
| 開発者Twitter | @the_sonic_wp |
| Twitterの口コミ傾向 | THE SONICの口コミは「良いテーマだと思うけどサブスクがネックなのかな」「THE SONICプラグインが他のテーマで使えなくて困る」「デザインがシンプルで気に入ってる」「サポートからの連絡がない」など賛否がありました。 THE SONICのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | アフィリエイト、ブログ |
| 決済方法 | クレジットカード決済(Gumroad)/PayPal/銀行振込 |
| 価格 | 980円/月(税込:1,078円) 7,800円/年(税込:8,580円) |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
THE SONICの更新頻度は数ヶ月に数回なので高くはないです。とはいえwordpressのメジャーアップデートなどには対応しているので使うのに困ることはないでしょう。
マニュアルのわかりやすさ
THE SONICのマニュアルは読みやすく設定しやすいです。 基本設定を見ながら進めれば、初心者の方でもインストールからデザインの設定などつまづくことなく設定できるでしょう。
直感的なカスタマイズのしやすさ
THE SONICはカスタマイザーでデザインが設定できますし、一括でデザインが切り替えられる機能もあるので、直感的にカスタマイズしやすいテーマになっています。
ただ公式サイトを見ると、デザインがいろいろ選べるように見えますが、デザインのふり幅があまり広くないので、デザインを切り替えてもそこまで大きな変化はありません。
わりと似たサイトは多くなると思います。なのでデザインに過度の期待はしないほうが良いでしょう。
ちなみに僕はフラットデザインが好きなので、THE SONICのデザインは好きです。
カスタマイズ情報の充実度
THE SONICのカスタマイズ情報は、検索してもそこまで多くないですね。
SONIC CLUBというTHE SONIC公式のコミュニティで設定に関しては質問ができるようになっているようですが、どんな質問がされているかはわかりませんでした。
というのもSONIC CLUBは、THE SONICを年額購入しないと招待されないので、月額払いの僕は入れないのです。なのでサポートを受けたい人は年額購入するようにしましょう。
サポート環境
年額購入をするSONIC CLUBというコミュニティに招待されるので、そこで質問などをされるようになっています。
月額払い会員でもTHE SONICの設定に関する内容であれば、お問い合わせフォームから質問ができるようになっています。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
THE SONICはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
THE SONICのブロックエディタの使いやすさは、WordPressテーマの中でトップクラスです。
使いやすさトップクラスのSWELLとくらべても、装飾デザインなどに関してはTHE SONICのほうが上だと感じるぐらいです。
デザインは好みの問題も大きいので、THE SONICの装飾が好きじゃない方もいるかもしれませんが、好きな人にはたまらないデザインでしょう。
記事の文字数などもページ上部に表示されるようになっているので、記事を書く人間からすると地味にありがたいですね。
カテゴリページのカスタマイズ性
THE SONICには「カテゴリーページの管理」という機能があり、ここで記事を書くようにカテゴリページを作成することができます。なのでTHE SONICのカテゴリページのカスタマイズ性は自由自在となります。
ブロックの登録・呼び出し機能
THE SONICには「パターン管理」というブロック登録ができる機能があります。
高速化周辺の機能
ファイルの軽量化、画像の遅延読み込み、ページ遷移の高速化、などに関する設定できるようになっています。公式ページに「高速化設定を使わなくてもPageSpeed Insightsで高得点を取れます」との記載がありますが、実際THE SONICは早いです。
僕が検証したところ、なにも対策しない状態で有料WordPressテーマ11個の中で2位、高速化設定をした状態だと1位でした。
構造化データの出力機能
記事、パンくずリスト、ハウツーコンテンツの構造化データが出力できるようになっています。
ページのno-index機能、canonical機能
THE SONICは記事管理画面からno-index設定、canonical設定ができるようになっています。
CTAを作成する専用機能
THE SONICにはフロントページCTAというトップページ上部に表示するCTAが作れる機能があります。通常のCTAを作る機能はとくに用意されていないので、パターン管理などでブロックエディターを利用して作成することになります。
THE SONICのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のTHE SONIC情報
- 複数サイトの制作
- THE SONICは複数サイトの制作ができます。
- テーマを使用してのサイト制作受注の可否
- THE SONICは100%GPLライセンスなので、サイトの制作受注をすることができます。ただしライセンスキーはGPLライセンスに含まれないため、ライセンスキーを使い回す行為は禁止です。制作したクライアントサイトでTHE SONICのフル機能を使うためには、クライアント側でTHE SONICを購入する必要があるってことですね。
- THE SONICのダウンロード方法
- THE SONICの公式ページから購入できるようになっています。
THE THOR(ザ・トール)
THE THORをWordPressにインストールするとこんな感じ

