
引っ越して1ヶ月。引越し先のゴミ出しルールが細かくて、すでに引っ越したいうきだいらです。こんにちは。
今回はブログ作業を便利にするブックマークレットを12個紹介(現在+1個で13個)したいと思います。
ブックマークレットは、ブックマーク(お気に入り)に追加して使うと、ちょっと便利なものです。
たとえば、次のリンクをクリックすると、このブログのサイドバーが非表示になります。
このブログではアドセンス広告を貼ってないのでわからないと思いますが、サイドバーが非表示になると同時に、アドセンス広告も非表示になってます。
この機能は「とくべつ便利ではない」ですが、サイドバーが気になって記事に集中出来なかったり、アドセンス広告がお邪魔さまと感じたりするブログに使うと、「ちょっと便利」と感じます。
他にも様々な状況でちょっと便利と感じるブックマークレットを、自分用として自作してたんですが、誰かのブログ活動が少しでも便利になればいいなと公開することにしました。
使えそうだなーってものがあれば活用してみてください。
ちなみに今回紹介する中で僕がわりと使うのは、
あたりです。
ブックマークレットの登録(移動するだけ)
まず、ブックマークレットを使うための登録方法を紹介します。
登録といってもリンクをドラッグアンドドロップして、ブックマークバーに移動させるだけです。
ブラウザにブックマークバーが表示されてなければ、キーボードの「Shift+Ctrl+B」で表示されます。
表示されたらずずずいーっと移動させてください。それで使えるようになります。
ブックマークレット一覧
site:url
- 使い方
- インデックス状況を確認したいページでクリック
- 使用頻度
- まぁまぁ使う
- スマホ対応
用途は、
- 自分の記事がインデックスされているか確認する
- ニュースサイトなどから特定キーワードが含まれる記事を調査する
- 競合ブログで特定のキーワードが含まれている記事を調査する
- 商品公式サイトで特定キーワードが含まれている記事を探すために使う
などになります。
僕は自分の記事のインデックス状況を調べるために使うことが多いです。
ただ、ニュースサイトなどから特定キーワードが含まれる記事を探すときなんかに使うのも便利です。
たとえば次の動画のように、「site:https://www.iza.ne.jp/ ゴールデンカムイ」のように検索すると、サイト内で「ゴールデンカムイ」について書かれた記事が一覧で表示されます。
こういう記事にバーっと目を通しながらスプレッドシートに情報をまとめていくと、記事を書くための情報収集として効率がいいです。
他にも「商品公式サイトで特定キーワードが含まれている記事を探すために使う」ってのは、商品のこと調べてると「この商品って返品できるのかな?」とか気になったりしますよね。
そんなときサイト内のあちこちを見回って、返品の情報を探すのは無駄に時間がとられてしまいます。
でも、これを使うと次の動画のような感じで、すぐ該当ページが見つかります。
こんなふうにsite:は結構使うんですが、毎回site:と入力して、ページのURLをコピーして貼り付けて…って面倒じゃないですか。
それを解決しようと思って作ったブックマークレットなので意外と使い勝手がいいんですよね。
ブログ活動のお供にしても邪魔にはならないので、ぜひ試してみてください。
フリガナ付きテキスト
- 使い方
- WordPress投稿画面でクリックする
- 「単語」にフリガナを入力
- Tabキーを押して「読み」に読み方を入力
- Enterをクリック
- 投稿画面に「Ctrl+V」で貼り付け
- 使用頻度
- たまに使う
- スマホ対応
用途は、
日日是好日
のようにフリガナ付きの文書を簡単に作るために使います。
手動でもHTMLで<p><ruby>日日是好日<rt>にちにちこれこうにち</rt></ruby></p>と入力すれば作れますが、面倒なのでブックマークレット推奨です。
なんて読むかわからない単語や漢字を使うときはフリガナを振ってあげましょう。読者さんから「このブログ親切!ホスピタリティの鬼や!」と崇められるはずです。
ちなみに貼り付けた後は、フリガナの最後にカーソルが配置されてますが、そのまま入力すると普通に文章が入力できます。下記の動画参照。
見出し構造確認
- 使い方
- 見出し構造を確認したいページでクリック
- 使用頻度
