こんな悩みありませんか?
- SWELLって評判いいけど本当にそんなにいいのかな~?
- SWELL気になってるけど高いんだよなぁ・・・
- ブログ始めたばっかりだからSWELLはまだ早いよなぁ
- カスタマイズのしやすさはどうなんだろう?

この記事では、そんな悩みが解決できるようSWELL使いの僕が、SWELLの情報をしゃかりきに集めてまとめました。友達の赤ちゃんでも可愛くなければ可愛いと言えない正直さをもつ僕の忖度なしのSWELLレビューをお楽しみください。
この記事を書いたのはこんな人

\ SWELLを知らない人はチェックしてみてね /
SWELL製作者の了さんとは何者
元フリーのフロントエンジニアとして、クラウドソーシングサービスなどで仕事を請け負い、多くのWordPress難民を救ってきたナイスガイ。
これまでに合計360,000以上ダウンロードされている(2022年7月現在)SEO SIMPLE PACK、Highlighting Code BlockといったWordPressプラグインを開発していることからも確かな実力がうかがえる。
そして2019年3月10日にSWELLを世に解き放ち、WordPressテーマ界隈で密かに話題になったかと思えば、瞬く間に人気WordPressテーマの地位を獲得。さらに2020年9月には「ブロックエディター開発入門」というWordPress関連の電子書籍も出版することで、WordPress専門家としての地位も確立。
同時期ArkheというWordPressテーマもリリースしていることから僕の中でモンスターエンジニアとして話題沸騰中。