- インストール直後のTHE THOR
- THE THORはLION BLOGと同じ開発元なので、インストールした直後はLION BLOGっぽいですね。

- インストール後に直感でカスタマイズしたTHE THOR
- THE THORは直感でカスタマイズしてもカチッとしたいい感じのブログになりました。ただカスタマイザーの設定項目が多いので初心者の方は見てるだけでお腹いっぱいになると思います。

THE THORはアフィリエイトをするのにオススメと紹介されがちのテーマになります。たしかにアフィリエイトをするのに便利な機能は多いです。ただ実際に使ったところ不具合がわりと頻繁に起こるので僕は使う気になりませんでした。普通にオススメしないです。
| 評価 | 4.3 |
| 開発者Twitter | なし |
| Twitterの口コミ傾向 | TwitterでTHE THORはアフィリエイト目的のつぶやきが多いですね。口コミもそれほど多くなく参考になりそうなもの見当たりませんでした。 THE THORのTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress初心者~ |
| 対象サイト | アフィリエイト、ブログ |
| 決済方法 | クレジットカード(VISA・Master・JCB・AMEX・Diners)、銀行振込、郵便代引き(+代引き手数料1,100円) |
| 価格 | 16,280円(税込み) |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
THE THORのアップデート情報を確認すると最終更新日は2021年12月1日になります。
その前の更新を見ると2~3ヶ月に1回ぐらいのペースで更新されいたようですが、2021年12月1日以降はアップデートがされていないようです。
2021年12月1日以降、WordPressでメジャーアップデートが何度かされているので、THE THORは不具合がでてもおかしくないです。
じっさい設定している最中に何度か見たことのないエラー表示がされました。操作ができないような不具合ではありませんでしたが、エラーがでていい気はしませんね。
マニュアルのわかりやすさ
THE THORのマニュアルは、左メニューの上から順に設定していけばできるようになっています。 文章を読みやすく、簡潔にまとめられているので、見ても設定できないことはないでしょう。
直感的なカスタマイズのしやすさ
デザイン以外の設定項目もカスタマイザーに詰め込んでいるせいで、設定項目を多くなってしまっています。なのでWordPressに慣れていな方だと、直感的なカスタマイズはしづらいと思います。
ただ設定項目は多いですが、WordPressのパーツ名(TOPページ、投稿ページ、アーカイブページなど)に分かれているので、WordPressに慣れていれば直感的にカスタマイズしやすいです。
カスタマイズ情報の充実度
THE THORのカスタマイズ情報を検索するとわりとでてくるので、だいたいのことは解決できると思います。ただ基本的にTHE THORのカスタマイズはCSSを使うことになるので、そこはあらかじめ理解しておいたほうが良いでしょう。
サポート環境
THE THORはサポートフォーラムが用意されているので、そちらで質問ができます。
個別サポートではないので、質問した内容はTHE THORの購入者であれば誰でも見れるようになっています。
こういった質問フォーラムは「誰も質問しなくなって長いから年月が過ぎた」みたいなケースもありますが、THE THORは1日に1回程度の質問と回答はあるので、その辺は問題ないですね。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
THE THORはモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
THE THORはブロックエディタに非対応です。クラシックエディタをインストールして使わないとTHE THORの装飾機能は使えないのでご注意ください。
クラシックエディタで評価するなら上部メニューから使いたい機能を選択するだけなので使いやすいです。
カテゴリページのカスタマイズ性
THE THORのカテゴリページは、記事と同じように編集ができるようになっています。なのでカスタマイズ性は高いです。
ブロックの登録・呼び出し機能
THE THORはブロックエディタに対応していないので、ブロックの登録機能はありません。
高速化周辺の機能
THE THORはキャッシュ、ファイルの圧縮、読み込みなどの高速化設定ができるようになっています。ただそれらの機能を使うとpagespeed insightsの成績が悪化しました。
構造化データの出力機能
THE THORは記事、パンくずリスの構造化データが出力できるようになっています。
ページのno-index機能、canonical機能
THE THORは記事管理画面からno-index設定はできますが、canonical設定はできません。
CTAを作成する専用機能
THE THORはCTA専用の機能があり、記事・固定ページごとに異なるCTAを設置することができるようになっています。ただCTAをカテゴリページに表示する機能はありません。
THE THORのLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他のTHE THOR情報
- 複数サイトの制作
- THE THORは自分が運用するサイトに限り、複数サイトの制作ができるようになっています。
- テーマを使用してのサイト制作受注の可否
- THE THORでサイト制作を受注する場合は、3年間有効の特別ライセンス33,000円(税込み)を購入後、クライアントごとにTHE THORを購入する必要があります。
- THE THORのダウンロード方法
- 公式サイトから購入することができます。
賢威8(けんい8)
賢威8をWordPressにインストールするとこんな感じ