- ほぼ使わない
- スマホ対応
用途は、
- 競合の見出しがどうなっているか調査
- 見出しh2の次にh4が来ていたりしないかチェック
などです。
ほぼ使わない理由は、見出しは「ラッコキーワードの見出し抽出」で見ることが多いからです。
あとアドオンで「HeadingsMap」ってのがあるんですが、似た機能だしそっちのほうが使い勝手がいいんですよ。
ただスマホで寝ながらいろんなブログ見てるときは、このブックマークレットを使って全体像把握しながら見てたりはしますね。
WordPressテーマチェック
- 使い方
- このブログなんのテーマ使ってるんだろうと気になったときにクリック
- 使用頻度
- ほぼ使わない
- スマホ対応
用途は、「なんのWordPressテーマを使ってるか知るため」です。そのままですね。
ほぼ使わない理由は、僕はテーマニアなので見ればどのテーマを使ってるかわかるんです。なので不要なのです。
たまに、このブログなに使ってんだ?ってぐらいシャレオツなブログを見かけたときにポチッとしますけどね。
テーマ変える予定でいろんなブログ見てるときなんかは便利かもしれません。
ちなみに、そのブログで使っているプラグインも表示されますが、全部が表示されるわけじゃないので、そこは予めご了承を。
文字数カウンター
- 使い方
- 文字数を確認したいページでクリック
- 使用頻度
- まぁまぁ使う
- スマホ対応
用途は、「狙ってるキーワードの競合がどれぐらいのボリュームの記事を書いてるか確認する」ときなんかに使ったりします。
ガッツリ調べてるときよりも、ダラーっと検索してるときに、たまたまたどり着いた記事で「この記事何文字ぐらいなんだろ」ってときに使う感じです。
WordPress投稿画面のアウトラインに表示される文字数とは違いますが、できるだけ正確な文字数になるように調整しています。
当たり前ですがサイドバーの文字数はカウントしませんし、目次や関連記事、ブログカードや広告に表示されている文字もカウントしません。
コンテンツとして意味のある文字だけをカウントするようにしてるので、わりと信用できる文字数になっています。
ただ、文字数の取得はわりと面倒でテーマごとに調整しているため、取得できないブログもあるかもしれません。そんなときは対応するので連絡ください。⇒ @ukidaira
カラーコードチェック
- 使い方
- カラーコードを取得したページでクリック
- 右上にカラーボックスが表示されるのでクリック
- スポイトをクリック
- 画面上で取得したい色をクリック
- 下のRGBの箇所を2回クリック
- カラーコードをクリックするとコピーされる
- 使いたい場所に貼り付ける
- 使用頻度
- 使った記憶がほぼない
- スマホ対応
用途は、画面上から調べたい色のカラーコードを取得するために使います。
ただ使い方を見ての通りですが、手順が多く使い勝手が悪いんですよね。。
もともと「ColorPicker」という使い勝手のいいカラーコード取得ツールを使っていたこともあり、ほぼ使わないブックマークレットとなっています。
インストールの必要はなく、ブラウザだけで使える手軽さはあるので、誰か使ってあげてください。
ページ内リンク作成(外部用)
- 使い方
- 外部ページの見てもらいたい箇所のテキストを選択
- ブックマークレットをクリックするとURLがコピーされる
- 投稿編集画面でリンク元を作成する
- 使用頻度
- たまに使う
- スマホ対応
用途は、「参考になる外部ページの特定の場所に、読者を移動させる」ために使います。
ちょっと文字だとわかりにくいので、実際にこのリンクを踏んでみてください。夏目漱石の坊っちゃんの特定テキストに移動しましたよね。紫のハイライトが表示されてるはずです。
その紫のハイライトの箇所が「使い方ステップ1のテキスト選択箇所」になります。
記事を作成していると、読者さんに外部ページの特定の箇所を見てもらいたいのに、ピンポイントでリンクできなくて、言葉でここを見てください!と説明をしがちです。
でも、この方法なら、「◯◯については、こちらのリンクをご確認ください。」で、読んでもらいたい情報をピンポイントで見てもらうことができます。
ただし、選択したテキストがあまりに長いと、該当箇所まで移動しません。そこはいい感じに調整してください。
ページ内リンク作成(内部用)
- 使い方