でも一番の推しはWordPressに強いってことでもSWELLが使いやすいってことでもなく、奥さんと娘さんにデレデレしちゃう素敵な旦那さんってところですね。ナイスです!
SWELLの内容
| テーマ名 | SWELL(スウェル) |
| 販売元 | 株式会社LOOS |
| 購入先 | SWELL購入ページ |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| アダルトサイト運用の可否 | |
| 複数WordPressでの使用 | |
| テーマを使用してのHP制作の受注の可否 | SWELLを使用してHP制作の受注が可能 |
| 価格 | 17,600円(税込み) |
| 公式サイト | SWELL公式サイト |
SWELL購入後に手に入るもの
- SWELL親テーマ
- SWELL子テーマ
- 乗り換えサポートプラグイン(Cocoon用/JIN用/SANGO用/STORK用/THE THOR用/AFFINGER5用 )
- デモサイトの着せ替えデータ×5
- SWELLをアフィリエイトできる権利
SWELLを購入すると折り返しメールが届くので、そこに記載されているURLをクリックしてダウンロードします。なお、そこでダウンロードできるのは親テーマだけで、それ以外は会員マイページからダウンロードするようになります。
SWELLをインストールしたWordPressはこんな感じです
- インストールしただけのSWELLデモサイト(クリック)
- ほぼ空っぽのWordPressにSWELLをインストールした状態です。これからSWELLを使ってブログを始めるって方はこんなデザインからスタートすることになります。
- 直感で適当にカスタマイズしたSWELLデモサイト(クリック)
- テストコンテンツをインストールした状態で、適当にマウスをポチポチしながら作ったサイトです。設定マニュアルは見てません。SWELLは直感的に操作がしやすいので、何も見なくてもヒーローヘッダーやスライダー、カテゴリタブなどを設定できました。
- 直感でよくあるブログ風にしたSWELLデモサイト(クリック)
- シンプルだけどなんかいい感じのデザインに見えるよう整えた感じです。CSSなどは全くいじらずカスタマイザーだけの設定で作ってます。ほぼインストールしたままの状態ですね。
SWELLは元のデザインのクオリティがとても高いので、万年うす汚れたタンクトップを着て乳首がポロリしているような僕でもオシャレなブログが作れちゃいます。
ちなみに、いま見ているこのブログもSWELLで作っています。このブログはCSSとかわりといじってるので、あまり参考にしないほうがいいです。
SWELLの着せ替えデータをインストールしたWordPressはこんな感じです
SWELLにはデザインを一括で設定できる着せ替えデータというものがあるんですが、これをテスト記事を入れただけのWordPressに適応すると次のようなブログになります。
ほぼ手を加えていない状態はこのような感じになります。
SWELL購入前はかなり期待値がアゲアゲになっちゃってて、着せ替えデータを使えば光の速さでオシャレなブログの完成だ!と思ってる方もいるかもしれないので、そんなことはないんだよという意味であえて紹介してみました。
買ってから「あれ、なんか違った」となっては涙がちょちょぎれちゃいますからね。
なので着せ替えデータを使う予定の方も、画像、コンテンツ、レイアウトなどは、ある程度設定しなきゃイケないんだと理解しておくことで気持ちがシュンとなるのを避けられます。
SWELLの設定はしやすい?
結論からいうと「SWELLなにも見なくても直感的に設定しやすい。でもすこし不便なところもある」です。不便というかこうだったいいのになってところですね。
SWELLには大きく分けると以下の2つのサイトが用意されています。
- 誰でも見れるマニュアルサイト
- 購入者専用サイト
1は誰でも見れるページで、SWELLの設定方法、機能・特徴などが確認できます。
SWELL購入後は設定マニュアルは見ながら設定していくことになりますが、ステップ・バイ・ステップ形式での説明ではないので、WordPress初心者の方は「次はなにするんだ?」と迷うことがあるかもしれません。
なので、どうしてもわからないときはSWELL初期設定などで調べましょう。SWELLユーザーは多いので、わかりやすく説明しているページがたくさん見つかります。
2は購入者のみが見れるページで、ここでは親テーマ、子テーマ、乗り換えサポートプラグイン、着せ替えデータなどをダウンロードしたり、サポートを受けたりできます。
不便と感じたのは次の2点です。
- 購入者限定ページにSWELL設定マニュアルへのリンクがない
- 着せ替えデータ適応後のブログが確認できない
購入者限定ページから設定マニュアルを確認したいと思うことがあるんですけど、リンクがないんで「SWELL 設定マニュアル」とか検索して移動しなきゃなんです。ブックマークしたらええがなって話なんですけど、し忘れてたりすると地味に面倒だったりします。
着せ替えデータ適応後のブログが確認できないというのは、着せ替えデータのダウンロードページに、以下の画像のようにダウンロードリンクが張ってあるだけなので、どのデータがどんなデザインになるかわからないです。

データ適応後のデモサイトはこのページで確認できるんですけど、着せ替えデータダウンロードページにもあるとわかりやすいですよね。
小さなことですが、知りたいことを知るためにあっちこっち移動しなきゃだったのが少し不便だと感じました。
SWELLはアップデートされている?
アップデートの頻度は平均すると1ヶ月に1〜2回ほどになっています。これはWordPressテーマとしては多いほうです。
SWELLのアップデート情報は、以下のページから見れるようになっています。
SWELLは不具合などへの対応も早いですね。目次関連で不具合があったときには、次の日には修正されていました。不具合への対応が早いのは使う側として安心できます。
SWELLのサポート体制は良い悪い?
SWELLにはSWELLERS’ フォーラムという購入者限定のフォーラムが用意されています。
質問にはSWELL製作者の了さん、SWELLの有識者などが回答をするという形になっていて、回答までの時間は、その日のうちにのこともあれば、2〜3日後のこともあります。
中には回答がついてない質問もありますが、質問をする場所を間違えていたり、ガイドラインを読んでないような内容だったりするので致し方ないかなと・・・。
ちなみにフォーラムのサポート範囲、禁止事項は以下のとおりです。購入して質問するさいには必ず確認するようにしましょう。
SWELL利用規約なおフォーラムはオープンな場なのでSWELLユーザーなら誰でも質問内容と回答が見れるようになっています。自分だけしか見れないプライベートな質問ルームなどは用意されていません。
SWELLでよく使われるブロック・装飾を紹介

