2024年6月15日:CSSの微調整
こんな悩みありませんか?
- Cocoonを使っているけどデザインがイマイチ…
- Cocoonをシンプルデザインにしたいけどカスタイマイズの仕方がわからない…
- SANGOやSWELLを使いたいけど料金のハードルが高い…

安心してください。歩く春一番と呼ばれる僕がそんな悩みはバヒャーンと吹き飛ばしてみせます。
この記事を書いたのはこんな人

この記事を進めていくとCocoonで下記のブログのようなシンプルなブログが完成します。

設定後は次の動画のように、カスタマイザーからリアルタイムで調整ができるようにしました。

有料テーマに負けず劣らずのデザインになっているので、ぜひ試してみてください。
それでは、さっそく進めていきましょう!
カスタマイズの前に絶対にやること

WordPressのカスタマイズは予期せぬことが起こりがちです。なので、All-in-One WP MigrationというWordPressの無料プラグインでバックアップをとりましょう。
バックアップと復元方法の簡易的なやり方を下記のページでしているので、バックアップをしたことがない人は見ながらやってください。

使っているバックアッププラグインがあれば、All-in-One WP Migrationじゃなくてもいいです。
使ってなければAll-in-One WP Migrationが一番手軽にバックアップできて、復元も簡単なのでおすすめです。
なお、Cocoonにもバックアップ機能がありますが、含まれないデータがあるのでAll-in-One WP Migrationを使うのが間違いなしです。
これからはじめてカスタマイズをする方も、もとに戻したいと思うかもしれないので、バックアップは取っておいたほうがいいです。
Cocoonカスタマイズの基本設定

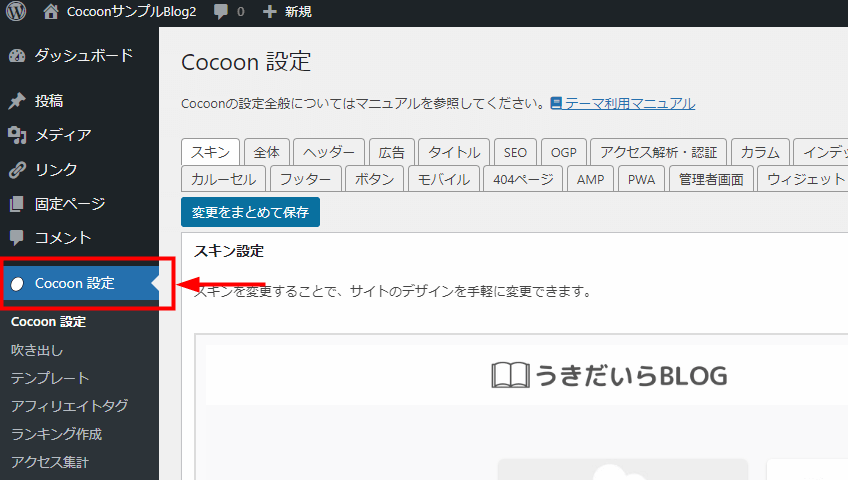
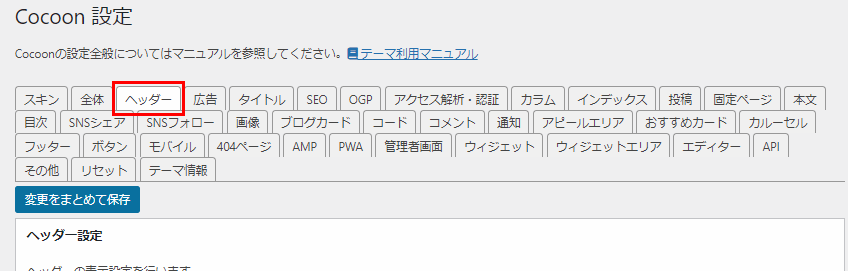
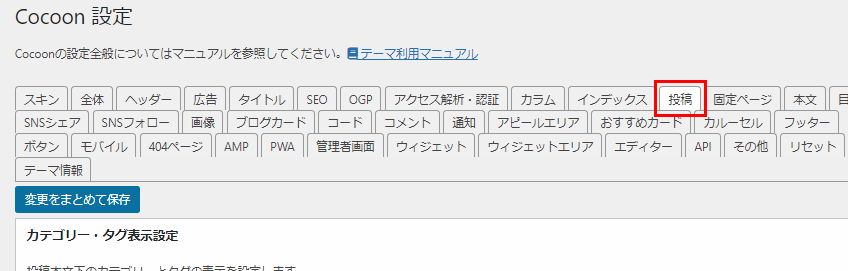
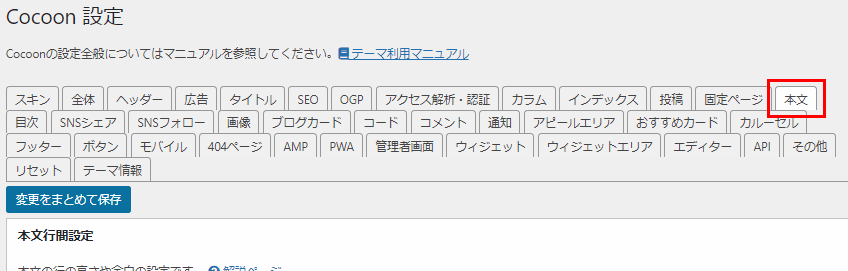
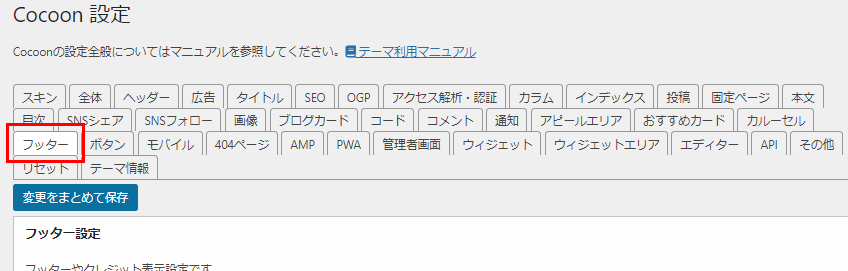
ここからはCocoon設定での設定になります。実際にCocoon設定を開きながら進めるとわかりやすいです。Cocoon設定は次の画像の箇所です。


それでは、Cocoonの設定を進めていきましょう!
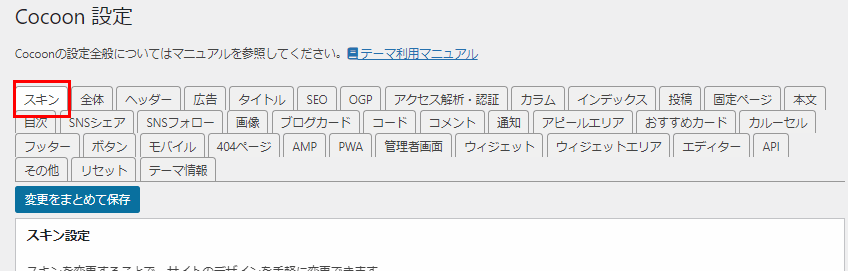
- 「スキン」タブの設定

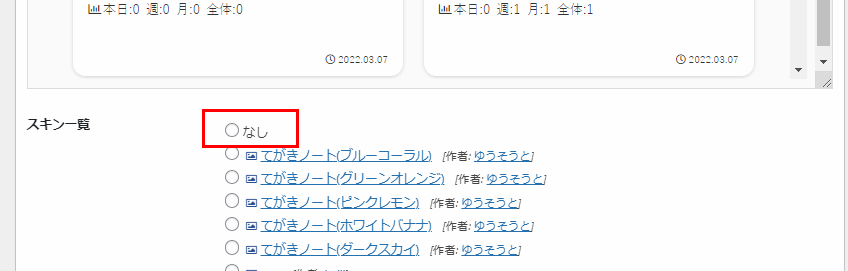
- スキン一覧から「なし」を選択


下記の手順2のサイトフォントと文字サイズは、僕が読みやすいと思うものを選んでいるだけなので、お好みで問題ありません。
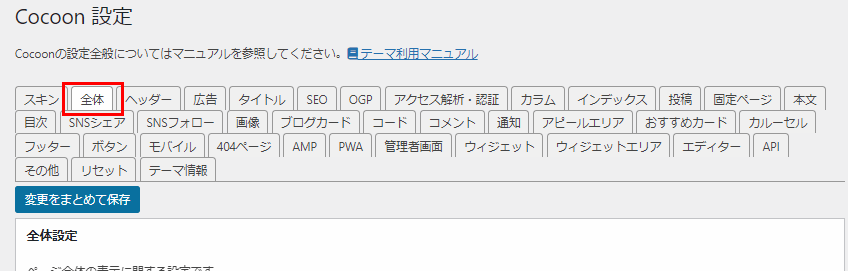
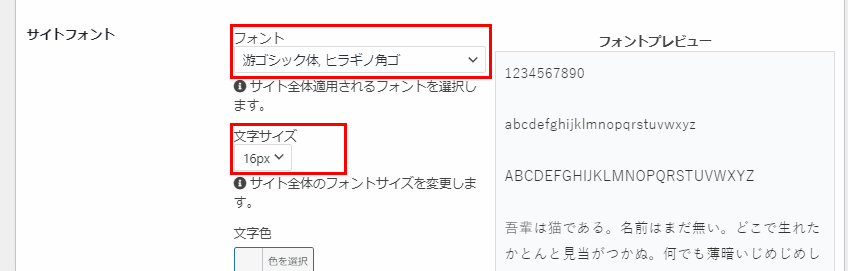
- 「全体」タブの設定

