
風、感じてますか?
こんにちはうきだいらです。
ところでこんな悩みありませんか?
- どうやってステマ規制法案に対応したらいいの?
- 広告注記を全記事に追加するのが面倒なんですけど…
- 特定の記事だけに広告注記を表示させたいけど方法がわからない…
- ヘッダー横とか、タイトルの下とか好きな場所に表示させたい!

そんな悩みを解決するために、下記の機能をもった「NoteAdPlus」というプラグインを作成しました。
- 広告注記の追加
- 記事に「広告」「PR」などの文言を簡単に表示できます。
- 記事ごとの表示制御
- どの記事に広告注記を表示するか、または非表示にするかを簡単に選択できます。
- カスタマイザーでの設定
- カスタマイザーから広告注記の表示位置やデザインを簡単に調整できます。
- ショートコードに対応
- ショートコードを使用して、好きな場所に広告注記を追加できます。
おそらく、こういった機能はテーマのアップデートでそのうち実装されると思うので、それまでのつなぎ程度に使ってもらえればと思います。
ちなみにプラグインは削除してもゴミデータが残ることがありますが、そういったデータは削除するさいに綺麗サッパリなくなるようにしておきましたので、きれい好きな方にも安心して使っていただけます。
NoteAdPlusのダウンロードとインストール

公式プラグインじゃないので、プラグインファイルをダウンロードしてインストールする必要があります。
とくに難しいことはないですが、手動でプラグインをインストールしたことない方は、次の手順でやってみてください。
- NoteAdPlusのダウンロード
- ここをクリックするとダウンロードできます
- ダウンロードした圧縮ファイルは解凍せずに、そのままにしておく。
- WordPress管理画面に移動
- 左メニューの「プラグイン」をクリック
- 「新規追加」をクリック
- 「プラグインのアップロード」をクリック
- 「ファイルを選択」からダウンロードしたファイルをインストール
- 「有効化」して完了
うまくインストールできないときは @ukidaira までご連絡を。
NoteAdPlusの使い方

まず、つぎの手順で広告注記設定まで、コロッケの顔真似でもしながら進んでください。
- 左メニューの「外観」から「カスタマイズ」をクリック
- 「広告注記設定」という項目が追加されているのでクリック
※広告注記設定がないときはプラグインが有効化されているか確認してください
広告注記設定では、デザイン、表示位置、表示させる記事の設定ができるようになっています。
使えばわかるシンプル機能ですが、簡単にザーッと説明していきます。
NoteAdPlusの設定項目の説明
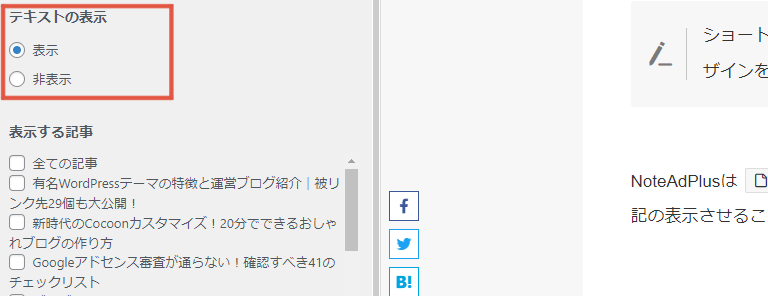
広告注記の表示・非表示

ここで「表示」にチェックしないと広告注記は表示されません。非表示にすると広告注記はショートコードも含めてすべて非表示になります。
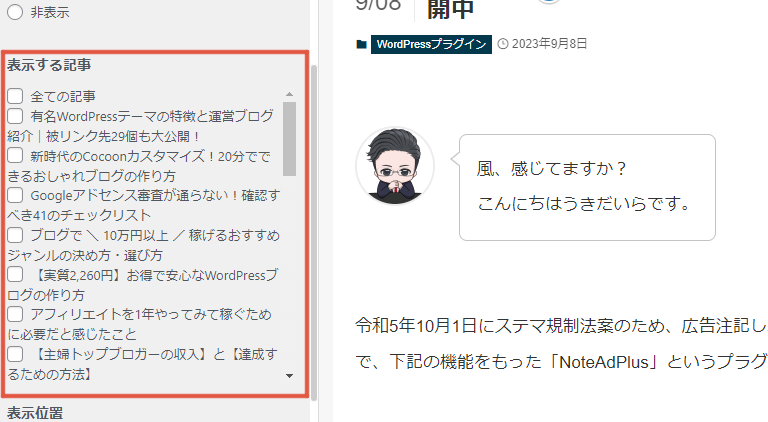
表示する記事