SWELLブロックや装飾を全部紹介するのは長くなってしまうので、よく使うものをピックアップして紹介させていただきます。
SWELLの段落スタイル
段落は「普通の文章」を入力するブロックです。なので、いま入力しているこの文章も段落ブロックに入力しています。
ボーダーセット: 01
ボーダーセット: 02
ボーダーセット: 03
ボーダーセット: 04
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
ポイント
チェック
バツ印
はてな
アラート
メモ
段落スタイルは「ボーダーセット」+「ストライプ」のように組み合わせることもできます。
ボーダーセット: 01
+
ストライプ
ボーダーセット: 04
+
方眼
色はSWELL設定から好みのものにできるようになっています。
SWELLのキャプションボックススタイル
ここにブロック追加可能
ここにブロック追加可能
ここにブロック追加可能
ここにブロック追加可能
ここにブロック追加可能
ここにブロック追加可能
ここにブロック追加可能
色は3種類選べるようになっていて、その3種類はSWELL設定にて変更できるようになっています。
SWELLのリストスタイル
- デフォルトリスト
- デフォルトリスト
- デフォルトリスト
- 目次風リスト
- 目次風リスト
- 目次風リスト
- チェックリスト
- チェックリスト
- チェックリスト
- マルリスト
- マルリスト
- マルリスト
- 三角リスト
- 三角リスト
- 三角リスト
- バツリスト
- バツリスト
- バツリスト
- 丸数字リスト
- 丸数字リスト
- 丸数字リスト
- 注釈リスト
- 注釈リスト
- 注釈リスト
SWELLには以下のようなリスト入りグループというブロックも用意されています。これは段落スタイルとリストを組み合わたものです。組み合わせ次第で無限にパターンができてしまうので3つだけ紹介します。
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
ちなみにスタイル設定の「下線をつける」にチェックを入れると、以下のようにリストとリストの間に線を引くこともできます。
- テキストテキストテキストテキスト
- テキストテキストテキストテキスト
- テキストテキストテキストテキスト

SWELLにはまだまだできることがあります。もっと知りたいよ~という方は公式サイトのエディター機能のページをご覧ください。
SWELL独自の機能はある?
SWELLにしかない独自機能はありません。
ですが、高速化の仕組み、ブロックエディターなどが他のテーマに比べて使いやすく、設定の幅が広くなっているものが多いです。
たとえばカラム設定などは、リッチカラムというSWELLブロックが用意されており、PC・タブレット・スマホ別にカラム数を調整できるようになっています。
カラム設定というのは、横に画像を並べたり、テキストを並べられる機能です。次のようなものが作れます。
ここは1カラム目
テキスト入れたり