- 投稿編集画面で移動させたい箇所のテキストを選択
- ブックマークレットをクリック
- 投稿編集画面でリンクを作成する
- 使用頻度
- ほぼ使ったことがない
- スマホ対応
用途は、「表示されている自分の記事の特定箇所に読者を移動させる」という使い方になります。ここで見てもらった機能の内部バージョンです。
一般的な言葉でいうとページ内リンクというやつです。
これは使うと読者がスムーズに記事を読めるようになるので、使ったことがない方は取り入れてみましょう。
ちなみに僕がこのブックマークレットを使わない理由は、僕はWordPress標準機能のHTML アンカーを使ってページ内リンクを作るからです。
ただ、その方法は少し手間がかかるので、WordPressの操作に慣れていない方はこのブックマークレットを使ったほうが簡単です。
ポモドーロ
- 使い方
- 作業を始めるときにクリック
- カウントダウンしたい時間を入力
- OKで開始(タブで数値がカウントダウンされます)
- 使用頻度
- わりと使う
- スマホ対応
用途は、
- 集中して作業したいとき
- あと◯分で絶対に終わらしたい作業があるとき
- 調べごとを時間を決めてやるとき
- You Tubeなど時間を決めて見るとき
などに使います。
時間を決めてカウントダウンするだけのシンプルすぎるブックマークレットです。
他にもポモドーロができるツールなどはありますが、ブラウザだけで使えるのと余計な機能がついていないところがお気に入りです。
ページを更新すると消えてしまうので、そこだけ注意してください。
ちなみに、WordPressの記事編集画面の「下書き保存」や「公開」では消えません。
ポモドーロv2
※音がでます
- 使い方
- 作業を始めるときにクリック
- 作業時間・休憩時間・繰り返し回数を入力
- OKで開始でカウントダウン
- 使用頻度
- わりと使う
- スマホ対応
用途は、ポモドーロと同じです。
ポモドーロとの違いは、次のとおりです。
- 別ウィンドウで表示されるためタブを閉じてもカウントが止まらない
- 休憩時間が設定できる
- 繰り返し回数が設定できる
- 作業時間が終わるごとに「そこまで!」と強めに言われる
- 休憩時間が終わるごとに「はじめ!」と強めに言われる
- 全てのカウントダウンが終わらうと「終了しました」と言われる
- カウントダウンが終わると合計作業時間が表示される
- 途中で終了させた場合は終了させたところまでの作業時間が表示される
ポモドーロは自分でちょっと使うようだったのでシンプル機能でしたが、この記事を公開した後に、誰かが使うことを考えるとイロイロ不便なところが見えたので、機能追加版としてv2を作りました。
合計作業時間が表示されるので、毎日の作業記録などにも使えると思います。
次の表を作業時間の目安に使ってください。
| 繰り返し回数 | やりたい作業時間 | 累計時間 |
|---|---|---|
| 1 | 25分 | 30分 |
| 2 | 50分 | 1時間 |
| 3 | 1時間15分 | 1時間30分 |
| 4 | 1時間40分 | 2時間 |
| 5 | 2時間5分 | 2時間30分 |
| 6 | 2時間30分 | 3時間 |
| 7 | 2時間55分 | 3時間30分 |
| 8 | 3時間20分 | 4時間 |
| 9 | 3時間45分 | 4時間30分 |
| 10 | 4時間10分 | 5時間 |
| 11 | 4時間35分 | 5時間30分 |
| 12 | 5時間 | 6時間 |
| 13 | 5時間25分 | 6時間30分 |
| 14 | 5時間50分 | 7時間 |
| 15 | 6時間15分 | 7時間30分 |
| 16 | 6時間40分 | 8時間 |
| 17 | 7時間5分 | 8時間30分 |
| 18 | 7時間30分 | 9時間 |
| 19 | 7時間55分 | 9時間30分 |
| 20 | 8時間20分 | 10時間 |
| 21 | 8時間45分 | 10時間30分 |
| 22 | 9時間10分 | 11時間 |
| 23 | 9時間35分 | 11時間30分 |
| 24 | 10時間 | 12時間 |
わかりづらいと思いますが、仮に2時間作業をしたいなら、繰り返し数は5回に設定するということです(1回の作業時間が25分の場合)。