- サイトフォントで「游ゴシック体,ヒラギノ角ゴ」と「16px」を選択

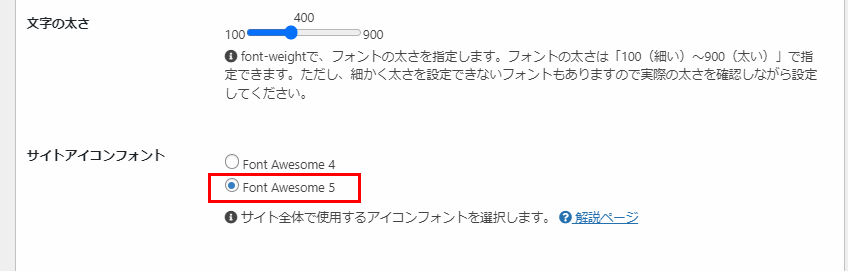
- サイトアイコンフォントで「Font Awesome 5」を選択

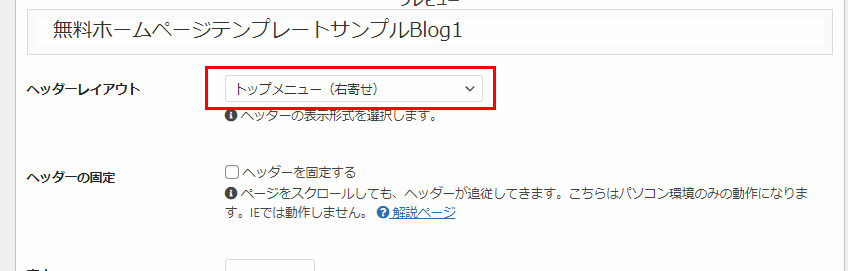
- 「ヘッダー」タブの設定

- ヘッダーレイアウトで「トップメニュー(右寄せ)」を選択

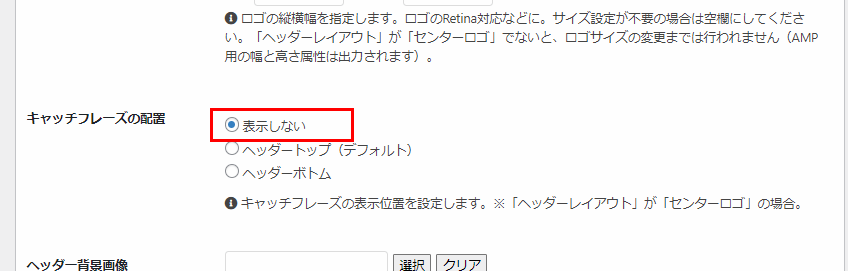
- キャッチフレーズの配置で「表示しない」を選択

- 「カラム」タブの設定(※画像とり忘れましたが、上部メニューに「カラム」があるので、それを選択してください)
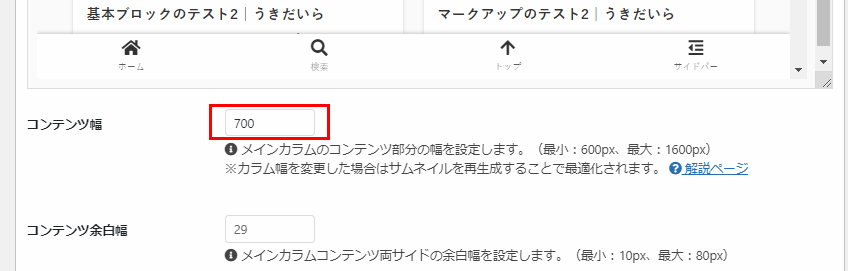
- コンテンツ幅で「700」と入力

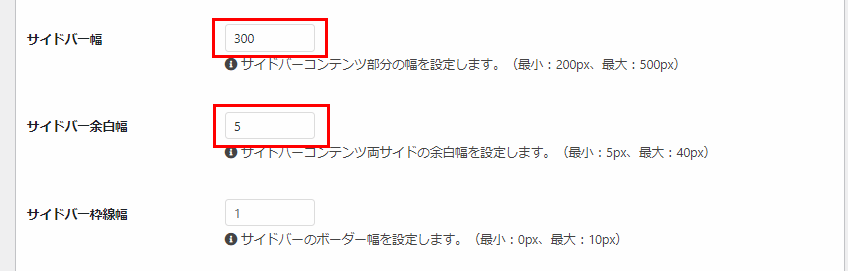
- サイドバー幅で「300」と入力し、サイドバー余白幅で「5」と入力


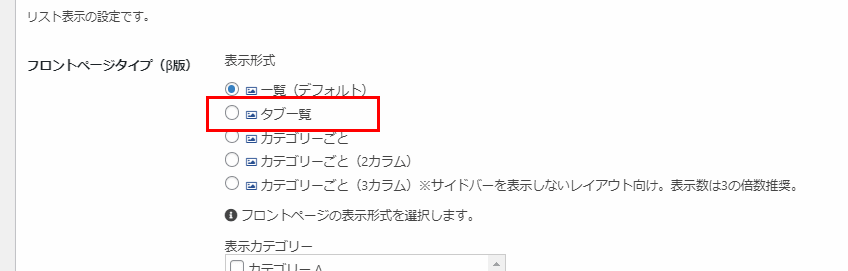
ここはトップページにタブ切り替えを使いたい人だけ「タブ一覧」を設定してください。
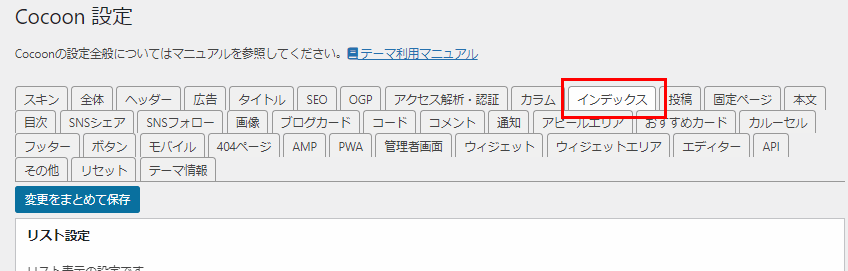
- 「インデックス」タブの設定

- フロントページタイプ(β版)で「タブ一覧」を選択(※表示カテゴリーは3つまで選べます。それ以上選んでも表示されません。)

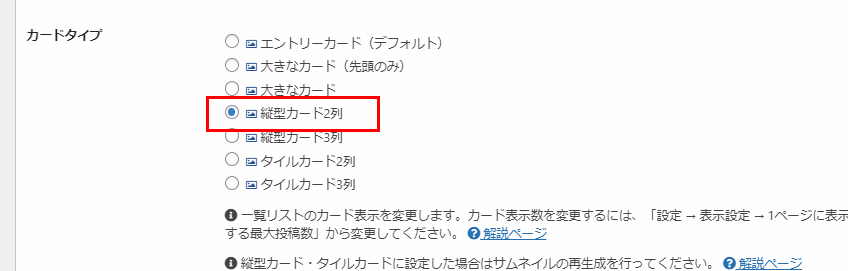
- カードタイプで「縦型カード2列」を選択

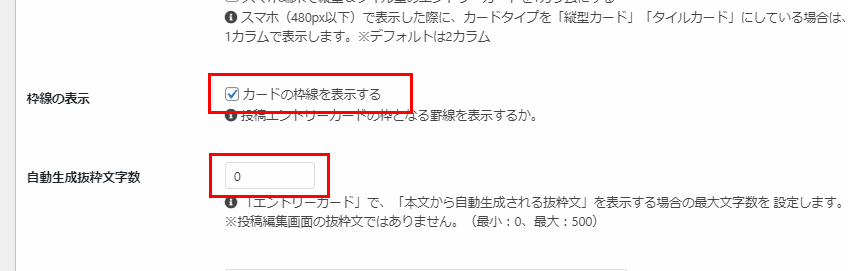
- 枠線の表示で「カードの枠線を表示する」にチェックし、自動生成抜粋文字数で「0」と入力

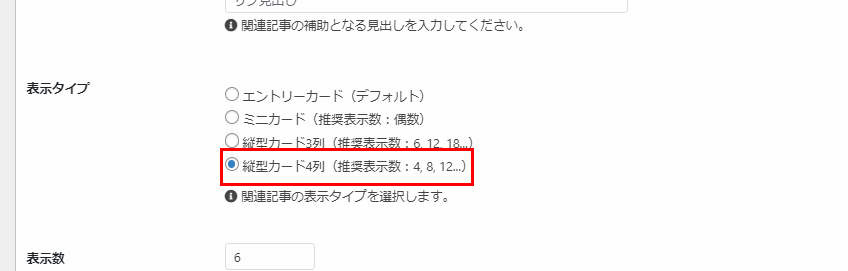
- 「投稿」タブの設定

- 関連記事設定の表示タイプで「縦型カード4列(推奨表示数:4,8,12…)」を選択

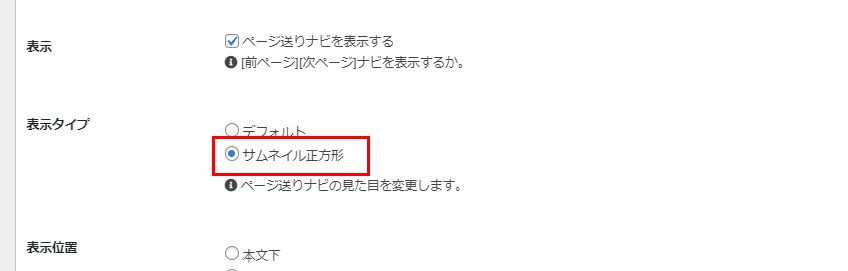
- ページ送りナビ設定の表示タイプで「サムネイル正方形」を選択

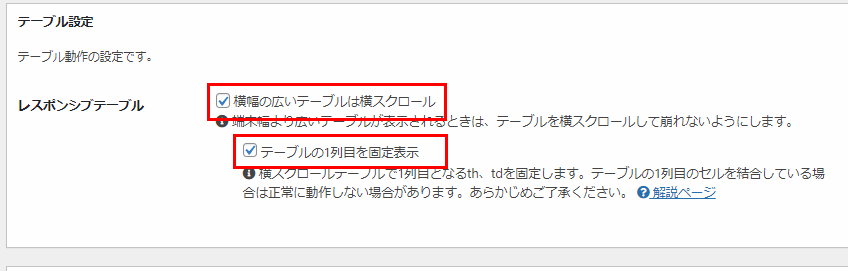
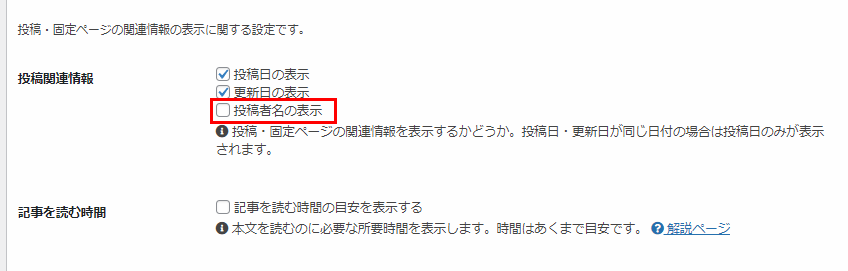
- 「本文」タブの設定