表示させたい記事にチェックをいれると、その記事にのみ広告注記が表示されます。
記事をすべて取得するので、記事数がべらぼうに多いブログだと動作が重くなるかもしれません。300記事以内なら問題ないと思いますが。。
もしそれ以下でも重くなるようなことがあったら教えてください。
なお、固定ページやテーマ独自のページ(SWELLでいうとLPなど)は取得されません。
そういったページに表示させたいときは、このショートコード→[custom_ad]で個別に対応してください。
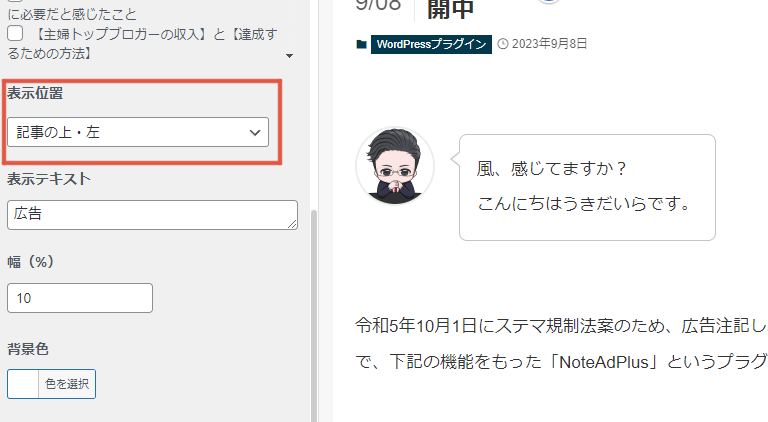
表示位置 記事の上記事の下

広告注記を表示させる位置です。以下から選べるようになっています。
- 記事の上・左
- 記事の上・真ん中
- 記事の上・右
- 記事の下・左
- 記事の下・真ん中
- 記事の下・右
記事タイトルの上とか下、アイキャッチの上など選択できるようにしようかと思ったんですが、テーマ毎に対応するのが難しいので断念しました。
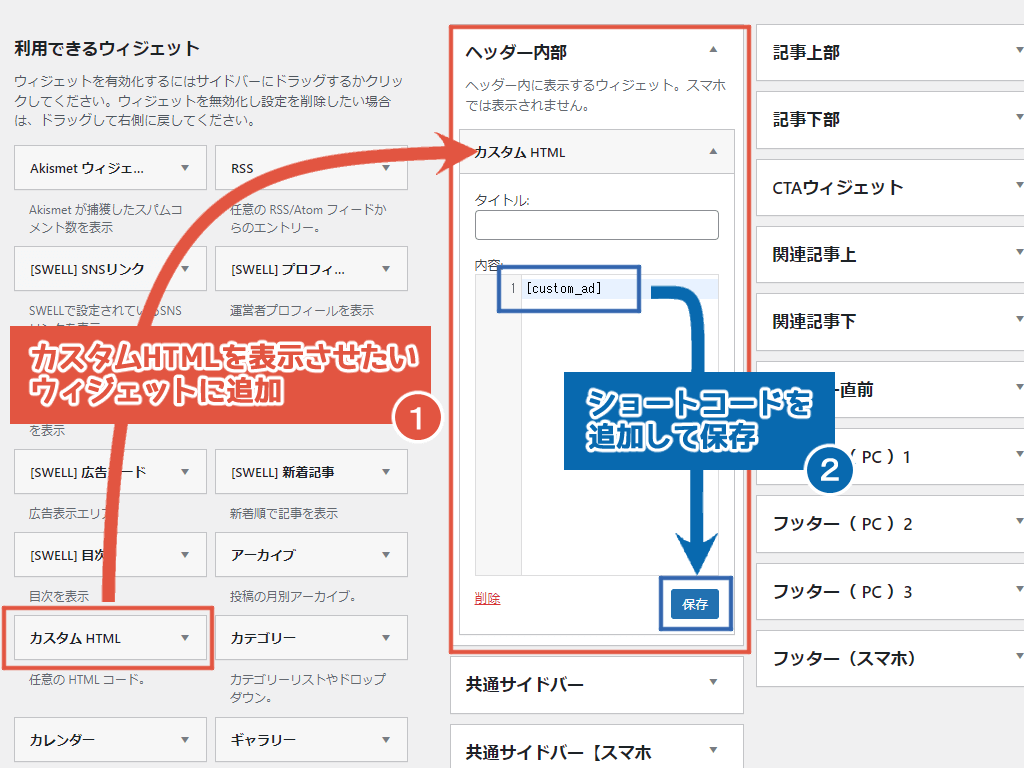
そういった場所に設置したいときは、お手数ですが次のようにしてショートコードとウィジェットで対応してください。

