
こんにちは。うきだいらです。
気軽にアーノルドシュワルツェネガーと呼んでください。
ところでこんな悩みありませんか?
- 知識0だけどWordPressブログが作りたい
- できるだけお金はかけたくない
- 素人っぽくないブログを作りたい
- 簡単に作れる方法が知りたい
- WordPressを作った後に損した!と思いたくない

そんなわがまま許されると思ってるんですか??
許しましょう!!
ブログ歴10年以上の僕が、魔法のランプからでてきたジーニーのように上記の悩みを解決します。
この記事を書いたのはこんな人

さっそくですが気になるWordPressを作るための費用は次のとおりです。
※わからない言葉があっても説明が必要な箇所でしているので読み進めてください。
- この記事でかかる初期費用:7,260円
- 内訳:レンタルサーバーの6ヶ月契約プラン代
※6ヶ月以上がセルフバック対象のため
- 内訳:レンタルサーバーの6ヶ月契約プラン代
- セルフバックで戻ってくるお金:5,000円
- ※セルフバックはキャッシュバックキャンペーンのようなものと考えてください
- 差し引き合計:2,260円
普通レンタルサーバー借りて有料テーマも買ったら2万は超えます。
なので2,260円でWordPressブログが作れるのはだいぶお得です。
細かくいうと5,000円が銀行口座に振り込まれるさい手数料が引かれるので、差し引き合計は2,400円~3,000円ぐらいになりますが、安く作れることに変わりないです。
作るWordPressブログの完成図

この記事ではCocoonという無料WordPressテーマを使ってWordPressブログを作っていきます。
- WordPressテーマ
- WordPressの見た目を変えたり、機能を追加したりするもの
- Cocoon
- 人気の無料WordPressテーマ
完成後のブログは次のようなものになります。

この記事でCocoonのカスタマイズ方法は書いていませんが、別途Cocoonのカスタマイズ記事を用意しています。
カスタマイズするさいは下記の記事をご覧ください。

WordPressブログが
完成するまでの流れ

上記の完成図のようなブログを作るために、この記事では次のような流れで進めていきます!
Googleアカウントの作成、A8ネットへの登録、ドメイン名を考える、ブログタイトルを考える。
ここでは「ドメインの申し込み」と「WordPressの作成」も同時に済ませます。
はじめにやっておかないと、後々面倒なことになることがあるので、初期設定を済ませます。
はじめに追加しておいたほうがいいプラグインを追加していきます。(※プラグインについてはのちほど解説)

前置きはこれぐらいにして、次からさっそくWordPressの作成作業に入ります!
何度も読み返すのもいいですが、おすすめの進め方は読みながら実際に作ってしまうことです!
そうすれば、読み終わる頃にはあたなのブログが完成していることでしょう。
それではスタートです!
準備しておくもの

WordPressブログを作るさい、次の5つを準備しておくとスムーズです。※あるものは省略してOK
- Googleアカウント
- ドメイン名を何にするか
- A8アカウント
- クレジットカード
- レンタルサーバーの申し込みに使用
- デビットカードは「VISA、MasterCard、JCB」に対応
- 銀行口座情報
- A8アカウントの作成に使用
- ゆうちょ銀行がおすすめ(手数料が安い)

①②③について解説します!
Googleアカウント

Googleアカウントをもっていれば新しく作る必要はありません。
ない人だけ次のページを見ながら作成してください。
\ Googleアカウントの作り方 /

ちなみにGoogleアカウントをもっていても、次のような人は新しく作ったほうがいいです。
普段Googleアカウントでやり取りしている人に、WordPressの存在を知られたくない
Googleアカウントは色々なサービスと紐づくので、普段使っているGoogleアカウントでWordPressを作ると、意図せず自分の知り合いにWordPressがバレてしまうことがあります。
なので、知り合いにWordPressを知られたくないなら、新しくGoogleアカウントを作成したほうが良いです。
ドメイン名を考える

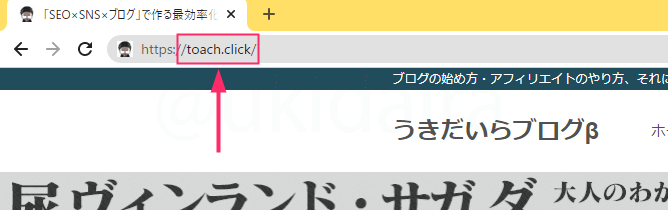
ドメインはこのブログでいうと、次の画像の箇所になります。

よくドメインはネット上の住所と例えられたりしますね。
変えるときは買い直しになるので、適当に取得するのはNGです。
かといって何日もかかってしまうと先に進まないので「30分〜1時間、長くても今日中!」と期限を決めて考えてみてください。
- ジャンルに合わせる
- 英語にする
- 長すぎない
- 単語と単語はハイフン(-)でつなげる
- 日本語ドメインにしない