- レスポンシブテーブルの「横幅の広いテーブルは横スクロール」と「テーブルの1列目を固定表示」にチェック

- 投稿情報表示設定で「投稿者名の表示」のチェックを外す

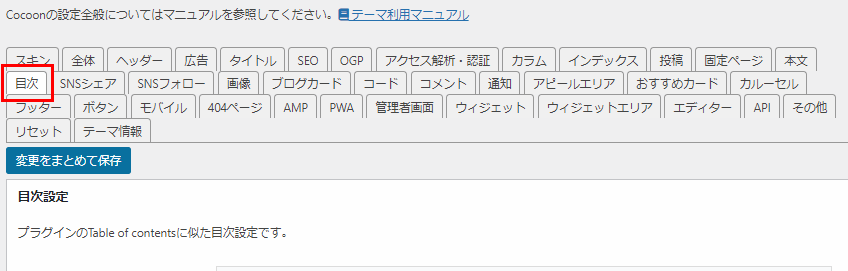
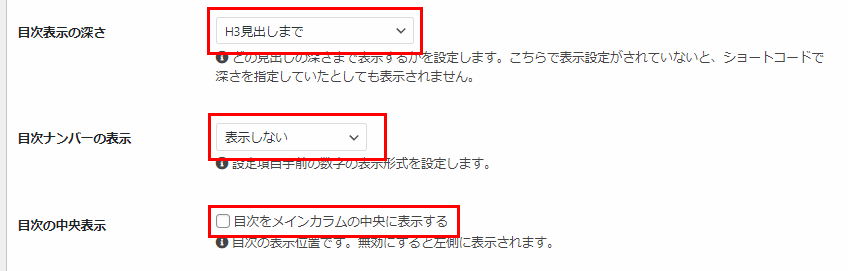
- 「目次」タブの設定

- 目次表示の深さを「h3見出しまで」にし、目次ナンバーの表示を「表示しない」にする。「目次をメインカラムの中央に表示する」のチェックを外す

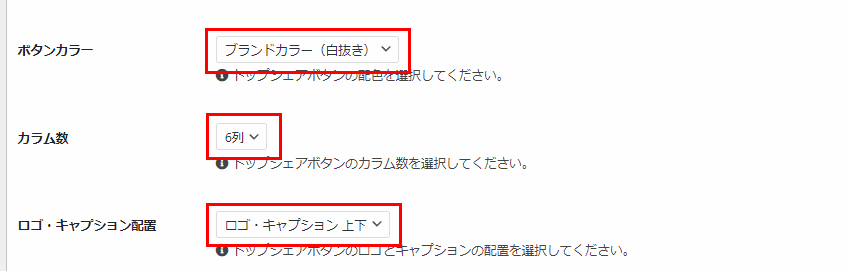
- 「SNSシェア」タブの設定

- トップシェアボタンのボタンカラーで「ブランドカラー(白抜き)」を選択、カラム数で「6列」を選択、ロゴ・キャプション配置で「ロゴ・キャプジョン上下」を選択

- ボトムシェアボタンのボタンカラーで「ブランドカラー(白抜き)」を選択

おすすめカードは「メニュー」を作成していないと表示されません。おすすめカードの作成方法は公式サイトの「ヘッダー下に任意の画像リンクを追加できる「おすすめカード」機能の使い方」をご覧ください。
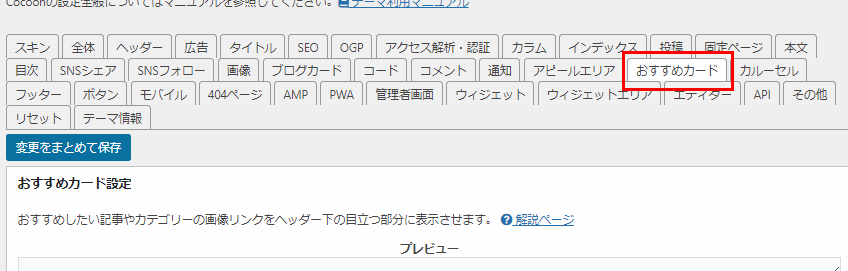
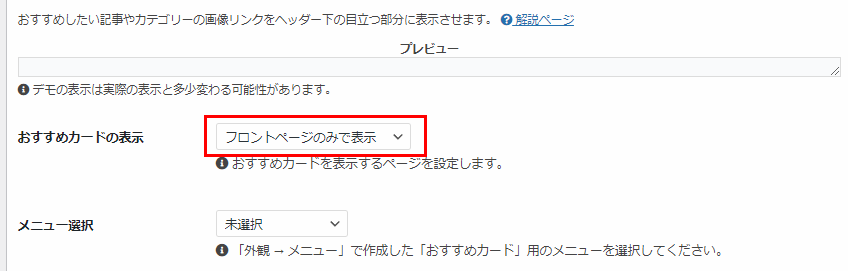
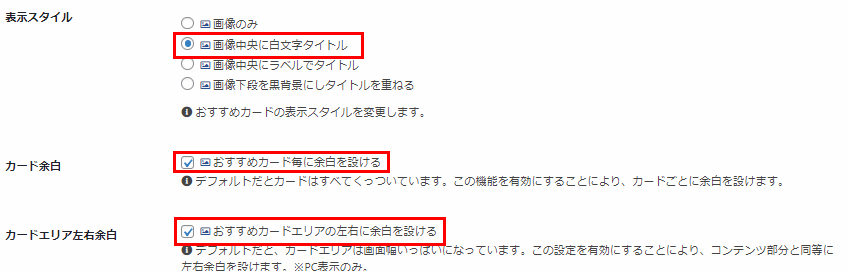
- 「おすすめカード」タブの設定

- おすすめカードの表示で「フロントページのみで表示」を選択

- 表示スタイルで「画像中央にラベルでタイトル」を選択、カード余白で「おすすめカード毎に余白を設ける」にチェック、カードエリア左右余白で「おすすめカードエリアの左右に余白を設ける」にチェック

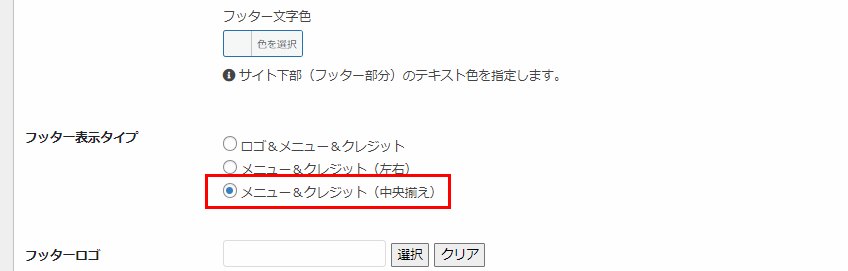
- 「フッター」タブの設定

- フッター表示タイプで「メニュー&クレジット(中央揃え)」を選択

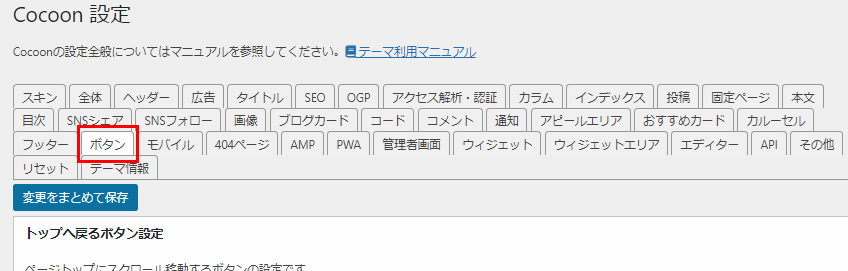
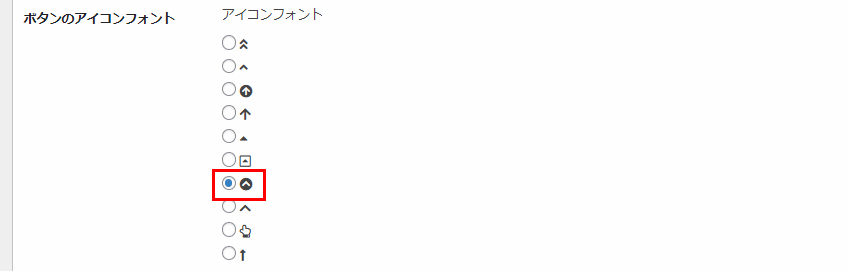
- 「ボタン」タブの設定