できます。
ここは2カラム目
テキスト入れたり

できます。
ここは3カラム目
テキスト入れたり

できます。
3カラムで使われることが多いですが、2カラムでも4カラムでも6カラムでも自由に設定できます。SWELLはPCでは3カラム、スマホでは1カラムなど簡単に設定できるのが地味に便利なんですよね。
あと、画面右下に表示できる固定目次ボタンなどは、他のテーマではあまり見かけないですね。この画面の右下に「目次」って書いてある丸いボタンが固定目次ボタンです。
URLをブロック内に貼り付けるだけで、自動でブログカードにしてくれたりと、目立たないところで使用者のストレスを少なくするような気配りがチラホラと見え隠れすることも。
SWELLを使った人は「めちゃくちゃ使いやすい!」と言ってたりしますが、そういった細かな部分が使いやすいという評価につながっているんじゃないかと思います。
高速化の仕組みの一つとしてデータベースにキャッシュが保存されるようになっており、はじめてブログに訪問する方にもページが高速に表示されるようになっているのも素敵ポイントです。
ちなみにSWELLには独自機能はないと言いましたが、独自機能といえるような機能をもったワードプレステーマはほぼないので、独自機能がないからといって評価が下がるようなものではないです。
SWELLに値段の価値はある?
SWELLは17,800円なので高いという評価が多いです。じっさい有料WordPressテーマの中では高いほうです。
でも、僕からすると「こんなにコスパがいいテーマはない」です。なぜならSWELLを使ってHP作成を受けてもいいからです。
例えば、僕がサイト作成を20万円で受注して、SWELLをベースにサイトを作って、それを納品していいってことです。
クライアントごとにSWELLを追加で購入する必要はありません。SWELLを一度購入すれば何件でも受注していいんです。
なので、こないだ友達からサイト作って欲しい人いるんだけど作る?って話をもらったんで、ちょうど良い機会だとSWELLをベースにサイト1つ、LP3つ作成して80万ほど利益がだせました。
他のテーマと比べると数千円高いですが、数千円高いぐらいなんぼのもんじゃいというのが僕の正直な感想です。SWELLを使ってHP制作業者になったっていいわけですからね。
ただ「サイト制作を受ける気なんてないですけど・・」って方が大半だと思います。だとしてもSWELLの使いやすさ、機能性は他のテーマと比較して高いので価格以上の価値はあると個人的には考えてます。
ちなみにSWELLにして後悔したと感じている人は、どこに不満を感じているのか知りたくて、そういった評価を探してみました。でも見つけられませんでした。早くSWELLにしなかったことを後悔したという評価はあったんですけどね。
めちゃくちゃゴマすりしてる感じになりましたが、値段の価値は僕としてはあるってのが結論です。
代理受注について規約の変更があったので追記します。
上記の改正がありました。
おおむね下記の「2022年8月8日追記」に追加した内容の理解で問題ないと思いますが、詳しくは利用規約を熟読ください。
簡潔にどう変わったのかというと、「代理受注をするさいにクライアントにもSWELLを購入してもらわないとダメなパターンが追加された」ということです。
クライアントにSWELLを購入してもらわなくて良いパターン
サイト制作後も、運用保守という形でクライアントサイトをケアし、SWELLがバージョンアップされたさいに更新できる状態になっている。
この場合は、自分が買ったSWELLでクライアントのサイトを作って良いことになります。
ただし、クライアント側から運用保守はもう必要ないと言われた場合、クライアント側にてSWELLを購入してもらう必要があります。
ですので、契約の段階で「運用保守を終了する場合は、SWELLの購入が必要になる」ということを伝えておくと良いでしょう。
もしくはサイト制作費にSWELLの料金を含めて請求して、クライアント側にSWELLを購入していただく形にすればより簡単だと思います。
クライアントにSWELLを購入してもらう必要があるパターン
クライアントサイトを作っただけで、運用保守などに一切かかわらない状態になっている。
この場合は、クライアント側にもSWELLを購入して貰う必要があります。
SWELLがバージョンアップしたさい、クライアントにバージョンアップしてもらうためです。
作りっぱなしで放置されるようなケースがあっため、このような変更をせざるえなかったということのようですね。
どの業界にもいえることですが、不真面目にやっている方たちのおかげで、真面目にやってる方が割を食う・・・。
まぁこういうことを繰り返してより健全な方向へ向かうなら、それはそれで意味のあることなのかも。。。ないにこしたことはないですけど!
追記、終わり。
SWELLの高速化はどうなっている?
SWELLは高速化に力を入れているテーマになります。SWELLにしただけでPageSpeed Insightsが高得点になったというブロガーさんも多いです。
なにも考えずに使っていても他のテーマに比べて表示スピードが早くなる仕組みになっているので、高速化についてもSWELLは優秀といえます。
高速化の仕組みついてここで長々と書いても仕方がないので、技術的なことについて詳しく知りたいときは以下のページをご確認ください。
ひとつ注意点として、高速化に関しては使う側の問題が大きいので、いくらSWELLだからといってなんの対策もなく使っているPageSpeed Insightsの評価は落ちていきます。なので画像の圧縮ぐらいはするようにしましょう。
SWELLのメリット・デメリット
SWELLのメリットについて補足
カスタマイザーをポチポチするだけでブログが作れる
SWELLはカスタマイザーでほとんどの箇所を設定できるように作られています。これのなにがいいかというと、カスタマイザーの設定はリアルタイムに反映がされるので、デザインを確認しながら設定ができるということです。
ポチポチしながら「あ、これなんかいい感じかも」と自分が納得できるブログが作れるようになっています。動画を見てもらうとわかりやすいかと思います。
記事投稿にて装飾がしやすい
SWELLは記事が書きやすいという評価も多いのですが、僕も使っていて使いやすいと感じることが多いです。上の動画を見てもられれば、使いやすさが伝わるかと思います。
例えばいちばん良く使う「段落」を簡易的な吹き出しにしたり、ボックスにしたりできるので使い勝手がよいです。個人的にはリストのデザインもお気に入りです。
レビューの星が最大で10段階まで設定できるのも地味にうれしいポイントです。だいたいのテーマは5段階までなので。あと1.5、2.5、5.5のように0.5刻みで評価できるのも地味にありがたいところですね。
[4.5/10] ←こんな感じ
あと管理画面がサクサク動くので、記事の装飾とかをしててストレスを感じることがありません。なかには記事投稿画面がやたら重いテーマもありますが、そういうテーマを知っているだけにSWELLのサクサク感はたまりません。
SWELLは操作性、デザインなど総合的に見て本当にレベルが高いです。
購入するさいに会員登録がないから買いやすい
購入するさいに会員登録とかがあるとすこし面倒です。でもSWELLはカードを入力するだけで購入できるようになっています。クレジットカードのみとなっていますが、僕はデビットカーで購入しました。
SWELLを使ってHP制作の受注ができる
SWELLは追加料金無しで何社でも制作を受注しても問題ありません。
SWELLを使えば高速性にすぐれたデザイン性の高いブログ・HPが制作できるので売り出し方さえ考えられれば、SWELLだけで食べていくことも全然できます。
じっさいSWELLをベースにHP制作をしている業者もいます。
テーマ乗り換えサポートプラグインがある
先にいうとSWELLのテーマ乗り換えサポートプラグインを使っても完全な移行はできません。
ですが、すべてを手動で修正するのに比べると、サポートプラグインがあるとないとでは雲泥の差があるので、別テーマから乗り換える人にはメリットになります。
SWELLのデメリットについて補足
下手にいじると逆にダサくなる
SWELLは元のデザインがあまりに洗練されているので、サイト作成の知識がないまま感覚でカスタムをすると「あれ、なんか変だぞ・・」となります。
なので色を変更するなら感覚でするのではなく、以下のようなカラーサンプルサイトを使ったり、オシャレなブログを参考にしたりするといいです。レイアウトも同じですね。