一つずつ解説します!
レンタルサーバーの申し込みのさいにドメイン名を入力するので、事前に考えておくとスムーズです!
①ジャンルに合わせる
ブログのジャンルが決まっているならジャンルに関連するようなドメイン名がいいです。
例えば、デリバリサービスの仕事紹介ブログを作るなら、
「delivery-summary.com」みたいなことです。
ジャンルが決まっていないなら、
「運営者名+blog」「運営者名+date」
のようにしておき、どんなジャンルにでも対応できるようにしておくのもあります。
僕の場合だと「うきだいら」が運営者名なので
「ukidaira-blog.com」「ukidaira-date.com」
のようなことですね。
ジャンルに合わせたほうがいいですが、こういうドメインにしたからといって検索上位に表示されないわけではないので、そこは気にしなくて大丈夫です。
②英語にする
「deribari-saabisu-showkai.com」ではなく「delivery-summary.com」のようにします。
英文として正しい意味にする必要はありませんが、英単語でつなげるようにしましょう。
③長すぎない
デリバリサービスの仕事紹介ブログをそのまま英語にすると
「delivery-service-work-blog.com」のように長くなります。
これだとわかりにくいので、
「delivery-summary.com」のようにしましょう。
「delivery-summary.com」は「デリバリー概要」という意味なので、英語の文章としていまいち意味がわかりません。
でも単語レベルの意味でなんとなくわかれば大丈夫です。
④単語と単語はハイフン(-)でつなげる
単語の区切りは「 - 」←ハイフンを使ってねとGoogle公式で言われているので、ハイフンを使いましょう。
| 「 _ 」アンダーバーでつなげる | 「 – 」ハイフンでつなげる |
|---|---|
| delivery_summary.com | delivery-summary.com |
⑤日本語ドメインにしない
ドメイン名は「デリバリーサービス紹介.com」のように日本語にすることもできます。
ただし、これで取得してしまうと、ドメイン名でメールアドレスを作ったさい「info@xn--vcki4bwbq9kb7lc6247euzvf.com」のように変換されてしまい見づらくなります。
Twitterなどでブログを共有したさいに「xn--vcki4bwbq9kb7lc6247euzvf.com」となることも。
これだと怪しいサイトに見えてしまうので、日本語ドメインはやめておきましょう。
なお、日本語ドメインはある一時期ものすごくGoogleに優遇されていたので「日本語ドメインは強い」なんて情報をどこかで目にするかもしれません。
でもいまは優遇されていないので、そういった情報を信じて日本語ドメインを取得しなようにしましょう。
ドメインは「ukidaira.com」こんな形をしてますが、トップレベルドメインは次の部分のことをいいます。
ukidaira. com
トップレベルドメインは「com」「net」「jp」「info」「blog」などさまざまですが、結論からいうと「com」が、料金面、知名度などから一番無難です。
トップレベルドメインは取得費用こそ、どれもそれほど変わりませんが、更新費が数千円~数万円変わってくることがあります。※ここで紹介する方法でWordPressを作るとドメイン代は無料です
また「◯◯.com」というドメインは、誰しもが見慣れたドメインなので読者から変に疑われることもありません。
僕の本音をいえば普通の読者はドメインまで気にしてみていないと考えてます。
なので、そんな気にしなくてもいいと思ってますが…とはいえ変わったトップレベルドメインにする理由もないですからね。
なので特に理由がなければ「com」を選んでおけば問題ありません。
A8アカウント

聞き慣れないと思いますが、A8ネットは東証一部上場している株式会社ファンコミュニケーションズが運営するASPになります。
ASPの中では一番有名です。車でいうとTOYOTAみたいな存在です。
ブログがないと登録できないASPも多いですが、A8は必要ないのですぐ登録できます。
ASPは不動産仲介業をイメージするとわかりやすいです。
不動産仲介業は部屋をオーナーさんから預かって、部屋を借りたい人に紹介しますよね?
オーナー⇒不動産⇒部屋を借りたい人
ASPは商品をメーカーから預かって、その商品をブロガーさんがブログなどで紹介できるようにします。
メーカー⇒ASP⇒商品を紹介したい人
※正確にはちょっと違いますがここではニュアンスを捉えてください
なのでASPに登録をしないと、ブログで商品を紹介することができません。

この記事では、レンタルサーバーを自分で申し込んで、そのキャッシュバックを受け取るためにASPの登録が必要になります。
まだA8アカウントがない方は次の手順で作成してください。
A8の登録方法
- A8登録ページにアクセス
- 「会員登録無料A8.netでアフィリエイトを始める」をクリック
- 「メールアドレス登録」に入力
- 「メディア会員利用規約」及び「ファンブログ利用規約」並びに「個人情報の取り扱いについて」を確認の上同意する」にチェック
- 「私はロボットではありません」にチェック
- 「仮登録メールを送信する」をクリック
- 「[A8.net] メディア会員登録のご案内」というメールが届くので、記載されている「登録用URL」をクリック
- 基本情報入力の必須項目を入力
- 基本情報を入力したら「サイトをお持ちでない方」をクリック
- 「ファンブログ登録」に入力
※ファンブログは登録のためにとりあえず作るブログです。なので入力項目はそれほど考えずに決めて問題ありません。- ニックネーム(あだ名でもなんでもOK)
- ブログURL(ニックネームをアルファベットにしたものでOK)
- ブログタイトル(ギター(←趣味など)情報ブログなどでOK)
- ブログカテゴリ(趣味などでOK)
- ブログ紹介文(ギター(←趣味など)について情報を発信しているブログです。などでOK)
- A8登録サイトカテゴリ(上記に合わせたものでOK)
- 「口座情報を登録する」をクリック
- 「口座情報の入力」に入力
- 振込手数料は下記参考(後から変えれるので、とりあえず手元にある口座を登録するでもOKです)
- 三井住友銀行渋谷駅前支店/3万円未満/110円
- 三井住友銀行渋谷駅前支店)/3万円以上/220円
- 三井住友銀行渋谷駅前支店以外の店舗/3万円未満/220円
- 三井住友銀行渋谷駅前支店以外の店舗/3万円以上/440円
- 三井住友銀行以外の金融機関/3万円未満/495円
- 三井住友銀行以外の金融機関/3万円以上/660円
- ゆうちょ銀行の郵便貯金口座/66円
- 振込手数料は下記参考(後から変えれるので、とりあえず手元にある口座を登録するでもOKです)
- 「入力内容確認・修正」
- 表示されている「ログインID」と「パスワード」を忘れないようにしてください
- 「登録を完了する」をクリック
- 「登録完了」