- ボタンのアイコンフォントで「」を選択


以上で、Cocoonカスタマイズをするための基本設定は終わりです。次はウィジェットを設定していきます。
Cocoonカスタマイズのウィジット設定

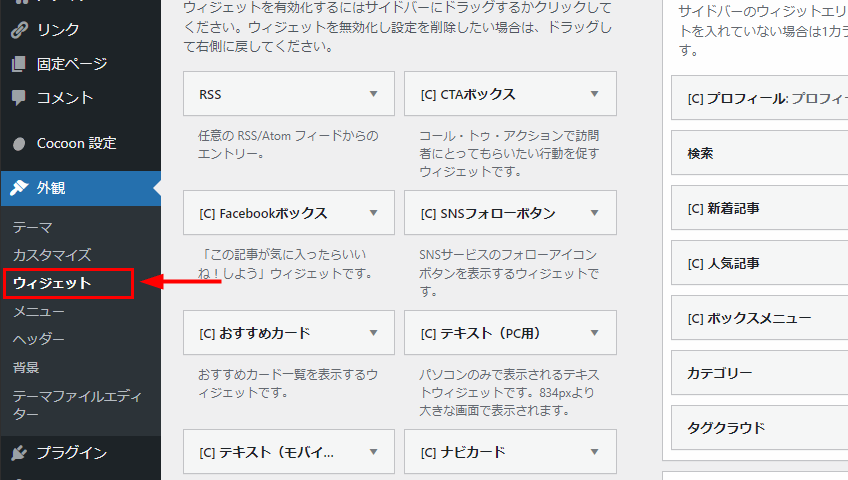
ウィジェットはブログのさまざまな箇所に追加の機能を付け加えるものです。ウィジェットは左メニューの外観の中にあります(下記画像を参照)。


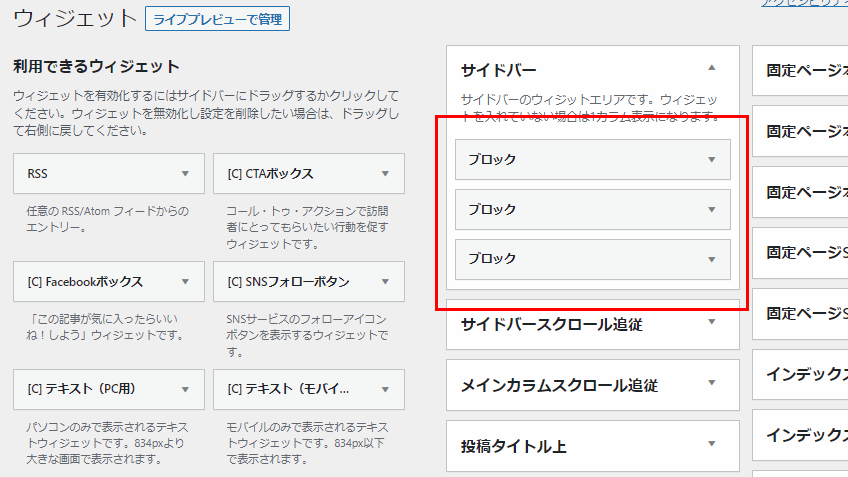
ちなみにWordPressをインストールしたばかりだと、サイドバーにブロックが設定されています(下記画像を参照)。このブロックは使わないので削除しておいてください。

サイドバーに追加するウィジェット

サイドバーに追加するウィジットは、使うものを追加していいんですが、これからブログを始める方だと、なにを追加していいかわからないと思うので、ここではよく使われるものを追加しています。
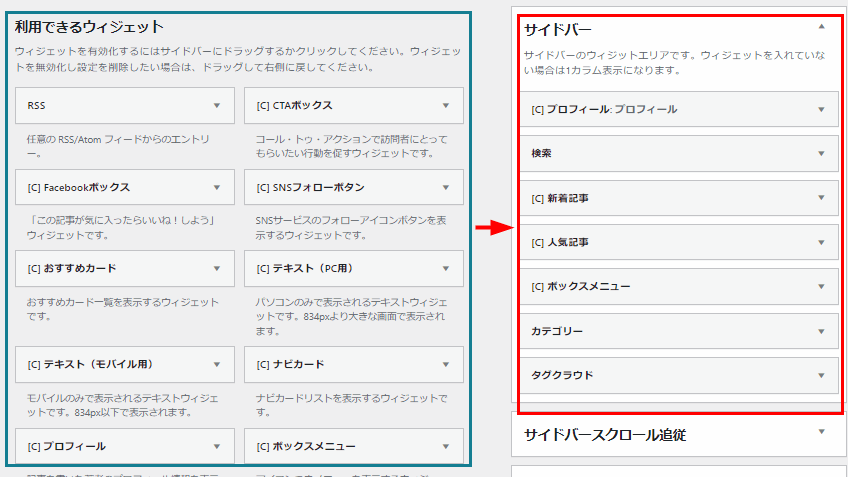
よく使われるサイドバーウィジェット
- [C] プロフィール
- 検索
- [C] 新着記事
- [C] 人気記事
- カテゴリー
- タグクラウド
ウィジェットは下記画像のように左側にあるウィジェットを、右側にあるブログの追加したい場所にドラッグアンドドロップすることで追加できます。上記のウィジェットをサイドバーに追加してください。

[C] プロフィールは、タイトルに「プロフィール」と入力し、「画像を円形にする」にチェックを入れるようにしてください。
それ以外の、検索、[C] 新着記事、[C] 人気記事、カテゴリー、タグクラウドに関しては、デフォルトのままでもいいですし、好きな設定にしても問題なしです。
フッターに追加するウィジェット

フッターに追加するウィジットも、よく使われるものを追加しています。
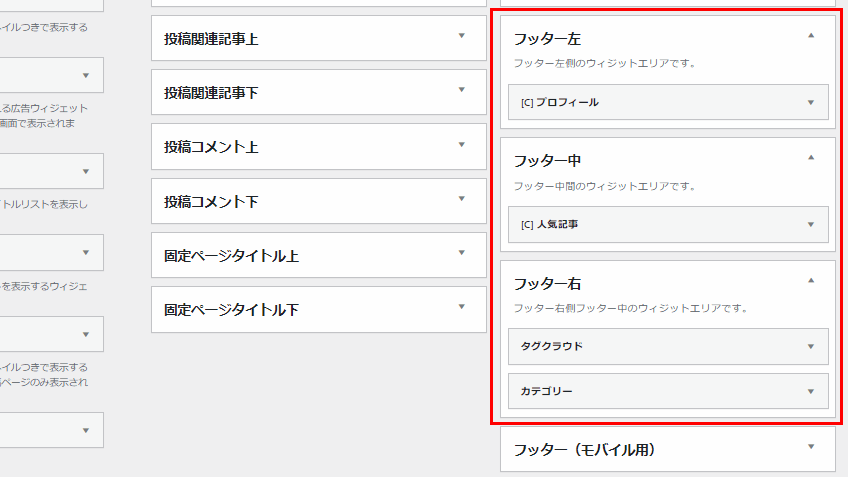
- フッター左
- [C] プロフィール
- フッター中
- [C] 人気記事
- フッター右
- タグクラウド
- カテゴリー
下記の画像のように配置します。


ウィジットの設定はこれにて終了。
Cocoonカスタマイズ専用プラグインを追加

これ以前の記事を読まずにバビュン!!とここまで飛んできた方もいるかもしれませんが、基本設定をしないでやってもうまくいかないので、まずは「基本設定」を済ませてください。

プラグインを追加すると次の動画のように、WordPressのカスタマイズでカラーや角丸の解除など設定ができるようになります。

基本設定が終わっていたら、あとは次の手順をしていただくと秒で終わります!
- 下記のダウンロードリンクから設定プラグインをダウンロード
- 「Uki Cocoon Customizer」をダウンロード
※zipは解凍せずそのままにしておいてください
- 「Uki Cocoon Customizer」をダウンロード
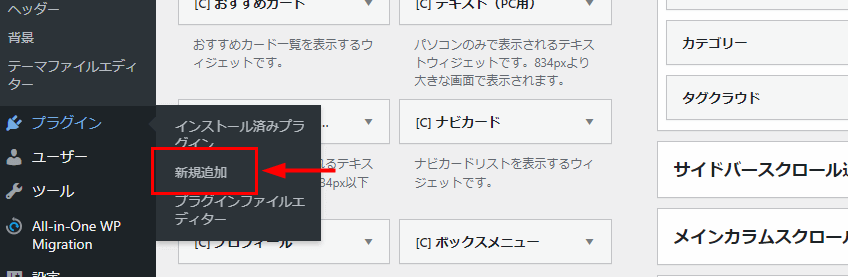
- WordPressのプラグインから新規追加

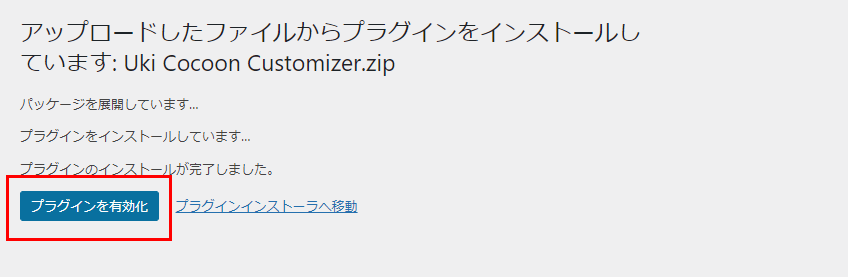
- 「プラグインのアップロード」→ファイル選択で1でダウンロードした「Uki Cocoon Customizer」を選択→「今すぐインストール」