下記のように追加した場所に表示されます。

テーマのウィジェット対応状況にもよりますが、ある程度は置きたい場所におけるはずです。
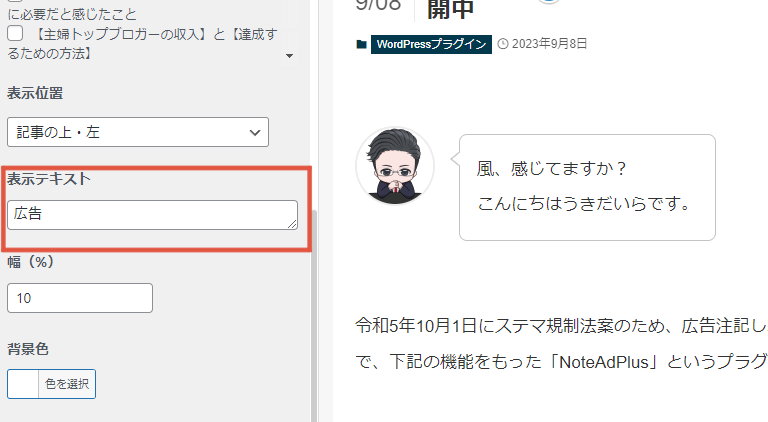
表示テキスト

表示させるテキスト内容を設定します。
A8やバリューコマースなどのAPSからは表示させる文言として、次のようなものが推奨されてます。
- 広告
- 宣伝
- PR
- AD
- プロモーション
- アフィリエイト広告を利用しています
- 本ページはプロモーションが含まれています
- A社から商品の提供を受けて投稿しています
- 本ページはアフィリエイトプログラムによる収益を得ています
- 本ページはプロモーションが含まれています
- A社から商品の提供を受けて投稿しています
個人的には、「この記事は広告による収益を得ています⇒広告について」みたいに、広告ポリシーページを作って、そこに誘導するってのもありかなと。
そこで、どういったポリシーで広告を運用しているのか真摯に伝えれば、信頼性に繋げることができるので。ちなみに当ブログの運営方針はこんな感じ
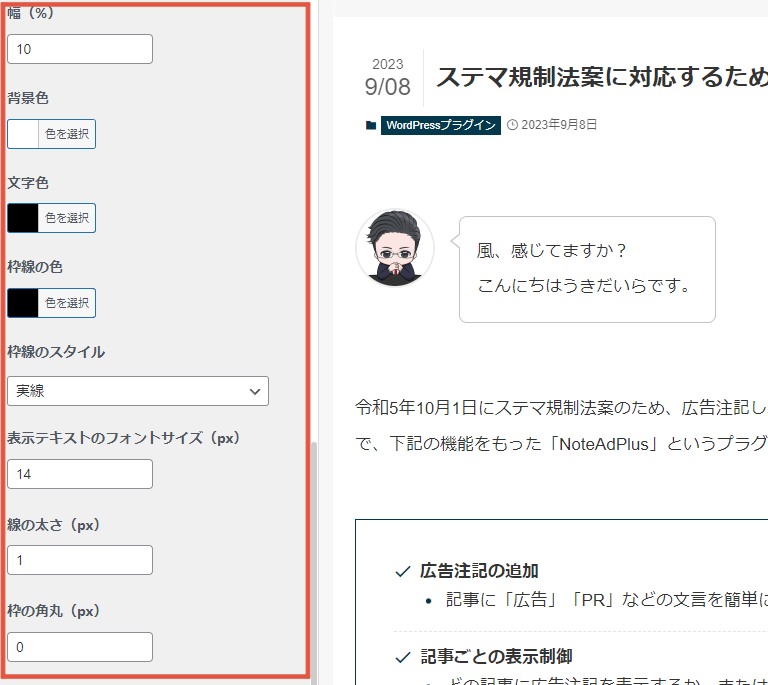
幅(%)、背景色、文字色、枠線の色、枠線のスタイル、表示テキストのフォントサイズ(px)、枠線の太さ(px)、線の太さ(px)、枠の角丸(px)