登録お疲れさまでした!次からレンタルサーバーの申し込みになります。それが完了すればWordPressは完成です!
レンタルサーバーの契約
レンタルサーバーはネット上に借りる「土地」と考えてください。
- ドメイン =「住所」
- レンタルサーバー =「土地」
- WordPress =「家」
よくこんなふうに表されます!
なのでWordPressを作るにはドメインとレンタルサーバーが必要になります。

レンタルサーバーの契約は次のステップで進めていきます。
クイックスタートというサービスを使うことで、レンタルサーバーの契約が終わると同時にWordPressが完成します!
なのでこの記事では、クイックスタートを使ってWordPressを作る方法を解説しています。
必ずセルフバックページを経由してレンタルサーバーに申し込んでください。5,000円を受け取るためにはそれが絶対条件です。
Xserverのクイックスタートで申し込むと、レンタルサーバーの契約とWordPress作成を同時にできます。(なぜXserverなのかはすぐ下で説明)
この記事ではXserverというレンタルサーバーに申し込みます。
なぜXserverなのかを簡単に説明すると「サポートの質が良く、初心者でも安心して使えて、値段も他のサーバーと比べて変わらない」からです。
さらに詳しく知りたい方へ
なぜXserverなのか?を詳しく解説(クリック開閉)
レンタルサーバーの候補にあがるのは、
- Xserver
- conoha
- ロリポップハイスピード
だいたい、この3つです。
最近はconohaを進めるブロガーさんが多いですね。
でも僕が初心者におすすめするなら、
- 1位:Xserver
- 2位:ロリポップハイスピード
- 3位:conoha
の順になります。
なぜXserverが一番おすすめなのかというと、
- サポートの質が高い
- 機能が安定している
- 操作性が高い
- 使っている人が多い
- 他のサーバーと料金が1日7円しか違わない
この5つが理由です。

一つずつ説明します!
①サポートの質が高い
Xserverはメールサポートが365日24時間以内に返信となっています。
僕が質問をしたさいには4時間で返信がありました。
でもconohaは
- 2~3時間電話がつながらない
- チャットもつながらない
- メールの返信は数日帰ってこない
など「conoha 電話つながらない」などで検索するといくらでもでてきます。
またメールで質問しても自動返信もないため、届いているのかもわからず不安になる人も多いようです。