- プラグインを有効化する


これで次の画像のようにデザインが反映されているはずです。


下記の「CSSを手動で設定」はプラグインを追加していない人向けの内容なので、プラグインを追加した方は次のコンテンツへ進んでください。
まず下記のCSSをコピーしてください。
:root {
--uki-main-color: rgb(156, 166, 187);
--uki-main-color-transparent-f: rgba(156, 166, 187, 0.08);
--uki-main-color-transparent-h: rgba(156, 166, 187, 0.15);
}
/* 背景の調整 */
body{
background:#fff!important;
}
.container{
background-color:var(--uki-main-color-transparent-b);
}
/* ヘッダーの調整 */
.header-container:not(:has(.site-logo-image)){
padding: 15px 0px;
}
/* グローバルメニューの調整 */
.navi-in>ul li {
width: 120px;
line-height: 30px;
top: 15px;
position: relative;
}
.navi-in>ul li a {
font-size: 14px;
text-decoration: none;
display: inline-block;
}
.navi-in>ul li a:hover {
background: inherit;
}
.navi-in>ul li a::after {
content: '';
display: block;
width: 70%;
height: 3px;
background-color: transparent;
position: absolute;
bottom: -2px;
left: 50%;
transform: translateX(-50%);
transition: all 0.3s;
}
.navi-in>ul li a:hover::after {
background-color: var(--uki-main-color-transparent-h);
}
/* おすすめカードの調整 */
.navi-entry-cards {
margin-left: 20px;
}
.recommended.rcs-card-margin a {
border-radius: 5px;
margin: 38px 10px 10px 10px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 3px 0px, rgba(0, 0, 0, 0.06) 0px 1px 2px 0px;
transition: transform 0.1s ease-in-out;
}
.recommended.rcs-card-margin a:hover {
transform: translateY(-2px);
}
.recommended.rcs-center-label-title .card-content .card-title {
padding: 10px 0.5em;
color: #666;
background-color: #ffffff91;
transition: none;
border-radius: 1px;
font-size: 0.9em;
font-weight: bold;
width: 100%;
}
/* トップページ記事一覧の背景色 */
.main {
background: inherit;
}
/* トップページ記事一覧カードの調整 */
.ecb-entry-border .entry-card-wrap {
border: inherit;
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px;
background: #fff;
}
.entry-card-wrap:hover {
transform: translateY(-2px);
transition: all 0.05s;
background: #fff;
}
.ect-vertical-card .entry-card-wrap .entry-card-thumb img {
border-radius: 14px 14px 0 0;
height: 191px;
object-fit: cover;
}
.entry-card-title {
margin: 0px 5px 25px;
}
.cat-label {
background: #fff;
color: #444;
border-radius: 30px;
top: 10px;
left: 10px;
padding: 2px 8px 0;
border: inherit;
}
/* タブの調整 */
#index-tab-wrap * {
animation: none !important;
}
.index-tab-buttons {
margin: 0em 0 1.4em;
}
#container #index-tab-1:checked~.index-tab-buttons .index-tab-button[for="index-tab-1"], #container #index-tab-2:checked~.index-tab-buttons .index-tab-button[for="index-tab-2"], #container #index-tab-3:checked~.index-tab-buttons .index-tab-button[for="index-tab-3"], #container #index-tab-4:checked~.index-tab-buttons .index-tab-button[for="index-tab-4"] {
background: none #9CA6B6;
border: 0px;
color: #fff;
font-weight: 700;
}
#container .index-tab-buttons .index-tab-button {
padding: 10px 16px;
font-size: 14px;
margin: 2px 5px;
border-radius: 30px;
background-color: #fff;
border: none;
width: 100%;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
#container #index-tab-1:checked~.index-tab-buttons .index-tab-button[for="index-tab-1"], #container #index-tab-2:checked~.index-tab-buttons .index-tab-button[for="index-tab-2"], #container #index-tab-3:checked~.index-tab-buttons .index-tab-button[for="index-tab-3"], #container #index-tab-4:checked~.index-tab-buttons .index-tab-button[for="index-tab-4"] {
background: none var(--uki-main-color);
border: 0px;
color: #fff;
font-weight: 700;
}
.index-tab-buttons .index-tab-button {
position: relative;
padding: 10px 16px;
font-size: 14px;
margin: 2px 5px;
border-radius: 30px;
background-color: #fff;
border: none;
width: 100%;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
.index-tab-buttons .index-tab-button::after {
content: '';
position: absolute;
bottom: -8px;
left: 50%;
transform: translateX(-50%);
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 8px solid var(--uki-main-color);
opacity: 0;
}
#container #index-tab-1:checked~.index-tab-buttons .index-tab-button[for="index-tab-1"]::after, #container #index-tab-2:checked~.index-tab-buttons .index-tab-button[for="index-tab-2"]::after, #container #index-tab-3:checked~.index-tab-buttons .index-tab-button[for="index-tab-3"]::after, #container #index-tab-4:checked~.index-tab-buttons .index-tab-button[for="index-tab-4"]::after {
opacity: 1;
}
.list-more-button {
margin: 2em 0 2em;
font-weight: 500;
color: #fff;
border: inherit;
background: var(--uki-main-color);
width: 40%;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
.archive-title {
font-size: 22px;
margin: 16px 5px;
line-height: 1.3;
color: #666;
}
.archive-title .svg-inline--fa {
padding-right: 10px
}
/* カードの幅と余白、角丸を設定 */
.ect-vertical-card .entry-card-wrap {
width: 48.5%;
padding: inherit;
margin-bottom: 23px;
border-radius: 14px;
}
.entry-card-content {
padding: 0px 15px 40px;
}
.entry-card-title {
font-size: 16px;
margin: 0px 0px 8px;
}
/* カード情報の余白を設定 */
.entry-card-info {
margin: 10px 15px 10px 0px;
}
/* サイドバー記事タイトルの色とフォントを設定 */
.sidebar h3 {
color: var(--uki-main-color);
font-size: 15px;
}
/* サイドバーの背景色を設定 */
.sidebar {
background-color: inherit;
}
/* サイドバーウィジェットの調整 */
.widget-sidebar {
background: #fff;
border-radius: 14px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
.sidebar .cf {
padding: 0px 5px;
border: none;
}
.sidebar h2, .sidebar h3 {
margin: 3px 0px;
border-radius: 14px 14px 0px 0px;
background: var(--uki-main-color-transparent-h);
}
/* ウィジェットプロフ名の調整 */
.container .author-name {
font-size: 16px;
margin-bottom: 20px;
}
/* ウィジェットプロフリンクの文字色を設定 */
.author-name a {
color: #666;
text-decoration: none;
}
/* ウィジェットプロフの文章調整 */
.author-description p {
font-size: 15px;
line-height: 20px;
margin-bottom: 20px;
}
/* SNSアイコンの背景色をブランドカラーに調整 */
.sns-follow-buttons a.twitter-button {
background-color: #7FCCF6 !important;
}
.sns-follow-buttons a.youtube-button {
background-color: #F50000 !important;
}
.sns-follow-buttons a.facebook-button {
background-color: #3A5491 !important;
}
.sns-follow-buttons a.hatebu-button {
background-color: #13A3DC !important;
}
.sns-follow-buttons a.instagram-button {
background: linear-gradient(217deg, #7934a7 5%, #f3396a 55%, #F1CC2B) no-repeat !important;
}
.sns-follow-buttons a.tiktok-button {
background-color: #000000 !important;
}
.sns-follow-buttons a.linkedin-button {
background-color: #105EBC !important;
}
.sns-follow-buttons a.note-button {
background-color: #33B797 !important;
}
.sns-follow-buttons a.pinterest-button {
background-color: #C31925 !important;
}
.sns-follow-buttons a.line-button {
background-color: #1DC35A !important;
}
.sns-follow-buttons a.amazon-button {
background-color: #EB9A1D !important;
}
.sns-follow-buttons a.twitch-button {
background-color: #8E3AF3 !important;
}
.sns-follow-buttons a.slack-button {
background-color: #4E124F !important;
}
.sns-follow-buttons a.github-button {
background-color: #171A1F !important;
}
.website-follow-button-sq {
background-color: #A9AEC0 !important;
}
.sns-follow-buttons a.feedly-button {
background-color: #6cc655 !important;
}
.sns-follow-buttons a.rss-button {
background-color: #f26522 !important;
}
/* SNSアイコンのデザインを調整 */
.author-box .sns-follow-buttons a.follow-button {
font-size: 20px;
width: 35px;
height: 35px;
margin: 10px 10px 20px 10px;
color: #fff;
border: none;
border-radius: 50%;
}
/* SNSアイコンのテキストをセンタリング */
.author-box .sns-follow-buttons a.follow-button span::before {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -55%);
}
/* 特定のSNSフォローボタンを非表示 */
a.follow-button.feedly-button.feedly-follow-button-sq {
display: none;
}
a.follow-button.rss-button.rss-follow-button-sq {
display: none;
}
/* ボックスメニューの調整 */
.box-menu {
border-radius: 5px;
}
.box-menu-icon {
color: var(--uki-main-color);
}
.box-menu-icon * {
margin: 10px 0px 0px;
max-width: 38px;
}
.box-menu-label {
color: var(--uki-main-color);
font-size: 14px;
margin-bottom: 5px;
padding: 0px 7px;
}
.box-menu-description {
color: var(--uki-main-color);
font-size: 12px;
}
.container .box-menu {
width: calc(90% / 2);
margin: 5px;
border: none;
box-shadow: none;
background: var(--uki-main-color-transparent-h);
min-height: 0px;
padding: 0px;
}
.container .box-menus.no-icon {
padding: 2px 0px 5px;
}
.box-menu:hover {
box-shadow: inset 2px 2px 0 0 #f6a06800, 2px 2px 0 0 #f6a06800, 2px 0 0 0 #f6a06800, 0 2px 0 0 #f6a06800;
background: var(--uki-main-color-transparent-b);
}
.box-menu-description {
color: var(--uki-main-color);
font-size: 12px;
}
/* ウィジェット新着・人気記事の調整 */
.container .widget-entry-card {
font-size: 14px;
padding: 0px;
}
.container .a-wrap:hover {
background: #fbfbfb;
}
/* ウィジェット検索窓の調整 */
.search-box .search-edit {
border-radius: 14px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
.search-edit, input[type="text"] {
font-size: 14px;
border: none;
border-radius: 14px;
}
.search-submit {
position: absolute;
right: 0;
top: 0;
height: 100%;
color: var(--uki-main-color);
background: var(--uki-main-color-transparent-h);
border-radius: 0px 14px 14px 0px;
}
.search-edit:focus {
outline: none;
}
/* ウィジェットカテゴリーの調整 */
.container .widget_categories ul {
padding: 0px 10px 1px 10px;
list-style: none;
}
.container .widget_categories ul a {
padding: 0px;
}
.container .widget_categories li {
font-size: 14px;
padding: 5px 5px 5px 25px;
border-bottom: dashed 1px #E2E2E2;
position: relative;
box-sizing: border-box;
}
.container .widget_categories li:last-child {
border-bottom: none;
}
body .container .widget_categories ul li a:hover {
background-color: #fff0;
}
.container .widget_categories li::after {
content: "●";
display: block;
position: absolute;
left: 5px;
top: 50%;
transform: translateY(-50%);
font-size: 10px;
line-height: 1;
color: var(--uki-main-color);
}