個人開発なのでリスクの対応
SWELLは組織で開発しているのではなく、了さんが個人で開発しているものなので、万が一了さんになにかあった場合、開発が滞る可能性があります。
SWELLは100% GPLなので有志の方々が開発を引き継ぐ可能性はありますが、その場合はSサービスの内容・提供方法など今まで通りとはいかないはずです。
その他にも今と同じ開発ペースを保つためには乗り越えるべき壁はでてくるでしょう。それを考えるとやはり個人開発はデメリットの一つです。
人目が気になってフォーラムを利用しづらい
SWELLは質問するさい、購入者なら誰でも見れるオープンな場でしかできないので、「こんな質問していいのかな・・・」「恥ずかしくないかな・・・」「怒られたらどうしよう・・・」と考えてしまい質問できない人もいるかもしれません。そう、僕です。
そんなの気にすることではないんですが、気にする人は気にしちゃうので、そういった方にはデメリットになるでしょう。
他テーマからSWELLに移行するのは簡単?
SWELLのメリットにて「テーマ乗り換えプラグインがあるので、すべて手動で修正するのに比べたら雲泥の差がある」と書きました。
でもテーマ乗り換えプラグインを使ってもテーマ変更は簡単ではありません!大変です。
記事の装飾だけでも100~200記事の修正となると数週間、下手すると数ヶ月かかると思っておいたほうがいいです(10~20記事なら1~2日でできると思います)。
また記事の装飾以外にも、AnalyticsやSearch Consoleの設定、スライダー機能などの設定、場合によっては画像のサイズ調整などといった作業もしなきゃなりません。
ちなみに僕は何度もテーマ変更をした経験があるので慣れてはいますが、テーマ変更を簡単だと思うことは一生ないと思います。
なので、いま使ってるテーマに不満はないけど、なんかSWELLの評判がいいから変えたいという感情で購入を考えているなら、要検討をオススメします。
まだ記事数が少ないなら、欲望のまま買い替えてもいいと思います。
SWELLブログ・サイト26選
CSSやJavaScriptを使うなど複雑なカスタマイズはしていないサイト様をピックアップしました。
なのでSWELLをカスタマイズするさいのカラー設定や、レイアウトの参考になるはずです。当たり前ですが、すべて同じになるようコピーするのはダメですよ。
SWELLを使っているブログ13選