僕はメールサポートしか利用したことがありませんが、やっぱり返信まで数日かかりました。
ロリポップハイスピードはconohaほどじゃないにしろ、同じ株式会社GMOが運営しているので電話が繋がりにいという声が多いです。
サポートを利用しないのであればいいですが、初心者の方はレンタルサーバーでつまづくことが多いです。
例えば、
- WordPressの画面が真っ白になった
- WordPressにログインできなくなった
- 変なエラー表示されてブログが見れない
などなど。
そんなときサポートにつながらなかったら不安でしかたありません。
解決まで数日またされるのも時間のムダです。
なのでサポートの質の差は大きいです。ホントに。。
だから初心者の方はサポート対応が良いところを選んでおいたほうが良い!ということで僕はXserverをおすすめしています。
ちなみに、僕はもう10年以上Xserverを使ってますが、記憶の中では不満を感じたことはありません。
法人でWEB関連に事業をしているので、クライアントサイトを代理で作成することもありますが、すべてXserverで契約しています。
Xserverの回し者みたいになってますが、悲しいぐらいにつながりは一切ありません。
レンタルサーバーに限らず、ネット系のサービスは値段が安くてサポートの質が悪いより、少し高くてもサポートが良いサービスを選んだほうがいいです。
WEB業界で働いてるからわかるんですが、お客さんのほとんどはネット系の知識がほぼありません。
なのでサービス内容の違いがわからず、できるだけ安く済ませようとします。
気持ちはすごくわかるんですが、その結果、不具合が起きたさいに解決できず、外部に有料にてサポートを頼むことになり高くついた。。。なんて話はあるあるです。
なので、それほど料金が変わらないならサポートが良いサービスを選ぶことをおすすめします。
②機能が安定している
Xserverは歴史が長いにも関わらず、大きな障害もなく安定しています。
ついこないだ、深夜につながらなくなる不具合がありましたが、Xserverもこんなことがあるんだとブロガー界隈のTwitterで少し話題になったぐらいです(その障害も1~2時間とかからず復活してました)。
それぐらい安定しているので、個人ブロガーが使う上で困ることはないでしょう。
③操作性が高い
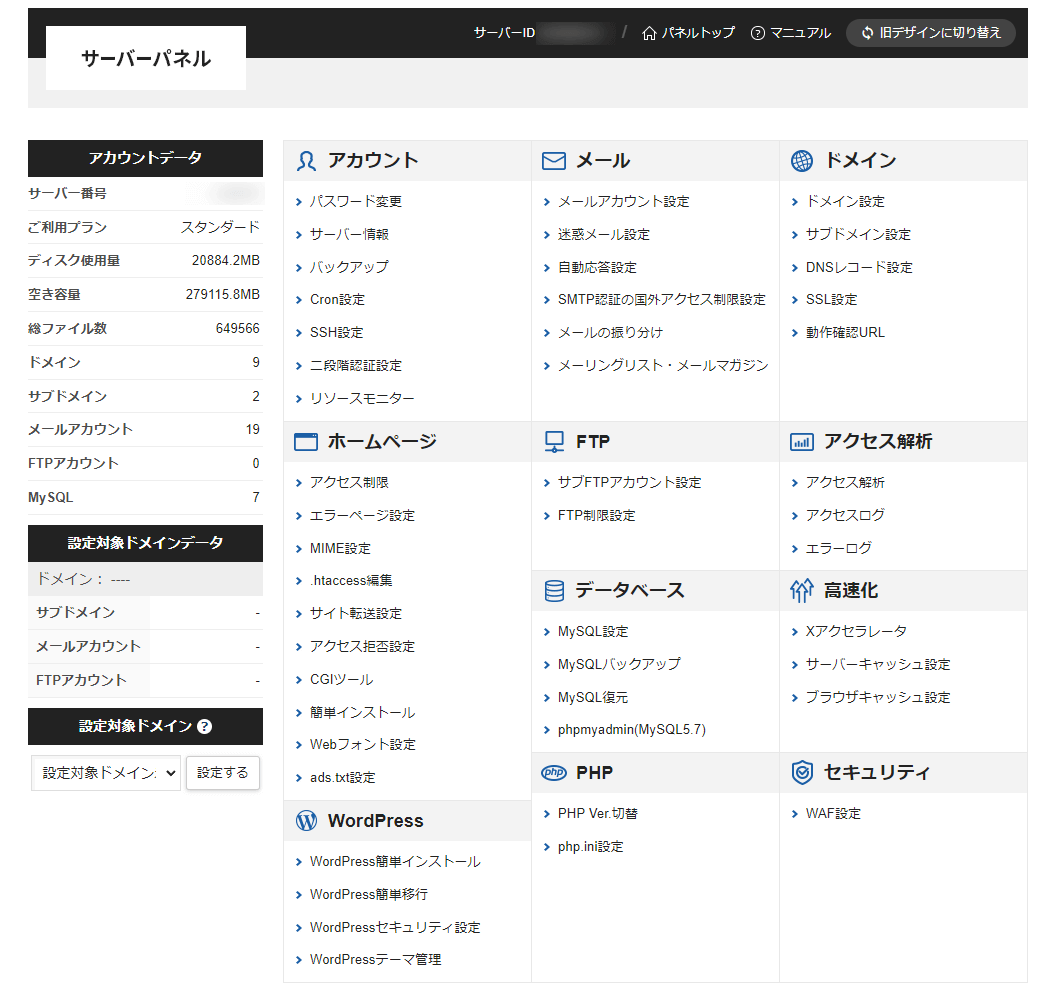
レンタルサーバーは設定画面がわかりづらかいものが多いです。
でもXserverは次の画像のように画面にメニューが一覧で表示されているので、どこに何の設定があるのか把握しやすくなっています。

わからないものだからこそ、操作性の良さは大事です。
④使っている人が多い
Xserverは使っている人が多いので、ちょっとした不具合であればサポートに連絡をするよりも調べたほうが早く解決することもあります。
conohaも最近は使っている人が多いので情報は増えてきましたが、Xserverに比べるとまだまだ少ないです。
ロリポップハイスピードは使っている人がそれほど多くないせいか、不具合の解決方法に関する情報はconohaよりも少なくなっています。
使用者が多いとこういう面でもプラスになります。
⑤他のサーバーと料金が1日7円しか違わない
Xserverはconoha、ロリポップハイスピードと比べると月額料金が高いです。
ですが、高いといっても月220円。1日換算だと7円の違いでしかありません。
簡単な比較は次のとおりです。
- ロリポップ ハイスピード(6ヶ月契約プラン)
- 月990円
- conohaベーシック(6ヶ月契約プラン)
- 月1,100円
- Xserverスタンダード(6ヶ月契約プラン)
- 月1,210円
※セルフバックを受けるためには6ヶ月以上の契約が必要なため、6ヶ月契約での料金比較になっています
Xserverとロリポップハイスピードの差額は、月額220円になります。
【1,210円-990円=220円】
この差は地味に気になる金額ですが、1日にすると7円の差です。
サポート対応の質と考えて許容したほうが良い金額だと思います。
ちょっと長くなってしまいましたが、僕がXserverをおすすめするのは、以上のような理由になります。