この辺はそのままですね。変更するとリアルタイムにデザインが反映されるので、いろいろ試してみてください。

派手なデザインは作れませんが、シンプルで汎用性の高いデザインは作れるので、どんなブログにも馴染む…はず。
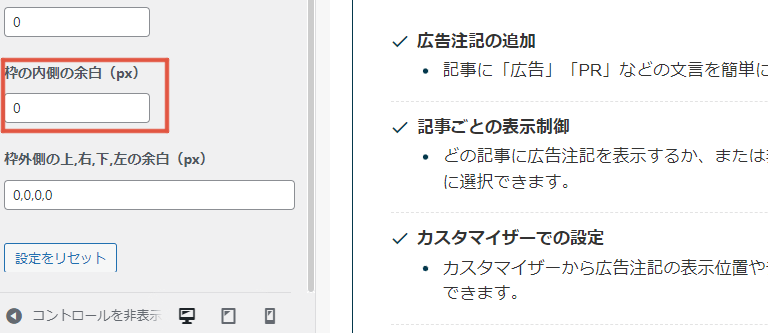
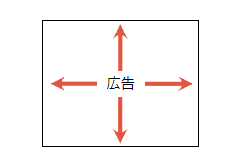
枠の内側の余白(px)

文字とボックスの間の余白の設定です。上下左右が一括で調整されます。

幅(%)と合わせて調整すると、細かな調整ができると思います。
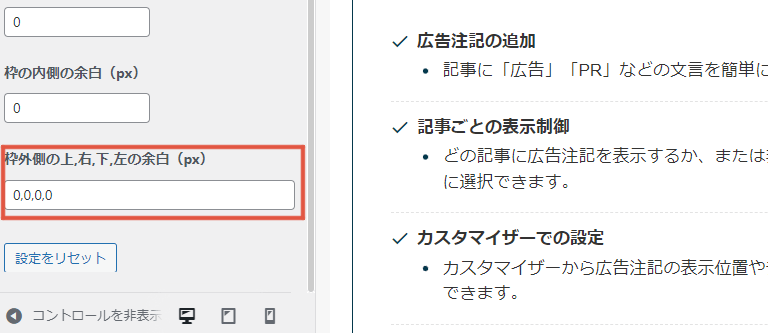
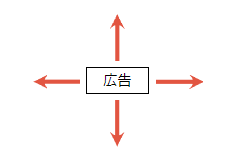
枠外側の上,右,下,左の余白(px)