| サイト名 | 毎日Coffee日和 |
| 運営者 | こっしー こむぎさん |
| ジャンル | 趣味・特化 |
| カラー | 茶色 |

| サイト名 | 2KYOTEN WORKS |
| 運営者 | じんさん |
| ジャンル | 副業・WEB・日常 雑記 |
| カラー | グレー、青緑 |

| サイト名 | ジェリド・メサ夫のガンプラ製作ブログ |
| 運営者 | ジェリド・メサ夫さん |
| ジャンル | 趣味、特化 |
| カラー | 青 黄色 |

| サイト名 | hikaru blog |
| 運営者 | hikaruさん |
| ジャンル | ブログ系、特化 |
| カラー | 白 |

| サイト名 | HIRO-NOTE |
| 運営者 | ばたひろのさん |
| ジャンル | ライフワーク、雑記 |
| カラー | 茶色 |

| サイト名 | 子育てまむる |
| 運営者 | のまむるさん |
| ジャンル | 子育て・日常 雑記 |
| カラー | ピンク・白 |

| サイト名 | アカリノオト |
| 運営者 | あやまるさん |
| ジャンル | 子育て・日常、特化 |
| カラー | 青緑・淡い黄 |

| サイト名 | つきみにまる。 |
| 運営者 | つきみさん |
| ジャンル | 日常、雑記 |
| カラー | 白・黄色・グレー・青 |

| サイト名 | くうかんしんぷるライフ |
| 運営者 | くうかさん |
| ジャンル | ライフワーク、雑記 |
| カラー | 白・緑・青緑 |

| サイト名 | 上質わんこライフ ロゴwhite |
| 運営者 | 葛城まゆえさん |
| ジャンル | 家族、特化 |
| カラー | 白・茶色 |

| サイト名 | なるようになる |
| 運営者 | なるさん |
| ジャンル | 育児・キャンプ、雑記 |
| カラー | 黄色・グレー |

| サイト名 | また旅blog |
| 運営者 | ゆりかさん |
| ジャンル | 趣味、雑記 |
| カラー | 青 |

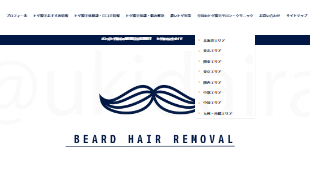
| サイト名 | メンズヒゲ脱毛のMENS美容SURVEY |
| 運営者 | はしもさん |
| ジャンル | 脱毛、特化 |
| カラー | 白・青 |
SWELLを使っているコーポレートサイト13選
コーポレートサイトということで、少しCSSいじったり、JavaScriptを使っているサイトもありますが、カラー設定やレイアウトの参考、画像の使い方など参考になる部分は多いです。

| サイト名 | GranPaz |
| 運営者 | グランパスコンサルティング(株 |
| ジャンル | コンサルティング |
| カラー | 青・白 |

| サイト名 | ダメリーノ |
| 運営者 | 株)ダメリーノ |
| ジャンル | 美容品 |
| カラー | 黒・白・青・赤 |

| サイト名 | 辛いラーメン14【公式通販サイト】 |
| 運営者 | 辛いラーメン14 |
| ジャンル | ラーメン通販 |
| カラー | 黒・白・赤 |