一番右側は5分休憩を挟んださいに実際に経過する時間となります。
投稿編集画面でテキスト置き換え
- 使い方
- 記事編集画面を「Shift+Ctrl+Alt+M」で「コードエディタ」に切り替える
- ブックマークレットをクリック
- 「検索文字」に検索する文字を入力
- 「置き換え」に置き換え後の文字を入力
- 「OK」をクリック
- コードエディタのどこでもいいのでスペースを入れた後、そのスペースを削除する
- 使用頻度
- 結構使う
- スマホ対応
用途は、「表記のゆれを修正するために使う」ことがほとんどです。
表記のゆれは「おすすめ」「オススメ」など、同じ意味なのに表記が違っているもののことを指します。
WordPressって標準で置き換え機能はないし、プラグインだと余計な機能が多くてシンプルに使えなかったりするので、個人的にこのブックマークレットは便利だと思ってます。
前までは、外部のテキストエディタに貼り付けて、置き換えて、再度WordPressに貼り付ける。なんて面倒なことをしていましたからね。
使い方に「コードエディタのどこでもいいのでスペースを入れて、そのスペースを削除する」とありますが、これは必ずしてください。
これをしないと「見た目ではテキストが置き換わっているのに、保存すると置き換え前のテキストに戻る」という意味不明なことが起きちゃうんです。
「スペースを入れて、そのスペースを削除する」をしないバージョン
「スペースを入れて、そのスペースを削除する」をするバージョン
これはブックマークレットの仕組み的に直せないので、このまま使ってます。
インデックス登録
- 使い方
- 新記事公開後に新記事を開いた状態にしておく
- ブックマークレットをクリックすると新記事のURLがコピーされた状態でSearch Consoleが開く
- 「URLを検査」にそのまま新記事のURLを貼り付ける
- インデックス申請をする
- 使用頻度
- 少し前は新記事投稿したら毎回使っていた
- スマホ対応
用途はそのまま「新記事のインデックス登録のため」です。
記事URLをコピーして、Search Consoleを開いて、インデックス登録をするだけなので、ブックマークレットを使う必要ないといえばそれまでですが、使ってみると地味に便利だったりします。
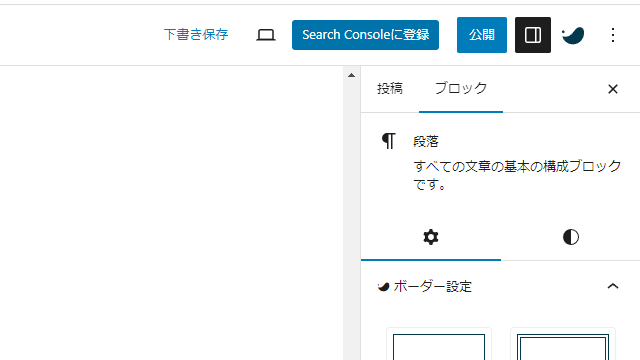
いまは、この機能を次の画像のようにWordPressに組み込んだので、使っていませんが前までは記事書いた後に使ってました。

WordPressに組み込んだほうが楽なので、そのうち記事にするかもしれませんが、functionファイルをいじるので、下手するとWordPressがぶち壊れる可能性が…。需要がありそうなら記事にします。
サイドバー&アドセンス非表示
- 使い方
- 非表示にしたいページでクリック
- 使用頻度
- 結構使う
- スマホ対応
用途は、「記事に集中したい」ときなどに使います。
僕はリサーチしてるときに使うことが多いですね。サイドバーに派手な画像を置いてるブログって多いので気が散っちゃって。。
そんなときに、これを使うと頭に入ってきやすいんです。すぐ抜けてきますけど。
試してみるとわかりますが、サイドバーがなくなるだけで結構読みやすくなりますよ。
ちなみにAdSense広告は完全には消えないので、予めご了承ください。
投稿画面の音声読み上げ
※音がでます
- 使い方
- ブックマークレットをクリック
- 読み上げを開始したいテキストをクリック
- ブックマークレットをもう一度押して停止する
- 使用頻度
- 記事を仕上げるときに毎回使う
- スマホ対応
用途は「文章の入力間違えを見つけるために使う」です。
黙読でもいいんですが、黙読だとチェックが抜けてることが結構多いんですよね。
でも、音声で読み上げ確認をすると98%誤字脱字をなくすことができます。
なので、最終チェックにこのブックマークレットを使ってます。
Edge だと標準で読み上げ機能があるし、Chromeもアドオンで対応できるんですが、僕はこのブックマークレットを使うことが多いです。
なお、読み上げてる間は、テキスト入力以外の機能が停止します。「下書き保存」「公開」「ブロックの追加」などを押しても反応しません。
もう一度ブックマークレットをクリックすると停止するので、下書き保存などはその後にしてください。