.container .widget_categories li a {
position: relative;
z-index: 1;
}
.container .widget_categories li:hover {
background-color: var(--uki-main-color-transparent-b);
}
.container .widget_categories ul li a:hover {
background-color: inherit;
color: inherit;
}
/* タグの調整 */
.sidebar .tagcloud {
padding: 5px 10px;
}
.sidebar .tagcloud a {
border: inherit;
border-radius: 2px 14px 14px 2px;
color: #7b7b7b;
margin: 3px;
background: #F5F6F7;
}
.footer .tagcloud {
padding: 5px 10px;
}
.footer .tagcloud a {
border: inherit;
border-radius: 2px 14px 14px 2px;
color: #7b7b7b;
margin: 3px;
background: #fff;
}
/* 次のページボタンの調整 */
.pagination-next-link {
font-weight: 500;
color: #777;
border: inherit;
border-radius: 14px;
background: #fff;
width: 70%;
margin: 0 auto 15px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
.pagination-next-link:hover {
background: #f9f9f9;
}
/* TOPへ戻るボタンの調整 */
#container .go-to-top-button {
color:var(--uki-main-color);
font-size: 40px;
background-color: #eee0;
margin-bottom: 20px;
margin-right: 30px;
}
#container .fa-circle-chevron-up {
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px;
display: inline-block;
border-radius: 50%;
}
#container .fa-chevron-circle-up:before {
content: "\f139";
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
/* ページネーションの調整 */
.page-numbers.current {
background: var(--uki-main-color);
color: #fff;
}
.page-numbers {
border: none;
border-radius: 50%;
background: #fff;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
/* フッターの調整 */
.footer h3 {
padding: 0px 15px 8px;
font-size: 18px;
text-align: center;
color: #555;
}
.footer .author-box {
border: none;
margin-bottom: 0px;
padding: 10px 0px;
}
.footer .author-box img {
border-radius: 50%;
}
.footer .widget {
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
background: var(--uki-main-color-transparent-h);
border-radius: 14px;
padding: 10px 5px;
}
.footer .author-box .sns-follow-buttons a.follow-button {
margin: 10px 10px 0px 10px;
}
.footer-right {
padding: 10px 3px 10px 0px;
}
.footer-center {
padding: 10px 20px 10px 0px;
}
.footer-left {
padding: 10px 21px 10px 10px;
}
.footer-bottom {
position: absolute;
font-size: 14px;
background: var(--uki-main-color);
margin-top: 0px;
color: #fff;
left: 0;
right: 0;
box-sizing: border-box;
}
.copyright {
margin-top: 0px;
}
/* ここから記事デザイン */
.page .main, .single .main {
background: #fff;
border-radius: 14px;
margin-top: 23px;
margin-bottom: 10px;
padding-top: 10px;
width: 730px;
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 3px;
}
/* 記事タイトルの調整 */
.entry-title {
font-size: 26px;
margin-bottom: 25px;
}
/* アイキャッチの調整 */
.eye-catch {
position: relative;
width: 100%;
padding-bottom: 56.25%;
margin-bottom: 40px;
overflow: hidden;
border-radius: 5px;
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px;
}
.eye-catch img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.eye-catch img {
margin-bottom: 25px;
border-radius: 5px;
}
.eye-catch .cat-label {
top: 1em;
left: 1em;
padding: 2px 8px 0px;
border: inherit;
}
/* アイキャッチ下のSNSボタン調整 */
.sns-share.ss-col-6 a {
width: 15%;
border-radius: 5px;
height: 40px;
}
.sns-share.ss-high-and-low-lc a>span {
padding-top: 1px;
}
.sns-share, .sns-follow {
margin: 0px 26px 15px;
}
.date-tags {
margin-right: 25px;
}
/* 目次の調整 */
.toc-content {
animation: none !important;
transition: none !important;
}
.toc {
border-radius: 5px;
border: inherit;
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 5px 0px, rgba(0, 0, 0, 0.1) 0px 0px 1px 0px;
width: 90%;
margin: 0 auto;
}
.toc-title {
font-size: 1.3em;
padding: 12px 16px;
color: #666;
font-weight: bold;
}
.toc-content ul li a {
font-size: 15px;
line-height: 1.1;
min-height: 1.7em;
color: #555;
display: block;
padding-left: 2.5em;
padding-bottom: 10px;
width: calc(100% - 1em);
margin-top: -26px;
margin-bottom: 20px
}
.toc-content li a:hover {
color: #9b9b9b;
text-decoration: none;
}
.container .toc-content ul ul {
padding-left: 3em;
padding-bottom: 5px;
}
.toc-content>ul>li {
counter-increment: toc-counter;
}
.toc-content>ul>li:before {
content: counter(toc-counter) "";
margin: 0.3em 0.9em 0.5em -0.1em;
color: #ffffff;
position: relative;
background-color: var(--uki-main-color);
border-radius: 50%;
display: inline-block;
text-align: center;
width: 1.7em;
height: 1.7em;
line-height: 1.8em;
}
.toc-content ul ul li:before {
content: "▶ ";
color: var(--uki-main-color);
position: relative;
font-size: 5px;
top: -7px;
}
.toc-list.open>li {
list-style-type: inherit;
border-bottom: 1px dashed #ccc;
}
.toc-content ul ul li {
padding-left: 0em;
margin-top: -20px;
margin-bottom: 20px;
}
.toc-content ul li ul li a {
padding-left: 1em;
}
.container .toc-content li:last-child {
border-bottom: none;
}
.toc-content>ul>li>a {
font-weight: bold;
}
.article .toc {
margin-bottom: 5em;
}
:target {
scroll-margin-top: 27px;
/* ここで上部マージンを調整できます */
}
/* 記事見出しの調整 */
.article h1, .article h2, .article h3, .article h4, .article h5, .article h6 {
font-family: 'Helvetica', 'Arial', sans-serif;
line-height: 1.4;
color: #666;
border: 0px;
border-radius: 0;
margin-bottom: 25px
}
.entry-content.cf h2 {
font-size: 1.8em;
border-left: 6px solid var(--uki-main-color);
padding: 0.8em 0.6em;
border-radius: 5px;
box-shadow: rgba(0, 0, 0, 0.05) 0px 1px 2px 0px;
background:var(--uki-main-color-transparent-h);
}
.entry-content.cf h3 {
border-bottom: 1px solid var(--uki-main-color-transparent-h);
font-size: 1.6em;
border-radius: 5px;
background: var(--uki-main-color-transparent-b);
}
.entry-content.cf h4 {
font-size: 1.4em;
border-bottom: 2px solid var(--uki-main-color-transparent-h);
padding: 5px 5px 5px 10px;
}
.entry-content.cf h5 {
font-size: 1.2em;
border-left: 3px solid var(--uki-main-color-transparent-h);
padding: 3px 5px 3px 10px;
}
.entry-content.cf h6 {
font-size: 1.1em;
color: #7f7f7f;
padding: 5px 5px 5px 13px;
}
.cat-link {
background-color: var(--uki-main-color);
padding: 3px 10px;
border-radius: 30px;
}
/* 記事中の画像調整 */
.wp-block-image img {
box-shadow: rgba(50, 50, 93, 0.25) 0px 2px 5px -1px, rgba(0, 0, 0, 0.3) 0px 1px 3px -1px;
}
/* tableの調整 */
.wp-block-table thead {
border-bottom: 1px solid;
}
.wp-block-table tfoot {
border-top: 1px solid;
}
.entry-content .scrollable-table table {
width: 100%;
border-collapse: collapse;
}
.scrollable-table.stfc-sticky tr>*:first-child {
background-color: #fff;
}
.entry-content .scrollable-table td, .entry-content .scrollable-table th {
padding: 3px 10px;
text-align: left;
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
border-left: none;
border-right: none;
background: #fff;
}
/* 引用の調整 */
blockquote {
border: inherit;
border-radius: 5px;
padding: 2em 2em;
box-shadow: rgba(0, 0, 0, 0.05) 0px 1px 2px 0px;
}
/* ブログカードの調整 */
.blogcard {
padding: 20px 20px 18px;
border: none;
border-radius: 0px;
position: relative;
box-shadow: rgba(9, 30, 66, 0.25) 0px 1px 1px, rgba(9, 30, 66, 0.13) 0px 0px 1px 1px;
}
.entry-content .blogcard-wrap {
margin-bottom: 40px;
}
.blogcard-title {
font-weight: normal;
margin-bottom: 0.4em;
}
.blogcard-thumbnail {
position: relative;
width:115.56px;
?height: 65px;
overflow: hidden;
border-radius: 0px;
}
.blogcard-thumbnail::before {
content: "";
display: block;
padding-top: 56.25%;
}
.blogcard-thumbnail img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 0px;
}
.blogcard-content {
margin-left: 137px;
min-height: 80px;
}
.blogcard-snippet {
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.blogcard-footer {
display: none;
}
.blogcard-wrap.external-blogcard-wrap.a-wrap:hover {
background: #fff;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
}
.blogcard::before {
content: "あわせて読みたい";
position: absolute;
top: -10px;
left: 10px;
background-color: var(--uki-main-color);
padding: 2px 5px 0px;
font-size: 12px;
color: #fff;
}
/* 記事下のタグ調整 */
.entry-tags .tag-link {
border: inherit;
border-radius: 2px 14px 14px 2px;
color: #7b7b7b;
margin: 3px;
background: #F5F6F7;
}
/* 関連記事の調整 */
.rect-vertical-card .related-list {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.rect-vertical-card .related-entry-card-wrap {
margin-right: 20px;
margin-bottom: 20px;
width: 22.017%;
}
.rect-vertical-card .related-entry-card-wrap {
margin-right: 20px;
border-radius: 8px;
}
.rect-vertical-card .related-entry-card-thumb img {
border-radius: 8px 8px 0px 0px;
}
.related-entry-card-wrap {
padding: 0px 0px 15px!important;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px, rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
}
.related-entry-card-content.card-content.e-card-content {
padding: 0px 10px 0px!important;
}
.rect-vertical-card .related-entry-card-title {
font-size: 14px;
line-height: 1.3;
}
.related-entry-card-wrap:hover {
transform: translateY(-1.5px);
transition: all 0.05s;
background: #fff;
}
.related-entry-heading, .comment-title {
position: relative;
padding: 1.5rem;
text-align: center;
color: #666;
font-size: 22px;
}
.related-entry-heading:before, .comment-title:before {
position: absolute;
bottom: 15px;
left: calc(50% - 30px);
width: 60px;
height: 5px;
content: '';
border-radius: 10px;
background: var(--uki-main-color);
}
/* 次記事、前記事の調整 */
.pager-post-navi a {
background-color: #f5f5f5;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 10px;
width: 40%;
}
.pager-post-navi a:first-child {
margin-right: auto;
}
.pager-post-navi a:last-child {
margin-left: auto;
}
.pager-post-navi.post-navi-square a {
width: 41%;
padding: 10px;
}
.pager-post-navi .card-thumb img {
height: 70px;
border-radius: 5px;
width: 90%;
object-fit: cover;
}
.pager-post-navi a figure {
min-width: 80px;
max-width: 120px;
}
/* コメントボタンの調整 */
.comment-btn {
font-weight: 500;
color: #fff;