それではクイックスタートで作っていきましょう!事前準備ができていれば10~20分ほどでWordPressが完成します。
- A8アカウントを作っておく
- ドメイン名を決めておく
- クレジットカードを用意しておく
ステップ1:A8のセルフバックページにログイン
- 「A8セルフバックページ」にログイン
- 「 s00000001642001 」で検索
- 国内シェアNo.1レンタルサーバー『エックスサーバー』という商品が表示されているのを確認
- 「セルフバックを行う」をクリック
- セルフバックを行うをクリックするとXserverのページに移動します。→ステップ2へ
ステップ2:Xserverの申し込みをする
- 「お申し込みはこちら」をクリック
- 「10無料お試し 新規お申し込み」をクリック
- サーバーIDの設定
「サーバーID」は、そのままでも大丈夫です。
サーバーIDの説明(クリック開閉)
サーバーIDは、つぎの4つに使われますが、
- サーバーパネルのログインID
- FTPユーザー名
- 初期ドメイン
- メールアドレス
ほぼ①と②でしか使われず、ブログ初心者の場合だと①で使うぐらいです。
③の初期ドメインが気になるかもしれませんが、これはあまり使われることがないドメインになります。
例えば、次のドメインがXserverに申し込むともらえます。
「サーバーID.xsrv.jp」
なのでサーバーIDに「ukidaira」と入力すれば「ukidaira.xsrv.jp」というドメインが使えるようになるということです。
このドメインでWordPressを作ることもできますが、Xserverを解約すると使えなくなるドメインなので、メインで使うドメインではありません。
以上の理由から、サーバーIDはこだわりをもつところでもないので、変えなくても大丈夫です。
- 「スタンダード」を選択
個人ブログでスタンダード以上のプランを必要とする人は、ほとんどません。
僕は160万PVを超えるブログを運用していたことがありますが(譲渡済み)、それでもスタンダードプランで十分でした。
なのでこれからブログを始める個人の方であれば、スタンダードプランで困ることはありません。
- 「WordPressクイックスタート」にチェック
チェックを入れると「お申込前にご確認ください」の注意事項が表示されるので確認してください。
確認にも表示されていますが、クイックスタートを利用すると「10日無料のお試し期間」がなくなります。
なくなりますが、それよりも省略できる設定が多く、初心者にはメリットのほうが大きいです。
結局10日経って申し込むなら、はじめからクイックスタートで作ったほうが楽だし得だしおすすめです。
- SSL化
- ドメインの取得
- ドメインの設定
- WordPressの新規作成
- 「サーバーの契約期間」を選択
キャッシュバックを受けるために6ヶ月以上を選択。
契約期間が長ければ長いほど月々の料金は安くなるので、6ヶ月以上であれば別の期間でも大丈夫です!
料金一覧(クリック開閉)
- 6ヶ月:7,260円/月1,210円
- 12ヶ月:10,560円/月880円
- 24ヶ月:18,792円/月783円
- 36ヶ月:22,572円/月627円
セルフバックで戻ってくる5,000円を引くと、
- 6ヶ月:2,260円/月377円
- 12ヶ月:5,560円/月463円
- 24ヶ月:13,792円/月574円
- 36ヶ月:17,572円/月488円
となります。
- 「取得ドメイン名」に記入
ドメインの決め方は →ここ で詳しく説明しています。
希望ドメインを入力したさいに「すでに取得されているか使用できないドメイン名です。」と表示されたら取得できません。
別のドメインに変えてください。
もしくはトップレベルドメイン変更すると取得できることもあるので試してみてください。
- 「ユーザー名」を記入
ユーザー名はWordPressにログインするさいに必要になります。
ランダムで問題ありませんが、忘れてしまうとWordPressにログインできなくなってしまうので、注意してください。
ちなみにユーザー名を忘れてログインできなくなっても調べる方法はあるので、完全に入れなくなるとかではありません。
そこはご安心を!
- 「パスワード」を記入
WordPressにログインするさいに必要になるパスワードです。
ユーザー名と同じくランダムで問題ありませんが、忘れると入れなくなります。
忘れても調べられますが、忘れないようにしましょう!
- 「メールアドレス」を入力
ここで入力するアドレスはWordPressに登録されるメールアドレスになります。
普段使っているメールアドレスでもいいですが、ブログ内にお問い合わせページを作ったさい、ここで登録したメールアドレスに届きます。
なので普段使いしているメールアドレスと分けたいときは、ブログ専用のメールアドレスを登録しておいたほうが良いでしょう。
- 「テーマ」を選択
ここではCocoonを選択。
XWRITEのデモページを見るといい感じですが、1年後以降は毎月990円が必要になります。
テーマの変更はとても手間がかかるため、そのときになって変えよう思って変更する気にならないと思います。
Lightningはずっと無料で使えますが、どちらかというとビジネスサイトを作るのに適したテーマになります。
Cocoonは機能が豊富で、ブロガーに使われることが多いテーマになります。
なので、ここではCocoonを選択します。
- 「Xserverアカウントの登録へ進む」をクリック
Xserverアカウント情報入力
- 「お客様情報」を入力
記入項目が多いので、一つ一つは紹介しません。
入力する項目はどこかに公開されるものではないので、適当に入力しないようにしましょう。
とくに「メールアドレス」を間違えて入力するとXserverからの重要なメールが届かないので、注意して確認してください。
- 「支払い方法」を選択
クイックスタートは支払い方法を「クレジットカード」「翌月後払い(コンビニ/銀行)」から選べます。
レンタルサーバーは毎月の支払いがあるものなので、クレジットカードで自動引き落としにしていたほうが楽です。
- 「利用規約、個人情報の取り扱い」に同意して「次へ進む」をクリック
確認コードの入力画面が開くので、この画面はそのままにしておきます。
申込みのさいに記入したメールアドレス宛に、
【Xserverアカウント】ご登録メールアドレス確認のご案内
というメールが届いているので、記載されている確認コードコピーします。
- 確認コード画面に確認コードを貼りつける
開いておいた確認コード入力画面に、確認コードを貼り付けてください。
- 入力したら「次へ進む」をクリック
- 申し込み内容を確認して、問題がなければ「SMS電話認証へ進む」をクリック
- 「電話番号を入力」「SMSか自動音声を選ぶ」「確認コードを取得する」のいずれかをクリック
- 電話で認証コードを透けとったら、認証コードを入力して「認証して申し込みを完了する」をクリック
- 登録完了
登録したメールアドレスに
【xserver】■重要■サーバーアカウント設定完了のお知らせ
というメールが届いているので、そちらを確認してください。
そこに次の情報が記載されているので、
- サイトURL ◯◯◯◯◯◯
- 管理画面URL◯◯◯◯
- ブログ名◯◯◯◯
- ユーザ名(ログインID)◯◯◯◯
- パスワード (ログインパスワード)◯◯◯◯
- ※ログインパスワードはセキュリティ上メールに記載されていません。
管理画面URLをクリックして、WordPressにログインしてください。
WordPressが表示されないときは、まだ設定が反映されていない状況です。
30分~1時間ほど待ってからログインしてください。
入れなくて不安になるかもしれませんが、このメールが届いていれば申し込みは完了しているので大丈夫です。
ログインできたらWordPressの設定へお進みください。
WordPressの初期設定