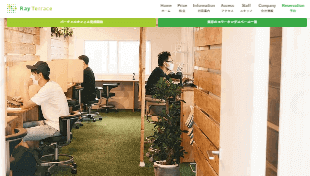
| サイト名 | Ray Terrace(レイテラス) |
| 運営者 | 合同会社レイテラス |
| ジャンル | バーチャルオフィス |
| カラー | 緑・グレー |

| サイト名 | LANY |
| 運営者 | 株)LANY |
| ジャンル | WEBコンサルティング |
| カラー | 青・グレー |

| サイト名 | Telescope |
| 運営者 | TVISION INSIGHTS(株 |
| ジャンル | データ分析 |
| カラー | 緑・白 |

| サイト名 | ONEWALK |
| 運営者 | ONEWALK(株 |
| ジャンル | WEB関連事業 |
| カラー | 青・白 |

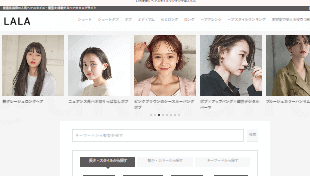
| サイト名 | LALA [ララ] |
| 運営者 | 株)LALA |
| ジャンル | ヘアスタイル |
| カラー | 白・グレー・薄い赤 |

| サイト名 | 転職メソッド |
| 運営者 | m-pixel labo |
| ジャンル | 転職情報 |
| カラー | 白・青緑 |

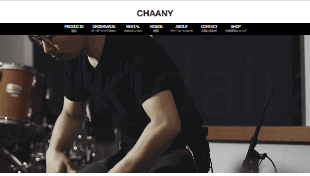
| サイト名 | Chaany |
| 運営者 | CHAANY |
| ジャンル | カホン販売 |
| カラー | 白・黒 |

| サイト名 | Webone |
| 運営者 | 株)ウェブワン仙台 |
| ジャンル | WEBコンサルティング |
| カラー | 白・グレー |

| サイト名 | EAST WOOD CAMP |
| 運営者 | 株)イーストウッドキャンプ |
| ジャンル | キャンピングカーレンタル |
| カラー | 白・グレー・茶 |

| サイト名 | 株式会社あるやうむ |
| 運営者 | 株式会社あるやうむ |
| ジャンル | NFT |
| カラー | 青・白・緑 |
Twitterで見かけたSWELLの疑問に勝手に回答