これはボックスの外側の上下左右の余白の設定です。

「0,0,0,0」のように設定するんですが、左から上、右、下、左の余白設定になっています。
たとえば「20,10,30,0」とすると、「上20px、右10px、下30px、左0px」の余白ができます。
数字は[ , ](コンマ区切り)で区切ってください。
4か所設定するのは面倒ですが、使うテーマに影響されないよう、こんな仕様にしてます。
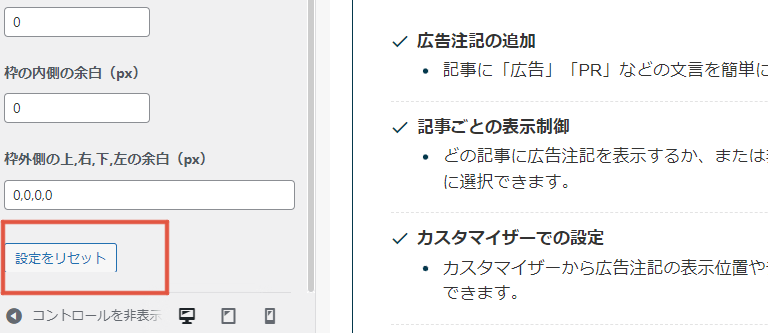
設定をリセット

このボタンを押すとデザインや設定が初期値に戻ります。選択した記事のチェックも外れるのでご注意ください。
リセット後は、「公開」をクリックしてください。じゃないと反映されません。
ちなみにキャッシュや他のプラグインとの干渉で、チェックが外れないこともあります。そんなときは手動でチェックを外してください。
NoteAdPlusの「ショートコード」の使い方
ショートコードについて軽く補足しておきます。
NoteAdPlusは[custom_ad]というショートコードで、表示させたい位置に広告注記の表示させることができます。
使い方は表示させたい位置にコピペするだけです。
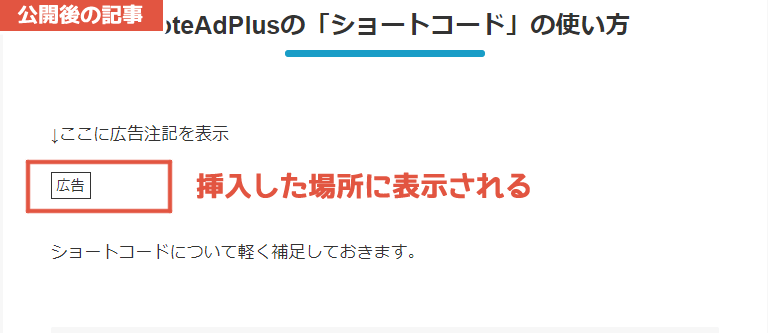
たとえば、次のように記事編集画面で[custom_ad]を追加すると、

次のように追加した場所に表示がされます。

ちなみに、
- テキストの表示を「表示」
- 「表示する記事」にチェックなし
という状態でショートコードを使うと、表示位置で選択した場所(記事の上部・下部など)に広告注記は表示されず、ショートコードを追加した場所にだけに表示されます。
ショートコードのデメリットはプラグインを削除しても残ることです。
なので、あっちこっちに追加すると、どこに追加したかわからなくて、プラグインを削除したときに、意味不明なコードが残っちゃうことがあるんです。
そんなときはSearch Regexっていう置き換えプラグインがあるので、それを使って検索文字に「[custom_ad]」、置き換え文字を「空欄」として実行すれば一気に削除できます。

NoteAdPlusの使い方は以上です。
最後にステマ規制法案について、よくありそうな質問をまとめておいたので、気になる方はチラ見してってください。
ステマ規制法案についてよくある質問
- ステマ規制はどのようなブロガーに影響しますか?
-
ブログで広告を扱うブロガーに影響します。ASP広告だけじゃなく、AdSense、Amazonなんかも対象です。
自分の商品を作ってブログで販売しているような人は対象ではありません。
- 「広告」や「PR」の表記はどこに配置すれば良いですか?
-
ブログヘッダーや記事の上部が推奨されています。個人的には記事の初めのほうに配置するのがベストだと考えています。
- 広告注記はどんなデザインにすべき?
-
読者が気づけるデザインにすべきで、他のコンテンツに紛れ込ませたり、隠すようなデザインは避けたほうが良いでしょう。
- 広告注記を表示しないとどうなりますか?
-
ASPの契約違反となり、プログラムからの提携解除や収益の没収などのリスクが考えられます。
またステマ規制法案後は、表示することが当たり前になるため、表示しないブログは読者の信頼を失うリスクも高まります。


コメント