- インストール直後の賢威8
- 賢威8をインストールすると2カラムの一般的なブログになりますね。

- インストール後に直感でカスタマイズした賢威8
- 賢威8はダサいと言われがちなんですが、これぐらいのデザインならわりと簡単に作れます。なので僕はそんなに賢威がダサいとは思わないです。

賢威8は10年以上にわたり販売を続けているので信頼感があります。僕もお世話になりました。ただテーマとしては最近の流れについてこれていない(あえてそうしてるのかも・・)ので、これからブログやアフィリエイトを始める方が選ぶテーマではないです。SEOマニュアルやサポートを目的に購入して、テーマはおまけぐらいに考えれらるなら選んでも損はしません。
| 評価 | 5.3 |
| 開発者Twitter | @seokyoto |
| Twitterの口コミ傾向 | 賢威8の口コミに参考になりそうなものはありませんでした。目についたものだと「ブロックエディタ使いづらすぎ」「いまいち使いこなせない」など、使いづらさを感じている口コミがありましたね。 賢威8のTwitter口コミを見てみる(Twitter画面が開きます) |
| 対象者 | WordPress中級者~ |
| 対象サイト | アフィリエイト、ブログ、企業サイト |
| 決済方法 | クレジットカード(PayPal)、銀行振込 |
| 価格 | 27,280円(税込) |
抑えておきたいポイントの対応状況
→おさえておきたいポイントとは?
| アップデートの頻度 | |
| マニュアルのわかりやすさ | |
| 直感的なカスタマイズのしやすさ | |
| カスタマイズ情報の充実度 | |
| サポート充実度 |
「△:いまいち」「×:よくない」
抑えておきたいポイントを詳しく知りたい(クリック開閉)
アップデートの頻度
賢威の直近5つのアップデートは次のようになっています。
- 2022年5月30日(テーマのアップデート)
- 2022年4月28日(プラグインのアップデート)
- 2021年12月23日(テーマのアップデート)
- 2021年11月17日(テーマのアップデート)
- 2021年5月19日(テーマのアップデート)
更新頻度は高くないです。機能の追加などのバージョンアップというより、不具合が見つかったさいに修正としてアップデートがされている印象です。
マニュアルのわかりやすさ
賢威8のマニュアルは丁寧に説明されているので、手順通りに進めれば設定はできます。
ただ賢威8はHTML、CSSがある程度わかる前提で話が進むので、まったく知識がないとわかりづらいでしょう。
直感的なカスタマイズのしやすさ
賢威8はカスタマイザーだけを使ったシンプルなカスタマイズであれば直感的にカスタマイズができます。
というのも、カスタマイザーで設定できる項目が「レイアウト」「トップページ」「記事一覧」「ヘッダー」「投稿一覧」「色」と少ないので、少しいじるだけで設定できてしまうからです。
ただサイトタイトルを中央に寄せる程度のカスタマイズでもCSSの知識が必要になるので、賢威8に用意されていない機能でカスタマイズをする場合は、いっきにハードルが高くなります。
カスタマイズ情報の充実度
賢威8はあまりカスタマイズ情報が充実していません。カスタマイズ情報は検索するとある程度でてきますが、ここさえ見れば賢威8のカスタマイズで困らないという情報は見つかりませんでした。