TwitterでSWELLの情報を集めていたときに、見かけた疑問について僕の独断と偏見で回答してみました。
- SWELLは高評価が多いけどアフィリエイトがあるからじゃないの?
-
高評価の理由として全くの0ではないと思いますが、SWELLのアフィリエイト報酬はそれほど高くありません。
目が¥マークになっている生粋の古代アフィリエイターであれば、まずオススメとして紹介しないでしょう。
なのでSWELLに関しては使ってみて本当に良いと思ったから高評価をしているという方がほとんどだと思います。
- Cocoonに満足してるけど、それでも移行するほどSWELLはいいの?
-
いまCocoonを使っていて満足しているなら移行しなくていいと思います。テーマを移行するのも大変なので。
「Cocoonのこの機能が使いにくい!どうしてもそこを許容できない!」となっていて、SWELLではその機能が使いやすく作られているのであれば変更を検討しましょう。
- SWELLってそんなにいいんですか?まだブログはじめて間もないけど買おうか迷ってます
-
「そんなにいい」が何を指すかにもよりますが、記事の書きやすさ、デザイン、機能などは数あるテーマの中でもトップクラスにいいです。
SWELLにすれば検索順位が上がるとか、PV数が爆発的に増えることを期待しているなら、それはないです。
ちなみに、いずれ買うつもりならブログをはじめて間もないほうがいいです。長期運用した後に変えると地獄のような修正作業が必要になるので。
- Twitterで皆がSWELLが良いというから気になってブログを書くのに集中できない
-
僕ならSWELLを買う前に、Twitterを見れない環境を作って集中して書けるか試します。
それでも「あかん!どうしてもTwitter見てしまう・・SWELLが気になる・・」そんな状況なのであれば買います。そして集中してブログを書きます。
SWELLの最終評価
合計:525点/600点
ブログの書きやすさが95点の理由
僕はこれまで20以上のWordPressテーマを使ってきましたが、SWELLはその中でもトップクラスにブログが書きやすいです。とにかく装飾がしやすい。。サクサク装飾ができるのでストレスがありません。
装飾のデザインも多すぎず、少なすぎずなので、効率よく進めることができます。デザインが多いのはありがたいんですが、多すぎると選ぶのに時間がかかって、それはそれで効率悪くなっちゃうので。
長いことブログ運営していくならSWELLは心強いパートナーといえます。
カスタマイズのしやすさが85点の理由
SWELLはカスタマイザーでほとんど設定できるので、カスタマイズはしやすいです。WordPressをほとんどいじったことがない方でも1日触ってれば、ほとんどの機能を理解できるぐらい簡単です。
CSSを使ったカスタマイズもしやすいです。CSSの構造がややこしくなっているテーマもありますが、SWELLはそんなこともないので、少しCSSを勉強したことがある人なら問題なくカスタマイズできます。
総合的にみてカスタマイズがしやすいと感じたのでこの点数にしました。
サイト表示スピードが85点の理由
lighthouseとGTmetrix というサイトを評価するサービスがあるんですが、それらの評価を最高100点になるように数値化し、SWELLをテストした結果84.9点だったので、端数を切り上げて85点としています。
僕が購入した11個のWordPressテーマの中だとSWELLは3番目に評価が良いテーマでした(ちなみにSWELLより良かったのはNishiki-ProとThe Sonic)。
どうすればサイトスピードをあげれるのかわからなくても、SWELLの高速化の設定項目にチェックを入れるだけでも高速に表示されるようになります。
PageSpeed Insightsの評価を気にする人は多いですが、これまで何も対策をしていないのであればSWELLにするだけで評価が高くなる可能性が高いです。
オリジナル機能が75点の理由
「これがSWELLにしかないオリジナル機能だ!」という機能はありません。ただ一つ一つの機能が使いやすく設定の幅が広く作られているので、とても使いやすいテーマになってます。
サポート充実度が95点の理由
SWELLでわからないことがあったら質問できる。SWELLへの要望を伝えられる。など基本的なサポート環境はあるので、使っていて困ることはないです。
SWELLは100%GPLというライセンスになりますが、このライセンスは普通サポートを有料にしたり、テーマの更新を有料にして利益を得るのが一般的なんです。にもかかわらず無料でサポートをしているのは、なかなかぶっ飛んでいます。
なくて当たり前のものがあるということで、この点数にさせていただきました。
価格
価格の価値ってなんじゃろな?と考えると僕は払った金額に対してどれだけのリターンが得られる可能性があるかだと考えてます。
そう考えるとSWELLというのは17,600円で、HP制作を受注できるので、他のテーマに比べてリターンを得られる確率が高いです。もちろんブログ運営も快適なので結果として長いこと運用できて、それによってブログから収益をあげられる可能性も高いという見方もできます。
なのでSWELLは金額だけ見ちゃうとWordPressテーマの中で高いけどその価値はあるよってことで、この点数になりました。

鬼に金棒。ブログにSWELL。ブログを運営するならSWELLは選んで間違いないテーマです。








コメント