border: inherit;
border-radius: 30px;
background: var(--uki-main-color);
width: 70%;
margin: 0 auto;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
/* CTAの調整 */
.widget_cta_box .widget-single-content-bottom-title.main-widget-label {
font-size: 18px;
text-align: center;
width: 100%;
font-weight: bold;
}
.widget_cta_box .widget-single-content-bottom-title.main-widget-label:before {
content: "|";
margin-right: 0.5em;
font-weight: bold;
font-size: 25px;
display: inline-block;
transform: rotate(-45deg);
vertical-align: -2px;
}
.widget_cta_box .widget-single-content-bottom-title.main-widget-label:after {
content: "|";
margin-left: 0.5em;
font-weight: bold;
font-size: 25px;
display: inline-block;
transform: rotate(45deg);
vertical-align: -2px;
}
.cta-box {
border-radius: 10px;
background-image: linear-gradient(to right, #233b43, #95afc1);
padding: 15px 40px 40px;
box-shadow: rgba(50, 50, 105, 0.15) 0px 2px 5px 0px, rgba(0, 0, 0, 0.05) 0px 1px 1px 0px;
margin: 0 auto;
transition: all 0.3s ease-in-out;
}
.cta-box:hover {
transform: translateY(-5px);
box-shadow: 0 8px 12px rgba(0, 0, 0, 0.2);
}
.btn {
border-radius: 50px;
box-shadow: none;
}
.btn:hover {
border-radius: 50px;
box-shadow: 0 8px 12px rgba(0, 0, 0, 0.2);
}
.cta-heading {
margin-bottom: 0.5em;
text-align: center;
}
.cta-content {
display: block;
font-size: 18px;
margin-bottom: 1.8em;
}
.cta-thumb {
text-align: center;
margin-bottom: 1em;
}
img {
max-width: 100%;
height: auto;
border-radius: 5px;
}
@media screen and (min-width: 320px) and (max-width: 767px) {
/* おすすめカードの調整 */
.recommended .widget-entry-cards {
padding: 5px 1% 10px;
display: flex;
flex-wrap: wrap;
}
.recommended.rcs-card-margin a {
margin: 2% 1%;
border-radius: 5px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 3px 0px, rgba(0, 0, 0, 0.06) 0px 1px 2px 0px;
flex: 1 1 48%;
}
.recommended.rcs-card-margin a:hover {
transform: translateY(-1.5px);
transition: all 0.05s;
background: #fff;
}
.recommended .widget-entry-cards {
margin: 12px;
padding: 0;
}
.recommended.rcs-card-margin a {
flex: 1 1 45%;
margin: 5px 2.5%;
}
.widget-entry-cards.large-thumb-on .a-wrap {
overflow: hidden;
margin: 3px 3px 8px 4px;
}
.container .ect-vertical-card .entry-card-wrap {
width: 100%;
}
.container .entry-card-title {
margin: 5px 0px 8px;
}
.container .cat-label {
padding: 2px 8px 3px;
}
.footer {
padding: 0px;
}
.index-tab-buttons .index-tab-button::after {
border-left: 0px;
border-right: 0px;
border-top: 0px;
}
.recommended.rcs-center-label-title .card-content .card-title {
padding: 10px 0.5em;
font-size: 0.7em;
}
/* ここから記事デザイン */
.page .main, .single .main {
border-radius: 0px;
margin-top: px;
margin-bottom: 10px;
padding-top: 0px;
width: 100%;
}
/* 記事タイトルの調整 */
.main .entry-title {
font-size: 20px;
margin-bottom: 0px;
padding: 15px 0px 18px;
}
/* アイキャッチの調整 */
.main .eye-catch img {
margin-bottom: 15px;
border-radius: 5px;
}
/* アイキャッチ下のSNSボタン調整 */
.main .sns-share.ss-col-6 a {
border-radius: 5px;
height: 40px;
}
.main .sns-share, .sns-follow {
margin: 0px 0px 15px;
}
.date-tags {
margin-right: 0px;
}
/* 目次の調整 */
.toc {
width: 100%;
}
.toc-title {
font-size: 1.2em;
padding: 0px;
}
.toc-content ul li a {
font-size: 13px;
line-height: 1.1;
min-height: 1.7em;
color: #555;
display: block;
padding-left: 1em;
padding-bottom: 10px;
width: calc(100% - 0em);
margin-top: -23px;
margin-bottom: 20px
}
.toc-content li a:hover {
color: #9b9b9b;
text-decoration: none;
}
.container .toc-content ul ul {
padding-left: 1em;
padding-bottom: 3px;
}
.toc-content>ul>li {
counter-increment: toc-counter;
}
.toc-content>ul>li::before {
content: counter(toc-counter) "";
margin: 0.5em 0em 0.5em -1.4em;
color: #ffffff;
position: relative;
background-color: var(--uki-main-color);
border-radius: 50%;
display: inline-block;
text-align: center;
width: 1.7em;
height: 1.7em;
line-height: 1.5em;
font-size: 12px;
}
.toc-content ul ul li:before {
content: "? ";
color: var(--uki-main-color);
position: relative;
font-size: 8px;
top: 0px;
margin-left: -8px;
}
.toc-list.open>li {
font-size: 5px;
margin-left: 10px;
}
.toc-content ul ul li a {
margin-top: -14px;
margin-bottom: 13px;
margin-left: -13px;
}
.toc-content ul li ul li a {
padding-left: 1.5em;
}
.article .toc {
margin-bottom: 5em;
}
.article h1, .article h2, .article h3, .article h4, .article h5, .article h6 {
font-size: 18px;
margin-bottom: 15px;
}
.entry-content.cf h2 {
font-size: 1.4em;
padding: 0.6em 0.4em;
}
.entry-content.cf h3 {
font-size: 1.3em;
padding: 5px 5px 3px 8px;
}
.entry-content.cf h4 {
font-size: 1.2em;
padding: 3px 3px 3px 8px;
}
.entry-content.cf h5 {
font-size: 1.1em;
padding: 2px 3px 2px 8px;
}
.entry-content.cf h6 {
font-size: 1em;
padding: 3px 3px 3px 10px;
}
.cat-link {
padding: 2px 8px;
}
/* 記事中の画像調整 */
.wp-block-image img {
box-shadow: rgba(50, 50, 93, 0.25) 0px 2px 5px -1px, rgba(0, 0, 0, 0.3) 0px 1px 3px -1px;
}
/* tableの調整 */
.wp-block-table thead {
border-bottom: 1px solid;
}
.wp-block-table tfoot {
border-top: 1px solid;
}
.entry-content .scrollable-table table {
width: 100%;
border-collapse: collapse;
}
.scrollable-table.stfc-sticky tr>*:first-child {
background-color: #fff;
}
.entry-content .scrollable-table td, .entry-content .scrollable-table th {
padding: 3px 10px;
text-align: left;
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
border-left: none;
border-right: none;
background: #fff;
}
/* 引用の調整 */
blockquote {
border: inherit;
border-radius: 5px;
padding: 2em 2em;
box-shadow: rgba(0, 0, 0, 0.05) 0px 1px 2px 0px;
}
/* ブログカードの調整 */
.blogcard {
padding: 20px 10px 5px 5px;
}
.entry-content .blogcard-wrap {
margin-bottom: 40px;
}
.blogcard-content {
margin-left: 120px;
}
.blogcard-snippet {
-webkit-line-clamp: 4;
}
.blogcard::before {
top: -9px;
padding: 0px 5px 0px;
font-size:11px;
}
/* 関連記事の調整 */
.rect-vertical-card .related-list {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.rect-vertical-card .related-entry-card-wrap {
margin-right: 20px;
margin-bottom: 20px;
width: 22.017%;
}
.rect-vertical-card .related-entry-card-wrap {
margin-right: 20px;
border-radius: 8px;
}
.rect-vertical-card .related-entry-card-thumb img {
border-radius: 8px 8px 0px 0px;
}
.related-entry-card-wrap {
padding: 0px 0px 15px!important;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px, rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
}
.related-entry-card-content.card-content.e-card-content {
padding: 0px 10px 0px!important;
}
.rect-vertical-card .related-entry-card-title {
font-size: 14px;
line-height: 1.3;
}
.related-entry-card-wrap:hover {
transform: translateY(-1.5px);
transition: all 0.05s;
background: #fff;
}
.related-entry-heading, .comment-title {
position: relative;
padding: 1.5rem;
text-align: center;
color: #666;
font-size: 22px;
}
.related-entry-heading:before, .comment-title:before {
position: absolute;
bottom: 15px;
left: calc(50% - 30px);
width: 60px;
height: 5px;
content: '';
border-radius: 10px;
background: var(--uki-main-color);
}
/* 次記事、前記事の調整 */
.pager-post-navi {
margin: 0px 0px 30px;
}
.pager-post-navi.post-navi-square a {
width: 70%;
padding: 10px;
margin-top: 20px;
}
.pager-post-navi a figure {
display: none;
}
/* コメントボタンの調整 */
.comment-btn {
font-weight: 500;
color: #fff;
border: inherit;
border-radius: 30px;
background: var(--uki-main-color);
width: 70%;
margin: 0 auto;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
/* CTAの調整 */
.widget_cta_box .widget-single-content-bottom-title.main-widget-label {
font-size: 12px;
text-align: center;
width: 100%;
font-weight: bold;
}
.widget_cta_box .widget-single-content-bottom-title.main-widget-label:before {
content: "|";
margin-right: 0.5em;
font-weight: bold;
font-size: 20px;
display: inline-block;
transform: rotate(-45deg);
vertical-align: -2px;
}
.widget_cta_box .widget-single-content-bottom-title.main-widget-label:after {
content: "|";
margin-left: 0.5em;
font-weight: bold;
font-size: 20px;
display: inline-block;
transform: rotate(45deg);
vertical-align: -2px;
}
.cta-box {
padding: 15px 15px 40px;
}
.cta-heading {
font-size: 16px;
padding: 0px;
margin-bottom: 0.8em;
}
.cta-content {
display: block;
font-size: 16px;
line-height: 1.3;
margin-bottom: 1.8em;
}
.cta-message {
font-size: 14px;
}
.cta-button .btn-l, .cta-button .ranking-item-link-buttons a, .ranking-item-link-buttons .cta-button a {
padding: 0.5em;
font-size: 14px;
}
img {
max-width: 100%;
height: auto;
border-radius: 2px;
}
.rect-vertical-card .related-list {
justify-content: space-between;
}
.rect-vertical-card .related-entry-card-wrap {
width: calc(50% - 10px);
margin-right: 0;
}
.rect-vertical-card .related-entry-card-wrap:nth-child(2n) {
margin-right: 0;
}
}コピーしたものを追加CSSに貼り付けてください。追加CSSの場所は下記を参考。
- WordPress管理画面にログイン
- 「外観」をクリック
- 「カスタマイズ」をクリック
- 「追加CSS」をクリック
これで、デザインは適応されるはずです。もしデザインが崩れている場合は、「Cocoonカスタマイズの基本設定」がきちんとされているかご確認ください。
もし、それでもデザインが崩れる場合は、この記事のコメントかお問い合わせから連絡ください。Twitterからでも大丈夫です。
ブログ全体のカラー設定
さきほど追加したCSSの一番上に、下記のCSSがあるので確認してください。
:root {
--uki-main-color: rgb(156, 166, 187);
--uki-main-color-transparent-f: rgba(156, 166, 187, 0.08);
--uki-main-color-transparent-h: rgba(156, 166, 187, 0.15);
}ここの「156, 166, 187」を変更することで全体のカラーが調整できます。やり方は次の通りです。
- このページで好きなカラーを選択
- RGBの数値をコピー
- 「156, 166, 187」と「コピーしたRGBの数値を置き換える」
これで全体のカラー調整ができます。いまいちわからなければ下記の動画を見ていただくとわかると思います。
角丸を解除
ブログ全体の角を丸くして柔らかな感じにしてますが、下記のコードを追加CSSに追加すると角丸が解除されます。
*:not(.author-box img):not(.cat-label):not(.sns-follow-buttons a):not(.tagcloud a):not(.page-numbers):not(.cat-link) {
border-radius: 0 !important;
}完全フラット化(影を非表示にする)
ブログのところどころに影エフェクトを追加していますが、下記のコードを追加CSSに記入するとブログ内の影がすべて解除されます。
* {
box-shadow:none!important;
}CSSの設定は以上です。
プラグインでカラー設定、角丸解除やフラット化をする