サポート環境
賢威8には質問フォーラムが用意されています。回答が丁寧すぎると感じぐらいサポート環境は良いです。発売されてからかなり年月が経っていますが、毎日数件の質問がされているぐらい活発なフォーラムです。
抑えておきたい機能の対応状況
→おさえておきたい機能とは?
| モバイルフレンドリー対応 | |
| ブロックエディタの使いやすさ | |
| カテゴリページのカスタマイズ性 | |
| ブロックの登録・呼び出し機能 | |
| 高速化周辺の機能 | |
| 構造化データの出力機能 | |
| ページのno-index機能、canonical機能 | |
| CTAを作成する専用機能 |
「△:いまいち」「×:なし」
抑えておきたい機能を詳しく知りたい(クリック開閉)
モバイルフレンドリー対応
賢威8はモバイルフレンドリー対応です。
ブロックエディタの使いやすさ
賢威8のブロックエディタは使いづらいです。もともとクラシックエディタを使っていたテーマなのでブロックエディタだと使えない機能も多いです。
なので賢威8はいまでもクラシックエディタが使われることが多いです。ちなみにクラシックエディタでもそこまで使いやすくはないですね。
同じクラシックエディタのTHE THORは吹き出しなどを選択するだけで使えるのに対して、賢威8はショートコードを追加する必要があったりと面倒に感じるところが多いです。
カテゴリページのカスタマイズ性
賢威8のカテゴリページは、記事と同じように編集ができます。レイアウトも1カラム、2カラムと設定ができるのでカスタマイズ性は高いですね。
ブロックの登録・呼び出し機能
賢威8にブロックの登録機能はありません。クラシックエディタを使うのであれば、共通コンテンツという機能で、よく使うパーツを登録することができるようになっています。
高速化周辺の機能
賢威8は高速化の設定はCSSの読み込み設定ができるぐらいです。
構造化データの出力機能
賢威8は記事、パンくずリスの構造化データが出力できるようになっています。
ページのno-index機能、canonical機能
賢威8は記事等画面からno-index設定、canonical設定ができるようになっています。no-index設定が表示されていないこともありますが、上部メニューの標準オプションにて「index」にチェックを入れると表示されるようになります。
CTAを作成する専用機能
賢威8にCTA作成機能はありませんが、マニュアルサイトにてコピペで使えるCTA関連のパーツが用意されています。紹介されているパーツは記事ごとに別のものが使えるので、記事ごとに表示させるCTAを変えるといった使い方もできます。
賢威8のLighthouseの評価
項目の意味(クリック開閉)
- Lighthouse
- Googleのサイト診断サービス
- Performance
- ページの読み込み速度(PageSpeed Insightsと同じ)
- Accessibility
- 読者への配慮(テキスト色と背景色が似た色だと見づらく配慮が足りず、評価が落ちる。←これは一例)
- Best Pracitices
- サイトの信頼性(htttpsになっているか、キャッシュが使われているかなど)
- SEO
- SEOの最適化の状況
モバイルで見たときの評価