WordPressの設定をはじめてやると、知らない言葉ばかりで頭が爆発しそうになるので、レンタルサーバーの契約で疲れているときは無理せず別の日に設定してください。
最低限やる初期設定は次のとおりです。
- ブログ公開までインデックスされないようにする
- ニックネームを設定
- サイトのタイトル設定
- キャッチフレーズを設定
- パーマリンクの設定
- ウィジェットの設定
- 不要な画像が作られないようにする

一つずつ説明していくので、見ながら設定してみてください!

なお設定は上記画像のように、WordPressにログインした画面からスタートするようにしています。なのでこの画面を開いておくとわかりやすいです。※バージョンは変わるものなので違っても気にしないでください
ブログ公開までインデックスされないようにする

テスト段階ではWordPressでいろんなページを試しに作ったりすると思うので、そういったものがGoogleにインデックスされないようにしておきます。
- 左メニューの「設定」をクリック
- 「表示設定」をクリック
- 「検索エンジンでの表示」にチェックを入れる
- 「変更を保存」をクリック
ニックネームを設定

ニックネームを設定しないと、ログインIDがそのままブログに表示されてしまうので、必ず設定してください。
- 左メニューの「ユーザー」をクリック
- 「プロフィール」をクリック
- 「ニックネーム(必須)」に入力
- 表示されているログインIDを削除してブログに表示させたい名前を入力
- ブログ上の表示名
- ここで3で作ったニックネームを選択
- 「変更を保存」をクリック
サイトのタイトル設定

WordPressインストール時に入力した名前でよければそのままでオッケーです。
もし発信する内容が決まってサイトタイトルを変更したくなった、そのときに改めて変更しましょう。
ちなみにここで入力したタイトルが、ブログのタイトルとして表示されます。
- 左メニューの「設定」をクリック
- 「サイトのタイトル」に入力
- 「変更を保存」をクリック
キャッチフレーズを設定

キャッチフレーズはブログの簡単な紹介みたいなものです。
誰が、どんな悩みを、どうやって、解決するのかを50~60文字でまとめるといい感じになります。
まだブログの内容が決まってないときは、そのままで大丈夫です。
ジャンルがある程度決まったら、、例えばプログラミングについて情報を発信するブログなら次のような感じにまとめます。
エンジニア歴15年の私が、初心者エンジニア時代につまずいたことを、これから学ぶ人がつまずかないようわかりやすく情報を発信中(61文字)
あとでいくらでも変えれるので、とりあえず適当につけよ~ぐらいの感覚でつけちゃって大丈夫です。
- 左メニューの「設定」をクリック
- 「キャッチフレーズ」に入力
- 「変更を保存」をクリック
パーマリンクの設定

パーマリンクは後から変更すると面倒なことになるので、必ずはじめに設定してください。
記事をたくさん書いた後に変更すると次のような不具合が発生します。
- SNSのシェアがなくなる
- 404エラーが発生し検索からページが消える
- リダイレクト設定が必要になる
なので、パーマリンクははじめに設定しましょう。
- 左メニューの「設定」をクリック
- 「パーマリンク」をクリック
- 「投稿名」を選択
- 「変更を保存」をクリック
ウィジェットの設定

ウィジットはブログの上下や左右に設置するパーツと考えてください。
ここで設置するウィジェットじゃなきゃダメというわけではなく、一般的なウィジェットを設置しているだけになります。
運営していくなかで自分が使いたいウィジェットがでてきたら自由に設置してください。
- 左メニューの「外観」をクリック
- 「ウィジェット」をクリック
- 「サイドバー」の「ブロック×3」を削除
- 「サイドバースクロール追従」の「ブロック×2」を削除
- サイドバーに「[C]プロフィール」「検索」「[C]新着記事」「カテゴリー」を追加
- 「サイドバースクロール追従」に「[C]目次」を追加
不要な画像が作られないようにする