プラグインを追加したことで、カスタマイズからリアルタイムにカラーを確認しながら設定ができるようになっています。
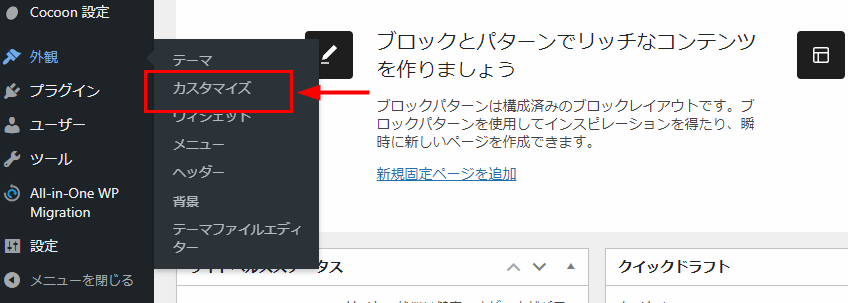
- 外観から「カスタマイズ」をクリック

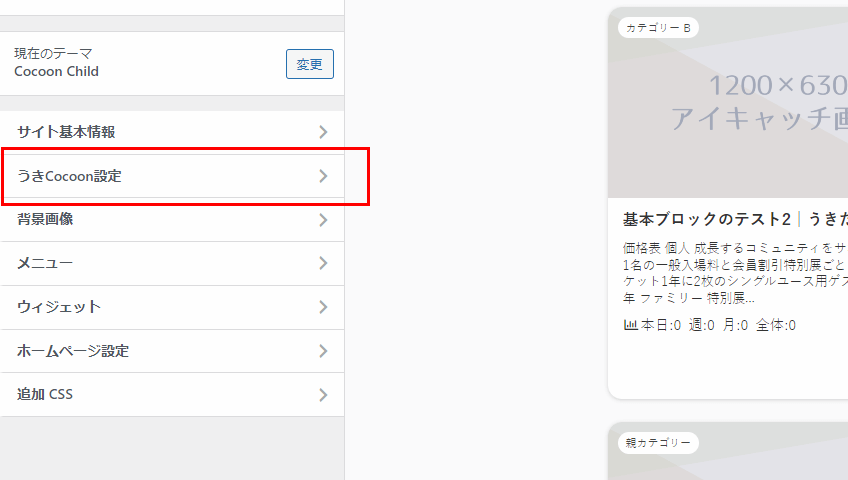
- 「うきCocoon設定」をクリック

- あとは自由に設定

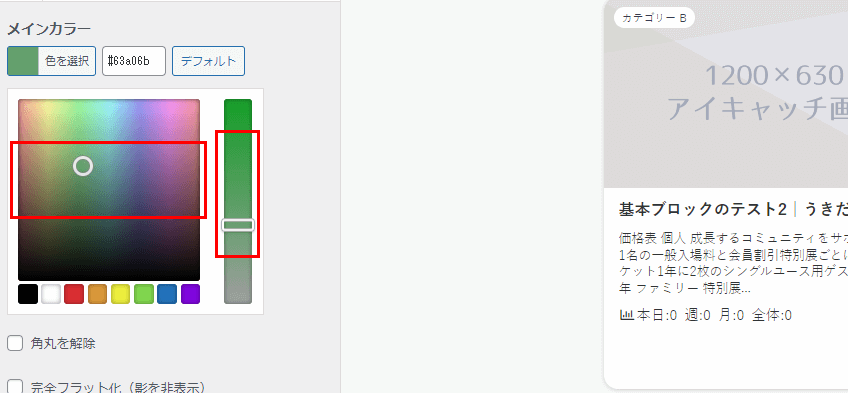
ブログカラー設定のちょっとしたポイント

カラー設定は、下記画像の赤枠の間で調整するとバランスがとれた色になります。


動画で見ると次のような感じです。赤枠の間で調整すると「変な色!」と感じることは少ないはずです。

Cocoonカスタマイズは以上で終了です!お疲れ様でした!
わからないことや、不具合があればこの記事のコメント欄までお願いします。
機能追加の要望なんかもコメント欄に書いていただければ、対応できるものは対応させていただきます!
Cocoonカスタマイズ記事のまとめ
この記事で紹介したCocoonのカスタマイズ方法を活用することで、ブログ初心者でもデザイン性と使い勝手がよいブログを作れるはずです。
つまり有料テーマを購入するぶんの1~2万ほどを節約できたということです!
その予算をブログ運営の知識・スキル向上への投資。またブログ内で紹介する商品の購入などに当てることを考えてみてください。
そうすることで、ブログで収益を上げるという目的を達成することに近づきます。必ず近づきます。お腹が空きすぎたときのお腹と背中ぐらい近づきます。うざいですか?
まぁでも、そういうところにお金を使える人は本当に稼げるようになる人です。
無料テーマであるCocoonをカスタマイズすることで、有料テーマに劣らないブログを作れるよう僕は本気で行動しました。
できるだけ簡単に使ってもらえるよう、プラグインの作り方を0から勉強して初めて作りました。
ホントに頭が爆発しそうになりましたが、やりきりました。
そしてまとめたのが、この記事です。
なので、この記事を読んでいるあなたにも本気でブログ運営に取り組んでもらえたら嬉しい…。
取り組んでもらえたら5年ぶりに実家に帰ってきた長女を見て全力でしっぽを振るチワワぐらい喜びます!
ここまで読んでくれてありがとうございます!!
下記の記事では、稼げるブログジャンルを紹介しているので、時間があるときにでも読んでみてください。









コメント