パソコンで見たときの評価

その他の賢威8情報
- 複数サイトの制作
- 賢威8は自分が運用するサイトに限り複数サイトの制作ができるようになっています。
- テーマを使用してのサイト制作受注の可否
- 賢威8を使ってサイトの制作受注を行うには1クライアントにつき1ライセンス(16,632円/税込み)が必要になります。
- 賢威8のダウンロード方法
- 賢威8は賢威8専用販売ページから購入できるようになっています。
有料WordPressテーマ比較一覧
 AFFINGER6 |  JIN |  Lightning G3 |  Nishiki-Pro |  SANGO |  Snow Monkey |  Stork19 |  SWELL |  The Sonic |  The Thor |  賢威8 | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 総合評価(10段階) | 4.5 | 5.5 | 5 | 4.8 | 7.3 | 3.3 | 5.3 | 8.4 | 7.3 | 4.3 | 5.3 |
| 更新頻度 | |||||||||||
| マニュアルのわかりやすさ | |||||||||||
| 直感でのカスタマイズのしやすさ | |||||||||||
| カスタマイズ情報の充実度 | |||||||||||
| サポート充実度 | |||||||||||
| ブロックエディタの使いやすさ | |||||||||||
| カテゴリページのカスタマイズ性 | |||||||||||
| ブロック登録機能 | |||||||||||
| 高速化機能 | |||||||||||
| 構造化データの出力機能 | |||||||||||
| ページのno-index設定 | |||||||||||
| ページのcanonical設定 | |||||||||||
| CTA専用機能 | |||||||||||
| Lighthouseの評価 | Performance:51 Accessibility:84 Best Pracitices:75 SEO:78 | Performance:35 Accessibility:87 Best Pracitices:58 SEO:83 | Performance:40 Accessibility:97 Best Pracitices:75 SEO:93 | Performance:68 Accessibility:87 Best Pracitices:83 SEO:85 | Performance:74 Accessibility:92 Best Pracitices:83 SEO:86 | Performance:58 Accessibility:90 Best Pracitices:83 SEO:77 | Performance:47 Accessibility:96 Best Pracitices:75 SEO:83 | Performance:74 Accessibility:92 Best Pracitices:92 SEO:84 | Performance:61 Accessibility:90 Best Pracitices:67 SEO:93 | Performance:27 Accessibility:90 Best Pracitices:67 SEO:83 | Performance:44 Accessibility:96 Best Pracitices:75 SEO:92 |
| 価格(税込) | 14,800円 | 14,800円 | 9,900円/1年 | 17,800円 | 14,800円 | 16,500円 /1年 | 11,000円 | 17,600円 | 1,078円/月 8,580円/年 | 16,280円 | 27,280円 |
| 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 購入 |
WordPressテーマによくある質問
最後に初心者オススメテーマを紹介
初心者にオススメのWordPressテーマは、次の4つです。
- 無料
- Cocoon一択!
- 有料
- SWELL
- SANGO
- THE SONIC
長いこと書きましたが、結論としてはこんな感じです。

この4つはブログやアフィリエイトをするのに十分な機能があります。機能も複雑すぎないので初心者でも十分扱えるテーマになのでオススメです。
ただし、記事が多くなってきたときにトップページでカテゴリ分けをして、各コンテンツを見てもらうという構成にするなら「SWELL」か「SANGO」がいいです。
次のようなページを作るなら「SWELL」か「SANGO」ということですね。
\ 格安SIMカード / ってところがカテゴリ分けしている箇所になります。
「THE SONIC」と「Cocoon」は、この手のページが作りづらいので。。
ちなみに、このページはSANGOで20分もかからずパパッと作りました。SWELLも同じようなページが簡単に作れます。
初心者にオススメのWordPressテーマはこんなところになります。
どんなテーマでも使い慣れるまでは大変だと思いますが頑張ってみてください!
 SWELL |  SANGO |  THE SONIC |  Cocoon | |
|---|---|---|---|---|
| 総合評価 | 8.4 | 7.3 | 7.3 | 6.6 |
| 更新頻度 | ||||
| マニュアルのわかりやすさ | ||||
| 直感でのカスタマイズのしやすさ | ||||
| カスタマイズ情報の充実度 | ||||
| サポート充実度 | ||||
| ブロックエディタの使いやすさ | ||||
| カテゴリページのカスタマイズ性 | ||||
| ブロック登録機能 | ||||
| 高速化機能 | ||||
| 構造化データの出力機能 | ||||
| ページのno-index設定 | ||||
| ページのcanonical設定 | ||||
| CTA専用機能 | ||||
| Lighthouseの評価 | Performance:74 Accessibility:92 Best Pracitices:92 SEO:84 | Performance:74 Accessibility:92 Best Pracitices:83 SEO:86 | Performance:61 Accessibility:90 Best Pracitices:67 SEO:93 | Performance:50 Accessibility:98 Best Pracitices:83 SEO:86 |
| 価格(税込) | 17,600円 | 14,800円 | 1,078円/月 8,580円/年 | 無料 |
| 詳細 購入 | 詳細 購入 | 詳細 購入 | 詳細 download |













































コメント