ちなみに読み上げスピードを変更したいときは、下記のコードの青ラインの数値を編集してください。4.0は4倍速になります。
編集はブックマークレットを「右クリック」→「編集」と進み、URLに下記のコードを入力してください。
javascript:(function(){function startReading(evt){if(!window._bookmarkletReady)return;var x=evt.clientX,y=evt.clientY;var element=document.elementFromPoint(x,y);if(element){var textToRead=[];while(element){textToRead.push(element.innerText||element.textContent);element=element.nextElementSibling} var utterance=new SpeechSynthesisUtterance(textToRead.join(” “));utterance.rate=4.0;window.speechSynthesis.speak(utterance)}else{alert(‘テキストを読み取れませんでした。’)} evt.preventDefault();evt.stopPropagation();return!1} if(window._bookmarkletReady){window.speechSynthesis.cancel();document.body.removeEventListener(‘click’,startReading,!0);window._bookmarkletReady=!1}else{window._bookmarkletReady=!0;document.body.addEventListener(‘click’,startReading,!0)}})()
ブックマークレットをスマホ(Android)で使う方法
ブックマークレットはスマホでも使えるんですが、ブックマークフォルダから選んでも使えません(もしかしたら僕の環境だけかもしれませんが)。
なので、スマホで使うときは次の手順を試してください。
- URLにブックマークレットの名前を入力
- 表示されたリストのなかにブックマークレットが表示されるので選択
- ブックマークレットが起動
動画で見ると次のような感じです。
iPhoneでは試してませんが、同じような使い方だと思います。時間あるときにでも試したら追記します。
ブックマークレットとアドオンとの違い
ブックマークレットに似たものにアドオンがあります。
アドオンはブラウザ拡張機能のことで、高度で複雑な機能が作れます。
やろうと思えばできないことが無いぐらいのものが作れるので、ブックマークレットとは比較にならないぐらい便利に使える機能が多くあります。
ただ、アドオンは使ってなくても裏側で動いていることがあるので、追加するほどブラウザの読み込みやパソコンが重くなる原因になります。
なのでアドオンを低スペックのパソコンに小学校の運動会の玉入れ並みに入れてると、ある日「重いんですけどー!」ってなることがあります。
その点、ブックマークレットは使うときだけ動いてるので、なんぼあっても大丈夫です。また基本的にブックマークレット一つにつき一つの機能しか使えないので、シンプル簡単に使えます。
あと、アドオンはスマホからは使えませんが、ブックマークレットはスマホからでも使えます。これはブックマークレットの強みですね。
簡単な比較テーブルを作ると次のような感じです。
| 機能・特性 | ブックマークレット | アドオン |
|---|---|---|
| 機能 | シンプル | シンプルから高機能まで |
| PC動作への影響 | 基本的に影響なし | 重くなる可能性あり |
| 実行タイミング | クリック時のみ | 常に動作することもある |
| 利用環境 | PC・スマホ両方可能 | スマホ不可 |
| インストール・更新 | 不要 | 必要 |
この記事のまとめ
今回は自作ブックマークレットを12個紹介しました。
使ってみて便利だなぁ~ってものがあればリツートを700万回ぐらいしといてください。
またちょっと便利なものが作れたら追加していこうと思います。


コメント