WordPressはデフォルト設定だと、画像をアップロードしたさい複数サイズが自動で作られるようになっています。
それぞれのサイズを使うのならいいですが、ほぼ使わないのでサーバー容量が無駄になっていることがほとんどです。
なのではじめに自動生成されないように、この設定をします。
- 左メニューの「設定」をクリック
- 「メディア」をクリック
- 「サムネイルのサイズ」「中サイズ」「大サイズ」の数値をすべて「0」にする
プラグインのインストール
(いまからここやります)

ここからはWordPressにプラグインを追加していきます!
プラグインを簡単に説明するとWordPressに機能を追加する仕組みになります。
車にカーナビやドライブレコーダーを追加するのと同じようなことです。
WordPress=車
プラグイン=カーナビ、ドライブレコーダー
いまからいくつか追加していきますが、全部無料です。
途中から有料になることもないのでご安心ください。
プラグインを追加する方法
まずプラグインを追加する方法ですが、全部同じ追加方法なので、はじめに覚えてしまいましょう。
- 左メニューの「プラグイン」をクリック
- 「新規追加」をクリック
- 「プラグインの検索」にプラグイン名を入力
- 「今すぐインストール」をクリック
- 「有効化」をクリック

プラグイン名をコピーできるボタンを用意してあるので、検索するときに使ってください!
設定管理につかうプラグイン
WP Multibyte Patch(推奨)
\ コピーして検索に貼り付け /
一言でいうと
WordPressで起こる「日本語の不具合を解消する」プラグイン
WP Multibyte Patchを追加しないと、ブログ内検索で「ブログ やり方」と検索しても記事が引っかからないことがあります。
「ブログ やり方」に関連する記事を書いていたとしてもです。
その理由は、「ブログ」と「やり方」のあいだが全角スペースになっているからです。
でもWP Multibyte Patchを入れておくと、全角が半角に変換されブログ内検索に引っかかるようになります。
その他にも、画像をWordPressにアップロードするさいに、ファイル名が日本語だと不具合の原因になります。
これもWP Multibyte Patchを追加しておくことで回避できるようになります。
細かな不具合を解消してくれるので、とりあえず入れておいたほうが良いプラグインになります。
WP Multibyte Patchの使い方(作成中)
バックアップにつかうプラグイン
All-in-One WP Migration(必須)
\ コピーして検索に貼り付け /
一言でいうと
WordPressをまるごと保存して「いざというとき戻せるようにする」プラグイン
WordPressはバックアップがとても重要になりますが、プラグインをつかってもわりと面倒だったりします。
その点、All-in-One WP Migrationは1クリックでブログまるごとバックアップできて簡単です。
なので、僕はこれをおすすめしています。
検索すると無料版は512MBまでしかバックアップできないという情報がありますが、最新版では1GBまで対応しています。
1GBあればほとんどのブログのバックアップとしては十分です。
もし足りなくなったら、そのときに有料にするなり別のバックアッププラグインに変えれば良いかなと。
大きな声ではいえませんが、過去のバージョンにすることで、アップロード上限を上げる方法もあったりします。
いずれにせよ、他のバックアッププラグインに比べて圧倒的に簡単にバックアップできるので、ここではAll-in-One WP Migrationを追加します。
All-in-One WP Migrationの使い方(作成中)
セキュリティ対策につかうプラグイン
Akismet Anti-Spam(標準搭載)
一言でいうと
「スパムコメントを自動で排除してくれる」プラグイン
Akismet Anti-SpamはもともとWordPressに入ってるプラグインです。
ブログのコメント欄を開放していると、海外などからスパムコメントが大量にくることがあるのですが、それを自動で対応してくれるプラグインになります。
少し設定がめんどうなので、コメント欄を使わなければ有効化しなくてオッケーです。
Akismet Anti-Spamの使い方(作成中)
Wordfence Security(必須)
\ コピーして検索に貼り付け /
一言でいうと
WordPressの不正ログインや、ブログ内に不正なシステムを組み込まれるのを防ぐプラグイン
WordPressは仕組み上セキュリティに弱いところがあります。
はじめたばかりのブログだし誰も来ないだろうなんて油断せず追加するようにしましょう。
油断していると知らないあいだにウイルスが仕込まれたりします!
そうすると、あなたのブログにアクセスしたらアダルトサイトに飛ばされたり、宝くじが当たりましたのような詐欺サイトに飛ばされる人がでてきます。
こんなふうにWordPressが不正な目的のために利用されることはよくあるんです…。
自分の知らないところで、誰かが自分のブログ経由で騙されていたら嫌だと思うので、責任をもって対応しておきましょう。
Wordfence Securityの使い方(作成中)
記事の装飾に使うプラグイン
Snow Monkey Blocks(必須)
Snow Monkey Editor(必須)
\ コピーして検索に貼り付け /
一言でいうと
記事の装飾がプロ並みにできるようになるプラグイン
吹き出し、星評価、アコーディオン、装飾ボックス、その他にも様々ブロックが作れます。
また蛍光ペン、文字サイズの変更、文字色の変更、文字背景色の変更などが簡単にできるようになります。
これさえ入れておけば記事の装飾で困ることは、ほぼありません。
\ Snow Monkey Blocksで作れるボックス /
\ Snow Monkey Editorでできる装飾 /

なお、Cocoonには記事の装飾機能はついていまが、それは使いません。
理由はのちほどCocoon設定で解説しています。
Snow Monkey Blocksの使い方(作成中)
Snow Monkey Editorの使い方(作成中)
お問い合わせ作成に使うプラグイン
ContactForm7(推奨)
\ コピーして検索に貼り付け /
一言でいうと
お問い合わせフォームを作るプラグイン
お問い合わせフォームは必ず作らないといけないものじゃないです。
でもAdSense(Googleの広告システム)の申請のさい必要になります。
またお問い合わせフォームを設置しておくことで、企業から商品レビューのお願い連絡がくることもあります。
そもそもブログ運営者に連絡がとれないブログは不親切でしかないので設定しておきましょう。
ContactForm7の使い方(作成中)
高速化に使うプラグイン
WP Fastest Cache(推奨)
\ コピーして検索に貼り付け /
一言でいうと
ブログの表示スピードを上げるプラグイン
ページキャッシュンを使ってブログ表示スピードを上げるプラグインになりますが、キャッシュ系はややこしいので仕組みの説明は省きます。
ページキャッシュの意味も理解しなくて大丈夫です!しようと思うとそれだけで1記事かけてしまうぐらいなので。
近年はGoogleが表示スピードを検索順位の評価基準として優先度を高くしているため、WP Fastest Cacheで少しでも早く表示されるようにします。
WP Fastest Cacheの使い方(作成中)
EWWW Image Optimizer(推奨)
\ コピーして検索に貼り付け /
一言でいうと
画像サイズを自動で小さくしてくれるプラグイン
スマホで取った画像の容量は大きいです。1枚で何MBもあったりします。
それをそのままブログに使うと、ページの表示速度が遅くなるんです。
そうならないために写真をWordPressアップしたさい、自動で画像サイズを圧縮してくれるのが、EWWW Image Optimizerってわけです。
僕もクライアントサイトの表示スピード改善したりしますが、真っ先にするのが画像チェックです。
それぐらい画像は表示スピードに影響があるものだとご理解ください。
EWWW Image Optimizerの使い方(作成中)
SEO対策に使うプラグイン
XML Sitemap & Google News(推奨)
\ コピーして検索に貼り付け /
一言でいうと
自分のブログの存在をGoogleに知らせるプラグイン
自分で知らせなくても、いずれGoogleさんに気づかれることはあります。
でも、なかなか気づかれないと悲しいですし、気づかれない可能性も…。
なのでこのプラグインで強制的にGoogleさん知ってもらいます。
XML Sitemap & Google Newsの使い方(作成中)
分析に使うプラグイン
Site Kit by Google(必須)
\ コピーして検索に貼り付け /
一言でいうと
ブログの分析ツールを簡単に設置するプラグイン
Google Analyticsと、Search Consoleという分析ツールを簡単に設置するために使います。
Google AnalyticsとSearch ConsoleはGoogleが提供している無料ツールで、ブログをやるなら必ず設置しておきたいものです。
設定した日からしかデータが取れないので、最初から入れておきます。
Site Kit by Googleの使い方(作成中)
Cocoonの設定
Cocoonエディターとブロックを停止する
Cocoonのエディターとブロックを停止すると、Cocoon独自の文章装飾機能が使えなくなります。
絶対にCocoonからテーマを変えないという鉄の意志があれば、Cocoonの機能で文章を装飾してもいいんですが、わりとCocoonから他のテーマに移行する人って多いんです。。
そのときに問題になるのがCocoonの機能で装飾した文章です。

Cocoonの機能で装飾した文章は、他のテーマで反映されないので、地獄のような修正作業が発生します。
これは比喩表現でも大げさな表現でもなく本当に大変な作業です…。
Twitterでも苦労している人の声は山ほどでてきます。→Twitterで「テーマ変更 修正」で検索した結果
なので、修正の手間をなくすためにCocoon機能で装飾するのではなく追加プラグインで装飾をします。
プラグインで装飾しておくとテーマを変更しても装飾が維持されるので、修正の手間がほとんど発生しません。
プラグインは本来こういう使い方をするためにあるものだったりします。
なので、この記事では「Snow Monkey Blocks」と「Snow Monkey Editor」の2つのプラグインで文章の装飾をすることを推奨しています。
以下、Cocoonエディターとブロックを停止する方法です。
- 左のメニューの「Cocoon設定」をクリック
- 「エディターの設定」をクリック
- 「エディターにテーマスタイルを反映させる」のチェックを外す
- 「ブロックエディター設定」のチェックをすべて外す
WordPress作りでよくある質問
お得に安心なWordPressの作り方まとめ
今回は「お得」で「安心」なWordPressの作り方を紹介しました。
- お得=セルフバック
- 安心=Xserver

セルフバックから申し込んでWordPressを作るのは、本当にお得なことです。
WordPressを作るさいには紹介した方法で試してみてください。
合わせてCocoonのデザインをカスタマイズする方法、WordPressの使い方などの記事もご覧ください!
Cocoonのデザインをシンプルでおしゃれにする方法(作成中)
WordPressの使い方(作成中)







コメント